一个基于 MDUI 的 傲梦 分享平台 客户端,纯 HTML + CSS + JavaScript 编写
- 基本前端配置:已经填写 OpenGraph 标签,含
favicon和title,UA 兼容性,viewport、theme-color、基于回调函数的异步等 - 质感设计:基于 MDUI 开发,支持主题和自动夜间模式(可以读取和自定义
localStorage中的night、nightBegin、nightEnd) - 瀑布流:基于 Masonry 的自动作品瀑布流,但不支持自动翻页
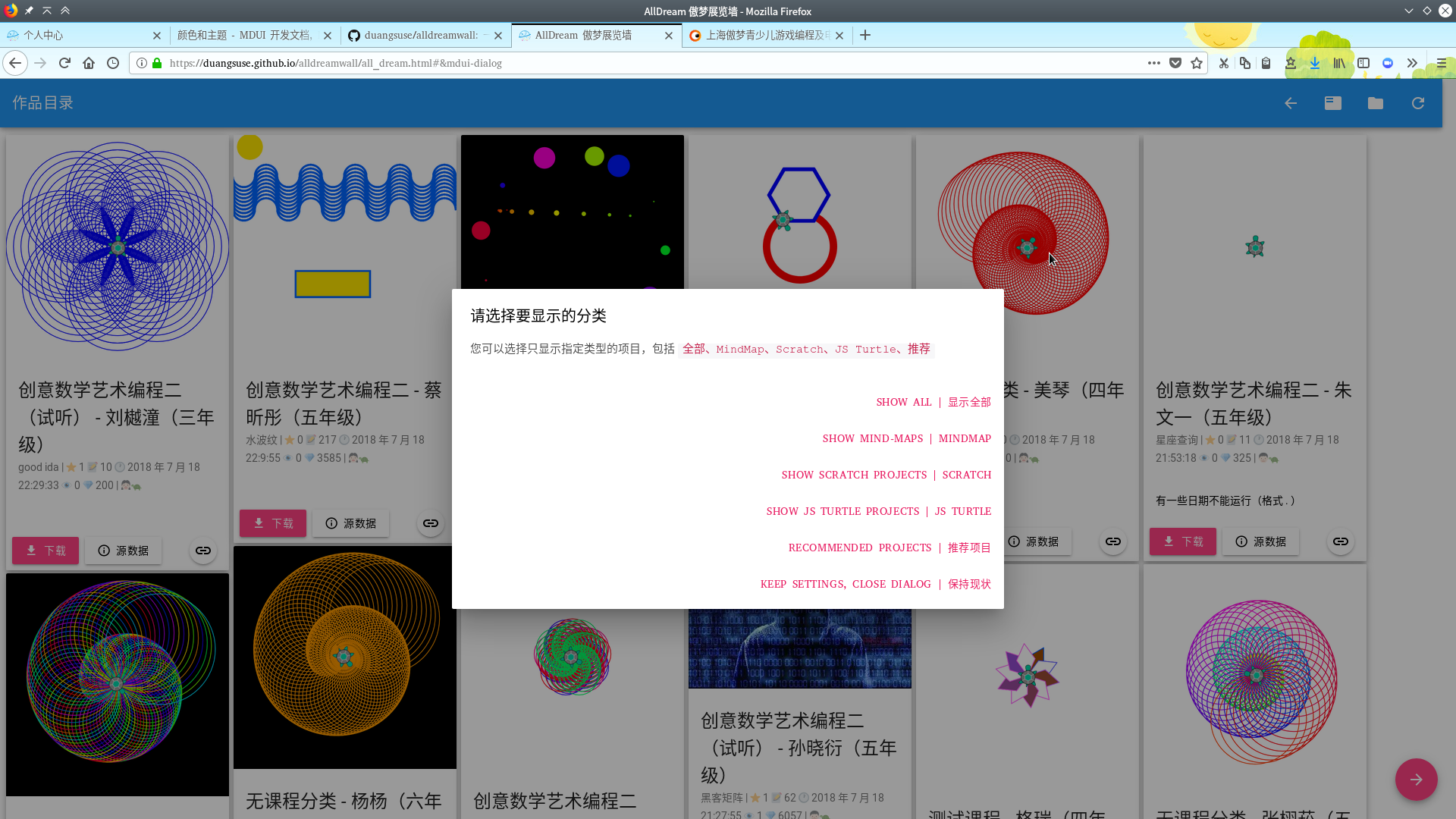
- 查看分类:支持几乎所有官方前端支持的模式: 全部、MindMap、Scratch、JS Turtle、推荐
- 分页:支持选择每页项目数,默认 25 条,支持撤销
- 翻页:支持向前/向后
- 包含取自 mafintosh/json-markup 并完善的格式化代码,修改得到质感配色且支持自动 13 十进制位 number
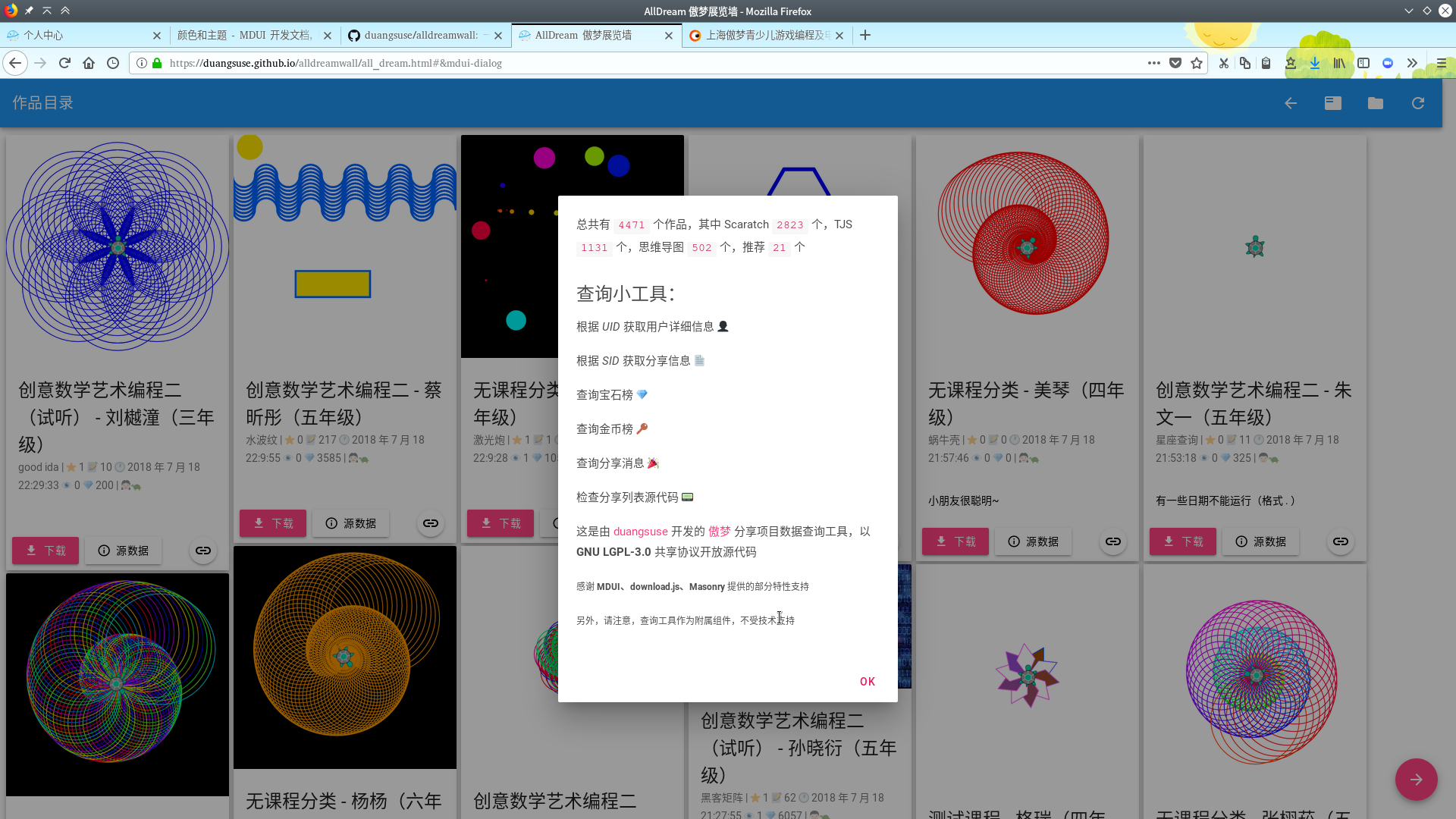
Date注释 - 查看比官方客户端更多的信息,日期格式化,项目总数统计数据
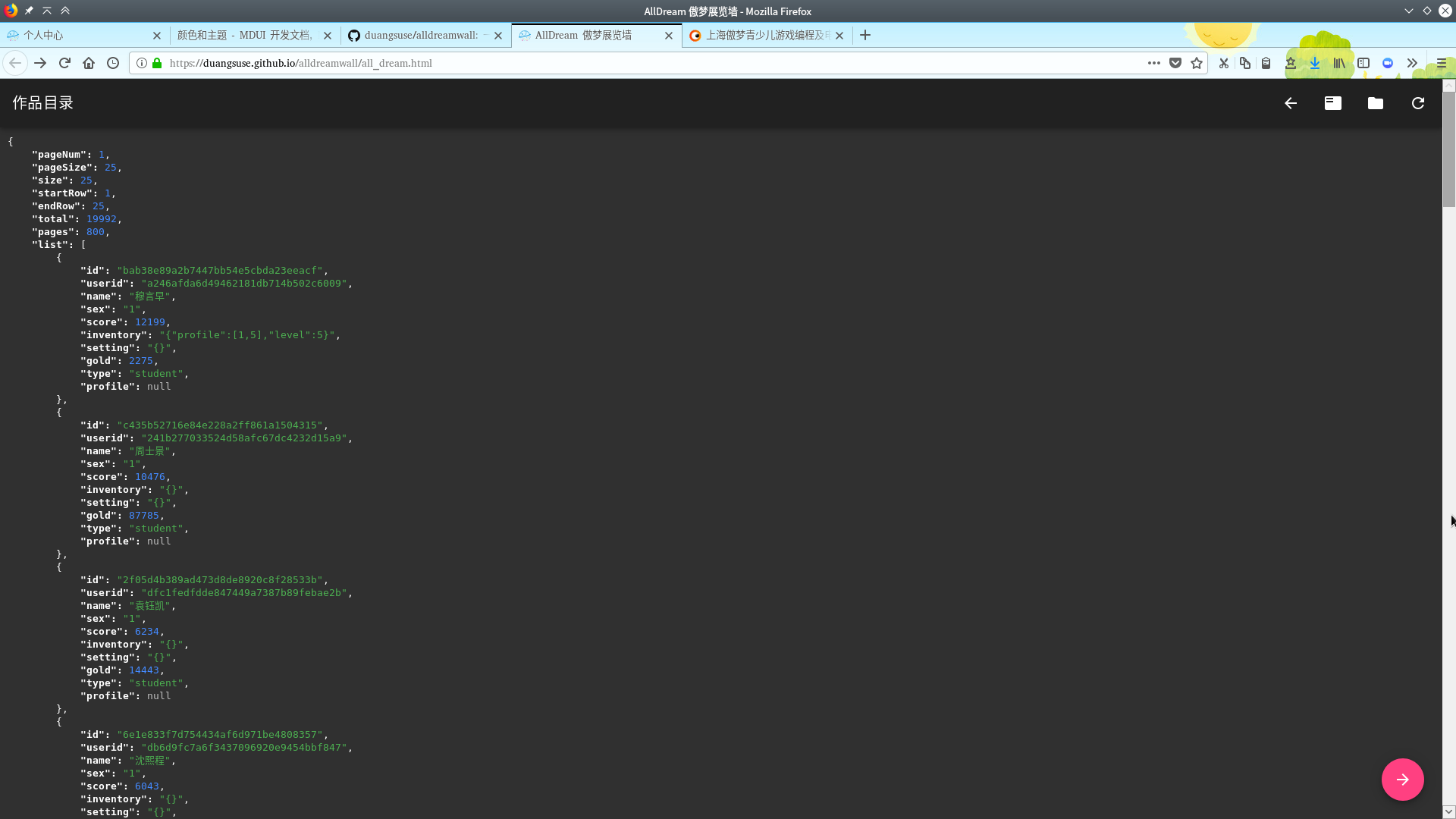
- 查看 用户、分享、宝石/金币榜、分享列表、分享消息 的裸 JSON 数据
- 下载文件和 JSON 裸数据(基于 download.js)
- 快捷键,
Enterfor refresh,<-/->decreast/increase page no.,mfor count menu,tfor rows per page,cfor categories menu - 支持生成官方前端项目链接
- 插件系统:方便可扩展的插件系统,支持 JSON comment emitter、URL action handler
- 界面,MDUI https://mdui.org
- JSON prettyprint,json-markup https://github.com/mafintosh/json-markup
- 瀑布流布局,Masonry https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js
- 下载文本数据,download.js https://cdnjs.loli.net/ajax/libs/downloadjs/1.4.8/download.js
alldreamwall.html: GNU LGPL 3.0,其中包含引用其它授权的代码不包含在内
AllDreamWall 支持生成官方客户端的链接来测试分享,也可以直接下载作品的源数据和文件
- 任何对话框都可以使用 Enter 键确认
- Left Arrow/Right Arrow 来前进/后退一页
- M 键打开菜单
- T 键选择分页条数
- C 键选择作品分类
AllDreamWall 使用 type url 参数确认要执行的动作类型