-
Notifications
You must be signed in to change notification settings - Fork 46.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
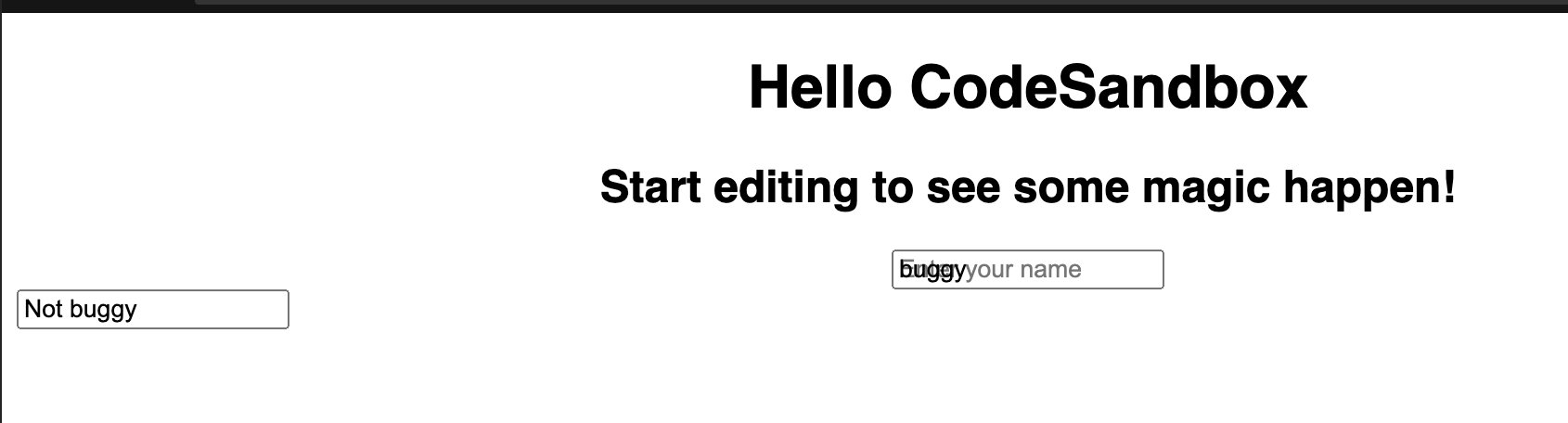
Bug: The placeholder is shown on top of the input value. #26327
Comments
|
I'm not sure this is a react bug or a chrome canary bug. |
|
import "./styles.css"; Hello CodeSandboxStart editing to see some magic happen!); |
|
I have the same issue: opening https://codesandbox.io/s/chrome-canary-placeholder-bug-ez4je3?file=/src/App.js |
Not a React bug. Plain HTML has the same issue. Seems to be Canary-specific.
I see this in Canary Version 113.0.5629.0 (Official Build) canary (arm64), but I don't see it on Chrome Version 110.0.5481.177 (Official Build) (arm64) and FireFox 110.0 (64-bit). All these checks were done on on macOS 13.2.1 (22D68). |
|
This issue has been automatically marked as stale. If this issue is still affecting you, please leave any comment (for example, "bump"), and we'll keep it open. We are sorry that we haven't been able to prioritize it yet. If you have any new additional information, please include it with your comment! |
|
Closing this issue after a prolonged period of inactivity. If this issue is still present in the latest release, please create a new issue with up-to-date information. Thank you! |


React version: 18.2.0 18.3.xxx
Steps To Reproduce
Link to code example:
https://codesandbox.io/s/chrome-canary-placeholder-bug-ez4je3?file=/src/App.js
The current behavior
The placeholder is shown on top of the input value.
The expected behavior
The placeholder is not shown.
The text was updated successfully, but these errors were encountered: