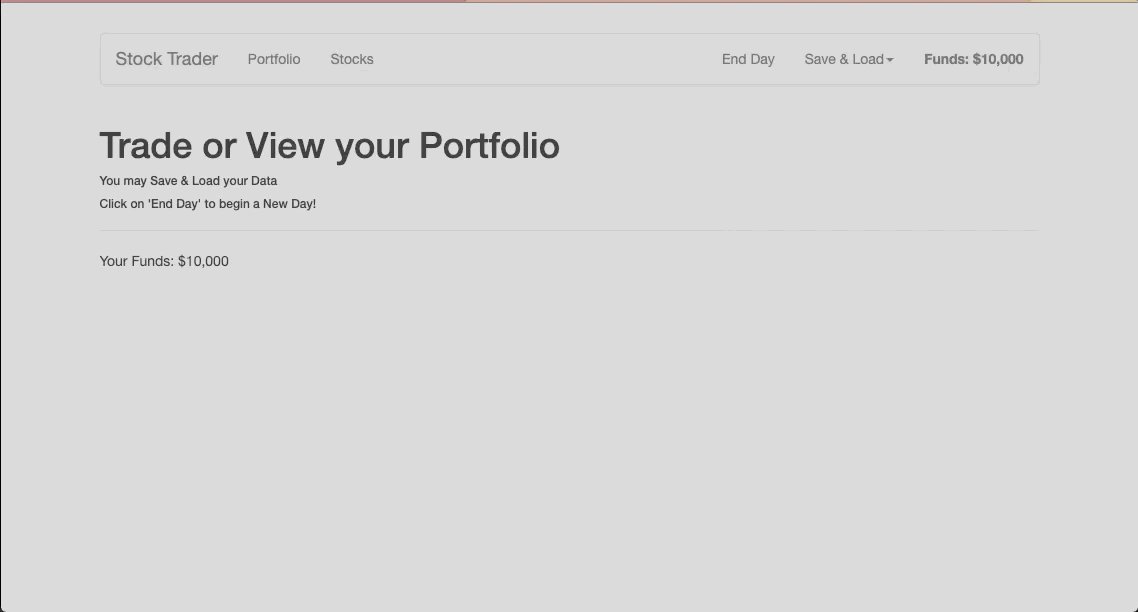
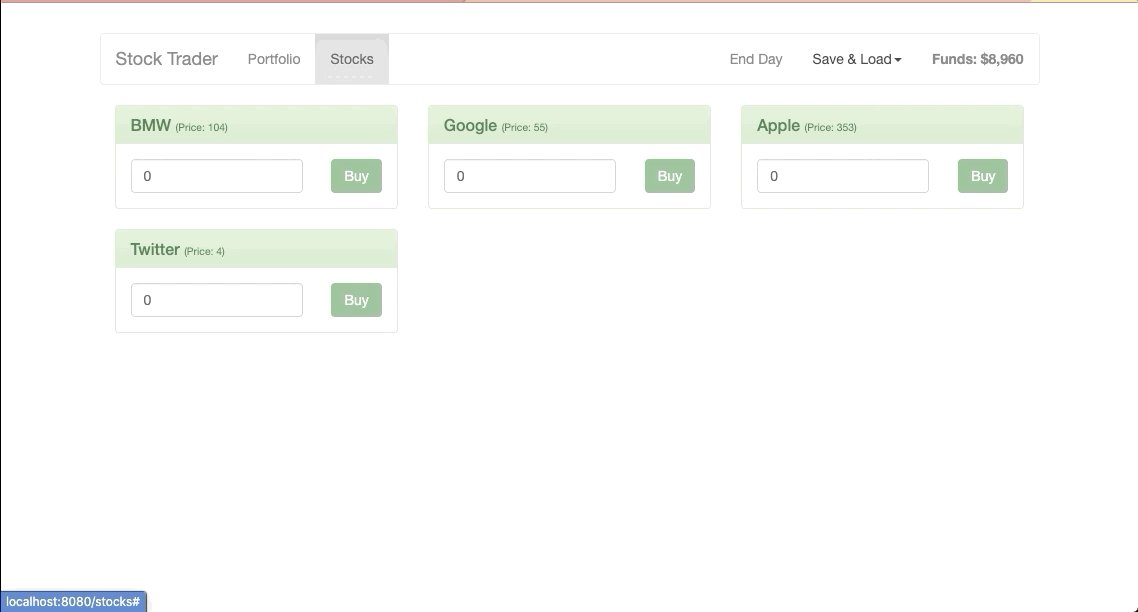
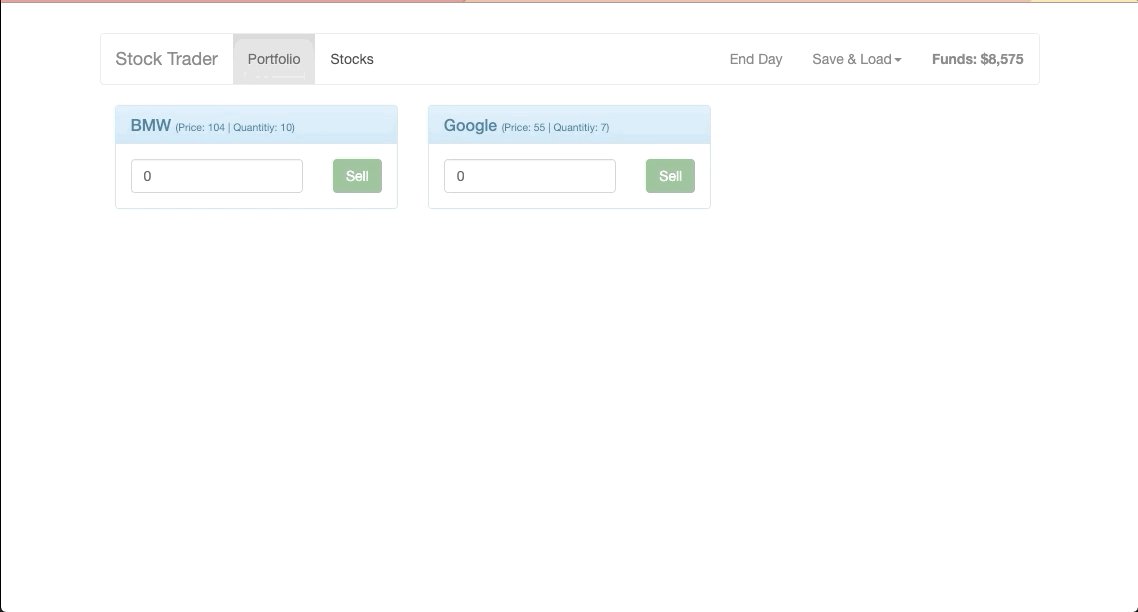
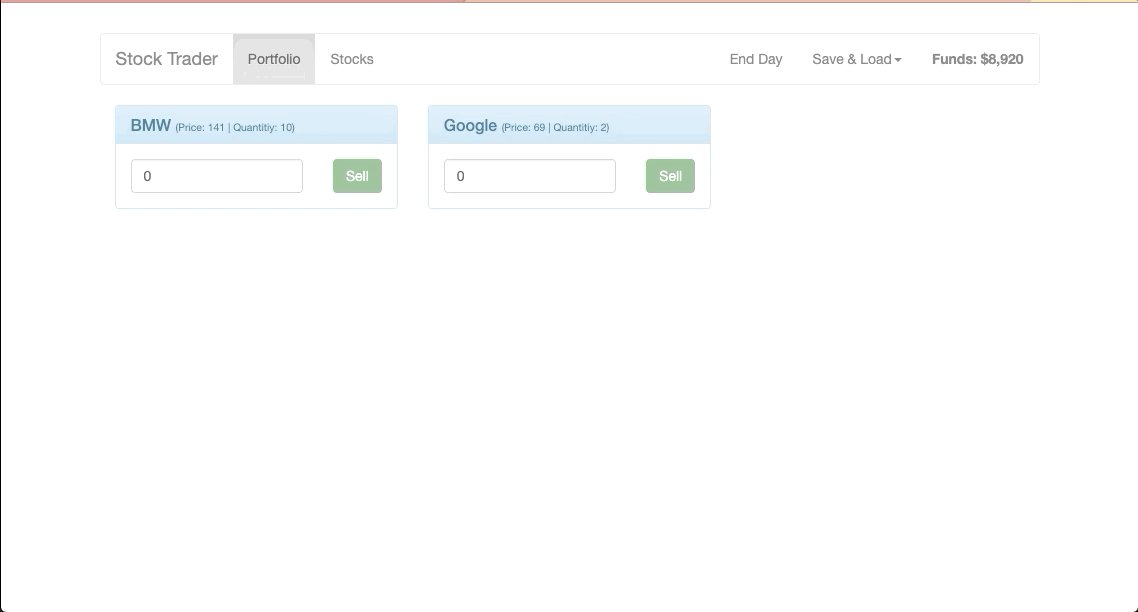
Udemy の Vue JS 2 - The Complete Guide (incl. Vue Router & Vuex) 教材で作成した株式トレーダーアプリです
アプリの作成後、Docker化して開発がしやすいようにカスタマイズしています
環境については以下の通りである
| 環境 | バージョン |
|---|---|
| Node.js | 12.16.3 |
| Vue.js | 2.6.11 |
| Vuex | 3.5.1 |
| vue-router | 3.3.4 |
| vue-resource | 1.5.1 |
以前までは公式の推奨のものだったが、現在は非推奨になっています
今後は Axios を使用することをオススメします
詳しくはこちら vue-resource の引退について — Vue.js を参照してください
バージョンの確認方法は以下を実施
$ node -v$ npm list module_name基本的にdockerを使用して開発を行います
開発用に stock_trader、runner の2つのサービスを作成しているのでこの2つのサービスを使用して開発を行っていきます
またデータベースは Firebase を使用しているので Firebase の設定を行う必要があります
./src/main.js
のファイル内の Vue.http.options.root = 'https://sample.firebaseio.com/'; のURLにFirebaseで使用する Realtime Database のURLを設定してください
本来なら.envファイルなどで管理するベきものだがなぜかうまく値を取得できなかったのでこういう形にしています
下記コマンドを実行後、http://localhost:8080/ にアクセスしてください
$ docker-compose up stock_tradernpm i hogehoge --save や npm run lint などのコマンドを実行するためのサービスになります
$ docker-compose run --rm runnerコンテナ、イメージ、ボリューム、ネットワークをすべて一括で削除します
$ docker-compose down --rmi all --volumes参考記事:《滅びの呪文》Docker Composeで作ったコンテナ、イメージ、ボリューム、ネットワークを一括完全消去する便利コマンド - Qiita