-
-
Notifications
You must be signed in to change notification settings - Fork 26.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
CSS Modules with TypeScript: css-modules-typescript-loader #5677
Comments
|
I'd love to see a more formal proposal put together for this. A couple things:
|
|
|
|
|
|
2️⃣ would be a better option, I agree. I don't think most people want to see this generated file. |
|
Could this be implemented as a plugin to TypeScript? It would be great if this happened in-memory, as opposed to needing written files. |
|
@mrmckeb yes like |
|
Wow, that's rad! The lack of maintenance/use is a little concerning. |
|
@Timer, I totally agree. Be nice to see some tests too. Internally, it looks like it's just a PostCSS plugin, which is a pretty good way of going about it. |
|
Right now I'm just using the vscode css-modules extension. It works pretty well but won't warn you for invalid styles. |
|
The glory of this feature request is that it would work in any TypeScript-supported editor. @jamsch do you mean it doesn't warn you if you attempt to use a class name that isn't defined in the CSS module file? |
|
@jedmao, if we don't get a response on
|
|
@mrmckeb when you say SCSS support are you talking about nesting, specifically? |
|
Correct, @jedmao. It also looks like the module specifically targets CSS (*.CSS). |
|
Simple enough with postcss-nested. |
|
Should we target |
|
I think anything that CRA supports. For now it seems that it supports |
|
Just to be clear, we would only ever want this functionality to activate when a CSS Module, specifically, is imported, so checking for |
|
Of course ;) I just omitted that in my example. I've set some time aside on Saturday to work on this if everyone is OK with what we've discussed? As I understand it, the current plan is:
