⇨WEBSITE🗺️⇦ ⇨Cloudfare-Backup⇦ ⇨search⇦ ⇨Backup Repo Deploy⇦ ⇨Github pages⇦ ⇨Go To Site Wiki⇦ ⇨Gatsby Cloud Version⇦ ⇨Vercel Version⇦ ⇨Cloudfare-Domain⇦ ⇨gh-pages⇦ ⇨backup netlify deploy⇦
docky src/components//*.js --watch "src/components//*.js","./README.md" --ignore "src/components/**/index.js"
- Bgoonz Blog Readme
- ⇨WEBSITE🗺️⇦
- CHANGELOG
- Repos
- Useful Commands (internal use)
- Stable Points
- Web Dev Setup
- Basic Web Development Environment Setup
- documentation build src/components/ActionLink.js -f md> ./notes/ActionLink.md
- Blog Content:
- Bash Cheat Sheet (MY COMMANDS)
- 1. Remove spaces from file and folder names and then remove numbers from files and folder names
- 2. Download Website Using Wget
- 3. Clean Out Messy Git Repo
- 4. clone all of a user's git repositories
- Generalized
- Clone all Git User
- Clone all Git Organization
- 5. Git Workflow
- 6. Recursive Unzip In Place
- 7. git pull keeping local changes
- 8. Prettier Code Formatter
- 9. Pandoc
- 10. Gitpod Installs
- 11. Repo Utils Package
- 12. Unix Tree Package Usage
- 13. Find & Replace string in file & folder names recursively
- 14. Remove double extensions
- 15. Truncate folder names down to 12 characters
- 16.Appendir.js
- 17. Replace space in filename with underscore
- 18. Filter & delete files by name and extension
- 19. Remove lines containing string
- 20. Remove duplicate lines from a text file
- 21. Remove lines containing string
- 22. Zip directory excluding .git and node_modules all the way down (Linux)
- 23. Delete files containing a certain string
- 24 Generate sitemap
- 25. Index of Iframes
- 26. Filter Corrupted Git Repo For Troublesome File
- 27. OVERWRITE LOCAL CHANGES
- 28. Remove Submodules
- 29. GET GISTS
- 30. Remove Remote OriginL
- 31. just clone .git folder
- 32. Undo recent pull request
- 33. Lebab
- 34. Troubleshoot Ubuntu Input/Output Error
- 35. Export Medium as Markdown
- 36. Delete files in violation of a given size range (100MB for git)
- 37. download all links of given file type
- 38. Kill all node processes
- 39. Remove string from file names recursively
- 40. Remove spaces from file and folder names recursively
- 41. Zip Each subdirectories in a given directory into their own zip file
- 91. Unzip PowerShell
- 92. return to bash from zsh
- 93. Symbolic Link
- 94. auto generate readme
- 95. Log into postgres
- 96. URL To Subscribe To YouTube Channel
- | JavaScript libraries | Lodash ; Dojo ; core-js ; jQuery |
- 96. URL To Subscribe To YouTube Channel
- Description - code
- 97. Embed Repl.it In Medium Post - code
- 98 rRmove text target="parent" from files called right.html
- 99. Cheat Sheet
- To find files by case-insensitive extension (ex: .jpg, .JPG, .jpG)
- To find directories
- To find files
- To find files by octal permission
- To find files with setuid bit set
- To find files with extension '.txt' and remove them
- To find files with extension '.txt' and look for a string into them
- To find files with size bigger than 5 Mebibyte and sort them by size
- To find files bigger than 2 Megabyte and list them
- To find files modified more than 7 days ago and list file information
- To find symlinks owned by a user and list file information
- To search for and delete empty directories
- To search for directories named build at a max depth of 2 directories
- To search all files who are not in .git directory
- To find all files that have the same node (hard link) as MY_FILE_HERE
- To find all files in the current directory and modify their permissions
- find . -type f -exec chmod 644 {} ;
- Wiki Nav
- Dependencies
- Docs Structure
- SITEMAP
-
- 🚀 Quick start
- 🧐 What's inside?
- 🎓 Learning Gatsby
- 💫 Deploy
- Prerequisites
- Set up a Netlify CMS-managed Gatsby site in 5 steps
- You can learn more about Netlify CMS and how to configure it further in the Netlify CMS documentation
- Gatsby Project Structure | Gatsby
- The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like
/componentsand/utilsinside/src. The React docs have more information on a typical React app folder structure. - Excerpt
- Adding Markdown Pages | Gatsby
- Technoloy
- SOURCECODE
- Source Code
- Component Structure
- getPage
- getPageByFilePath
- getPages
npm i @stackbit/gatsby-plugin-menus babel-runtime chokidar classnames fs-extra gatsby gatsby-image gatsby-plugin-netlify gatsby-plugin-netlify-cms gatsby-plugin-sass gatsby-plugin-react-helmet gatsby-plugin-typescript --legacy-peer-deps
git checkout 307a5cd # check out the commit that you want to reset to
git checkout -b fixy # create a branch named fixy to do the work
git merge -s ours master # merge master's history without changing any files
git checkout master # switch back to master
git merge fixy # and merge in the fixed branch
git push # done, no need to force push!- stable 8-13-2021 or or maybe
- Stable September 11
- October Stable
- November 2021 stable
- Late November Stable
- December
- Late December
- Late Febuary
- Late January
- Good stable point
- Stable March 13th 2022
- Stable March 13th 2022 netlify-deploy-preview
- May fix https://6272b75c7b3c4c0009cacd01--bgoonz-blog.netlify.app/
- Syntax hilighting working most recent
- FINALLY FIXED https://62b5863dd06870000889c5cf--bgoonz-blog.netlify.app/
- Good deploy early Aug
- Algolia Search UI
- Most recent stable commit
- sitemap
- initial commit
- Static Html Version
- commit pages
- alt blog contact page
- Resource Archive
- starter
- Instant Search Demo
- midway-commit
- blog2.0 backups
- backup repo
- Bookmark website
- stable stackbit
- repl.it for questions
- rotate pages
- More widgets
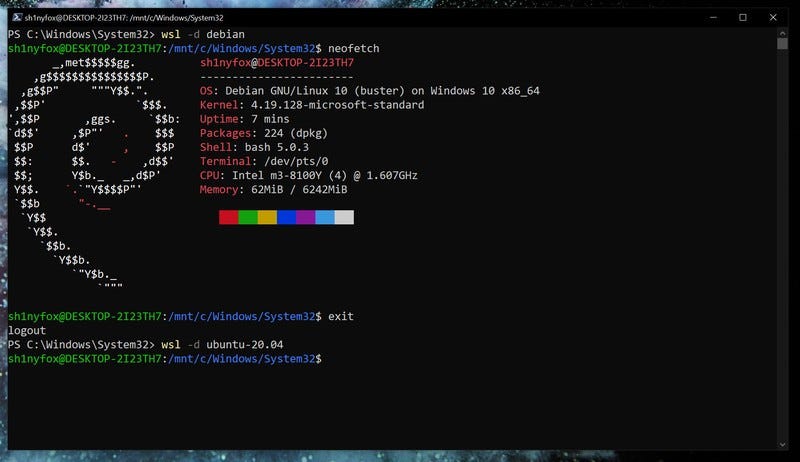
Web Dev Setup
Windows Subsystem for Linux (WSL) and Ubuntu
Test if you have Ubuntu installed by typing "Ubuntu" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Ubuntu 20.04 LTS" with "App" under it, then you have it installed.
1. In the application search box in the bottom bar, type "PowerShell" to find the application named "Windows PowerShell"
2. Right-click on "Windows PowerShell" and choose "Run as administrator" from the popup menu
3. In the blue PowerShell window, type the following: `Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux`
4. Restart your computer
5. In the application search box in the bottom bar, type "Store" to find the application named "Microsoft Store"
6. Click "Microsoft Store"
7. Click the "Search" button in the upper-right corner of the window
8. Type in "Ubuntu"
9. Click "Run Linux on Windows (Get the apps)"
10. Click the orange tile labeled **"Ubuntu"** Note that there are 3 versions in the Microsoft Store… you want the one just entitled 'Ubuntu'
11. Click "Install"
12. After it downloads, click "Launch"
13. If you get the option, pin the application to the task bar. Otherwise, right-click on the orange Ubuntu icon in the task bar and choose "Pin to taskbar"
14. When prompted to "Enter new UNIX username", type your first name with no spaces
15. When prompted, enter and retype a password for this UNIX user (it can be the same as your Windows password)
16. Confirm your installation by typing the command `whoami 'as in who-am-i'`followed by Enter at the prompt (it should print your first name)
17. You need to update your packages, so type `sudo apt update` (if prompted for your password, enter it)
18. You need to upgrade your packages, so type `sudo apt upgrade` (if prompted for your password, enter it)
Git comes with Ubuntu, so there's nothing to install. However, you should configure it using the following instructions. Open an Ubuntu terminal if you don't have one open already.
-
You need to configure Git, so type
git config --global user.name "Your Name"with replacing "Your Name" with your real name. -
You need to configure Git, so type
git config --global user.email your@email.comwith replacing "your@email.com" with your real email. Note: if you want git to remember your login credentials type: git config --global credential.helper store
Test if you have Chrome installed by typing "Chrome" in the search box in the bottom app bar that reads "Type here to search". If you see a search result that reads "Chrome" with "App" under it, then you have it installed. Otherwise, follow these instructions to install Google Chrome.
Test if you have Node.js installed by opening an Ubuntu terminal and typing node --version. If it reports "Command 'node' not found", then you need to follow these directions.
-
In the Ubuntu terminal, type
sudo apt updateand press Enter -
In the Ubuntu terminal, type
sudo apt install build-essentialand press Enter -
In the Ubuntu terminal, type
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bashand press Enter -
In the Ubuntu terminal, type
. ./.bashrcand press Enter -
In the Ubuntu terminal, type
nvm install --ltsand press Enter -
Confirm that node is installed by typing
node --versionand seeing it print something that is not "Command not found"!
You will often have to download a zip file and unzip it. It is easier to do this from the command line. So we need to install a linux unzip utility.
In the Ubuntu terminal type: sudo apt install unzip and press Enter
Mocha.js
Test if you have Mocha.js installed by opening an Ubuntu terminal and typing which mocha. If it prints a path, then you're good. Otherwise, if it prints nothing, install Mocha.js by typing npm install -g mocha.
Ubuntu does not come with Python 3. Install it using the command sudo apt install python3. Test it by typing python3 --version and seeing it print a number.
As of the time of writing of this document, WSL has an issue renaming or deleting files if Visual Studio Code is open. So before doing any linux commands which manipulate files, make sure you close Visual Studio Code before running those commands in the Ubuntu terminal.
# Installing build essentials
sudo apt-get install -y build-essential libssl-dev
# Nodejs and NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
source ~/.profile
sudo nvm install 7.10.0
sudo nvm use 7.10.0
node -v
#nodemon
sudo npm install -g nodemon
sudo npm install -g loopback-cli
# Forever to run nodejs scripts forever
sudo npm install forever -g
# Git - a version control system
sudo apt-get update
sudo apt-get install -y git xclip
# Grunt - an automated task runner
sudo npm install -g grunt-cli
# Bower - a dependency manager
sudo npm install -g bower
# Yeoman - for generators
sudo npm install -g yo
# maven
sudo apt-get install maven -y
# Gulp - an automated task runner
sudo npm install -g gulp-cli
# Angular FullStack - My favorite MEAN boilerplate (MEAN = MongoDB, Express, Angularjs, Nodejs)
sudo npm install -g generator-angular-fullstack
# Vim, Curl, Python - Some random useful stuff
sudo apt-get install -y vim curl python-software-properties
sudo apt-get install -y python-dev, python-pip
sudo apt-get install -y libkrb5-dev
# Installing JDK and JRE
sudo apt-get install -y default-jre
sudo apt-get install -y default-jdk
# Archive Extractors
sudo apt-get install -y unace unrar zip unzip p7zip-full p7zip-rar sharutils rar uudeview mpack arj cabextract file-roller
# FileZilla - a FTP client
sudo apt-get install -y filezillaBash Cheat Sheet (MY COMMANDS)
Notes: Issue when renaming file without numbers collides with existing file name...
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'```bash
find $dir -type f | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
find $dir -type d | sed 's|\(.*/\)[^A-Z]*\([A-Z].*\)|mv \"&\" \"\1\2\"|' | sh
for i in*.html; do mv "$i" "${i%-*}.html"; done
for i in*.*; do mv "$i" "${i%-*}.${i##*.}"; done
---
### Description: combine the contents of every file in the contaning directory.
>Notes: this includes the contents of the file it's self...
