Uma página sobre abelhas e suas castas.
Crie um pequeno website com 4 páginas informativas sobre as abelhas e suas castas. Dos 4 arquivos HTML que formam o website das abelhas, 3 já estão prontinhos e o 4º será criado por você. Além disso, você deve personalizar a aparência das páginas usando CSS. Procure evitar alterar o HTML da página, para exercitar os conhecimentos dos seletores CSS (a menos que o exercício diga o contrário).
Ao fazer este exercício, fique conferindo, no navegador, como a página está ficando. Se quiser parar a música, veja como fazê-lo no FAQ.
- Crie um arquivo
estilos.cssna pasta raiz do site e o inclua na páginaindex.html- Lembre-se que, neste arquivo, apenas código CSS é permitido
- Ou seja, não é necessário (nem pode) usar tags, como
<style>...</style>
- Ou seja, não é necessário (nem pode) usar tags, como
- Ele deve ser incluído dentro do
<head>...</head>, preferencialmente depois do<title></title>
- Lembre-se que, neste arquivo, apenas código CSS é permitido
- Configure o corpo da página
- Coloque um fundo em gradiente (escolha as cores)
- Lembre-se que um gradiente não é o valor para um
background-color, mas parabackground-image(slides sobre gradientes) - Escolha as cores e a direção do gradiente de forma a deixar a página bonita, sem atrapalhar sua legibilidade
- Lembre-se que um gradiente não é o valor para um
- Aumente o tamanho da fonte para algo como
20px - Coloque uma margem lateral diferente de 0
- Remova a margem vertical (ie, defina como 0)
- Isso é necessário porque, por padrão, o
bodytemmargin: 8px
- Isso é necessário porque, por padrão, o
- Faça com que a página ocupe toda a altura disponível (para evitar que o fundo não ocupe todo o espaço)
- Coloque um fundo em gradiente (escolha as cores)
- Alinhe o texto de todos os parágrafos de forma justificada (
justify) - Centralize a logomarca (a primeira imagem, lá no alto)
- É um bom caso para criar um
id(use nome descritivo, em minúsculas e substituindo espaços por tracinhos)- Para lembrar como estilizar um único elemento, veja a explicação sobre
seletor de tag vs seletor de
id - E também relembre como centralizar imagens
- Para lembrar como estilizar um único elemento, veja a explicação sobre
seletor de tag vs seletor de
- É um bom caso para criar um
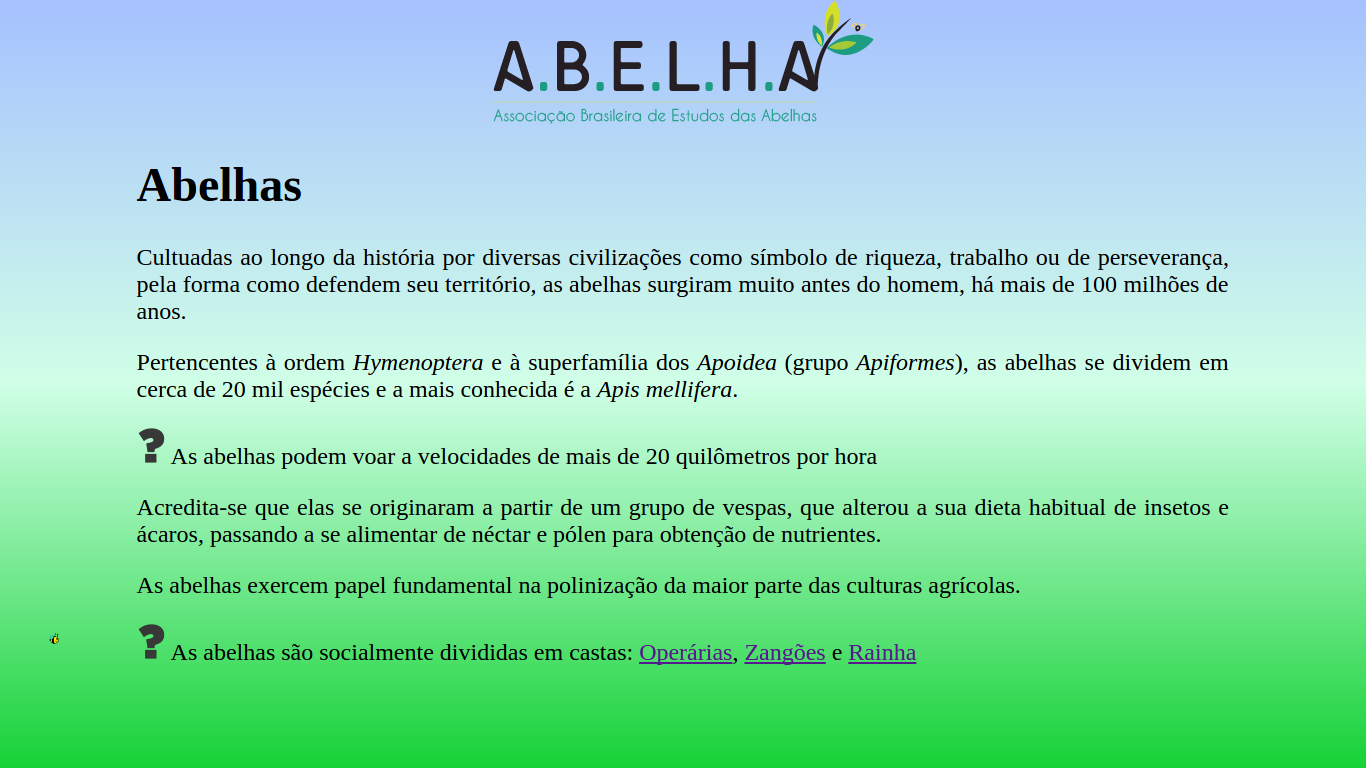
Até este ponto, a página inicial deve estar mais ou menos assim:
A página index.html possui dois parágrafos com a classe curiosidade.
Vamos usar isso para poder estiliza-los de forma diferente dos outros
parágrafos.
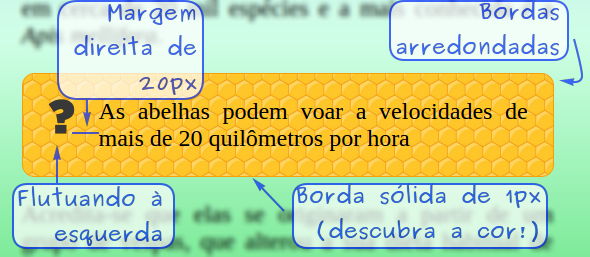
Queremos deixá-los assim:
- Configure a imagem de fundo dos favos de mel (ie,
favos-de-mel.pngdentro deimgs/) - Coloque uma borda de
1px, sólida, com a cor dos contornos dos favos de mel- Como descobrir uma cor? Veja no FAQ
- Deixe a borda arredondada
- A propriedade para deixar a borda arredondada é
border-radiuse ela recebe 1 tamanho, que pode ser expresso como5px(por exemplo)
- A propriedade para deixar a borda arredondada é
- Coloque um espaçamento interno (
padding) para que o texto não fique grudado na borda
Além do parágrafo, há uma imagem de interrogação dentro do parágrafo. Repare
que essa imagem aparece duas vezes na página index.html e também
aparece nos outros arquivos, mas ela não possui uma classe que nos
permita estilizar dessa forma. Contudo, é possível usar um seletor
de descendente (ou de filho direto) para estilizá-la. Sendo assim,
estilize "imagens dentro de .curiosidade" de forma que elas:
- Flutuem à esquerda
- Tenham um espaçamento externo (i.e., margem) à direita para que o texto não fique grudado nelas
Agora vamos aproveitar que escrevemos o código CSS em um arquivo separado
e vamos simplesmente incluí-lo nas páginas operarias.html e zangoes.html.
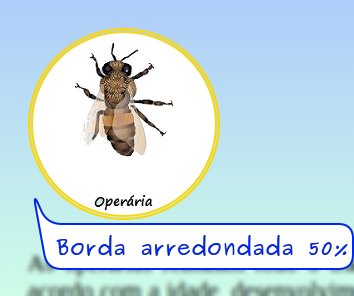
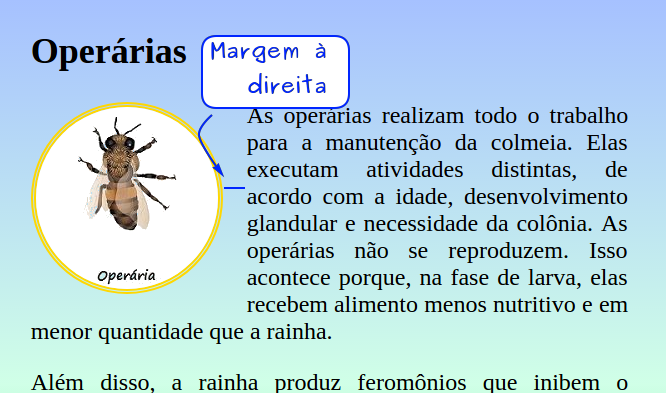
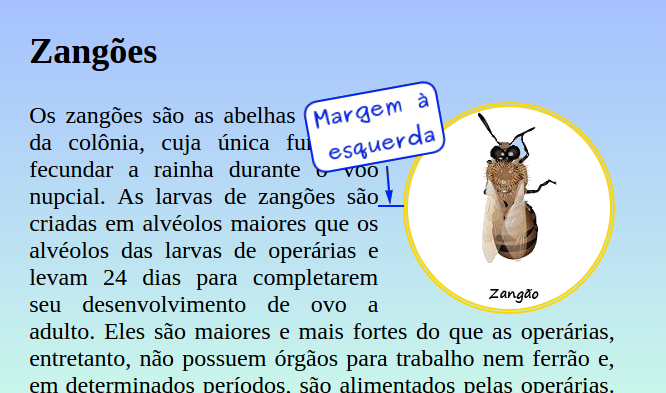
Essas duas páginas possuem uma imagem de uma casta de abelha logo antes do primeiro parágrafo. Vamos estilizar as duas de forma que elas fiquem arredondadas e com uma bordinha bacana:
- Veja se as duas imagens possuem uma classe que podemos usar para
estilizar ambas (
<img src="..." class="???">). Então, crie uma regra e:- Arredonde as bordas mas, em vez de colocar um valor em pixels,
coloque
50%- Isto fará com que a imagem fique circular 😉
- Coloque uma bordinha marota. Eu usei
5px double CORsendo queCORfoi a mesma usada para a borda de.curiosidade(exercício anterior)
- Arredonde as bordas mas, em vez de colocar um valor em pixels,
coloque
Agora, vamos colocar a imagem flutuando, para que o texto fique ao redor
dela. Queremos que, na página das operarias.html, a imagem flutue à
esquerda e, na página dos zangoes.html, ela flutue à direita. Além da
flutuação, coloque também uma margem à direita ou à esquerda (depende do
caso) para que o texto não fique grudado na imagem:
Dica: você pode (a) criar um id para cada uma das duas imagens, ou
então (b - melhor) colocar uma segunda classe em cada imagem (e.g.,
<img src="..." class="casta-de-abelha esquerda"> e
<img src="..." class="casta-de-abelha direita">) e estilizar usando
essas novas classes, e.g.:
.esquerda {
float: left;
margin-right: 20px;
}Por fim, se você ficar incomodado com o texto do parágrafo não
acompanhar o formato circular da imagem flutuante, há uma propriedade
do CSS3 que nos permite resolver isso: é a shape-outside.
Veja a página da MDN (Mozilla Developer Network) sobre a propriedade shape-outside.
Vamos estilizar a parte superior da página inicial dando a ideia de um
"cabeçalho" da página. Para isso, altere index.html para colocar
a <img src="imgs/logomarca.png"> dentro de algum elemento que vimos recentemente
e que é usado para agrupar outros elementos e/ou estilização apenas
(não possui semântica). Deve ser um elemento block.
Dê um id pra ele e estilize-o com:
- Cor de fundo: branco bem transparente (slides sobre cores transparentes)
- Sombra de leve:
box-shadow: 4px 4px 4px #0003 - Espaçamento interno:
30px
Usando o que foi visto sobre diversos seletores CSS, estilize:
- Os hyperlinks em seus 4 estados diferentes:
- Sugestão: variar as propriedades
colore/outext-decoration: underline(sublinhado) etext-decoration: none(sem sublinhado) - Obs: apenas um subconjunto das propriedades CSS pode ser usado ao estilizar hyperlinks em seus 4 estados. Veja o motivo.