Let me know what else is needed. |
|
@mrmckeb in response to bullet point 3️⃣, you're looking for Another thing I want to point out that const originalFoo = ts.foo;
ts.foo = (...args) => {
const [ first, second ] = args;
// do stuff with `first` and `second`, the only args I'm using
originalFoo(...args);
}; |
|
@jedmao Just an update, I made a start on this over the weekend but need a little more time. I'm hoping to find a streamlined approach. I'll also use plugin options to allow us to limit it's use in this project. |
|
Question - Why does this need to be limited to *.modules.(sc|sa|c)ss files only? If a normal css file is imported with We've been using typed-css-modules to autogenerate *.css.d.ts files from *.css files with react-scripts-ts 2.16 (and many prior versions) for more than a year now, and appears to be an attempt to solve the same issue (though with the downside that the generated files are added to git too). Is there some restriction in Webpack 4 that breaks the |
|
Hi @dawnmist, we're aligning with the in-built CRA 2.0 behaviour - which requires I have also tried |
|
The only disadvantage I can think of is the scenario in which you actually want to generate/store the |
|
@mrmckeb CRA 2.0 still supports *.css files, and the documentation still refers to *.css files as being able to be imported. I'd believed that the new css-modules support was an added feature to CRA 2.0 rather than either a moved feature or representing a removed feature. Is this not the case? If the |
|
You're right, @dawnmist See here for more information on how this works:
I've also used There are many great things that came with CRA 2.0, and the TS support in 2.1+ is an amazing addition. Don't forget you can also create your own fork of If you think this is something you'd like to see changed in CRA, you could open an issue for that discussion and your proposal to improve it. I think you'd get some support behind your thinking. |
