-
Notifications
You must be signed in to change notification settings - Fork 1.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Elementor 2.2.0 - Beta Release #5493
Comments
|
Thank you very much for this new set of functions, the improvements are always very welcome. |
|
Thank you for this new features, especially the Navigator! :) Another useful feature would be the ability to change between Desktop, Tablet and Mobile when in the preview mode (Elementor panel collapsed), instead of having to open the panel, change the device mode and collapse it again. Just the 3 icons in a column below the arrow. By the way, why not add this #2965? Thank you! :D |
|
Updates are looking great. Here are a few things I noticed:
Also, thanks for adding the handles option back! |
|
The new Navigation functionality will be incredibly useful for fine-tuning the design a page. I was expecting that by giving a section a CSS ID that the ID would appear in the navigation pane in place of the "Section" designation. Is that not the case or is there some other means of naming sections so they are easily identified in the Navigation pane? |
|
I second @nickdgreen's suggestion - they navigation pane looks incredibly useful, but you need a mechanism to identify elements and using assigned css ids seems a great way to facilitate that. If you've ever worked with complex photoshop layers, or vector design apps like Inkscape you will understand how necessary this becomes. |
|
Having a toggle on off for css class names and ids would be VERY cool. David Beckwith did a video back in the day showing that information, but never released the hack. That would be a helpful feature ;) |
|
Double clicking the section etc name in the navigator does not work in Safari. Works fine in Chrome. |
|
So far, so good! ... all is working as expected on my local test site :) For all those wanting the ability to rename the items in the navigator, please watch the vid from @sododesign above ... it's there already! :) On Windows, I just triple-click the title and start typing my own names :) Cheers! |
|
Confirming @shenickisland 's feedback double-click to name items in the navigator is awesome, but is not working on Safari (version 11.1.1) |
|
Thanks, everyone. Yes, you can set the name of the Element in the Navigator by "double click" on it, We'll try to make it more intuitive. @willcitizen commented on Aug 22, 2018, 12:44 PM GMT+3:
@shenickisland commented on Aug 22, 2018, 5:19 AM GMT+3:
Safari bug confirmed, should be fixed soon. thanks. |
|
I think it works fine, but did not even know you could do it, and not all
details are released with beta releases. I wish when Elementor releases the
beta versions to include a well descriptive write of what features or
sub-features of a feature are in the beta, so beta testers know what to
look for. And include a conditional statement, all features may not be in
the full version after testing.
Just a thought ;)
Sincerely,
Shawn
…On Wed, Aug 22, 2018, 10:56 AM Raz Ohad ***@***.***> wrote:
Thanks, everyone.
Yes, you can set the name of the Element in the Navigator by "double
click" on it, We'll try to make it more intuitive.
***@***.**** <https://github.com/willcitizen> commented on Aug 22,
2018, 12:44 PM GMT+3
<#5493 (comment)>:
Confirming @shenickisland <https://github.com/shenickisland> 's feedback
double-click to name items in the navigator is awesome, but is not working
on Safari (version 11.1.1)
***@***.**** <https://github.com/shenickisland> commented on Aug 22,
2018, 5:19 AM GMT+3
<#5493 (comment)>:
Double clicking the section etc name in the navigator does not work in
Safari. Works fine in Chrome.
Safari bug confirmed, should be fixed soon.
thanks.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#5493 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AbDpZSN1G5U8RXr0d2QNsjdIu7dEDv5kks5uTX9BgaJpZM4WFw9T>
.
|
|
The "wrench" icon is broken. The wrench icon appears when you add dynamic content. When you want to add a post custom field - for example - it is necessary to click on the wrench to choose which field. Currently this is no-longer possible. |
|
Hi everyone, I really appreciate the navigator: great job guys! Same problem as @Perchpole |
|
We just released a new beta version, please update your version to v2.2.0 Beta 2. This beta release includes: Tweak: Added icon for the Debugger in the admin bar
Please keep this related to the Current beta Only! any other issue, feel free to open a new issue. Thanks again to everyone. |
|
I agree. Template links aren't necessary in the URL. Was very confusing and I know one of my clients is going to be rushing and click the wrong one. |
|
Dynamic content does not render ACF date field in correct format. Even if the date field is set to display as d/m/y, Elementor renders it as ymd. |
|
@bainternet The issue with renaming items in Safari persists with beta2. Both in Safari 11.1 and 12 (with the Mojave beta). |
|
Agreed with @avermat and @donwattz1459 on the templates links. On the other hand, it's really not necessary (IMHO it's even dangerous) to list the templates there. I can imagine what mess could be done by referencing those by unexperienced users. My clents actually shoudn't even know, there's such a thing as Elementor Template. So it would be a good behavoiur to hide them in link list (both WP native & Elementor's) by default. |
|
@bainternet Lovely udpates as ever, but... It's clear you guys know about the developers that wanna work with Elementor, since you put things here and there, but it's been too long and we still don't have a way for developers to register their own blocks / templates in the "Insert from Library" screen. That one thing alone is what makes VC better in terms of actually building pages. Theme / Plugin developers currently have no way of cleanly offering tags, featured images and other meta data that would allow for filtering on the "My Templates" screen. Each template should have that information associated with it, just as the templates on the Elementor official tabs do. Please do reconsider it. Love you. Great work. |
|
Re: E 2.2 beta 3 Curious as to why the renaming of Columns to Inner Section. In addition to confusing those recent to Elementor, it renders yours, mine and everyone else's tutorials obsolete! :) I humbly suggest you reconsider. Cheers! |
|
We just released a new beta version, please update your version to v2.2.0 Beta 3. This beta release includes:
Please keep this related to the Current beta Only! any other issue, feel free to open a new issue. Thanks again to everyone. |
|
When having an inner section, and moving a widget that already is in the main section, it duplicates it. Tried on 2 domains, Elementor Hello theme |
|
By using navigator it would be nice when click to make some widget, column or section invisible all other elements stay on their position and not move up to have a better possibility for designing in real "wysiwyg". |
|
Confirming @KiQdev's drag & duplicate issue. It's quite confusing, hope this is not some kind of new "feature". |
|
PROBLEM WITH CUSTOM LOCATIONS I've noticed an issue I assume that it was introduced in the beta as I have not touched this portion of my project for about 2 weeks. I have just upgraded to beta 3 and can confirm that the problem persists there. I have written my own functions and an acf options page to register custom locations (as per the documentation). This was working perfectly however all templates assigned to one of my custom locations now say unsupported, as per the screenshot below) The locations drop down is also not available when I choose section from add new. However all of my content assigned to custom locations is still rendering in the correct positions and when I access locations settings from within the editor my locations are all still there. |
|
The issue with duplication posted by KiQdev is still present in Version 2.2.0-beta3 - I Title element dragged from the Section into a column in an Inner Section is duplicated. |
|
I think the change of the name of Columns widget to Inner Section is going to confuse more |
|
@SniffleValve @silvioghedin Please read the discussion about this change in our FB group: @KiQdev Thanks for your feedback, we'll look into it. @willcitizen I'm not sure it's related to this version, so open up a new issue and we'll check it out. |
|
Could you please provide the file download for v2.2.0 Beta 3? For some reason, my local beta install isn't receiving pushed updates. |
|
@BrookeRaraAvis Try this link: https://downloads.wordpress.org/plugin/elementor.2.2.0-beta3.zip |
|
Elementor 2.2.0 is now live!! thanks, everyone. |



Hey Elementor testers!
Congratulations! You are the first to receive Elementor version 2.2 — the latest version that includes a handful of useful, innovative features. Please go over the list below, one by one, and help us test this version for bugs and conflicts.
In this release, we put the emphasis first and foremost on improving Elementor’s workflow. We focused on expanding the editing capabilities for advanced designs, as Elementor keeps growing, along with the needs and demands of our users.
Please go over each new feature detailed below, and test it out on your dev environment.
What’s New?