- Sugestão: variar as propriedades
- Links externos
- Coloque uma cor de fundo nos hyperlinks que apontam para URLs externas
- Dica: o que define um hyperlink para uma URL externa? É um elemento
<a ...>...</a>que aponta (atributohref) para um endereço que começa comhttp- Volte nos slides sobre seletores e veja que existem os seletores de atributos, que se encaixam direitinho neste caso
- Dica: o que define um hyperlink para uma URL externa? É um elemento
- Coloque uma cor de fundo nos hyperlinks que apontam para URLs externas
- Último parágrafo alinhado à direita
- Crie uma regra CSS para que o último parágrafo da página seja
sempre alinhado à direita
- Há um ou dois seletores bem específicos pra "último elemento" ou "último filho"
- Lembre-se de como alinhar texto de um parágrafo
- Crie uma regra CSS para que o último parágrafo da página seja
sempre alinhado à direita
- Imagens sem atributo
alt(desafiozinho)- Crie uma regra para mostrar se alguma imagem da página está
sem o atributo
alt- Naquelas que se enquadrarem, coloque uma borda vermelha
- A ideia é fazer isso pra ajudar a detectar imagens sem
alt - Você vai querer usar o seletor de negação para isso
- Depois, você mesmo deve escrever um atributo
altbem descritivo para a imagem encontrada
- Crie uma regra para mostrar se alguma imagem da página está
sem o atributo
Crie a página que está faltando, rainha.html, contendo:
- Título de primeiro nível
Rainha - Imagem
imgs/rainha.png - 1 parágrafo:
- A função da rainha é pôr ovos e manter a ordem social na colmeia. A larva da rainha é criada num alvéolo modificado, bem maior que os das larvas de operárias e zangões, de formato cilíndrico, denominado realeira, sendo alimentada pelas operárias com a geléia real, produto rico em proteínas, vitaminas e hormônios sexuais. A rainha adulta possui quase o dobro do tamanho de uma operária e é a única fêmea fértil da colmeia, apresentando o aparelho reprodutor bem desenvolvido.
- 1 curiosidade:
- Você sabia?? Se nascem duas rainhas ao mesmo tempo, elas lutam até que uma morra.
- 1 parágrafo:
- A vida reprodutiva da rainha inicia-se com o voo nupcial para sua fecundação que ocorre, aproximadamente, 5 a 7 dias depois de seu nascimento. A fecundação ocorre com a congregação com Zangões. Aí existem de centenas a milhares de zangões voando à espera de uma rainha, conferindo assim uma grande variedade genética no acasalamento.
- 1 curiosidade:
- Você sabia?? A abelha rainha vive até dois anos, enquanto as operárias não duram mais que um mês e meio.
- Parágrafo com link para voltar
A imagem da abelha rainha deve flutuar à esquerda, assim como a imagem das operárias.
Observação: dependendo da largura da janela, pode acontecer de p.curiosidade
ficar com o fundo atrás da imagem da rainha (por ela estar flutuando).
Para garantir que isso não aconteça, estilize essa "curiosidade"
(pode dar um id a ela) para "cancelar a flutuação" que esteja ocorrendo.
Lembre-se de como cancelar a flutuação nos slides.
Descubra como fazer incluir um arquivo JavaScript e
inclua o abelhinha.js na página. Alunos curiosos
podem querer apertar +/- para fazer algo acontecer.
FAQ é uma sigla para Frequently Asked Questions que, em Português, traduz em Perguntas Feitas com Frequência. A seguir, veja algumas questões que podem surgir ao fazer este exercício, bem como as suas respostas.
Na página index.html há um elemento <audio></audio> dentro do corpo. Você
pode remover o atributo autoplay, ou então colocar um novo atributo
controls.
No primeiro caso (atributo autoplay), a música continuará lá, mas não
iniciará automaticamente. No segundo caso (atributo controls), sugirão
controles para parar/pausar/iniciar a música dentro da página. Faça o teste!
Você pode usar um editor de imagens como Paint.NET, Pinta, Gimp, Photoshop. Ou então, você pode abrir as "ferramentas do desenvolvedor" do navegador (e.g., Chrome, Firefox) e escolher uma cor por lá.
Veja como isso pode ser feito. Clique no ícone de conta-gotas para poder selecionar a cor em um certo pixel.
Hyperlinks podem ser estilizados de maneira diferente em diferentes situações (quem chamamos de "estados"). Veja explicação nos slides. Para tal, existem os seletores de estado, que são os seguintes:
a:link- um link que nunca foi visitado. Exemplo:a:link { color: black; }
a:visited- um link que o usuário já visitou. Exemplo:a:visited { color: orange; }
a:hover- um link quando o mouse está em cima dele. Exemplo:a:hover { color: silver; }
a:active- um link no exato momento em que é "clicado". Exemplo:a:active { color: yellow; }