DOMDig is a DOM XSS scanner that runs inside the Chromium web browser and it can scan single page applications (SPA) recursively.
Unlike other scanners, DOMDig can crawl any webapplication (including gmail) by keeping track of DOM modifications and XHR/fetch/websocket requests and it can simulate a real user interaction by firing events. During this process, XSS payloads are put into input fields and their execution is tracked in order to find injection points and the related URL modifications.
It is based on htcrawl, a node library powerful enough to easily crawl a gmail account.
- Runs inside a real browser (Chromium)
- Recursive DOM crawling engine
- Handles XHR, fetch, JSONP and websockets requests
- Supports cookies, proxy, custom headers, http auth and more
- Scriptable login sequences
- Sequence recorder
- Postmessage fuzzer
git clone https://github.com/fcavallarin/domdig.git
cd domdig && npm i && cd ..
node domdig/domdig.js
node domdig.js -c 'foo=bar' -p http:127.0.0.1:8080 https://fcvl.net/htcap/scanme/domxss.php
DOMDig can perform three different checks:
- DOM XSS
- Stored DOM XSS
- Template Injection
On top of these checks, it always verifies if our payload is inserted into some "interesting" element's properties such as a.href, form.action and srcdoc.
In case one is found, it's reported as a warning.
DOM XSS check can be configured with different modes, enabling different behaviours. By default, all of them are enabled.
The modes are:
- domscan
- fuzz
It crawls the DOM searching for places where user can inject JavaScript code, for example, a text box. It can discover injection points that cannot be guessed by a scanner. An example may be a search functionality that takes the text of an input box and, to trigger the search, puts it into the URL's hash as a JSON string.
It fuzzes the URL (query parameters and the hash) to see if our code gets executed on page load. If no code is executed, it crawls the
DOM triggering HTML events hoping to find something that executes our payload.
It can also discover the classical Reflected XSS.
After a DOM XSS check is performed, DOMDig crawls the same page waiting for the execution of previously used payloads. If one is found, it means that is can survive to page reloads.
Searches for places where template placeholders (e.g. {var1}) may be evaluated as JavaScript code.
Every reported vulnerability contains the following fields:
- type: the type of vulnerability, it can be
domxss,storedortemplateinj - url: the URL of the page when the vulnerability was found
- payload: the payload used
- element: the CSS selector of the HTML element, if any, where we injected our payload
- description: a textual description
- confirmed: a vulnerability is considered as confirmed when the URL contains the attack payload. If it's not confirmed, it means that the code has been successfully executed, but a manual analysis may be required to understand the relation between the injected payload and the URL schema.
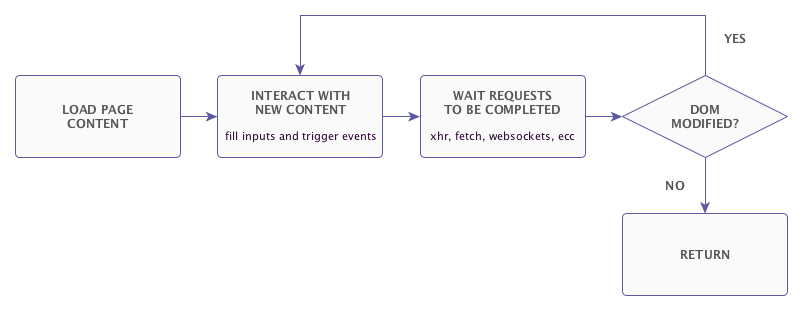
DOMDig uses htcrawl as crawling engine.
The diagram shows the recursive crawling process.

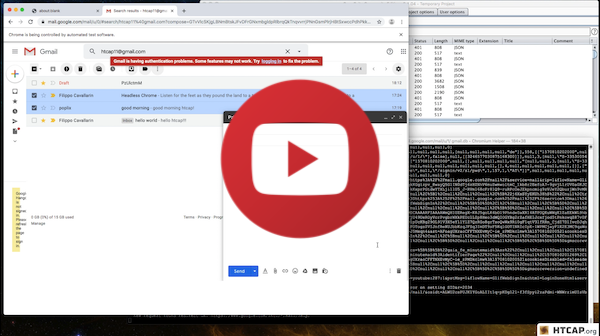
The video below shows the engine crawling gmail. The crawl lasted for many hours and about 3000 XHR request have been captured.
A login sequence (or initial sequence) is a json object containing a list of actions to take before the scan starts. Each element of the list is an array where the first element is the name of the action to take and the remaining elements are "parameters" to those actions. Actions are:
- navigate <url>
- write <selector> <text>
- select <selector> <value>
- click <selector>
- clickToNavigate <selector>
- sleep <seconds>
- setTarget <selector>
[
["navigate", "https://target.local/login-page"],
["write", "#username", "demo"],
["write", "#password", "demo"],
["sleep", 2],
["clickToNavigate", "#btn-login"]
]
Payloads can be loaded from json file (-P option) as array of strings. To build custom payloads, the string window.___xssSink({0}) must be used as the function to be executed (instead of the classic alert(1))
[
';window.___xssSink({0});',
'<img src="a" onerror="window.___xssSink({0})">'
]