|
@jedmao @Timer I'm struggling to work out the best path forward here. When Options
Option 3 seems ideal. However, there isn't a permanent opt-out here as we don't have a way to store user preferences:
In ideas would be very welcome. |
|
This is just a dev dependency, so I would install it regardless of whether the user will use it or not. This is how CSS Module support works for CRA too. After that, all you need is to conditionally load the plugin as I demonstrated in my original comment. |
|
@jedmao Here's a rough example: I can finish it very quickly from here, but want to get your thoughts on the direction. The most notable issue is that we need to reference the module as The alternative is to add it here, so we can just add to |
|
@mrmckeb I'm not sure it has to be available at root, so long as it's listed in I'm afraid I can't help more than that. I'm not that intimately familiar w/ this project. |
|
A PR for this is now complete. It might needs some docs. Let me know what you think! |
|
@jedmao @mrmckeb Sorry for not responding to your issues (#1 #2) sooner over at css-modules-types...it looks like GitHub doesn't notify about new issues (or at least I don't know how to turn that on). The main reason I stopped development on the plugin was that the dynamic type definitions are only available when editing, and not when compiling. I see that @mrmckeb has since created a fork and discovered this for himself. I would gladly pick up development on this idea again if/when that changes. Until then, good luck and feel free to ping me if there's anything I can do to help. |
|