###### code:
```js
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process')
.execSync('cat*')
.toString('UTF-8');
fs.writeFile('output.md', cat, err => {
if (err) throw err;
});Notes: ==> sudo apt install wget
wget --limit-rate=200k --no-clobber --convert-links --random-wait -r -p -E -e robots=off -U mozilla https://bootcamp42.gitbook.io/python/Description: recursively removes git related folders as well as internal use files / attributions in addition to empty folders
Notes: To clear up clutter in repositories that only get used on your local machine.
find . -empty -type d -print -delete
find . \( -name ".git" -o -name ".gitignore" -o -name ".gitmodules" -o -name ".gitattributes" \) -exec rm -rf -- {} +
find . \( -name "*SECURITY.txt" -o -name "*RELEASE.txt" -o -name "*CHANGELOG.txt" -o -name "*LICENSE.txt" -o -name "*CONTRIBUTING.txt" -name "*HISTORY.md" -o -name "*LICENSE" -o -name "*SECURITY.md" -o -name "*RELEASE.md" -o -name "*CHANGELOG.md" -o -name "*LICENSE.md" -o -name "*CODE_OF_CONDUCT.md" -o -name "*CONTRIBUTING.md" \) -exec rm -rf -- {} +Notes:
CNTX={users|orgs}; NAME={username|orgname}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=100" |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git cloneCNTX={users}; NAME={bgoonz}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git cloneCNTX={organizations}; NAME={TheAlgorithms}; PAGE=1
curl "https://api.github.com/$CNTX/$NAME/repos?page=$PAGE&per_page=200"?branch=master |
grep -e 'git_url*' |
cut -d \" -f 4 |
xargs -L1 git clonegit pull
git init
git add .
git commit -m"update"
git push -u origin mastergit init
git add .
git commit -m"update"
git push -u origin maingit init
git add .
git commit -m"update"
git push -u origin bryan-gunergit init
git add .
git commit -m"update"
git push -u origin gh-pagesgit init
git add .
git commit -m"update"
git push -u origin previewNotes:
find . -name "*.zip" | while read filename; do unzip -o -d "`dirname "$filename"`" "$filename"; done;
find . -name "*.zip" -type f -print -deleteNotes:
git stash
git pull
git stash popNotes:
sudo npm i prettier -g
prettier --write .Notes:
find ./ -iname "*.md" -type f -exec sh -c 'pandoc --standalone "${0}" -o "${0%.md}.html"' {} \;
find ./ -iname "*.html" -type f -exec sh -c 'pandoc --wrap=none --from html --to markdown_strict "${0}" -o "${0%.html}.md"' {} \;
find ./ -iname "*.docx" -type f -exec sh -c 'pandoc "${0}" -o "${0%.docx}.md"' {} \;Notes:
sudo apt install tree
sudo apt install pandoc -y
sudo apt install rename -y
sudo apt install black -y
sudo apt install wget -y
npm i lebab -g
npm i prettier -g
npm i npm-recursive-install -gblack .
prettier --write .
npm-recursive-installNotes:
npm i @bgoonz11/repoutilsNotes:
tree -d -I 'node_modules'
tree -I 'node_modules'
tree -f -I 'node_modules' >TREE.md
tree -f -L 2 >README.md
tree -f -I 'node_modules' >listing-path.md
tree -f -I 'node_modules' -d >TREE.md
tree -f >README.mdNotes:
find . -type f -exec rename 's/string1/string2/g' {} +
find . -type d -exec rename 's/-master//g' {} +
find . -type f -exec rename 's/\.download//g' {} +
find . -type d -exec rename 's/-main//g' {} +
rename 's/\.js\.download$/.js/'*.js\.download
rename 's/\.html\.markdown$/.md/' *.html\.markdown
find . -type d -exec rename 's/es6//g' {} +Notes:
# !/bin/bash
for file in*.md.md
do
mv "${file}" "${file%.md}"
done
# !/bin/bash
for file in *.html.html
do
mv "${file}" "${file%.html}"
done# !/bin/bash
for file in*.html.png
do
mv "${file}" "${file%.png}"
done
for file in *.jpg.jpg
do
mv "${file}" "${file%.png}"
doneNotes: Truncate folder names down to 12 characters
for d in ./*; do mv $d ${d:0:12}; doneNotes: this includes the contents of the file it's self...
//APPEND-DIR.js
const fs = require('fs');
let cat = require('child_process').execSync('cat *').toString('UTF-8');
fs.writeFile('output.md', cat, (err) => {
if (err) throw err;
});Notes: Can be re-purposed to find and replace any set of strings in file or folder names.
find . -name "* *" -type f | rename 's/_//g'
find . -name "* *" -type d | rename 's/#/_/g'Notes:
find . -name '.bin' -type d -prune -exec rm -rf '{}' +
find . -name '*.html' -type d -prune -exec rm -rf '{}' +
find . -name 'nav-index' -type d -prune -exec rm -rf '{}' +
find . -name 'node-gyp' -type d -prune -exec rm -rf '{}' +
find . -name 'deleteme.txt' -type f -prune -exec rm -rf '{}' +
find . -name 'right.html' -type f -prune -exec rm -rf '{}' +
find . -name 'left.html' -type f -prune -exec rm -rf '{}' +Notes: Remove lines not containing
'.js'
sudo sed -i '/\.js/!d' ./*scrap2.mdsudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
sudo sed -i '/author/d' ./*Notes: //...syntax of uniq...// $uniq [OPTION] [INPUT[OUTPUT]] The syntax of this is quite easy to understand. Here, INPUT refers to the input file in which repeated lines need to be filtered out and if INPUT isn't specified then uniq reads from the standard input. OUTPUT refers to the output file in which you can store the filtered output generated by uniq command and as in case of INPUT if OUTPUT isn't specified then uniq writes to the standard output. Now, let's understand the use of this with the help of an example. Suppose you have a text file named kt.txt which contains repeated lines that needs to be omitted. This can simply be done with uniq.
sudo apt install uniq
uniq -u input.txt output.txtNotes:
sudo sed -i '/githubusercontent/d' ./*sandbox.md
sudo sed -i '/githubusercontent/d' ./*scrap2.md
sudo sed -i '/github\.com/d' ./*out.md
---
title: add_days
tags: date,intermediate
firstSeen: 2020-10-28T16:19:04+02:00
lastUpdated: 2020-10-28T16:19:04+02:00
---
sudo sed -i '/title:/d' ./*output.md
sudo sed -i '/firstSeen/d' ./*output.md
sudo sed -i '/lastUpdated/d' ./*output.md
sudo sed -i '/tags:/d' ./*output.md
sudo sed -i '/badstring/d' ./*
sudo sed -i '/stargazers/d' ./repo.txt
sudo sed -i '/node_modules/d' ./index.html
sudo sed -i '/right\.html/d' ./index.html
sudo sed -i '/right\.html/d' ./right.htmlNotes:
# !/bin/bash
TSTAMP=`date '+%Y%m%d-%H%M%S'`
zip -r $1.$TSTAMP.zip $1 -x "**.git/*" -x "**node_modules/*" `shift; echo $@;`
printf "\nCreated: $1.$TSTAMP.zip\n"
## usage:
## - zipdir thedir
## - zip thedir -x "anotherexcludedsubdir" (important the double quotes to prevent glob expansion)
## if in windows/git-bash, add 'zip' command this way:
## https://stackoverflow.com/a/55749636/1482990Notes:
find . | xargs grep -l www.redhat.com | awk '{print "rm "$1}' > doit.sh
vi doit.sh // check for murphy and his law
source doit.shNotes: bash command to auto generate sitemap.html which will list all files contained within parent directory.
# !/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="sitemap.html"
out="basename $out.html"
html="sitemap.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/mdn-article.css">'
echo '<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bgoonz/GIT-CDN-FILES/markdown-to-html-style.css">'
echo ""
echo '<style>'
echo ' a {'
echo ' color: black;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<li><a href=\""$1"\">",$1," </a></li>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$htmlDescription: Creates an index.html file that contains all the files in the working directory or any of it's sub folders as iframes instead of anchor tags
Notes: Useful Follow up Code:
# !/bin/sh
## find ./ | grep -i "\.*$" >files
find ./ | sed -E -e 's/([^ ]+[ ]+){8}//' | grep -i "\.*$">files
listing="files"
out=""
html="index.html"
out="basename $out.html"
html="index.html"
cmd() {
echo ' <!DOCTYPE html>'
echo '<html>'
echo '<head>'
echo ' <meta http-equiv="Content-Type" content="text/html">'
echo ' <meta name="Author" content="Bryan Guner">'
echo '<link rel="stylesheet" href="./assets/prism.css">'
echo ' <link rel="stylesheet" href="./assets/style.css">'
echo ' <script async defer src="./assets/prism.js"></script>'
echo " <title> directory </title>"
echo ""
echo '<style>'
echo ' a {'
echo ' color: black;'
echo ' }'
echo ''
echo ' li {'
echo ' border: 1px solid black !important;'
echo ' font-size: 20px;'
echo ' letter-spacing: 0px;'
echo ' font-weight: 700;'
echo ' line-height: 16px;'
echo ' text-decoration: none !important;'
echo ' text-transform: uppercase;'
echo ' background: #194ccdaf !important;'
echo ' color: black !important;'
echo ' border: none;'
echo ' cursor: pointer;'
echo ' justify-content: center;'
echo ' padding: 30px 60px;'
echo ' height: 48px;'
echo ' text-align: center;'
echo ' white-space: normal;'
echo ' border-radius: 10px;'
echo ' min-width: 45em;'
echo ' padding: 1.2em 1em 0;'
echo ' box-shadow: 0 0 5px;'
echo ' margin: 1em;'
echo ' display: grid;'
echo ' -webkit-border-radius: 10px;'
echo ' -moz-border-radius: 10px;'
echo ' -ms-border-radius: 10px;'
echo ' -o-border-radius: 10px;'
echo ' }'
echo ' </style>'
echo '</head>'
echo '<body>'
echo ""
# continue with the HTML stuff
echo ""
echo ""
echo "<ul>"
awk '{print "<iframe src=\""$1"\">","</iframe>"}' $listing
# awk '{print "<li>"};
# {print " <a href=\""$1"\">",$1,"</a></li> "}' \ $listing
echo ""
echo "</ul>"
echo "</body>"
echo "</html>"
}
cmd $listing --sort=extension >>$htmlNotes:
git filter-branch --index-filter 'git rm -r --cached --ignore-unmatch assets/_index.html' HEADImportant: If you have any local changes, they will be lost. With or without --hard option, any local commits that haven't been pushed will be lost.[*] If you have any files that are not tracked by Git (e.g. uploaded user content), these files will not be affected.
Notes: First, run a fetch to update all origin/ refs to latest:
git fetch --all
## Backup your current branch:
git branch backup-master
## Then, you have two options:
git reset --hard origin/master
## OR If you are on some other branch:
git reset --hard origin/<branch_name>
## Explanation:
## git fetch downloads the latest from remote without trying to merge or rebase anything.
## Then the git reset resets the master branch to what you just fetched. The --hard option changes all the files in your working tree to match the files in origin/master
git fetch --all
git reset --hard origin/masterNotes: Delete the relevant section from the .gitmodules file. Stage the .gitmodules changes git add .gitmodules Delete the relevant section from .git/config. Run git rm --cached path_to_submodule (no trailing slash). Run rm -rf .git/modules/path_to_submodule (no trailing slash). Commit git commit -m "Removed submodule " Delete the now untracked submodule files rm -rf path_to_submodule
git submodule deinitNotes:
sudo apt install wget
wget -q -O - https://api.github.com/users/bgoonz/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/amitness/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n3 wget
wget -q -O - https://api.github.com/users/drodsou/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wget
wget -q -O - https://api.github.com/users/thomasmb/gists | grep raw_url | awk -F\" '{print $4}' | xargs -n1 wgetNotes:
git remote remove originNotes:
git clone --bare --branch=master --single-branch https://github.com/bgoonz/My-Web-Dev-Archive.gitNotes:
git reset --hard master@{"10 minutes ago"}Notes:
## Safe:
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arrow-return
lebab --replace ./ --transform for-of
lebab --replace ./ --transform for-each
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform obj-shorthand
lebab --replace ./ --transform multi-var
## ALL:
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform let
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includes
lebab --replace ./ --transform obj-method
lebab --replace ./ --transform class
lebab --replace ./ --transform arrow
lebab --replace ./ --transform arg-spread
lebab --replace ./ --transform arg-rest
lebab --replace ./ --transform for-each
lebab --replace ./ --transform for-of
lebab --replace ./ --transform commonjs
lebab --replace ./ --transform exponent
lebab --replace ./ --transform multi-var
lebab --replace ./ --transform template
lebab --replace ./ --transform default-param
lebab --replace ./ --transform destruct-param
lebab --replace ./ --transform includesNotes:
wsl.exe --shutdown
Get-Service LxssManager | Restart-ServiceNotes:
npm i mediumexporter -g
mediumexporter https://medium.com/codex/fundamental-data-structures-in-javascript-8f9f709c15b4 >ds.mdNotes:
find . -size +75M -a -print -a -exec rm -f {} \;
find . -size +98M -a -print -a -exec rm -f {} \;Notes:
wget -r -A.pdf https://overapi.com/gitNotes:
killall -s KILL nodeDescription: In the example below I am using this command to remove the string "-master" from all file names in the working directory and all of it's sub directories
find <mydir> -type f -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type f -exec rename 's/-master//g' {} +Notes: The same could be done for folder names by changing the*-type fflag (for file) to a-type d*flag (for directory)
find <mydir> -type d -exec sed -i 's/<string1>/<string2>/g' {} +
find . -type d -exec rename 's/-master//g' {} +Notes: need to run
sudo apt install renameto use this command
find . -name "* *" -type d | rename 's/ /_/g'
find . -name "* *" -type f | rename 's/ /_/g'Notes:
for i in*/; do zip -r "${i%/}.zip" "$i"; doneNotes:
PARAM (
[string] $ZipFilesPath = "./",
[string] $UnzipPath = "./RESULT"
)
$Shell = New-Object -com Shell.Application
$Location = $Shell.NameSpace($UnzipPath)
$ZipFiles = Get-Childitem $ZipFilesPath -Recurse -Include *.ZIP
$progress = 1
foreach ($ZipFile in $ZipFiles) {
Write-Progress -Activity "Unzipping to $($UnzipPath)" -PercentComplete (($progress / ($ZipFiles.Count + 1))* 100) -CurrentOperation $ZipFile.FullName -Status "File $($Progress) of $($ZipFiles.Count)"
$ZipFolder = $Shell.NameSpace($ZipFile.fullname)
$Location.Copyhere($ZipFolder.items(), 1040) # 1040 - No msgboxes to the user - https://msdn.microsoft.com/library/bb787866%28VS.85%29.aspx
$progress++
}Notes:
sudo apt --purge remove zshNotes:
ln -s "$(pwd)" ~/NameOfLink
ln -s "$(pwd)" ~/DownloadsNotes:
npx @appnest/readme generateNotes:
sudo -u postgres psql| URL | https://bgoonz-blog.netlify.app |
|---|---|
| Miscellaneous | webpack ; Prism |
| Widgets | Facebook ; AddThis |
| Analytics | Moat ; Google Analytics ; Google Ads Conversion Tracking |
| Comment systems | Facebook API & REPL.it Database |
| Security | Netlify Access |
| Font scripts | Google Font API |
| CDN | Unpkg ; jsDelivr ; jQuery CDN ; Netlify |
| Marketing automation | MailChimp |
| Advertising | Google AdSense |
| Tag managers | Google Tag Manager |
| Live chat | Smartsupp ; LiveChat : Mesibo API |
| JavaScript libraries | Lodash ; Dojo ; core-js ; jQuery |
Notes:
https://www.youtube.com/channel/UC1HDa0wWnIKUf-b4yY9JecQ?sub_confirmation=1https://repl.it/@bgoonz/Data-Structures-Algos-Codebase?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/node-db1-project?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/interview-prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.com
https://repl.it/@bgoonz/Database-Prac?lite=true&referrer=https%3A%2F%2Fbryanguner.medium.comNotes:
find . -name *right.html -type f -exec sed -i 's/target="_parent"//g' {} +
find . -name*right.html -type f -exec sed -i 's/target="_parent"//g' {} +Notes:
# !/bin/bash
revert
## SHORTCUTS and HISTORY
CTRL+A # move to beginning of line
CTRL+B # moves backward one character
CTRL+C # halts the current command
CTRL+D # deletes one character backward or logs out of current session, similar to exit
CTRL+E # moves to end of line
CTRL+F # moves forward one character
CTRL+G # aborts the current editing command and ring the terminal bell
CTRL+H # deletes one character under cursor (same as DELETE)
CTRL+J # same as RETURN
CTRL+K # deletes (kill) forward to end of line
CTRL+L # clears screen and redisplay the line
CTRL+M # same as RETURN
CTRL+N # next line in command history
CTRL+O # same as RETURN, then displays next line in history file
CTRL+P # previous line in command history
CTRL+Q # resumes suspended shell output
CTRL+R # searches backward
CTRL+S # searches forward or suspends shell output
CTRL+T # transposes two characters
CTRL+U # kills backward from point to the beginning of line
CTRL+V # makes the next character typed verbatim
CTRL+W # kills the word behind the cursor
CTRL+X # lists the possible filename completions of the current word
CTRL+Y # retrieves (yank) last item killed
CTRL+Z # stops the current command, resume with fg in the foreground or bg in the background
ALT+B # moves backward one word
ALT+D # deletes next word
ALT+F # moves forward one word
ALT+H # deletes one character backward
ALT+T # transposes two words
ALT+. # pastes last word from the last command. Pressing it repeatedly traverses through command history.
ALT+U # capitalizes every character from the current cursor position to the end of the word
ALT+L # uncapitalizes every character from the current cursor position to the end of the word
ALT+C # capitalizes the letter under the cursor. The cursor then moves to the end of the word.
ALT+R # reverts any changes to a command you've pulled from your history if you've edited it.
ALT+? # list possible completions to what is typed
ALT+^ # expand line to most recent match from history
CTRL+X then ( # start recording a keyboard macro
CTRL+X then ) # finish recording keyboard macro
CTRL+X then E # recall last recorded keyboard macro
CTRL+X then CTRL+E # invoke text editor (specified by $EDITOR) on current command line then execute resultes as shell commands
BACKSPACE # deletes one character backward
DELETE # deletes one character under cursor
history # shows command line history
!! # repeats the last command
!<n> # refers to command line 'n'
!<string> # refers to command starting with 'string'
exit # logs out of current session
## BASH BASICS
env # displays all environment variables
echo $SHELL # displays the shell you're using
echo $BASH_VERSION # displays bash version
bash # if you want to use bash (type exit to go back to your previously opened shell)
whereis bash # locates the binary, source and manual-page for a command
which bash # finds out which program is executed as 'bash' (default: /bin/bash, can change across environments)
clear # clears content on window (hide displayed lines)
## FILE COMMANDS
ls # lists your files in current directory, ls <dir> to print files in a specific directory
ls -l # lists your files in 'long format', which contains the exact size of the file, who owns the file and who has the right to look at it, and when it was last modified
ls -a # lists all files in 'long format', including hidden files (name beginning with '.')
ln -s <filename> <link> # creates symbolic link to file
readlink <filename> # shows where a symbolic links points to
tree # show directories and subdirectories in easilly readable file tree
mc # terminal file explorer (alternative to ncdu)
touch <filename> # creates or updates (edit) your file
mktemp -t <filename> # make a temp file in /tmp/ which is deleted at next boot (-d to make directory)
cat <filename> # prints file raw content (will not be interpreted)
any_command > <filename> # '>' is used to perform redirections, it will set any_command's stdout to file instead of "real stdout" (generally /dev/stdout)
more <filename> # shows the first part of a file (move with space and type q to quit)
head <filename> # outputs the first lines of file (default: 10 lines)
tail <filename> # outputs the last lines of file (useful with -f option) (default: 10 lines)
vim <filename> # opens a file in VIM (VI iMproved) text editor, will create it if it doesn't exist
mv <filename1> <dest> # moves a file to destination, behavior will change based on 'dest' type (dir: file is placed into dir; file: file will replace dest (tip: useful for renaming))
cp <filename1> <dest> # copies a file
rm <filename> # removes a file
find . -name <name> <type> # searches for a file or a directory in the current directory and all its sub-directories by its name
diff <filename1> <filename2> # compares files, and shows where they differ
wc <filename> # tells you how many lines, words and characters there are in a file. Use -lwc (lines, word, character) to ouput only 1 of those informations
sort <filename> # sorts the contents of a text file line by line in alphabetical order, use -n for numeric sort and -r for reversing order.
sort -t -k <filename> # sorts the contents on specific sort key field starting from 1, using the field separator t.
rev # reverse string characters (hello becomes olleh)
chmod -options <filename> # lets you change the read, write, and execute permissions on your files (more infos: SUID, GUID)
gzip <filename> # compresses files using gzip algorithm
gunzip <filename> # uncompresses files compressed by gzip
gzcat <filename> # lets you look at gzipped file without actually having to gunzip it
lpr <filename> # prints the file
lpq # checks out the printer queue
lprm <jobnumber> # removes something from the printer queue
genscript # converts plain text files into postscript for printing and gives you some options for formatting
dvips <filename> # prints .dvi files (i.e. files produced by LaTeX)
grep <pattern> <filenames> # looks for the string in the files
grep -r <pattern> <dir> # search recursively for pattern in directory
head -n file_name | tail +n # Print nth line from file.
head -y lines.txt | tail +x # want to display all the lines from x to y. This includes the xth and yth lines.
## DIRECTORY COMMANDS
mkdir <dirname> # makes a new directory
rmdir <dirname> # remove an empty directory
rmdir -rf <dirname> # remove a non-empty directory
mv <dir1> <dir2> # rename a directory from <dir1> to <dir2>
cd # changes to home
cd .. # changes to the parent directory
cd <dirname> # changes directory
cp -r <dir1> <dir2> # copy <dir1> into <dir2> including sub-directories
pwd # tells you where you currently are
cd ~ # changes to home.
cd - # changes to previous working directory
## SSH, SYSTEM INFO & NETWORK COMMANDS
ssh user@host # connects to host as user
ssh -p <port> user@host # connects to host on specified port as user
ssh-copy-id user@host # adds your ssh key to host for user to enable a keyed or passwordless login
whoami # returns your username
passwd # lets you change your password
quota -v # shows what your disk quota is
date # shows the current date and time
cal # shows the month's calendar
uptime # shows current uptime
w # displays whois online
finger <user> # displays information about user
uname -a # shows kernel information
man <command> # shows the manual for specified command
df # shows disk usage
du <filename> # shows the disk usage of the files and directories in filename (du -s give only a total)
last <yourUsername> # lists your last logins
ps -u yourusername # lists your processes
kill <PID> # kills the processes with the ID you gave
killall <processname> # kill all processes with the name
top # displays your currently active processes
lsof # lists open files
bg # lists stopped or background jobs ; resume a stopped job in the background
fg # brings the most recent job in the foreground
fg <job> # brings job to the foreground
ping <host> # pings host and outputs results
whois <domain> # gets whois information for domain
dig <domain> # gets DNS information for domain
dig -x <host> # reverses lookup host
wget <file> # downloads file
time <command> # report time consumed by command execution
## VARIABLES
varname=value # defines a variable
varname=value command # defines a variable to be in the environment of a particular subprocess
echo $varname # checks a variable's value
echo $$ # prints process ID of the current shell
echo $! # prints process ID of the most recently invoked background job
echo $? # displays the exit status of the last command
read <varname> # reads a string from the input and assigns it to a variable
read -p "prompt" <varname> # same as above but outputs a prompt to ask user for value
column -t <filename> # display info in pretty columns (often used with pipe)
let <varname> = <equation> # performs mathematical calculation using operators like +, -, *, /, %
export VARNAME=value # defines an environment variable (will be available in subprocesses)
array[0]=valA # how to define an array
array[1]=valB
array[2]=valC
array=([2]=valC [0]=valA [1]=valB) # another way
array=(valA valB valC) # and another
${array[i]} # displays array's value for this index. If no index is supplied, array element 0 is assumed
${#array[i]} # to find out the length of any element in the array
${#array[@]} # to find out how many values there are in the array
declare -a # the variables are treated as arrays
declare -f # uses function names only
declare -F # displays function names without definitions
declare -i # the variables are treated as integers
declare -r # makes the variables read-only
declare -x # marks the variables for export via the environment
${varname:-word} # if varname exists and isn't null, return its value; otherwise return word
${varname:word} # if varname exists and isn't null, return its value; otherwise return word
${varname:=word} # if varname exists and isn't null, return its value; otherwise set it word and then return its value
${varname:?message} # if varname exists and isn't null, return its value; otherwise print varname, followed by message and abort the current command or script
${varname:+word} # if varname exists and isn't null, return word; otherwise return null
${varname:offset:length} # performs substring expansion. It returns the substring of $varname starting at offset and up to length characters
${variable#pattern} # if the pattern matches the beginning of the variable's value, delete the shortest part that matches and return the rest
${variable##pattern} # if the pattern matches the beginning of the variable's value, delete the longest part that matches and return the rest
${variable%pattern} # if the pattern matches the end of the variable's value, delete the shortest part that matches and return the rest
${variable%%pattern} # if the pattern matches the end of the variable's value, delete the longest part that matches and return the rest
${variable/pattern/string} # the longest match to pattern in variable is replaced by string. Only the first match is replaced
${variable//pattern/string} # the longest match to pattern in variable is replaced by string. All matches are replaced
${#varname} # returns the length of the value of the variable as a character string
*(patternlist) # matches zero or more occurrences of the given patterns
+(patternlist) # matches one or more occurrences of the given patterns
?(patternlist) # matches zero or one occurrence of the given patterns
@(patternlist) # matches exactly one of the given patterns
!(patternlist) # matches anything except one of the given patterns
$(UNIX command) # command substitution: runs the command and returns standard output
## FUNCTIONS
## The function refers to passed arguments by position (as if they were positional parameters), that is, $1, $2, and so forth.
## $@ is equal to "$1" "$2"... "$N", where N is the number of positional parameters. $# holds the number of positional parameters.
function functname() {
shell commands
}
unset -f functname # deletes a function definition
declare -f # displays all defined functions in your login session
## FLOW CONTROLS
statement1 && statement2 # and operator
statement1 || statement2 # or operator
-a # and operator inside a test conditional expression
-o # or operator inside a test conditional expression
## STRINGS
str1 == str2 # str1 matches str2
str1 != str2 # str1 does not match str2
str1 < str2 # str1 is less than str2 (alphabetically)
str1 > str2 # str1 is greater than str2 (alphabetically)
str1 \> str2 # str1 is sorted after str2
str1 \< str2 # str1 is sorted before str2
-n str1 # str1 is not null (has length greater than 0)
-z str1 # str1 is null (has length 0)
## FILES
-a file # file exists or its compilation is successful
-d file # file exists and is a directory
-e file # file exists; same -a
-f file # file exists and is a regular file (i.e., not a directory or other special type of file)
-r file # you have read permission
-s file # file exists and is not empty
-w file # your have write permission
-x file # you have execute permission on file, or directory search permission if it is a directory
-N file # file was modified since it was last read
-O file # you own file
-G file # file's group ID matches yours (or one of yours, if you are in multiple groups)
file1 -nt file2 # file1 is newer than file2
file1 -ot file2 # file1 is older than file2
## NUMBERS
-lt # less than
-le # less than or equal
-eq # equal
-ge # greater than or equal
-gt # greater than
-ne # not equal
if condition
then
statements
[elif condition
then statements...]
[else
statements]
fi
for x in {1..10}
do
statements
done
for name [in list]
do
statements that can use $name
done
for (( initialisation ; ending condition ; update ))
do
statements...
done
case expression in
pattern1 )
statements ;;
pattern2 )
statements ;;
esac
select name [in list]
do
statements that can use $name
done
while condition; do
statements
done
until condition; do
statements
done
## COMMAND-LINE PROCESSING CYCLE
## The default order for command lookup is functions, followed by built-ins, with scripts and executables last.
## There are three built-ins that you can use to override this order: `command`, `builtin` and `enable`.
command # removes alias and function lookup. Only built-ins and commands found in the search path are executed
builtin # looks up only built-in commands, ignoring functions and commands found in PATH
enable # enables and disables shell built-ins
eval # takes arguments and run them through the command-line processing steps all over again
## INPUT/OUTPUT REDIRECTORS
cmd1|cmd2 # pipe; takes standard output of cmd1 as standard input to cmd2
< file # takes standard input from file
> file # directs standard output to file
>> file # directs standard output to file; append to file if it already exists
>|file # forces standard output to file even if noclobber is set
n>|file # forces output to file from file descriptor n even if noclobber is set
<> file # uses file as both standard input and standard output
n<>file # uses file as both input and output for file descriptor n
n>file # directs file descriptor n to file
n<file # takes file descriptor n from file
n>>file # directs file description n to file; append to file if it already exists
n>& # duplicates standard output to file descriptor n
n<& # duplicates standard input from file descriptor n
n>&m # file descriptor n is made to be a copy of the output file descriptor
n<&m # file descriptor n is made to be a copy of the input file descriptor
&>file # directs standard output and standard error to file
<&- # closes the standard input
>&- # closes the standard output
n>&- # closes the ouput from file descriptor n
n<&- # closes the input from file descripor n
|tee <file># output command to both terminal and a file (-a to append to file)
## PROCESS HANDLING
## To suspend a job, type CTRL+Z while it is running. You can also suspend a job with CTRL+Y.
## This is slightly different from CTRL+Z in that the process is only stopped when it attempts to read input from terminal.
## Of course, to interrupt a job, type CTRL+C.
myCommand & # runs job in the background and prompts back the shell
jobs # lists all jobs (use with -l to see associated PID)
fg # brings a background job into the foreground
fg %+ # brings most recently invoked background job
fg %- # brings second most recently invoked background job
fg %N # brings job number N
fg %string # brings job whose command begins with string
fg %?string # brings job whose command contains string
kill -l # returns a list of all signals on the system, by name and number
kill PID # terminates process with specified PID
kill -s SIGKILL 4500 # sends a signal to force or terminate the process
kill -15 913 # Ending PID 913 process with signal 15 (TERM)
kill %1 # Where %1 is the number of job as read from 'jobs' command.
ps # prints a line of information about the current running login shell and any processes running under it
ps -a # selects all processes with a tty except session leaders
trap cmd sig1 sig2 # executes a command when a signal is received by the script
trap "" sig1 sig2 # ignores that signals
trap - sig1 sig2 # resets the action taken when the signal is received to the default
disown <PID|JID> # removes the process from the list of jobs
wait # waits until all background jobs have finished
sleep <number> # wait # of seconds before continuing
pv # display progress bar for data handling commands. often used with pipe like |pv
yes # give yes response everytime an input is requested from script/process
## TIPS & TRICKS
## set an alias
cd; nano .bash_profile
> alias gentlenode='ssh admin@gentlenode.com -p 3404' # add your alias in .bash_profile
## to quickly go to a specific directory
cd; nano .bashrc
> shopt -s cdable_vars
> export websites="/Users/mac/Documents/websites"
source .bashrc
cd $websites
## DEBUGGING SHELL PROGRAMS
bash -n scriptname # don't run commands; check for syntax errors only
set -o noexec # alternative (set option in script)
bash -v scriptname # echo commands before running them
set -o verbose # alternative (set option in script)
bash -x scriptname # echo commands after command-line processing
set -o xtrace # alternative (set option in script)
trap 'echo $varname' EXIT # useful when you want to print out the values of variables at the point that your script exits
function errtrap {
es=$?
echo "ERROR line $1: Command exited with status $es."
}
trap 'errtrap $LINENO' ERR # is run whenever a command in the surrounding script or function exits with non-zero status
function dbgtrap {
echo "badvar is $badvar"
}
trap dbgtrap DEBUG # causes the trap code to be executed before every statement in a function or script
## ...section of code in which the problem occurs...
trap - DEBUG # turn off the DEBUG trap
function returntrap {
echo "A return occurred"
}
trap returntrap RETURN # is executed each time a shell function or a script executed with the . or source commands finishes executing
## COLORS AND BACKGROUNDS
## note: \e or \x1B also work instead of \033
## Reset
Color_Off='\033[0m' # Text Reset
## Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;97m' # White
## Additional colors
LGrey='\033[0;37m' # Ligth Gray
DGrey='\033[0;90m' # Dark Gray
LRed='\033[0;91m' # Ligth Red
LGreen='\033[0;92m' # Ligth Green
LYellow='\033[0;93m'# Ligth Yellow
LBlue='\033[0;94m' # Ligth Blue
LPurple='\033[0;95m'# Light Purple
LCyan='\033[0;96m' # Ligth Cyan
## Bold
BBlack='\033[1;30m' # Black
BRed='\033[1;31m' # Red
BGreen='\033[1;32m' # Green
BYellow='\033[1;33m'# Yellow
BBlue='\033[1;34m' # Blue
BPurple='\033[1;35m'# Purple
BCyan='\033[1;36m' # Cyan
BWhite='\033[1;37m' # White
## Underline
UBlack='\033[4;30m' # Black
URed='\033[4;31m' # Red
UGreen='\033[4;32m' # Green
UYellow='\033[4;33m'# Yellow
UBlue='\033[4;34m' # Blue
UPurple='\033[4;35m'# Purple
UCyan='\033[4;36m' # Cyan
UWhite='\033[4;37m' # White
## Background
On_Black='\033[40m' # Black
On_Red='\033[41m' # Red
On_Green='\033[42m' # Green
On_Yellow='\033[43m'# Yellow
On_Blue='\033[44m' # Blue
On_Purple='\033[45m'# Purple
On_Cyan='\033[46m' # Cyan
On_White='\033[47m' # White
## Example of usage
echo -e "${Green}This is GREEN text${Color_Off} and normal text"
echo -e "${Red}${On_White}This is Red test on White background${Color_Off}"
## option -e is mandatory, it enable interpretation of backslash escapes
printf "${Red} This is red \n"Click to expand!
[](https://github.com/algolia)[algolia / algoliasearch-client-javascript](https://github.com/algolia/algoliasearch-client-javascript)@algolia/client-search `^ 4.10.3` [](https://github.com/algolia)[algolia / algoliasearch-client-javascript](https://github.com/algolia/algoliasearch-client-javascript)@algolia/client-common `4.10.5` @algolia/requester-common `4.10.5` [](https://github.com/algolia)[algolia / algoliasearch-client-javascript](https://github.com/algolia/algoliasearch-client-javascript)@algolia/transporter `4.10.5` [](https://github.com/stackbit)[stackbit / gatsby-plugin-menus](https://github.com/stackbit/gatsby-plugin-menus)@stackbit/gatsby-plugin-menus `0.0.4` [](https://github.com/facebook)[facebook / jest](https://github.com/facebook/jest)babel-jest `^ 24.7.1` [](https://github.com/gatsbyjs)[gatsbyjs / gatsby](https://github.com/gatsbyjs/gatsby)babel-preset-gatsby `^ 0.1.11` [](https://github.com/gatsbyjs)[gatsbyjs / gatsby](https://github.com/gatsbyjs/gatsby) `^ 2.5.0` [](https://github.com/keyz)[keyz / identity-obj-proxy](https://github.com/keyz/identity-obj-proxy) `^ 3.0.0` [](https://github.com/facebook)[facebook / jest](https://github.com/facebook/jest) `^ 24.7.1` [](https://github.com/lodash)[lodash / lodash](https://github.com/lodash/lodash) `^ 4.17.11` [](https://github.com/facebook)[facebook / react](https://github.com/facebook/react)react-test-renderer `^ 16.8.6` [](https://github.com/getkirby-v2)[getkirby-v2 / algolia-plugin](https://github.com/getkirby-v2/algolia-plugin)algolia `0.0.0` [](https://github.com/ecomfe)[ecomfe / babel-runtime](https://github.com/ecomfe/babel-runtime) `6.26.0` [](https://github.com/paulmillr)[paulmillr / chokidar](https://github.com/paulmillr/chokidar) `3.4.0` [](https://github.com/DefinitelyTyped)[DefinitelyTyped / DefinitelyTyped](https://github.com/DefinitelyTyped/DefinitelyTyped)@types/node `^ 13` [](https://github.com/micromatch)[micromatch / anymatch](https://github.com/micromatch/anymatch) `~ 3.1.1` [](https://github.com/micromatch)[micromatch / braces](https://github.com/micromatch/braces) `~ 3.0.2` [](https://github.com/chaijs)[chaijs / chai](https://github.com/chaijs/chai) `^ 4.2` [](https://github.com/microsoft)[microsoft / dtslint](https://github.com/microsoft/dtslint) `^ 3.3.0` [](https://github.com/eslint)[eslint / eslint](https://github.com/eslint/eslint) `^ 6.6.0` [](https://github.com/fsevents)[fsevents / fsevents](https://github.com/fsevents/fsevents) `~ 2.1.2` [](https://github.com/gulpjs)[gulpjs / glob-parent](https://github.com/gulpjs/glob-parent) `~ 5.1.0` [](https://github.com/sindresorhus)[sindresorhus / is-binary-path](https://github.com/sindresorhus/is-binary-path) `~ 2.1.0` [](https://github.com/micromatch)[micromatch / is-glob](https://github.com/micromatch/is-glob) `~ 4.0.1` [](https://github.com/mochajs)[mochajs / mocha](https://github.com/mochajs/mocha) `^ 7.0.0` [](https://github.com/jonschlinkert)[jonschlinkert / normalize-path](https://github.com/jonschlinkert/normalize-path) `~ 3.0.0` [](https://github.com/istanbuljs)[istanbuljs / nyc](https://github.com/istanbuljs/nyc) `^ 15.0.0` [](https://github.com/paulmillr)[paulmillr / readdirp](https://github.com/paulmillr/readdirp) `~ 3.4.0` [](https://github.com/isaacs)[isaacs / rimraf](https://github.com/isaacs/rimraf) `^ 3.0.0` [](https://github.com/sinonjs)[sinonjs / sinon](https://github.com/sinonjs/sinon) `^ 9.0.1` [](https://github.com/domenic)[domenic / sinon-chai](https://github.com/domenic/sinon-chai) `^ 3.3.0` [](https://github.com/anodynos)[anodynos / upath](https://github.com/anodynos/upath) `^ 1.2.0` [](https://github.com/JedWatson)[JedWatson / classnames](https://github.com/JedWatson/classnames) `2.2.6` [](https://github.com/bestiejs)[bestiejs / benchmark.js](https://github.com/bestiejs/benchmark.js)benchmark `^ 1.0.0` [](https://github.com/browserify)[browserify / browserify](https://github.com/browserify/browserify) `^ 14.1.0` [](https://github.com/mochajs)[mochajs / mocha](https://github.com/mochajs/mocha) `^ 2.1.0` [](https://github.com/jeromedecoster)[jeromedecoster / opn-cli](https://github.com/jeromedecoster/opn-cli) `^ 3.1.0` [](https://github.com/documentationjs)[documentationjs / documentation](https://github.com/documentationjs/documentation) `^ 13.2.5` [](https://github.com/babel)[babel / babel](https://github.com/babel/babel)@babel/core `7.12.3` [Cloudfare-Backup](https://bgoonz-blog-2-0.pages.dev/) ↞↠ Search Website: [search](https://www.algolia.com/realtime-search-demo/web-dev-resource-hub-9e6b8aa8-6106-44c5-9f59-ff3f9531abd4) ↞↠ [Backup Repo Deploy](https://bgoonzblog20-backup.netlify.app/#gsc.tab=0) ↞↠ [Github pages](https://bgoonz.github.io/BGOONZ_BLOG_2.0/) ↞↠ [Go To Site Wiki](https://github.com/bgoonz/BGOONZ_BLOG_2.0/wiki)Docs Structure
``` ├── blog │ ├── 300-react-questions.md │ ├── awesome-graphql.md │ ├── big-o-complexity.md │ ├── blog-archive.md │ ├── blogwcomments.md │ ├── data-structures.md │ ├── flow-control-in-python.md │ ├── functions-in-python.md │ ├── git-gateway.md │ ├── index.md │ ├── interview-questions-js.md │ ├── netlify-cms.md │ ├── platform-docs.md │ ├── python-for-js-dev.md │ ├── python-resources.md │ ├── web-dev-trends.md │ └── web-scraping.md ├── docs │ ├── about │ │ ├── eng-portfolio.md │ │ ├── ideas-for-this-website.md │ │ ├── index.md │ │ ├── intrests.md │ │ ├── job-search.md │ │ └── resume.md │ ├── articles │ │ ├── basic-web-dev.md │ │ ├── buffers.md │ │ ├── dev-dep.md │ │ ├── event-loop.md │ │ ├── fs-module.md │ │ ├── how-the-web-works.md │ │ ├── http.md │ │ ├── index.md │ │ ├── install.md │ │ ├── intro.md │ │ ├── modules.md │ │ ├── nextjs.md │ │ ├── node-api-express.md │ │ ├── node-cli-args.md │ │ ├── node-common-modules.md │ │ ├── node-env-variables.md │ │ ├── node-js-language.md │ │ ├── node-package-manager.md │ │ ├── node-repl.md │ │ ├── node-run-cli.md │ │ ├── nodejs.md │ │ ├── nodevsbrowser.md │ │ ├── npm.md │ │ ├── npx.md │ │ ├── os-module.md │ │ ├── reading-files.md │ │ ├── semantic-html.md │ │ ├── semantic.md │ │ ├── the-uniform-resource-locator-(url).md │ │ ├── understanding-firebase.md │ │ ├── v8.md │ │ ├── web-standards-checklist.md │ │ ├── webdev-tools.md │ │ └── writing-files.md │ ├── audio │ │ ├── audio-feature-extraction.md │ │ ├── audio.md │ │ ├── dfft.md │ │ ├── discrete-fft.md │ │ ├── dtw-python-explained.md │ │ ├── dynamic-time-warping.md │ │ ├── index.md │ │ └── web-audio-api.md │ ├── career │ │ ├── dev-interview.md │ │ ├── index.md │ │ ├── interview-dos-n-donts.md │ │ └── job-boards.md │ ├── community │ │ ├── an-open-letter-2-future-developers.md │ │ ├── index.md │ │ └── video-chat.md │ ├── content │ │ ├── algo.md │ │ ├── archive.md │ │ ├── gatsby-Queries-Mutations.md │ │ ├── history-api.md │ │ ├── index.md │ │ ├── main-projects.md │ │ └── trouble-shooting.md │ ├── data-structures │ │ └── index.md │ ├── docs │ │ ├── appendix.md │ │ ├── art-of-command-line.md │ │ ├── bash.md │ │ ├── content.md │ │ ├── css.md │ │ ├── data-structures-docs.md │ │ ├── es-6-features.md │ │ ├── git-reference.md │ │ ├── git-repos.md │ │ ├── html-spec.md │ │ ├── index.md │ │ ├── markdown.md │ │ ├── no-whiteboarding.md │ │ ├── node-docs-complete.md │ │ ├── node-docs-full.md │ │ ├── regex-in-js.md │ │ └── sitemap.md │ ├── faq │ │ ├── contact.md │ │ ├── index.md │ │ └── plug-ins.md │ ├── gists.md │ ├── index.md │ ├── interact │ │ ├── callstack-visual.md │ │ ├── clock.md │ │ ├── index.md │ │ ├── jupyter-notebooks.md │ │ ├── other-sites.md │ │ └── video-chat.md │ ├── interview │ │ ├── index.md │ │ ├── job-search-nav.md │ │ └── review-concepts.md │ ├── javascript │ │ ├── arrow-functions.md │ │ ├── asyncjs.md │ │ ├── await-keyword.md │ │ ├── bigo.md │ │ ├── clean-code.md │ │ ├── constructor-functions.md │ │ ├── index.md │ │ ├── promises.md │ │ ├── review.md │ │ └── this-is-about-this.md │ ├── leetcode │ │ └── index.md │ ├── privacy-policy.md │ ├── projects │ │ ├── embeded-websites.md │ │ ├── index.md │ │ ├── list-of-projects.md │ │ ├── mini-projects.md │ │ └── my-websites.md │ ├── python │ │ ├── at-length.md │ │ ├── cheat-sheet.md │ │ ├── comprehensive-guide.md │ │ ├── examples.md │ │ ├── flow-control.md │ │ ├── functions.md │ │ ├── google-sheets-api.md │ │ ├── index.md │ │ ├── intro-for-js-devs.md │ │ ├── python-ds.md │ │ └── snippets.md │ ├── quick-reference │ │ ├── Emmet.md │ │ ├── all-emojis.md │ │ ├── create-react-app.md │ │ ├── git-bash.md │ │ ├── git-tricks.md │ │ ├── google-firebase.md │ │ ├── heroku-error-codes.md │ │ ├── index.md │ │ ├── installation.md │ │ ├── markdown-dropdowns.md │ │ ├── minifiction.md │ │ ├── new-repo-instructions.md │ │ ├── psql-setup.md │ │ ├── pull-request-rubric.md │ │ ├── quick-links.md │ │ ├── topRepos.md │ │ ├── understanding-path.md │ │ └── vscode-themes.md │ ├── react │ │ ├── ajax-n-apis.md │ │ ├── cheatsheet.md │ │ ├── createReactApp.md │ │ ├── demo.md │ │ ├── dont-use-index-as-keys.md │ │ ├── index.md │ │ ├── jsx.md │ │ ├── react-docs.md │ │ ├── react-in-depth.md │ │ ├── react2.md │ │ └── render-elements.md │ ├── reference │ │ ├── awesome-lists.md │ │ ├── awesome-static.md │ │ ├── bash-commands.md │ │ ├── bookmarks.md │ │ ├── embed-the-web.md │ │ ├── github-search.md │ │ ├── google-cloud.md │ │ ├── how-2-reinstall-npm.md │ │ ├── how-to-kill-a-process.md │ │ ├── index.md │ │ ├── installing-node.md │ │ ├── intro-to-nodejs.md │ │ ├── notes-template.md │ │ ├── psql.md │ │ ├── resources.md │ │ ├── vscode.md │ │ └── web-api's.md │ ├── search.md │ ├── sitemap.md │ ├── tips │ │ ├── array-methods.md │ │ ├── index.md │ │ └── insert-into-array.md │ ├── tools │ │ ├── Archive.md │ │ ├── data-structures.md │ │ ├── dev-utilities.md │ │ ├── index.md │ │ └── markdown-html.md │ └── tutorials │ ├── enviorment-setup.md │ └── index.md ├── index.md ├── privacy-policy.md ├── readme.md ├── showcase.md └── tree.md 23 directories, 202 files ``` ## SITEMAP [**🌍⇒https://bgoonz-blog.netlify.app/🗺️**](https://bgoonz-blog.netlify.app/) [**🌍⇒blog🗺️**](https://bgoonz-blog.netlify.app/blog) [**🌍⇒docs🗺️**](https://bgoonz-blog.netlify.app/docs) [**🌍⇒readme🗺️**](https://bgoonz-blog.netlify.app/readme) [**🌍⇒review🗺️**](https://bgoonz-blog.netlify.app/review) [**🌍⇒showcase🗺️**](https://bgoonz-blog.netlify.app/showcase) [**🌍⇒blog/awesome-graphql🗺️**](https://bgoonz-blog.netlify.app/blog/awesome-graphql) [**🌍⇒blog/big-o-complexity🗺️**](https://bgoonz-blog.netlify.app/blog/big-o-complexity) [**🌍⇒blog/blog-archive🗺️**](https://bgoonz-blog.netlify.app/blog/blog-archive) [**🌍⇒blog/blogwcomments🗺️**](https://bgoonz-blog.netlify.app/blog/blogwcomments) [**🌍⇒blog/data-structures🗺️**](https://bgoonz-blog.netlify.app/blog/data-structures) [**🌍⇒blog/flow-control-in-python🗺️**](https://bgoonz-blog.netlify.app/blog/flow-control-in-python) [**🌍⇒blog/functions-in-python🗺️**](https://bgoonz-blog.netlify.app/blog/functions-in-python) [**🌍⇒blog/git-gateway🗺️**](https://bgoonz-blog.netlify.app/blog/git-gateway) [**🌍⇒blog/interview-questions-js🗺️**](https://bgoonz-blog.netlify.app/blog/interview-questions-js) [**🌍⇒blog/media-queries-explained🗺️**](https://bgoonz-blog.netlify.app/blog/media-queries-explained) [**🌍⇒blog/my-medium🗺️**](https://bgoonz-blog.netlify.app/blog/my-medium) [**🌍⇒blog/netlify-cms🗺️**](https://bgoonz-blog.netlify.app/blog/netlify-cms) [**🌍⇒blog/platform-docs🗺️**](https://bgoonz-blog.netlify.app/blog/platform-docs) [**🌍⇒blog/python-for-js-dev🗺️**](https://bgoonz-blog.netlify.app/blog/python-for-js-dev) [**🌍⇒blog/python-resources🗺️**](https://bgoonz-blog.netlify.app/blog/python-resources) [**🌍⇒blog/web-dev-trends🗺️**](https://bgoonz-blog.netlify.app/blog/web-dev-trends) [**🌍⇒blog/web-scraping🗺️**](https://bgoonz-blog.netlify.app/blog/web-scraping) [**🌍⇒docs/about🗺️**](https://bgoonz-blog.netlify.app/docs/about) [**🌍⇒docs/articles🗺️**](https://bgoonz-blog.netlify.app/docs/articles) [**🌍⇒docs/audio🗺️**](https://bgoonz-blog.netlify.app/docs/audio) [**🌍⇒docs/career🗺️**](https://bgoonz-blog.netlify.app/docs/career) [**🌍⇒docs/community🗺️**](https://bgoonz-blog.netlify.app/docs/community) [**🌍⇒docs/content🗺️**](https://bgoonz-blog.netlify.app/docs/content) [**🌍⇒docs/docs🗺️**](https://bgoonz-blog.netlify.app/docs/docs) [**🌍⇒docs/faq🗺️**](https://bgoonz-blog.netlify.app/docs/faq) [**🌍⇒docs/gallery🗺️**](https://bgoonz-blog.netlify.app/docs/gallery) [**🌍⇒docs/interact🗺️**](https://bgoonz-blog.netlify.app/docs/interact) [**🌍⇒docs/javascript🗺️**](https://bgoonz-blog.netlify.app/docs/javascript) [**🌍⇒docs/leetcode🗺️**](https://bgoonz-blog.netlify.app/docs/leetcode) [**🌍⇒docs/other-content🗺️**](https://bgoonz-blog.netlify.app/docs/other-content) [**🌍⇒docs/privacy-policy🗺️**](https://bgoonz-blog.netlify.app/docs/privacy-policy) [**🌍⇒docs/projects🗺️**](https://bgoonz-blog.netlify.app/docs/projects) [**🌍⇒docs/python🗺️**](https://bgoonz-blog.netlify.app/docs/python) [**🌍⇒docs/quick-reference🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference) [**🌍⇒docs/react🗺️**](https://bgoonz-blog.netlify.app/docs/react) [**🌍⇒docs/reference🗺️**](https://bgoonz-blog.netlify.app/docs/reference) [**🌍⇒docs/search🗺️**](https://bgoonz-blog.netlify.app/docs/search) [**🌍⇒docs/sitemap🗺️**](https://bgoonz-blog.netlify.app/docs/sitemap) [**🌍⇒docs/tools🗺️**](https://bgoonz-blog.netlify.app/docs/tools) [**🌍⇒docs/tutorials🗺️**](https://bgoonz-blog.netlify.app/docs/tutorials) [**🌍⇒docs/about/eng-portfolio🗺️**](https://bgoonz-blog.netlify.app/docs/about/eng-portfolio) [**🌍⇒docs/about/ideas-for-this-website🗺️**](https://bgoonz-blog.netlify.app/docs/about/ideas-for-this-website) [**🌍⇒docs/about/intrests🗺️**](https://bgoonz-blog.netlify.app/docs/about/intrests) [**🌍⇒docs/about/interview🗺️**](https://bgoonz-blog.netlify.app/docs/about/interview) [**🌍⇒docs/about/resume🗺️**](https://bgoonz-blog.netlify.app/docs/about/resume) [**🌍⇒docs/articles/basic-web-dev🗺️**](https://bgoonz-blog.netlify.app/docs/articles/basic-web-dev) [**🌍⇒docs/articles/buffers🗺️**](https://bgoonz-blog.netlify.app/docs/articles/buffers) [**🌍⇒docs/articles/dev-dep🗺️**](https://bgoonz-blog.netlify.app/docs/articles/dev-dep) [**🌍⇒docs/articles/event-loop🗺️**](https://bgoonz-blog.netlify.app/docs/articles/event-loop) [**🌍⇒docs/articles/fs-module🗺️**](https://bgoonz-blog.netlify.app/docs/articles/fs-module) [**🌍⇒docs/articles/how-the-web-works🗺️**](https://bgoonz-blog.netlify.app/docs/articles/how-the-web-works) [**🌍⇒docs/articles/http🗺️**](https://bgoonz-blog.netlify.app/docs/articles/http) [**🌍⇒docs/articles/install🗺️**](https://bgoonz-blog.netlify.app/docs/articles/install) [**🌍⇒docs/articles/intro🗺️**](https://bgoonz-blog.netlify.app/docs/articles/intro) [**🌍⇒docs/articles/media-queries-no-more🗺️**](https://bgoonz-blog.netlify.app/docs/articles/media-queries-no-more) [**🌍⇒docs/articles/module-exports🗺️**](https://bgoonz-blog.netlify.app/docs/articles/module-exports) [**🌍⇒docs/articles/nextjs🗺️**](https://bgoonz-blog.netlify.app/docs/articles/nextjs) [**🌍⇒docs/articles/node-api-express🗺️**](https://bgoonz-blog.netlify.app/docs/articles/node-api-express) [**🌍⇒docs/articles/node-cli-args🗺️**](https://bgoonz-blog.netlify.app/docs/articles/node-cli-args) [**🌍⇒docs/articles/node-common-modules🗺️**](https://bgoonz-blog.netlify.app/docs/articles/node-common-modules) [**🌍⇒docs/articles/node-env-variables🗺️**](https://bgoonz-blog.netlify.app/docs/articles/node-env-variables) [**🌍⇒docs/articles/node-js-language🗺️**](https://bgoonz-blog.netlify.app/docs/articles/node-js-language) [**🌍⇒docs/articles/node-package-manager🗺️**](https://bgoonz-blog.netlify.app/docs/articles/node-package-manager) [**🌍⇒docs/articles/node-repl🗺️**](https://bgoonz-blog.netlify.app/docs/articles/node-repl) [**🌍⇒docs/articles/node-run-cli🗺️**](https://bgoonz-blog.netlify.app/docs/articles/node-run-cli) [**🌍⇒docs/articles/nodejs🗺️**](https://bgoonz-blog.netlify.app/docs/articles/nodejs) [**🌍⇒docs/articles/nodevsbrowser🗺️**](https://bgoonz-blog.netlify.app/docs/articles/nodevsbrowser) [**🌍⇒docs/articles/npm🗺️**](https://bgoonz-blog.netlify.app/docs/articles/npm) [**🌍⇒docs/articles/npx🗺️**](https://bgoonz-blog.netlify.app/docs/articles/npx) [**🌍⇒docs/articles/os-module🗺️**](https://bgoonz-blog.netlify.app/docs/articles/os-module) [**🌍⇒docs/articles/package-lock🗺️**](https://bgoonz-blog.netlify.app/docs/articles/package-lock) [**🌍⇒docs/articles/reading-files🗺️**](https://bgoonz-blog.netlify.app/docs/articles/reading-files) [**🌍⇒docs/articles/semantic🗺️**](https://bgoonz-blog.netlify.app/docs/articles/semantic) [**🌍⇒docs/articles/semantic-html🗺️**](https://bgoonz-blog.netlify.app/docs/articles/semantic-html) [**🌍⇒docs/articles/the-uniform-resource-locator-(url)🗺️**]() [**🌍⇒docs/articles/understanding-firebase🗺️**](https://bgoonz-blog.netlify.app/docs/articles/understanding-firebase) [**🌍⇒docs/articles/v8🗺️**](https://bgoonz-blog.netlify.app/docs/articles/v8) [**🌍⇒docs/articles/web-standards-checklist🗺️**](https://bgoonz-blog.netlify.app/docs/articles/web-standards-checklist) [**🌍⇒docs/articles/webdev-tools🗺️**](https://bgoonz-blog.netlify.app/docs/articles/webdev-tools) [**🌍⇒docs/articles/write-2-json-with-python🗺️**](https://bgoonz-blog.netlify.app/docs/articles/write-2-json-with-python) [**🌍⇒docs/articles/writing-files🗺️**](https://bgoonz-blog.netlify.app/docs/articles/writing-files) [**🌍⇒docs/audio/audio🗺️**](https://bgoonz-blog.netlify.app/docs/audio/audio) [**🌍⇒docs/audio/audio-feature-extraction🗺️**](https://bgoonz-blog.netlify.app/docs/audio/audio-feature-extraction) [**🌍⇒docs/audio/dfft🗺️**](https://bgoonz-blog.netlify.app/docs/audio/dfft) [**🌍⇒docs/audio/discrete-fft🗺️**](https://bgoonz-blog.netlify.app/docs/audio/discrete-fft) [**🌍⇒docs/audio/dtw-python-explained🗺️**](https://bgoonz-blog.netlify.app/docs/audio/dtw-python-explained) [**🌍⇒docs/audio/dynamic-time-warping🗺️**](https://bgoonz-blog.netlify.app/docs/audio/dynamic-time-warping) [**🌍⇒docs/audio/web-audio-api🗺️**](https://bgoonz-blog.netlify.app/docs/audio/web-audio-api) [**🌍⇒docs/career/confidence🗺️**](https://bgoonz-blog.netlify.app/docs/career/confidence) [**🌍⇒docs/career/dev-interview🗺️**](https://bgoonz-blog.netlify.app/docs/career/dev-interview) [**🌍⇒docs/career/interview-dos-n-donts🗺️**](https://bgoonz-blog.netlify.app/docs/career/interview-dos-n-donts) [**🌍⇒docs/career/job-boards🗺️**](https://bgoonz-blog.netlify.app/docs/career/job-boards) [**🌍⇒docs/community/an-open-letter-2-future-developers🗺️**](https://bgoonz-blog.netlify.app/docs/community/an-open-letter-2-future-developers) [**🌍⇒docs/community/video-chat🗺️**](https://bgoonz-blog.netlify.app/docs/community/video-chat) [**🌍⇒docs/content/algo🗺️**](https://bgoonz-blog.netlify.app/docs/content/algo) [**🌍⇒docs/content/archive🗺️**](https://bgoonz-blog.netlify.app/docs/content/archive) [**🌍⇒docs/content/data-structures-algo🗺️**](https://bgoonz-blog.netlify.app/docs/content/data-structures-algo) [**🌍⇒docs/content/gatsby-Queries-Mutations🗺️**](https://bgoonz-blog.netlify.app/docs/content/gatsby-Queries-Mutations) [**🌍⇒docs/content/history-api🗺️**](https://bgoonz-blog.netlify.app/docs/content/history-api) [**🌍⇒docs/content/projects🗺️**](https://bgoonz-blog.netlify.app/docs/content/projects) [**🌍⇒docs/content/recent-projects🗺️**](https://bgoonz-blog.netlify.app/docs/content/recent-projects) [**🌍⇒docs/content/trouble-shooting🗺️**](https://bgoonz-blog.netlify.app/docs/content/trouble-shooting) [**🌍⇒docs/docs/appendix🗺️**](https://bgoonz-blog.netlify.app/docs/docs/appendix) [**🌍⇒docs/docs/bash🗺️**](https://bgoonz-blog.netlify.app/docs/docs/bash) [**🌍⇒docs/docs/content🗺️**](https://bgoonz-blog.netlify.app/docs/docs/content) [**🌍⇒docs/docs/css🗺️**](https://bgoonz-blog.netlify.app/docs/docs/css) [**🌍⇒docs/docs/data-structures-docs🗺️**](https://bgoonz-blog.netlify.app/docs/docs/data-structures-docs) [**🌍⇒docs/docs/git-reference🗺️**](https://bgoonz-blog.netlify.app/docs/docs/git-reference) [**🌍⇒docs/docs/git-repos🗺️**](https://bgoonz-blog.netlify.app/docs/docs/git-repos) [**🌍⇒docs/docs/html-spec🗺️**](https://bgoonz-blog.netlify.app/docs/docs/html-spec) [**🌍⇒docs/docs/markdown🗺️**](https://bgoonz-blog.netlify.app/docs/docs/markdown) [**🌍⇒docs/docs/no-whiteboarding🗺️**](https://bgoonz-blog.netlify.app/docs/docs/no-whiteboarding) [**🌍⇒docs/docs/node-docs-complete🗺️**](https://bgoonz-blog.netlify.app/docs/docs/node-docs-complete) [**🌍⇒docs/docs/node-docs-full🗺️**](https://bgoonz-blog.netlify.app/docs/docs/node-docs-full) [**🌍⇒docs/docs/regex-in-js🗺️**](https://bgoonz-blog.netlify.app/docs/docs/regex-in-js) [**🌍⇒docs/docs/sitemap🗺️**](https://bgoonz-blog.netlify.app/docs/docs/sitemap) [**🌍⇒docs/faq/contact🗺️**](https://bgoonz-blog.netlify.app/docs/faq/contact) [**🌍⇒docs/faq/plug-ins🗺️**](https://bgoonz-blog.netlify.app/docs/faq/plug-ins) [**🌍⇒docs/interact/callstack-visual🗺️**](https://bgoonz-blog.netlify.app/docs/interact/callstack-visual) [**🌍⇒docs/interact/clock🗺️**](https://bgoonz-blog.netlify.app/docs/interact/clock) [**🌍⇒docs/interact/jupyter-notebooks🗺️**](https://bgoonz-blog.netlify.app/docs/interact/jupyter-notebooks) [**🌍⇒docs/interact/other-sites🗺️**](https://bgoonz-blog.netlify.app/docs/interact/other-sites) [**🌍⇒docs/interact/video-chat🗺️**](https://bgoonz-blog.netlify.app/docs/interact/video-chat) [**🌍⇒docs/javascript/arrow-functions🗺️**](https://bgoonz-blog.netlify.app/docs/javascript/arrow-functions) [**🌍⇒docs/javascript/await-keyword🗺️**](https://bgoonz-blog.netlify.app/docs/javascript/await-keyword) [**🌍⇒docs/javascript/bigo🗺️**](https://bgoonz-blog.netlify.app/docs/javascript/bigo) [**🌍⇒docs/javascript/clean-code🗺️**](https://bgoonz-blog.netlify.app/docs/javascript/clean-code) [**🌍⇒docs/javascript/constructor-functions🗺️**](https://bgoonz-blog.netlify.app/docs/javascript/constructor-functions) [**🌍⇒docs/javascript/promises🗺️**](https://bgoonz-blog.netlify.app/docs/javascript/promises) [**🌍⇒docs/javascript/review🗺️**](https://bgoonz-blog.netlify.app/docs/javascript/review) [**🌍⇒docs/javascript/this-is-about-this🗺️**](https://bgoonz-blog.netlify.app/docs/javascript/this-is-about-this) [**🌍⇒docs/projects/medium-links🗺️**](https://bgoonz-blog.netlify.app/docs/projects/medium-links) [**🌍⇒docs/projects/my-websites🗺️**](https://bgoonz-blog.netlify.app/docs/projects/my-websites) [**🌍⇒docs/python/at-length🗺️**](https://bgoonz-blog.netlify.app/docs/python/at-length) [**🌍⇒docs/python/basics🗺️**](https://bgoonz-blog.netlify.app/docs/python/basics) [**🌍⇒docs/python/cheat-sheet🗺️**](https://bgoonz-blog.netlify.app/docs/python/cheat-sheet) [**🌍⇒docs/python/comprehensive-guide🗺️**](https://bgoonz-blog.netlify.app/docs/python/comprehensive-guide) [**🌍⇒docs/python/examples🗺️**](https://bgoonz-blog.netlify.app/docs/python/examples) [**🌍⇒docs/python/flow-control🗺️**](https://bgoonz-blog.netlify.app/docs/python/flow-control) [**🌍⇒docs/python/functions🗺️**](https://bgoonz-blog.netlify.app/docs/python/functions) [**🌍⇒docs/python/google-sheets-api🗺️**](https://bgoonz-blog.netlify.app/docs/python/google-sheets-api) [**🌍⇒docs/python/intro-for-js-devs🗺️**](https://bgoonz-blog.netlify.app/docs/python/intro-for-js-devs) [**🌍⇒docs/python/python-ds🗺️**](https://bgoonz-blog.netlify.app/docs/python/python-ds) [**🌍⇒docs/python/snippets🗺️**](https://bgoonz-blog.netlify.app/docs/python/snippets) [**🌍⇒docs/quick-reference/Emmet🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/Emmet) [**🌍⇒docs/quick-reference/all-emojis🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/all-emojis) [**🌍⇒docs/quick-reference/create-react-app🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/create-react-app) [**🌍⇒docs/quick-reference/git-bash🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/git-bash) [**🌍⇒docs/quick-reference/git-tricks🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/git-tricks) [**🌍⇒docs/quick-reference/google-firebase🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/google-firebase) [**🌍⇒docs/quick-reference/heroku-error-codes🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/heroku-error-codes) [**🌍⇒docs/quick-reference/installation🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/installation) [**🌍⇒docs/quick-reference/markdown-dropdowns🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/markdown-dropdowns) [**🌍⇒docs/quick-reference/minifiction🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/minifiction) [**🌍⇒docs/quick-reference/new-repo-instructions🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/new-repo-instructions) [**🌍⇒docs/quick-reference/psql-setup🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/psql-setup) [**🌍⇒docs/quick-reference/pull-request-rubric🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/pull-request-rubric) [**🌍⇒docs/quick-reference/quick-links🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/quick-links) [**🌍⇒docs/quick-reference/topRepos🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/topRepos) [**🌍⇒docs/quick-reference/understanding-path🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/understanding-path) [**🌍⇒docs/quick-reference/vscode-themes🗺️**](https://bgoonz-blog.netlify.app/docs/quick-reference/vscode-themes) [**🌍⇒docs/react/cheatsheet🗺️**](https://bgoonz-blog.netlify.app/docs/react/cheatsheet) [**🌍⇒docs/react/createReactApp🗺️**](https://bgoonz-blog.netlify.app/docs/react/createReactApp) [**🌍⇒docs/react/demo🗺️**](https://bgoonz-blog.netlify.app/docs/react/demo) [**🌍⇒docs/react/jsx🗺️**](https://bgoonz-blog.netlify.app/docs/react/jsx) [**🌍⇒docs/react/react-docs🗺️**](https://bgoonz-blog.netlify.app/docs/react/react-docs) [**🌍⇒docs/react/react-in-depth🗺️**](https://bgoonz-blog.netlify.app/docs/react/react-in-depth) [**🌍⇒docs/react/react2🗺️**](https://bgoonz-blog.netlify.app/docs/react/react2) [**🌍⇒docs/react/render-elements🗺️**](https://bgoonz-blog.netlify.app/docs/react/render-elements) [**🌍⇒docs/reference/awesome-lists🗺️**](https://bgoonz-blog.netlify.app/docs/reference/awesome-lists) [**🌍⇒docs/reference/awesome-static🗺️**](https://bgoonz-blog.netlify.app/docs/reference/awesome-static) [**🌍⇒docs/reference/bookmarks🗺️**](https://bgoonz-blog.netlify.app/docs/reference/bookmarks) [**🌍⇒docs/reference/embed-the-web🗺️**](https://bgoonz-blog.netlify.app/docs/reference/embed-the-web) [**🌍⇒docs/reference/github-search🗺️**](https://bgoonz-blog.netlify.app/docs/reference/github-search) [**🌍⇒docs/reference/how-2-reinstall-npm🗺️**](https://bgoonz-blog.netlify.app/docs/reference/how-2-reinstall-npm) [**🌍⇒docs/reference/how-to-kill-a-process🗺️**](https://bgoonz-blog.netlify.app/docs/reference/how-to-kill-a-process) [**🌍⇒docs/reference/installing-node🗺️**](https://bgoonz-blog.netlify.app/docs/reference/installing-node) [**🌍⇒docs/reference/intro-to-nodejs🗺️**](https://bgoonz-blog.netlify.app/docs/reference/intro-to-nodejs) [**🌍⇒docs/reference/notes-template🗺️**](https://bgoonz-blog.netlify.app/docs/reference/notes-template) [**🌍⇒docs/reference/psql🗺️**](https://bgoonz-blog.netlify.app/docs/reference/psql) [**🌍⇒docs/reference/resources🗺️**](https://bgoonz-blog.netlify.app/docs/reference/resources) [**🌍⇒docs/reference/vscode🗺️**](https://bgoonz-blog.netlify.app/docs/reference/vscode) [**🌍⇒docs/reference/web-api's🗺️**](https://bgoonz-blog.netlify.app/docs/reference/web-api's) [**🌍⇒docs/tools/data-structures🗺️**](https://bgoonz-blog.netlify.app/docs/tools/data-structures) [**🌍⇒docs/tools/dev-utilities🗺️**](https://bgoonz-blog.netlify.app/docs/tools/dev-utilities) [**🌍⇒docs/tools/google-cloud🗺️**](https://bgoonz-blog.netlify.app/docs/tools/google-cloud) [**🌍⇒docs/tools/markdown-html🗺️**](https://bgoonz-blog.netlify.app/docs/tools/markdown-html) [**🌍⇒docs/tools/more-tools🗺️**](https://bgoonz-blog.netlify.app/docs/tools/more-tools) [**🌍⇒docs/tutorials/google-lighthouse-cli🗺️**](https://bgoonz-blog.netlify.app/docs/tutorials/google-lighthouse-cli)↞↠ Getting Started With GatsbyJS ↞↠