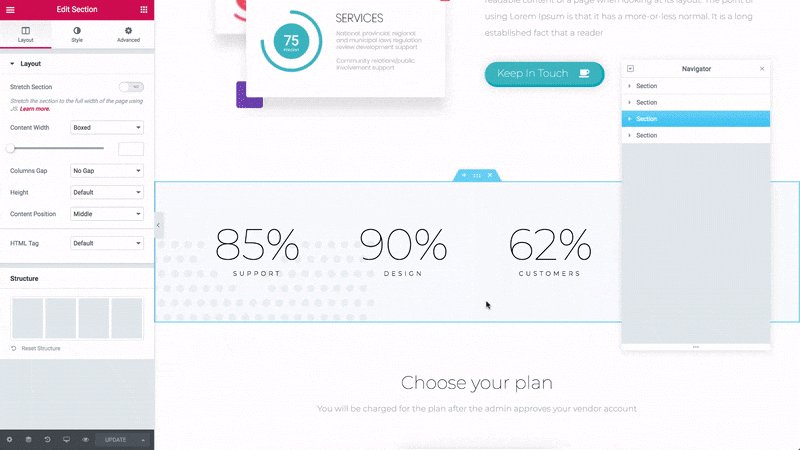
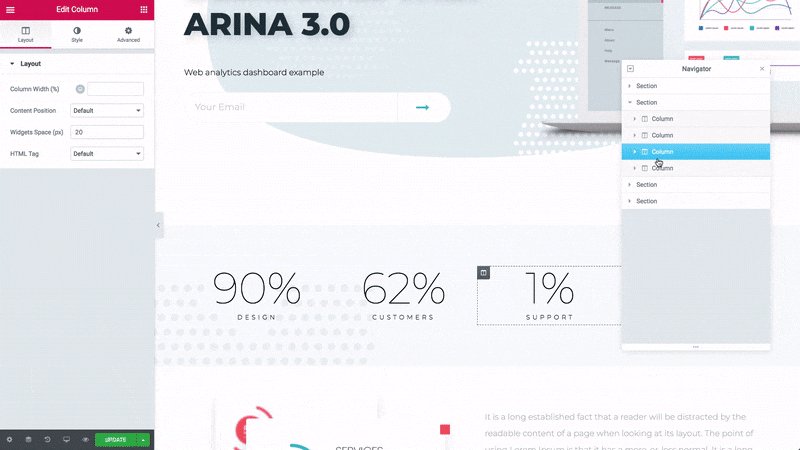
Introducing Navigator
The Navigator is a navigation tree window providing easy access to every element in the editor (#1165). Navigator enables the user to drag elements throughout the page and edit them, quickly and easily.
Navigator is particularly useful for long pages or pages with complex multi-layered design, and for elements combining Z-Index, negative margin, position absolute, etc. It enables you to gain full control of the editing process.

Using Navigator, you can access every element with just a click and easily change the order of the elements on your page. You can also give names to elements to quickly identify and edit them.
What’s more, we added the ability to hide a specific element so you can better focus on the design. And of course, the right-click options will be functional for the elements appearing in the Navigator window.
You can drag the Navigator window anywhere on the page, or pin it to the side of the screen by dropping it inside the blue line indicator.
To open the Navigator you have three simple options:
Autocomplete URL for Internal Linking
In version 2.2, we added the Autocomplete feature to all URL fields in the panel. From now on, once you start typing in the URL field, the system will search for the text throughout all pages, posts, and media files in your WordPress. Then simply choose the relevant links from the search results.
The Autocomplete feature is, in fact, one of the oldest feature requests (#255), actually, it is celebrating two years now! We are certainly happy to finally release it and thank everyone who kept pushing for it.
Handles Are Back!
In the previous version, we changed the way elements are edited. We replaced the old edit buttons with a right-click to provide more advanced editing capabilities — including adding access to copy/paste and direct access to the navigator.
Immediately after the release, we received countless requests to restore the previous capabilities of the edit buttons. Therefore, in this version, we added the option to restore the old edit buttons (#4981). This means that if you want to work with both methods you can set the display of these buttons in Settings > Advanced > Editing Handles > Enable.
Debug Bar
In this version, we added the ability to better debug the pages you load, generally in the development environment but not exclusively.
The Debugger will help you understand why a particular template or theme file is being loaded, or whether they conflict with each other. It will also help you understand the hierarchy of files and locations that generate the page. The Debugger is located in the admin bar throughout your WordPress site.
How to activate the Debugger?
define( 'WP_DEBUG', true );inwp-config.php, then the Debugger is automatically active.More Improvements
Cmd/Ctrl + Ihotkey for the NavigatorCmd/Ctrl + Shift + Vhotkey for paste styleHow to Install Beta Version
If you still haven't enabled beta testing in Elementor, please follow these steps:
You can also download the new version here: https://downloads.wordpress.org/plugin/elementor.2.2.0-beta1.zip
Notes
Elementor Beta - Sign Up now for our elite group of early access testers
Designated time for release: August 28, 2018 (Estimated)
For bugs and remarks, please reply with a comment in this issue here on GitHub.
Please keep this related to the Current beta Only! any other issue, feel free to open a new issue.
Many thanks for your support and help!
The text was updated successfully, but these errors were encountered: