Table of Contents
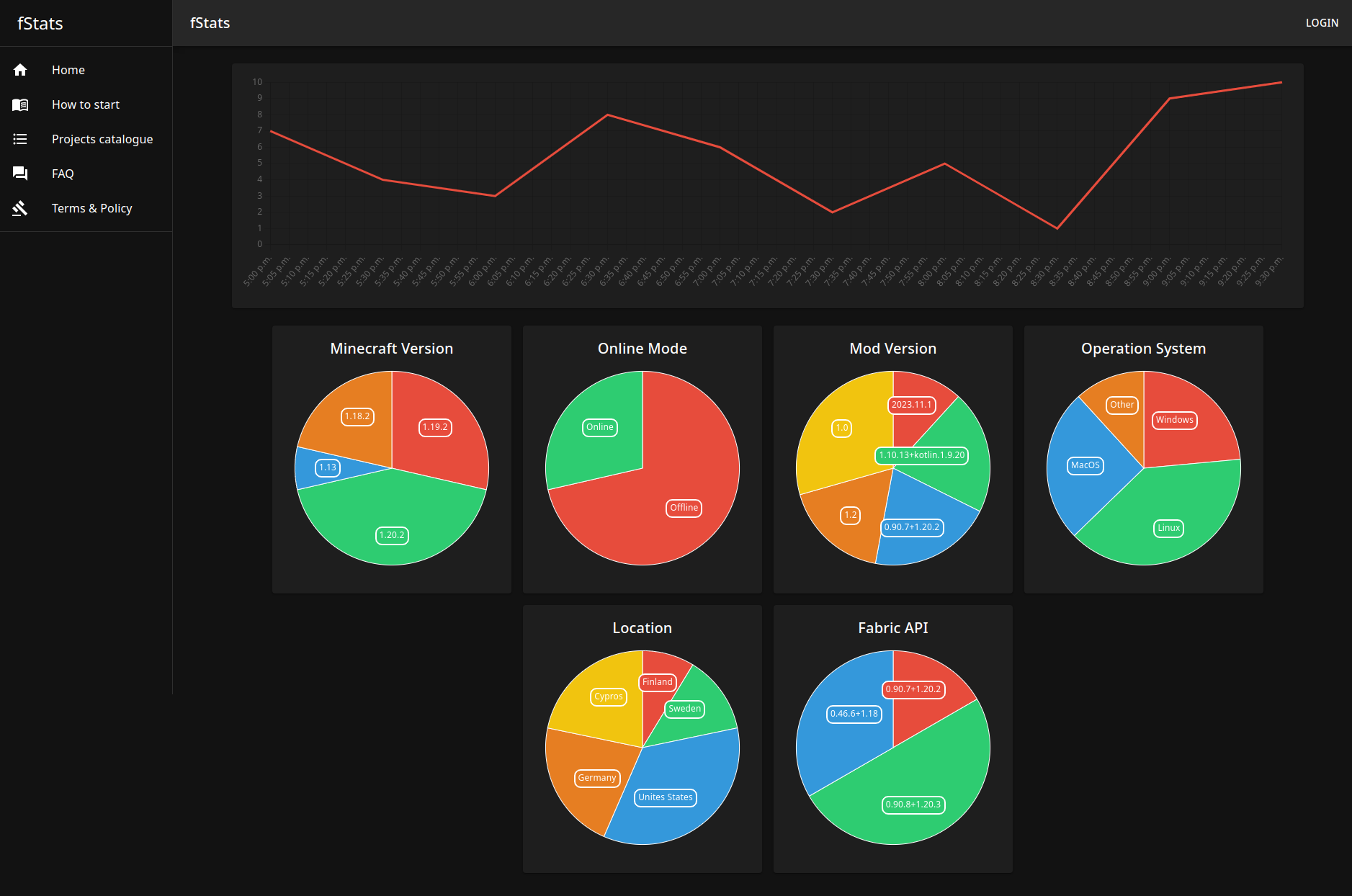
fStats is a 3rd-party metric collection library. The Main idea of is help developers to recognize their actual community based on charts
Mod have config that allows to turn off a metric collection from server and hiding location
../config/fstats-api/config.json
{
"enabled": true, // Enable/Disable collection from our server
"hideLocation": false // Mod not collect your IP, only country name
}The first thing that you need to do is register and create a project for get projectId
After that, you are ready for adding a library as/to dependency
Java - build.gradle
repositories {
maven {
url "https://api.modrinth.com/maven"
}
}
dependencies {
// Option 1: Include fStats API to project for it to be available within your own jar (IT'S ONLY ~9KB!)
include(modImplementation("maven.modrinth:fstats:<version>")
// Option 2: Depend on fStats API, but require that users install it manually
modImplementation "maven.modrinth:fstats:<version>"
}Kotlin - build.gradle.kts
repositories {
maven("https://api.modrinth.com/maven")
}
dependencies {
// Option 1: Include fStats API to project for it available within your own jar IT'S ONLY ~9KB!
include(modImplementation("maven.modrinth", "fstats", "<version>"))
// Option 2: Depend on fStats API, but require that users install it manually
modImplementation("maven.modrinth", "fstats", "<version>")
}fabric.mod.json
"suggests": {
"fstats-api": "*"
}Setup project
fabric.mod.json
"custom": {
"fstats": <projectId>
}Done, now when any server uses your mod and if they don't disable fStats, you are going to get data about that on website
Also, recommend adding the badge to your project description to notify users that you collect information.
Resize the badge to any size that you want
Service also has chart image generation for webpages or markdown including
Example URL: https://img.fstats.dev/timeline/1?format=svg&mode=week&theme=light
mindmap
root((Roadmap))
Backend
OpenAPI Documentation
Better API routes
Support for client side mods
Frontend
Minimal site
OG Images
Charts SVG for Markdown
Mobile
Charts Viewing
Registration
Project creation
Favorite projects
API
Client Side Module
Server Side Module
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
2. Create your Feature Branch (
git checkout -b feature/AmazingFeature) 3. Commit your Changes (git commit -m 'Add some AmazingFeature') 4. Push to the Branch (git push origin feature/AmazingFeature) 5. Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.