-
Notifications
You must be signed in to change notification settings - Fork 1.8k
This issue was moved to a discussion.
You can continue the conversation there. Go to discussion →
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
More Built-in Controls or Toolkit-Nugget-Package Controls so that Developers have more focus on App Features. #295
Comments
|
In xamarin.forms, this is really hard to make a beautiful search ,box with icon, all we need in xamarin is renderer. |
This issue was moved to a discussion.
You can continue the conversation there. Go to discussion →






ADD MORE CUSTOMIZABLE PROPERTIES/FEATURES ON BUILT-IN CONTROLS.
These are some of my controls that I really like.
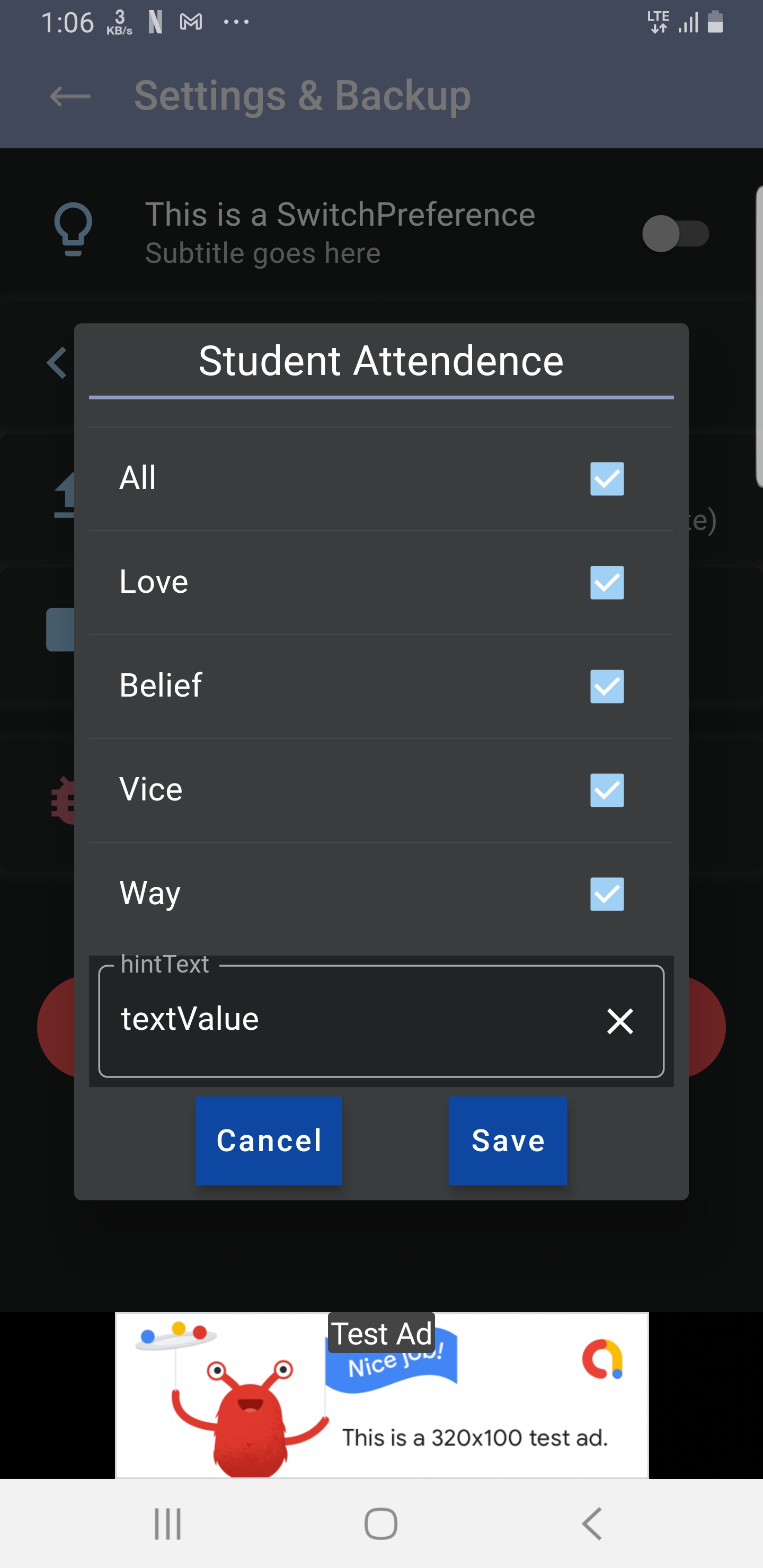
In flutter no need renderer to make this beautiful checkbox menu dialog with custom add text. hope we can do it in MAUI.

I write these code for reusable checkbox menus for the future flutter app.
The text was updated successfully, but these errors were encountered: