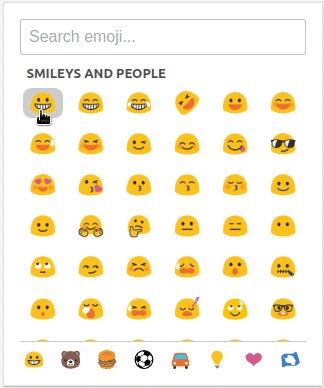
An emoji keyboard for React
For an example of the emoji pane in action, go to http://eliasmei.re/emoji-pane/.
npm install emoji-pane
import EmojiPane from 'emoji-pane';If you use Webpack with css loader:
import 'emoji-pane/dist/css/emojiPane.css';Otherwise import it in your HTML head section.
In your react component:
<EmojiPane
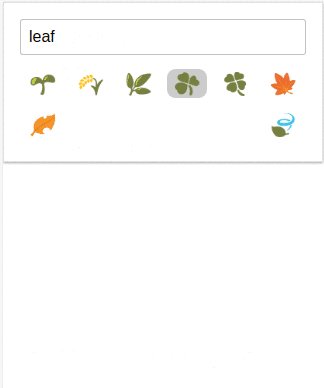
filter="leaf"
onSelected={logEmoji}
recents={recents}
recentsSize={12}
skinTone={4}
/>filter {String}
An initial search filter for the emojis.
onSelected([emoji]) {Function}
emoji{Object}
This callback gets called when the user selects an emoji.
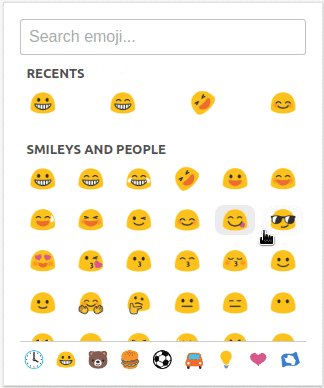
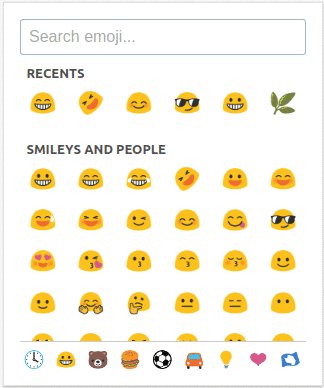
recents {Array}
An array of emoji objects that were used recently.
recentsSize {Number}
Maximum amount of emojis in the recent section.
skinTone {Number}
A number representing the preferred skin tone.
0: Neutral skin tone1: Light skin tone (🏻)2: Medium-light skin tone (🏼)3: Medium skin tone (🏽)4: Medium-dark skin tone (🏾)5: Dark skin tone (🏿)
Clone this repository.
npm install
npm run storybook