SSH and SFTP client library for React Native.
This fork of the library is not published on npmjs.
If you have access to our own repository you can install using:
npm install @keeex/react-native-ssh-sftp
It is otherwise possible to install the package by hand. First, clone this repository; install dependencies, then build package. Finally, install in your project.
/ $ git clone https://github.com/KeeeX/react-native-ssh-sftp.git
/ $ cd react-native-ssh-sftp
/react-native-ssh-sftp $ npm install
/react-native-ssh-sftp $ npm pack
/react-native-ssh-sftp $ cd ../your_project
/your_project $ npm install ../react-native-ssh-sftp/keeex-react-native-ssh-sftp-1.1.1.tgz(procedure below is untested on recent version)
NMSSH is required for iOS.
- Initialize Pod:
cd ios pod init - Open Podfile and add:
target '[your project's name]' do pod 'NMSSH', '2.2.8' end - Install Pod:
pod install
(not that this should not be required anymore)
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-ssh-sftpand addRNSSHClient.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNSSHClient.ato your project'sBuild Phases➜Link Binary With Libraries
Don't manual link.
- This library is also used in iOS app PiHelper.
cd example
cd ios
pod install
cd ..
npm install
react-native run-ios
cd example
npm install
react-native run-android
All functions that run asynchronously where we have to wait for a result returns Promises that can reject if an error occured.
import SSHClient from 'react-native-ssh-sftp';
SSHClient.connectWithPassword(
"10.0.0.10",
22,
"user",
"password"
).then(client => {/*...*/});import SSHClient from 'react-native-ssh-sftp';
SSHClient.connectWithKey(
"10.0.0.10",
22,
"user",
privateKey="-----BEGIN RSA...",
passphrase
).then(client => {/*...*/});- Public key authentication also supports:
{privateKey: '-----BEGIN RSA......'}
{privateKey: '-----BEGIN RSA......', publicKey: 'ssh-rsa AAAAB3NzaC1yc2EA......'}
{privateKey: '-----BEGIN RSA......', publicKey: 'ssh-rsa AAAAB3NzaC1yc2EA......', passphrase: 'Password'}
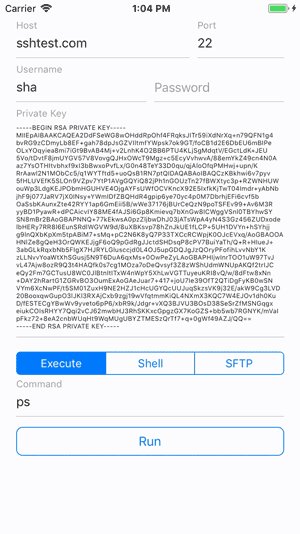
client.disconnect();var command = 'ls -l';
client.execute(command)
.then(output => console.warn(output));- Supported ptyType: vanilla, vt100, vt102, vt220, ansi, xterm
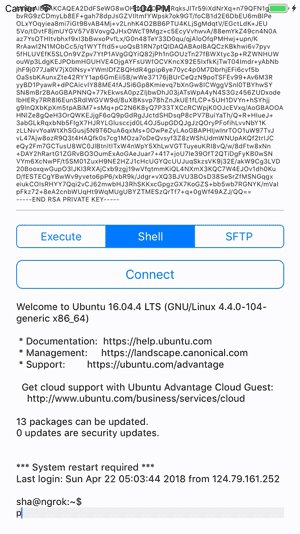
var ptyType = 'vanilla';
client.startShell(ptyType)
.then(() => {/*...*/});client.on('Shell', (event) => {
if (event)
console.warn(event);
});var str = 'ls -l\n';
client.writeToShell(str)
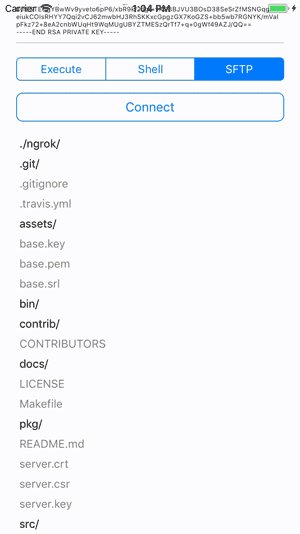
.then(() => {/*...*/});client.closeShell();client.connectSFTP()
.then(() => {/*...*/});var path = '.';
client.sftpLs(path)
.then(response => console.warn(response));client.sftpMkdir('dirName')
.then(() => {/*...*/});client.sftpRename('oldName', 'newName')
.then(() => {/*...*/});client.sftpRmdir('dirName')
.then(() => {/*...*/});client.sftpRm('fileName')
.then(() => {/*...*/});client.sftpDownload('[path-to-remote-file]', '[path-to-local-directory]')
.then(downloadedFilePath => {
console.warn(downloadedFilePath);
});
// Download progress (setup before call)
client.on('DownloadProgress', (event) => {
console.warn(event);
});
// Cancel download:
client.sftpCancelDownload();client.sftpUpload('[path-to-local-file]', '[path-to-remote-directory]')
.then(() => {/*...*/});
// Upload progress (setup before call)
client.on('UploadProgress', (event) => {
console.warn(event);
});
// Cancel upload:
client.sftpCancelUpload();client.disconnectSFTP();