Thanks @timothykang, I've added a few features on top of what you had done - great work by the way. It's a blessing and a curse that plugins are IDE only for now... I think that'll change in future. |
|
@mrmckeb @timothykang I've been searching all day for something similar to this. The best things I can find at the moment are these three projects and the latter two depend on the former:
The first two options seem to be the ones with the fewest drawbacks while the loader one has the unfortunate design flaw of a race condition between creation of the While none of these options are a panacea by themselves, combining one of them with some other processes I think we can get what we are all after, stronger types at compile time from CSS to TS. For example, suppose if Grunt/Gulp were to watch I believe having those extra However, one downside to every one of these CSS to JS module libraries I have come across is that none of them seem to handle traditional CSS nesting. The only way I've seen one handle nesting is with BEM naming convention which you would rarely if ever use with SCSS/SASS/LESS. |
|
@jleider, not to self promote, but did you try https://github.com/mrmckeb/typescript-plugin-css-modules? The downside is that it's IDE only, but the good thing is that it doesn't require additional files in your directories, supports nesting, etc. My team are using it with CRA 2.1+. We (at CRA) could also move to a different TypeScript compiler in future (not using |
|
@mrmckeb I did take a look at your plugin, unfortunately an IDE only solution wont work for my team since not everyone uses an IDE during development so we really need a compile time solution. I think I am going to try the solution I proposed in my last #5677 (comment). |
|
