
An elegant multifunctional open-source planner for your Instagram profile
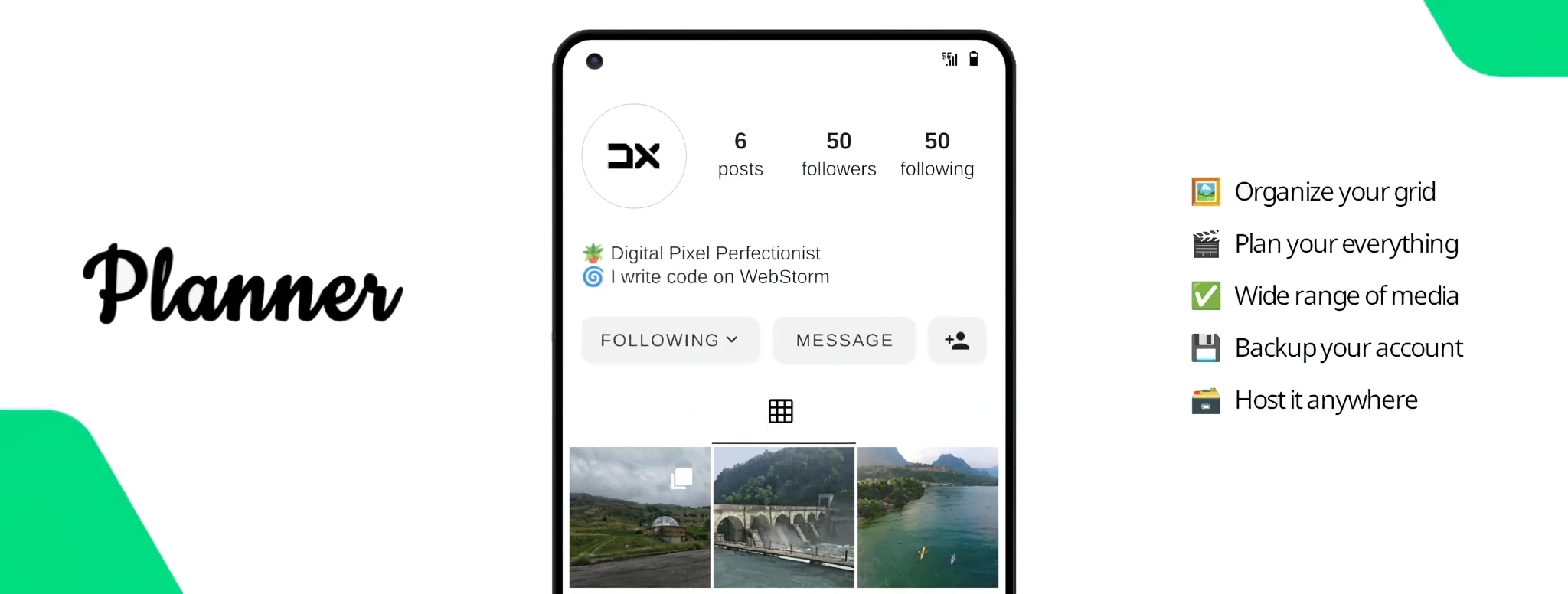
dxlliv/planner lets you preview what your profile grid will look like.
Plan the grid with no hassle and build your definitive Instagram profile.
Demo · Documentation · Support
-
Organize your grid
Drag and drop your media or configure it in the old-fashioned way. -
Plan your everything
You will be able to plan posts, reels, stories and highlights in a while. -
A wide range of media
It supports both local and remote images, videos, albums and iframes. -
Limitless changes
Edit your media as much as you want and build your definitive grid. -
Backup your account
It can serve as a planner but also as a backup for all of your content. -
High quality media
Avoid compression and deliver your work without annoying limits. -
Host it anywhere
Take ownership of your data, put your files in a repository and deploy. -
Infinite possibilities
Make your profile memorable and more indexable by search engines.
Make sure you have Node.js and Npm installed, then open your terminal.
Run this command to generate a dxlliv/planner instance from scratch:
npx create-plxnner plannerYou can make changes to your profile by editing src/public/user/instagram/{username}.
Update planner.config.ts accordingly. Read the documentation for further information.
You might also like to directly edit your profile using a simple user interface.
In that case, just upload the media and rearrange your grid as desired.
Export your changes in zip format and overwrite your profile configuration.
I may release a Node.js helper in the future, to speed up this process.
I'd like to make this tool accessible to all the people directly from the browser with an intuitive interface, without installing any software or changing a single line of code. Some changes have already been made.
If you want to contribute and improve dxlliv/planner,
clone the repository and move to the project directory:
git clone https://github.com/dxlliv/planner.git && cd plannerInstall dependencies and run the project in development mode:
yarn install && yarn dev
# or use npm
npm install && npm run devIf you're looking for a personalized planner with some extra features, look no further.