# --- ## 🚀 Quick start 1. **Create a Gatsby site.** Use the Gatsby CLI to create a new site, specifying the default starter. ```bashell # create a new Gatsby site using the default starter gatsby new my-default-starter https://github.com/gatsbyjs/gatsby-starter-default ``` 1. **Start developing.** Navigate into your new site's directory and start it up. ```bashell cd my-default-starter/ gatsby develop ``` 1. **Open the source code and start editing!** Your site is now running at `http://localhost:8000`! *Note: You'll also see a second link:*`http://localhost:8000/___graphql`_. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the [Gatsby tutorial](https://www.gatsbyjs.com/tutorial/part-five/#introducing-graphiql)._ Open the `my-default-starter` directory in your code editor of choice and edit `src/pages/index.js`. Save your changes and the browser will update in real time! ## 🧐 What's inside? A quick look at the top-level files and directories you'll see in a Gatsby project. . ├── node_modules ├── src ├── .gitignore ├── .prettierrc ├── gatsby-browser.js ├── gatsby-config.js ├── gatsby-node.js ├── gatsby-ssr.js ├── LICENSE ├── package-lock.json ├── package.json └── README.md 1. **`/node_modules`**: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. 2. **`/src`**: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template. `src` is a convention for "source code". 3. **`.gitignore`**: This file tells git which files it should not track / not maintain a version history for. 4. **`.prettierrc`**: This is a configuration file for [Prettier](https://prettier.io/). Prettier is a tool to help keep the formatting of your code consistent. 5. **`gatsby-browser.js`**: This file is where Gatsby expects to find any usage of the [Gatsby browser APIs](https://www.gatsbyjs.com/docs/browser-apis/) (if any). These allow customization/extension of default Gatsby settings affecting the browser. 6. **`gatsby-config.js`**: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. (Check out the [config docs](https://www.gatsbyjs.com/docs/gatsby-config/) for more detail). 7. **`gatsby-node.js`**: This file is where Gatsby expects to find any usage of the [Gatsby Node APIs](https://www.gatsbyjs.com/docs/node-apis/) (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process. 8. **`gatsby-ssr.js`**: This file is where Gatsby expects to find any usage of the [Gatsby server-side rendering APIs](https://www.gatsbyjs.com/docs/ssr-apis/) (if any). These allow customization of default Gatsby settings affecting server-side rendering. 9. **`LICENSE`**: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license. 10. **`package-lock.json`** (See `package.json` below, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. **(You won't change this file directly).** 11. **`package.json`**: A manifest file for Node.js projects, which includes things like metadata (the project's name, author, etc). This manifest is how npm knows which packages to install for your project. 12. **`README.md`**: A text file containing useful reference information about your project. ## 🎓 Learning Gatsby Looking for more guidance? Full documentation for Gatsby lives [on the website](https://www.gatsbyjs.com/). Here are some places to start: - **For most developers, we recommend starting with our [in-depth tutorial for creating a site with Gatsby**](https://www.gatsbyjs.com/tutorial/).\*\* It starts with zero assumptions about your level of ability and walks through every step of the process. - - **To dive straight into code samples, head [to our documentation**](https://www.gatsbyjs.com/docs/).\*\* In particular, check out the *Guides*, *API Reference*, and *Advanced Tutorials* sections in the sidebar. ## 💫 Deploy [](https://app.netlify.com/start/deploy?repository=https://github.com/BGOONZ_BLOG_2.0.git) [](https://vercel.com/import/project?template=https://github.com/BGOONZ_BLOG_2.0.git) --- ### Gatsby With Netlify CMS This tutorial will use [gatsby-personal-starter-blog](https://github.com/thomaswang/gatsby-personal-starter-blog), a Gatsby starter based on the official [gatsby-starter-blog](/starters/gatsbyjs/gatsby-starter-blog/). The differences are that `gatsby-personal-starter-blog` is configured to run the blog on a subdirectory, `/blog`, and comes pre-installed with [Netlify CMS](https://www.netlifycms.org/) for content editing. It also adds VS Code highlighting for code blocks. ## Prerequisites - A GitHub account - The [Gatsby CLI](/docs/reference/gatsby-cli/) installed ## Set up a Netlify CMS-managed Gatsby site in 5 steps ### Step 1 Open your Terminal and run the following command from the Gatsby CLI to create a new Gatsby site using [gatsby-personal-starter-blog](https://github.com/thomaswang/gatsby-personal-starter-blog). ```shell gatsby new [your-project-name] https://github.com/thomaswangio/gatsby-personal-starter-blog ``` ### Step 2 Once the Gatsby site is finished installing all the packages and dependencies, you can now go into the directory and run the site locally. ```shell cd [your-project-name] gatsby develop ``` Now you can go to `http://localhost:8000` to see your new site, but what's extra cool is that Netlify CMS is pre-installed and you can access it at `http://localhost:8000/admin` A CMS, or content management system, is useful because you can add content like blog posts from a dashboard on your site, instead of having to add posts manually with Markdown. However, you'll likely want to be able to access the CMS from a deployed website, not just locally. For that, you'll need to deploy to Netlify through GitHub, set up continuous deployment, and do a few configurations. You'll go over this in [Step-5](#step-5). ### Step 3 Open the project in your code editor and open `static/admin/config.yml`. Replace `your-username/your-repo-name` with your GitHub username and project name. This step is important for managing and deploying the Netlify CMS interface. ```diff backend: - name: test-repo + name: github + repo: your-username/your-repo-name ``` #### Customizing your site Head into `gatsby-config.js` and you can edit your siteMetadata, add a Google Analytics tracking ID, and your app icon/favicon. Test out the edits for the deployed build by quitting the development server and running `gatsby build && gatsby serve`. You'll likely also want to edit the `README.md` and `package.json` files to include your own project details. ### Step 4 Open [github.com](https://github.com) and create a new repository, with the same name as your project. Push your new Gatsby site's code to GitHub using the following Terminal commands: ```shell git init git add . git commit -m "initial commit" git remote add origin https://github.com/[your-username]/[your-repo-name].git git push -u origin master ``` Then, open [app.netlify.com](https://app.netlify.com) and add a "New site from Git". Choose your newly created repo and click on "Deploy site" with the default deployment settings. > *Note: if you don't see the correct repo listed, you may need to install or reconfigure the Netlify app on GitHub.*  ### Step 5 To make sure that Netlify CMS has access to your GitHub repo, you need to set up an OAuth application on GitHub. The instructions for that are here: [Netlify's Using an Authorization Provider](https://www.netlify.com/docs/authentication-providers/#using-an-authentication-provider). For the "Homepage URL" – you can use your Netlify subdomain, `[name-of-your-site].netlify.com`, or you can use a custom domain. To customize the subdomain, look for the "Edit site name" field under "Domain Management" for your project on the [Netlify app](https://app.netlify.com). To connect your Netlify site to your custom domain instead, see [Netlify’s instructions on custom domains](https://www.netlify.com/docs/custom-domains/). Once you've configured an authentication provider then you'll be able to use Netlify CMS at your deployed site to add new posts.  Copy the credentials of your new app listed on [GitHub OAuth Apps](https://github.com/settings/developers) and install a new auth provider on Netlify using them.  #### Benefits of Netlify CMS, GitHub, and Netlify Workflow Congrats! Now that Netlify CMS is successfully configured to your project, every time you add a new post, the content will be stored in your repository and versioned on GitHub because Netlify CMS is Git-based. Also, thanks to [Netlify's Continuous Deployment](https://www.netlify.com/docs/continuous-deployment/), a new version will be deployed every time you add or edit a post. You can learn more about Netlify CMS and how to configure it further in the [Netlify CMS documentation](https://www.netlifycms.org/docs/intro/) --- --- ## Gatsby Project Structure | Gatsby > ## Excerpt > > Inside a Gatsby project, you may see some or all of the following folders and files: Folders /.cache Automatically generated. This folder… --- Inside a Gatsby project, you may see some or all of the following folders and files: ``` /| -- /.cache |-- /plugins |-- /public |-- /src |-- /api |-- /pages |-- /templates |-- html.js |-- /static |-- gatsby-config.js |-- gatsby-node.js |-- gatsby-ssr.js |-- gatsby-browser.js ``` [Folders](https://www.gatsbyjs.com/docs/reference/gatsby-project-structure/#folders) - **`/.cache`** *Automatically generated.* This folder is an internal cache created automatically by Gatsby. The files inside this folder are not meant for modification. Should be added to the `.gitignore` file if not added already. - **`/plugins`** This folder hosts any project-specific ("local") plugins that aren't published as an `npm` package. Check out the [plugin docs](https://www.gatsbyjs.com/docs/plugins/) for more detail. - **`/public`** *Automatically generated.* The output of the build process will be exposed inside this folder. Should be added to the `.gitignore` file if not added already. - **`/src`** This directory will contain all of the code related to what you will see on the frontend of your site (what you see in the browser), like your site header, or a page template. "src" is a convention for "source code". - **`/api`** JavaScript and TypeScript files under `src/api` become functions automatically with paths based on their file name. Check out the [functions guide](https://www.gatsbyjs.com/docs/reference/functions/) for more detail. - **`/pages`** Components under `src/pages` become pages automatically with paths based on their file name. Check out the [pages recipes](https://www.gatsbyjs.com/docs/recipes/pages-layouts) for more detail. - **`/templates`** Contains templates for programmatically creating pages. Check out the [templates docs](https://www.gatsbyjs.com/docs/conceptual/building-with-components/#page-template-components) for more detail. - **`html.js`** For custom configuration of default `.cache/default_html.js`. Check out the [custom HTML docs](https://www.gatsbyjs.com/docs/custom-html/) for more detail. - **`/static`** If you put a file into the static folder, it will not be processed by webpack. Instead it will be copied into the public folder untouched. Check out the [assets docs](https://www.gatsbyjs.com/docs/how-to/images-and-media/static-folder/#adding-assets-outside-of-the-module-system) for more detail. [Files](https://www.gatsbyjs.com/docs/reference/gatsby-project-structure/#files) - **`gatsby-browser.js`**: This file is where Gatsby expects to find any usage of the [Gatsby browser APIs](https://www.gatsbyjs.com/docs/reference/config-files/gatsby-browser/) (if any). These allow customization/extension of default Gatsby settings affecting the browser. - **`gatsby-config.js`**: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you'd like to include, etc. Check out the [config docs](https://www.gatsbyjs.com/docs/reference/config-files/gatsby-config/) for more detail. - **`gatsby-node.js`**: This file is where Gatsby expects to find any usage of the [Gatsby node APIs](https://www.gatsbyjs.com/docs/reference/config-files/gatsby-node/) (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process. - **`gatsby-ssr.js`**: This file is where Gatsby expects to find any usage of the [Gatsby server-side rendering APIs](https://www.gatsbyjs.com/docs/reference/config-files/gatsby-ssr/) (if any). These allow customization of default Gatsby settings affecting server-side rendering. [Misc](https://www.gatsbyjs.com/docs/reference/gatsby-project-structure/#miscellaneous) [Misc](https://www.gatsbyjs.com/docs/reference/gatsby-project-structure/#miscellaneous) The file/folder structure described above reflects Gatsby-specific files and folders. Since Gatsby sites are also React apps, it's common to use standard React code organization patterns such as folders like `/components` and `/utils` inside `/src`. The [React docs](https://reactjs.org/docs/faq-structure.html) have more information on a typical React app folder structure. --- #### Layout Components | Gatsby ## Excerpt > In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from… --- In this guide, you'll learn Gatsby's approach to layouts, how to create and use layout components, and how to prevent layout components from unmounting. [Gatsby's approach to layouts](https://www.gatsbyjs.com/docs/how-to/routing/layout-components/#gatsbys-approach-to-layouts) Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React's compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it possible to pass data between layout and page components. [What are layout components?](https://www.gatsbyjs.com/docs/how-to/routing/layout-components/#what-are-layout-components) Layout components are for sections of your site that you want to share across multiple pages. For example, Gatsby sites will commonly have a layout component with a shared header and footer. Other common things to add to layouts are a sidebar and/or navigation menu. On this page for example, the header at the top is part of gatsbyjs.com's layout component. [How to create layout components](https://www.gatsbyjs.com/docs/how-to/routing/layout-components/#how-to-create-layout-components) It is recommended to create your layout components alongside the rest of your components (e.g. into `src/components/`). Here is an example of a very basic layout component at `src/components/layout.js`: ``` import React from "react"export default function Layout({ children }) { return (Folder Structure (src)
``` . ├── Combined_____-_____Doc.md ├── components │ ├── ActionLink.js │ ├── CtaButtons.js │ ├── DarkToggle │ │ ├── index.js │ │ └── styles.js │ ├── DocsMenu.js │ ├── DocsSubmenu.js │ ├── Footer.js │ ├── Header.js │ ├── Icon.js │ ├── Layout.js │ ├── SectionContent.js │ ├── SectionCta.js │ ├── SectionDocs.js │ ├── SectionGrid.js │ ├── SectionHero.js │ ├── Submenu.js │ ├── global.css │ └── index.js ├── data │ └── doc_sections.yml ├── hooks │ ├── addScript.js │ ├── index.js │ ├── useDarkMode.js │ ├── useEventListener.js │ ├── useMediaQuery.js │ ├── useOnClickOutside.js │ ├── useQueryParam.js │ ├── useSize.js │ └── useStorage.js ├── html.js ├── pages │ ├── blog │ │ ├── 300-react-questions.md │ │ ├── awesome-graphql.md │ │ ├── big-o-complexity.md │ │ ├── blog-archive.md │ │ ├── blogwcomments.md │ │ ├── data-structures.md │ │ ├── flow-control-in-python.md │ │ ├── functions-in-python.md │ │ ├── git-gateway.md │ │ ├── index.md │ │ ├── interview-questions-js.md │ │ ├── netlify-cms.md │ │ ├── platform-docs.md │ │ ├── python-for-js-dev.md │ │ ├── python-resources.md │ │ ├── web-dev-trends.md │ │ └── web-scraping.md │ ├── docs │ │ ├── about │ │ │ ├── eng-portfolio.md │ │ │ ├── ideas-for-this-website.md │ │ │ ├── index.md │ │ │ ├── intrests.md │ │ │ ├── job-search.md │ │ │ └── resume.md │ │ ├── articles │ │ │ ├── basic-web-dev.md │ │ │ ├── buffers.md │ │ │ ├── dev-dep.md │ │ │ ├── event-loop.md │ │ │ ├── fs-module.md │ │ │ ├── how-the-web-works.md │ │ │ ├── http.md │ │ │ ├── index.md │ │ │ ├── install.md │ │ │ ├── intro.md │ │ │ ├── modules.md │ │ │ ├── nextjs.md │ │ │ ├── node-api-express.md │ │ │ ├── node-cli-args.md │ │ │ ├── node-common-modules.md │ │ │ ├── node-env-variables.md │ │ │ ├── node-js-language.md │ │ │ ├── node-package-manager.md │ │ │ ├── node-repl.md │ │ │ ├── node-run-cli.md │ │ │ ├── nodejs.md │ │ │ ├── nodevsbrowser.md │ │ │ ├── npm.md │ │ │ ├── npx.md │ │ │ ├── os-module.md │ │ │ ├── reading-files.md │ │ │ ├── semantic-html.md │ │ │ ├── semantic.md │ │ │ ├── the-uniform-resource-locator-(url).md │ │ │ ├── understanding-firebase.md │ │ │ ├── v8.md │ │ │ ├── web-standards-checklist.md │ │ │ ├── webdev-tools.md │ │ │ └── writing-files.md │ │ ├── audio │ │ │ ├── audio-feature-extraction.md │ │ │ ├── audio.md │ │ │ ├── dfft.md │ │ │ ├── discrete-fft.md │ │ │ ├── dtw-python-explained.md │ │ │ ├── dynamic-time-warping.md │ │ │ ├── index.md │ │ │ └── web-audio-api.md │ │ ├── career │ │ │ ├── dev-interview.md │ │ │ ├── index.md │ │ │ ├── interview-dos-n-donts.md │ │ │ └── job-boards.md │ │ ├── community │ │ │ ├── an-open-letter-2-future-developers.md │ │ │ ├── index.md │ │ │ └── video-chat.md │ │ ├── content │ │ │ ├── algo.md │ │ │ ├── archive.md │ │ │ ├── gatsby-Queries-Mutations.md │ │ │ ├── history-api.md │ │ │ ├── index.md │ │ │ ├── main-projects.md │ │ │ └── trouble-shooting.md │ │ ├── data-structures │ │ │ └── index.md │ │ ├── docs │ │ │ ├── appendix.md │ │ │ ├── art-of-command-line.md │ │ │ ├── bash.md │ │ │ ├── content.md │ │ │ ├── css.md │ │ │ ├── data-structures-docs.md │ │ │ ├── es-6-features.md │ │ │ ├── git-reference.md │ │ │ ├── git-repos.md │ │ │ ├── html-spec.md │ │ │ ├── index.md │ │ │ ├── markdown.md │ │ │ ├── no-whiteboarding.md │ │ │ ├── node-docs-complete.md │ │ │ ├── node-docs-full.md │ │ │ ├── regex-in-js.md │ │ │ └── sitemap.md │ │ ├── faq │ │ │ ├── contact.md │ │ │ ├── index.md │ │ │ └── plug-ins.md │ │ ├── gists.md │ │ ├── index.md │ │ ├── interact │ │ │ ├── callstack-visual.md │ │ │ ├── clock.md │ │ │ ├── index.md │ │ │ ├── jupyter-notebooks.md │ │ │ ├── other-sites.md │ │ │ └── video-chat.md │ │ ├── interview │ │ │ ├── index.md │ │ │ ├── job-search-nav.md │ │ │ └── review-concepts.md │ │ ├── javascript │ │ │ ├── arrow-functions.md │ │ │ ├── asyncjs.md │ │ │ ├── await-keyword.md │ │ │ ├── bigo.md │ │ │ ├── clean-code.md │ │ │ ├── constructor-functions.md │ │ │ ├── index.md │ │ │ ├── promises.md │ │ │ ├── review.md │ │ │ └── this-is-about-this.md │ │ ├── leetcode │ │ │ └── index.md │ │ ├── privacy-policy.md │ │ ├── projects │ │ │ ├── embeded-websites.md │ │ │ ├── index.md │ │ │ ├── list-of-projects.md │ │ │ ├── mini-projects.md │ │ │ └── my-websites.md │ │ ├── python │ │ │ ├── at-length.md │ │ │ ├── cheat-sheet.md │ │ │ ├── comprehensive-guide.md │ │ │ ├── examples.md │ │ │ ├── flow-control.md │ │ │ ├── functions.md │ │ │ ├── google-sheets-api.md │ │ │ ├── index.md │ │ │ ├── intro-for-js-devs.md │ │ │ ├── python-ds.md │ │ │ └── snippets.md │ │ ├── quick-reference │ │ │ ├── Emmet.md │ │ │ ├── all-emojis.md │ │ │ ├── create-react-app.md │ │ │ ├── git-bash.md │ │ │ ├── git-tricks.md │ │ │ ├── google-firebase.md │ │ │ ├── heroku-error-codes.md │ │ │ ├── index.md │ │ │ ├── installation.md │ │ │ ├── markdown-dropdowns.md │ │ │ ├── minifiction.md │ │ │ ├── new-repo-instructions.md │ │ │ ├── psql-setup.md │ │ │ ├── pull-request-rubric.md │ │ │ ├── quick-links.md │ │ │ ├── topRepos.md │ │ │ ├── understanding-path.md │ │ │ └── vscode-themes.md │ │ ├── react │ │ │ ├── ajax-n-apis.md │ │ │ ├── cheatsheet.md │ │ │ ├── createReactApp.md │ │ │ ├── demo.md │ │ │ ├── dont-use-index-as-keys.md │ │ │ ├── index.md │ │ │ ├── jsx.md │ │ │ ├── react-docs.md │ │ │ ├── react-in-depth.md │ │ │ ├── react2.md │ │ │ └── render-elements.md │ │ ├── reference │ │ │ ├── awesome-lists.md │ │ │ ├── awesome-static.md │ │ │ ├── bash-commands.md │ │ │ ├── bookmarks.md │ │ │ ├── embed-the-web.md │ │ │ ├── github-search.md │ │ │ ├── google-cloud.md │ │ │ ├── how-2-reinstall-npm.md │ │ │ ├── how-to-kill-a-process.md │ │ │ ├── index.md │ │ │ ├── installing-node.md │ │ │ ├── intro-to-nodejs.md │ │ │ ├── notes-template.md │ │ │ ├── psql.md │ │ │ ├── resources.md │ │ │ ├── vscode.md │ │ │ └── web-api's.md │ │ ├── search.md │ │ ├── sitemap.md │ │ ├── tips │ │ │ ├── array-methods.md │ │ │ ├── index.md │ │ │ └── insert-into-array.md │ │ ├── tools │ │ │ ├── Archive.md │ │ │ ├── data-structures.md │ │ │ ├── dev-utilities.md │ │ │ ├── index.md │ │ │ └── markdown-html.md │ │ └── tutorials │ │ ├── enviorment-setup.md │ │ └── index.md │ ├── index.md │ ├── privacy-policy.md │ ├── readme.md │ └── showcase.md ├── sass │ ├── imports │ │ ├── _animations.scss │ │ ├── _buttons.scss │ │ ├── _docs.scss │ │ ├── _footer.scss │ │ ├── _forms.scss │ │ ├── _functions.scss │ │ ├── _general.scss │ │ ├── _header.scss │ │ ├── _helpers.scss │ │ ├── _icons.scss │ │ ├── _palettes.scss │ │ ├── _posts.scss │ │ ├── _prism.scss │ │ ├── _reset.scss │ │ ├── _sections.scss │ │ ├── _structure.scss │ │ ├── _tables.scss │ │ └── _variables.scss │ └── main.scss ├── templates │ ├── advanced.js │ ├── blog.js │ ├── docs.js │ ├── page.js │ ├── post.js │ └── templates.md └── utils ├── attribute.js ├── blm-badge.js ├── classNames.js ├── cycler.js ├── getData.js ├── getPage.js ├── getPageByFilePath.js ├── getPages.js ├── htmlToReact.js ├── index.js ├── link.js ├── markdownify.js ├── pathJoin.js ├── toStyleObj.js ├── toUrl.js └── withPrefix.js 32 directories, 272 files ```Click To See Component Sourcecode
## Component Structure ``` . ├── ActionLink.js ├── CtaButtons.js ├── DarkToggle │ ├── index.js │ └── styles.js ├── DocsMenu.js ├── DocsSubmenu.js ├── Footer.js ├── Header.js ├── Icon.js ├── Layout.js ├── SectionContent.js ├── SectionCta.js ├── SectionDocs.js ├── SectionGrid.js ├── SectionHero.js ├── Submenu.js ├── global.css └── index.js ``` --- ```js import React from 'react'; import _ from 'lodash'; import { Link, withPrefix, classNames } from '../utils'; import Icon from './Icon'; export default class ActionLink extends React.Component { render() { let action = _.get(this.props, 'action', null); return ( {_.get(action, 'style', null) === 'icon' &&_.get(action, 'icon_class', null) ? ( {_.get(action, 'label', null)} ) : ( _.get(action, 'label', null) )} ); } } ``` --- ### Table of Contents - [getPage][1] - [Parameters][2] - [getPageByFilePath][3] - [Parameters][4] - [getPages][5] - [Parameters][6] - [Examples][7] ## getPage Get the page at the provided `urlPath`. ### Parameters - `pages` **[Array][8]** Array of page objects. All pages must have 'url' field. - `urlPath` **[string][9]** The url path to find the page by Returns **[Object][10]** ## getPageByFilePath Get the page at the provided `filePath`. ### Parameters - `pages` **[Array][8]** Array of page objects. All pages must have 'url' field. - `filePath` **[string][9]** The file path to find the page by Returns **[Object][10]** ## getPages Get all the pages located under the provided `urlPath`, not including the index page. I.e.: All pages having their URLs start with `urlPath` excluding the page having its URL equal to `urlPath`. ### Parameters - `pages` **[Array][8]** Array of page objects. All pages must have 'url' field. - `urlPath` **[string][9]** The url path to filter pages by ### Examples ```javascript pages => [ {url: '/'}, {url: '/about'}, {url: '/posts'}, {url: '/posts/hello'}, {url: '/posts/world'} ] getPages(pages, /posts') => [ {url: '/posts/hello'}, {url: '/posts/world'} ] ``` Returns **[Array][8]** [1]: #getpage [2]: #parameters [3]: #getpagebyfilepath [4]: #parameters-1 [5]: #getpages [6]: #parameters-2 [7]: #examples [8]: https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Array [9]: https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/String [10]: https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Object ```js import React from 'react'; import_ from 'lodash'; import { Link, withPrefix, classNames } from '../utils'; export default class CtaButtons extends React.Component { render() { let actions = _.get(this.props, 'actions', null); return_.map(actions, (action, action_idx) => ( {_.get(action, 'label', null)} )); } } ``` --- ```js import React from 'react'; import_ from 'lodash'; import { getPage, classNames, Link, withPrefix, pathJoin, getPages } from '../utils'; import DocsSubmenu from './DocsSubmenu'; export default class DocsMenu extends React.Component { render() { let site = _.get(this.props, 'site', null); let page =_.get(this.props, 'page', null); let root_docs_path = _.get(site, 'data.doc_sections.root_docs_path', null); let root_page = getPage(this.props.pageContext.pages, root_docs_path); return ( ); } } ``` --- ```js import React from 'react'; import _from 'lodash'; import { classNames, Link, withPrefix } from '../utils'; export default class DocsSubmenu extends React.Component { render() { let child_pages =_.get(this.props, 'child_pages', null); let page = _.get(this.props, 'page', null); return (-
{_.map(child_pages, (child_page, child_page_idx) => (
- {_.get(child_page, 'frontmatter.title', null)} ))}
|
|||
| search engine by freefind { <iframe src="https://bgoonz.github.io/fb-and-twitter-api-embeds/" frameborder="0" id="social-embed" width="100%!important" > {' '} </iframe> } |
{_.get(this.props, 'pageContext.site.siteMetadata.footer.content', null) && ( {htmlToReact(_.get(this.props, 'pageContext.site.siteMetadata.footer.content', null))} )} {_.map(_.get(this.props, 'pageContext.site.siteMetadata.footer.links', null), (action, action_idx) => ( ))}{' '}
{_.get(this.props, 'pageContext.site.siteMetadata.footer.has_social', null) && ({' '} WebDevHub {_.get(this.props, 'pageContext.site.siteMetadata.header.title', null)}
)}-
{_.map(_.get(this.props, 'pageContext.site.siteMetadata.header.nav_links', null), (action, action_idx) => {
let page_url =_.trim(_.get(this.props, 'pageContext.url', null), '/');
let action_url =_.trim(_.get(action, 'url', null), '/');
return (
- {_.get(action, 'has_subnav', null) &&_.get(action, 'subnav_links', null) && ( Sub-menu )} ); })}