Of course @jleider, as I said it's unfortunate that there isn't another solution right now. This may also be added to the Babel plugin in future... we'll keep thinking of a better way to handle this. |
|
Hi guys, I wrote a webpack plugin for my personal use, which also watches files, which are not watched by webpack and runs its own compilation with the same webpack config, which is great for developer experience. You can check it out here: Packages are also available at npm: If you find these useful, feel free to add PR if you need more functionality. |
|
This looks solid/mature enough (also baked by "huge" company): https://github.com/dropbox/typed-css-modules-webpack-plugin |
|
@Hotell and @pristas-peter, thanks for sharing these. As mentioned, at this stage we won't be adding a solution that writes additional files to disk. There are IDE-only solutions, like Microsoft would need to allow TypeScript plugins/transforms to work outside of the IDE for us to be able to do this cleanly. We definitely have this on our radar and will continue to monitor and assess as we plan the future of CRA. |
|
I put down quick gist for anyone reading this issue, if they desperately need this feature without ejecting :) https://gist.github.com/Hotell/01035a3ec202245d6b97937444140877 I can send PR to update docs if you're willing to accept this :) thanks! |
|
As a PSA for folks like me who hadn't realized this but are potentially interested - Webstorm has had intelligent support for Typescript importing CSS Modules (and sass modules) built-in since Jun 2017: https://blog.jetbrains.com/webstorm/2017/06/webstorm-2017-2-eap-172-2953/ One of many reasons I switched over from VSCode a while ago! |
|
@zxti, I'd rather this type of thing be an extension than built in. Best to keep vscode lean. That's one thing I love about it. |
|
@jedmao I actually highly agree with preferring modular extensibility. FWIW (and not to turn this thread too off-topic - only mentioned it initially because I thought others might be interested) this Typescript support is an extension to the Jetbrains IDE core (that's how I installed it - I don't actually use Webstorm-the-product, but just IntelliJ with these plugins installed). It's also nice to have features like renaming CSS classes, find-usages, etc. all work seamlessly (which I think these alternative solutions still have a ways to go on). |
|
I've made a package that compiles SASS, w/ interpolations, includes, etc, and provides type definitions. https://github.com/babakness/sass-module-types If one does not like the |
|
Hi @babakness, thanks again for this. Again, it's not something we'll add to CRA, but definitely worth checking out for those looking for a solution. |
|
Closing this off for now, but we definitely want to see a solution for this - and we'd love to hear any ideas that can help to solve this without writing additional files to disk. Thanks for everyone's time looking into all the possible options here. |

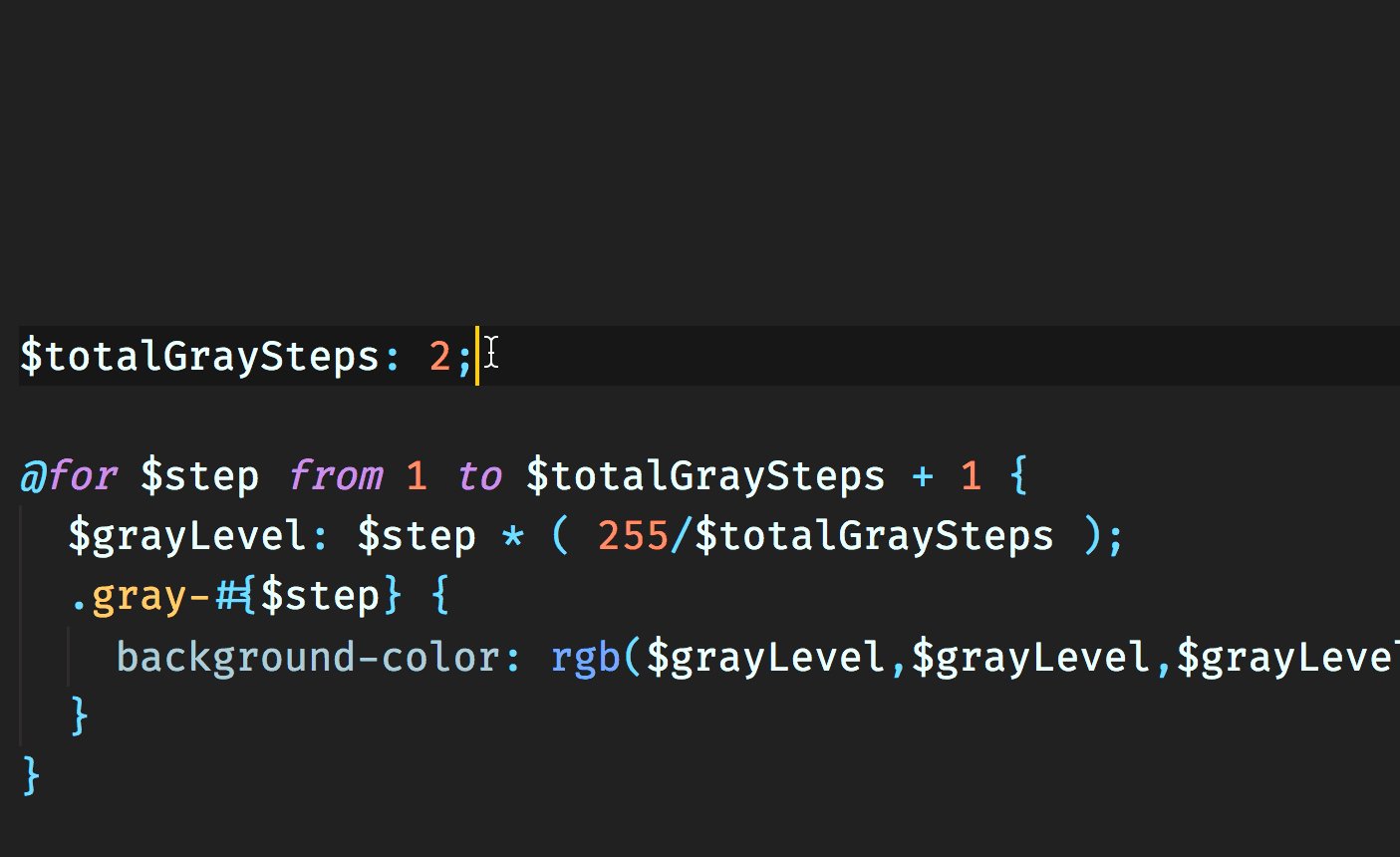
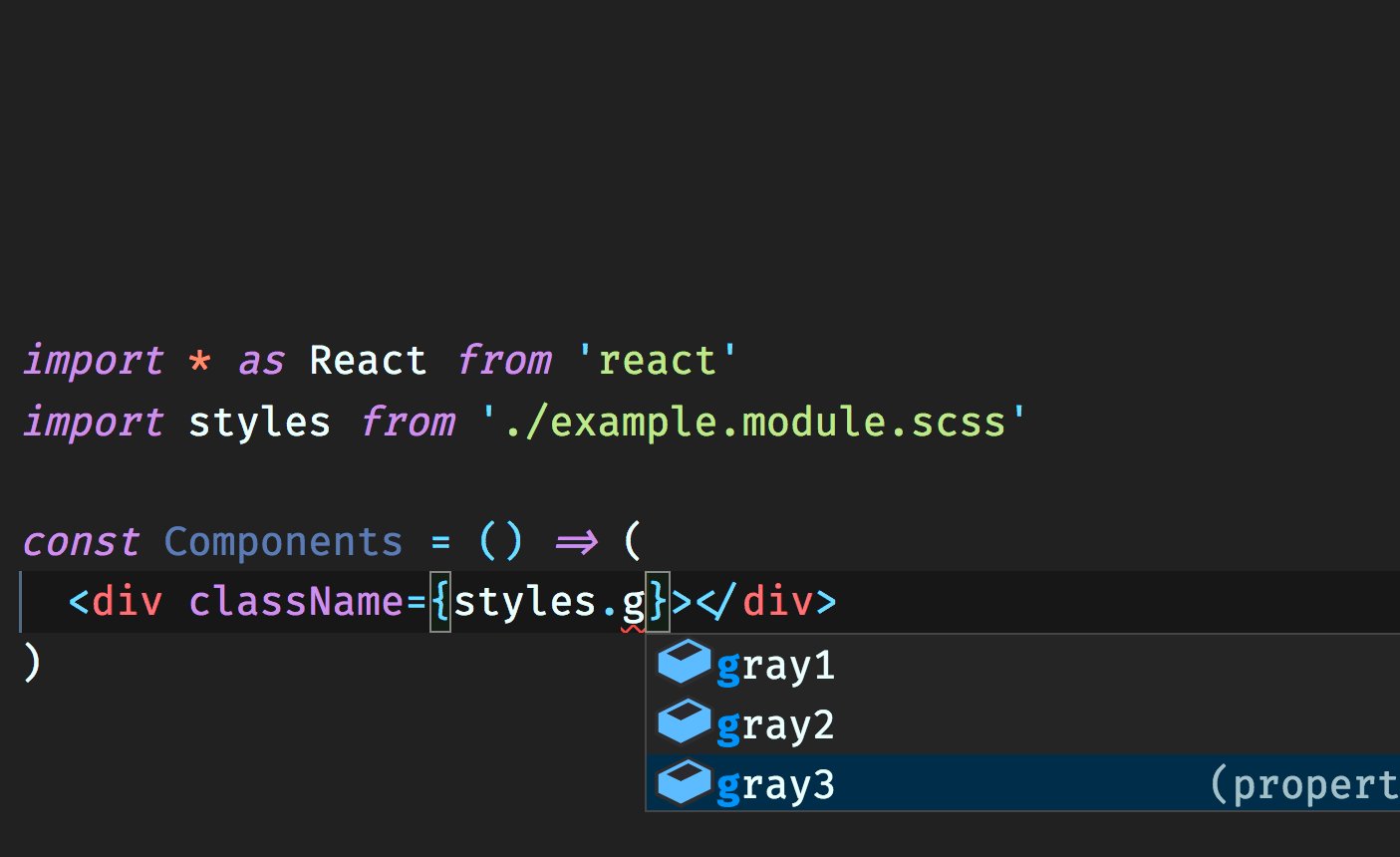
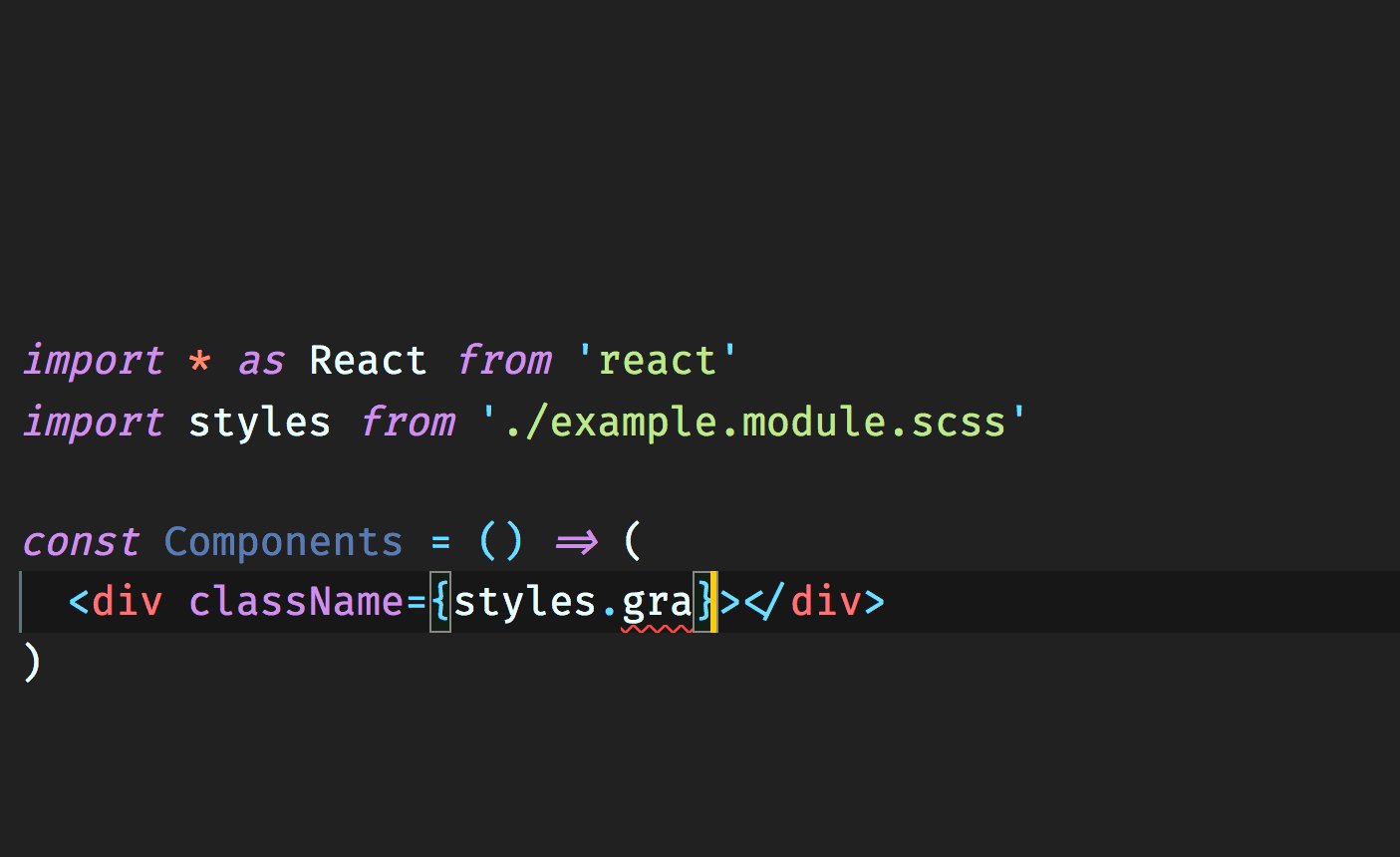
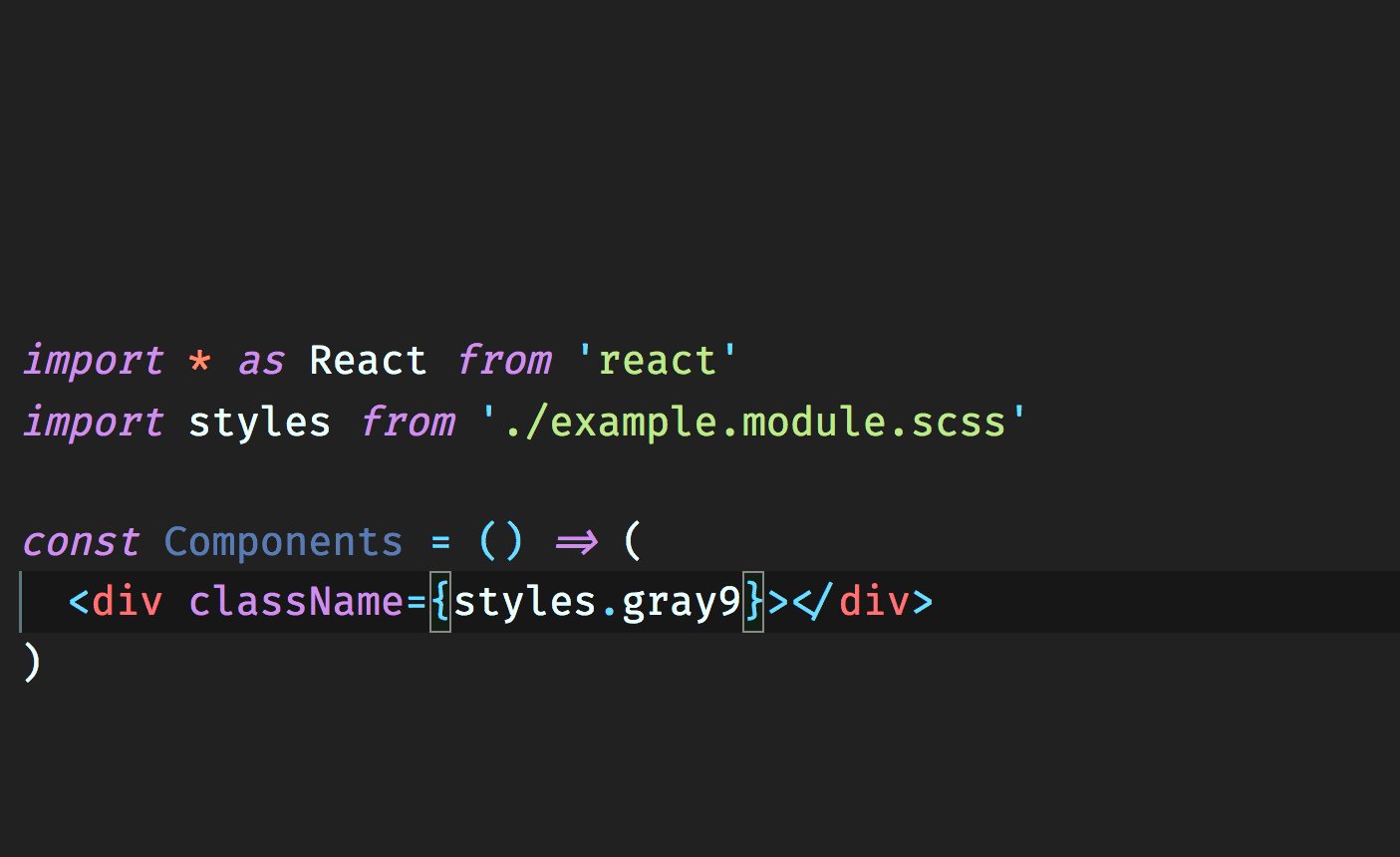
TypeScript users are flying blind when they import a CSS module. For example, if they type
styles.foothey have no idea if.fooactually exists in the CSS module without manually checking the file.This is not a great TypeScript experience.
I propose adding the
css-modules-typescript-loader(or something similar) to emit type declarations for CSS modules on the fly.It could be as simple as this:
What do you think?
The text was updated successfully, but these errors were encountered: