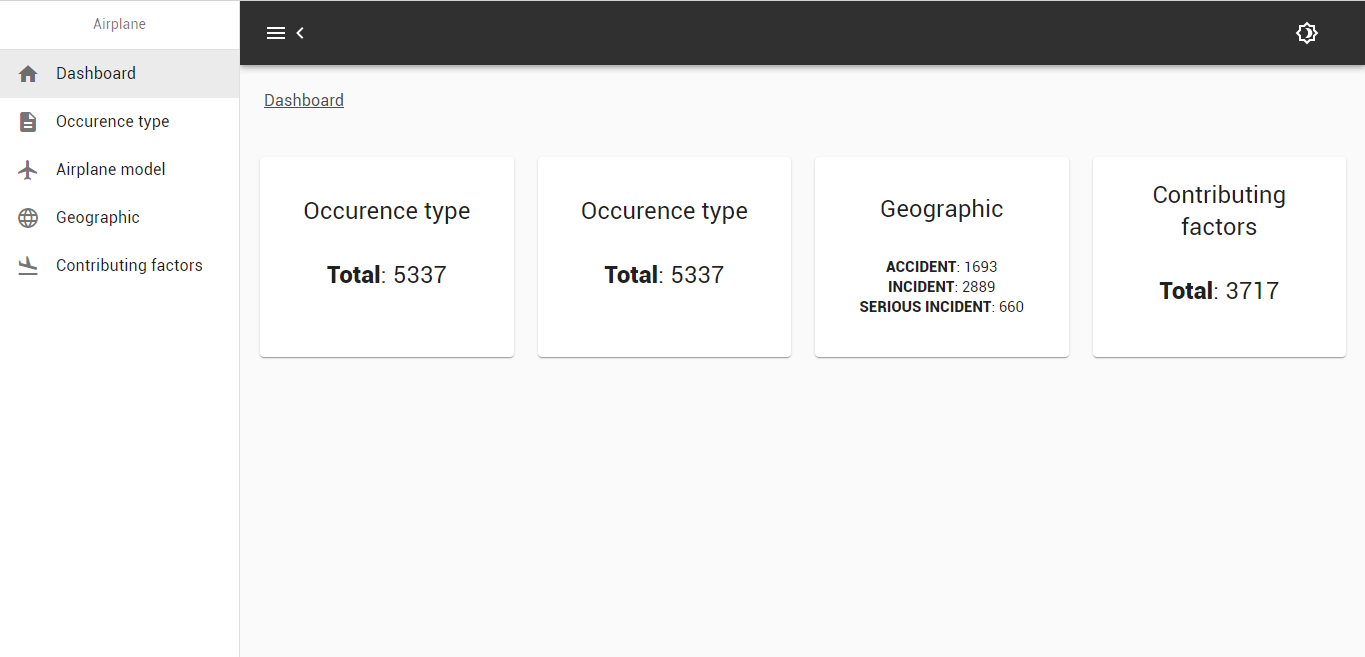
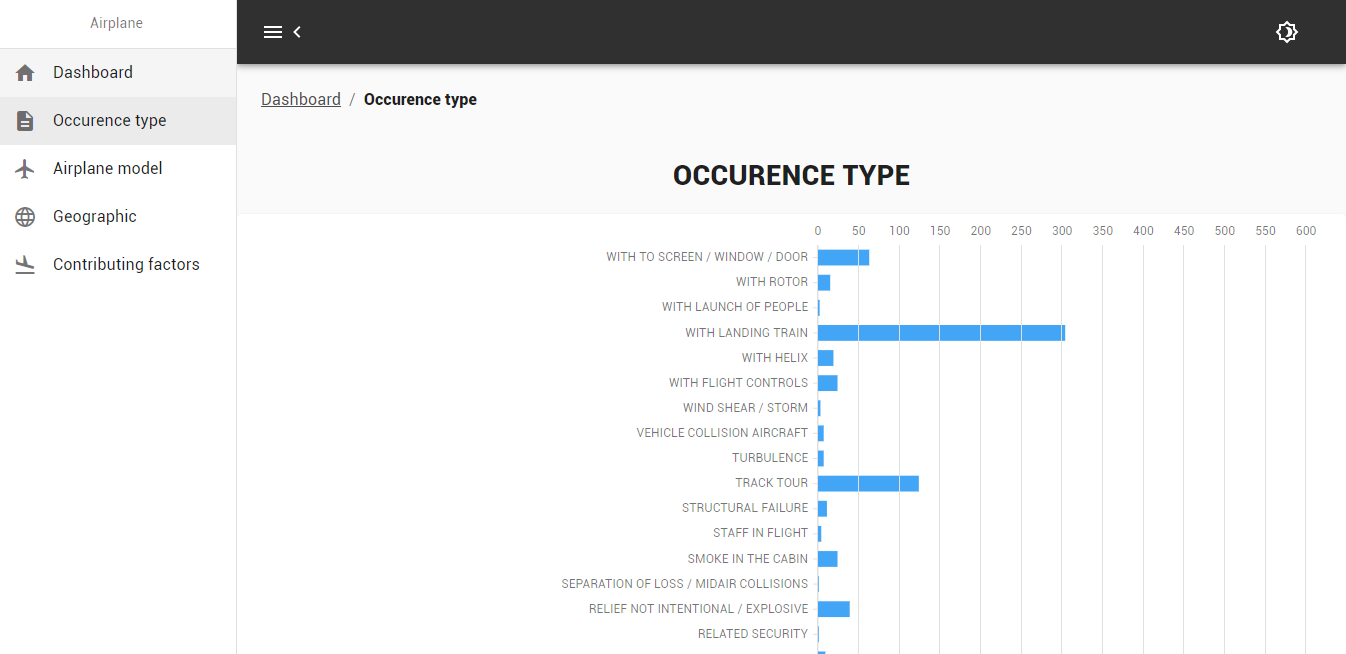
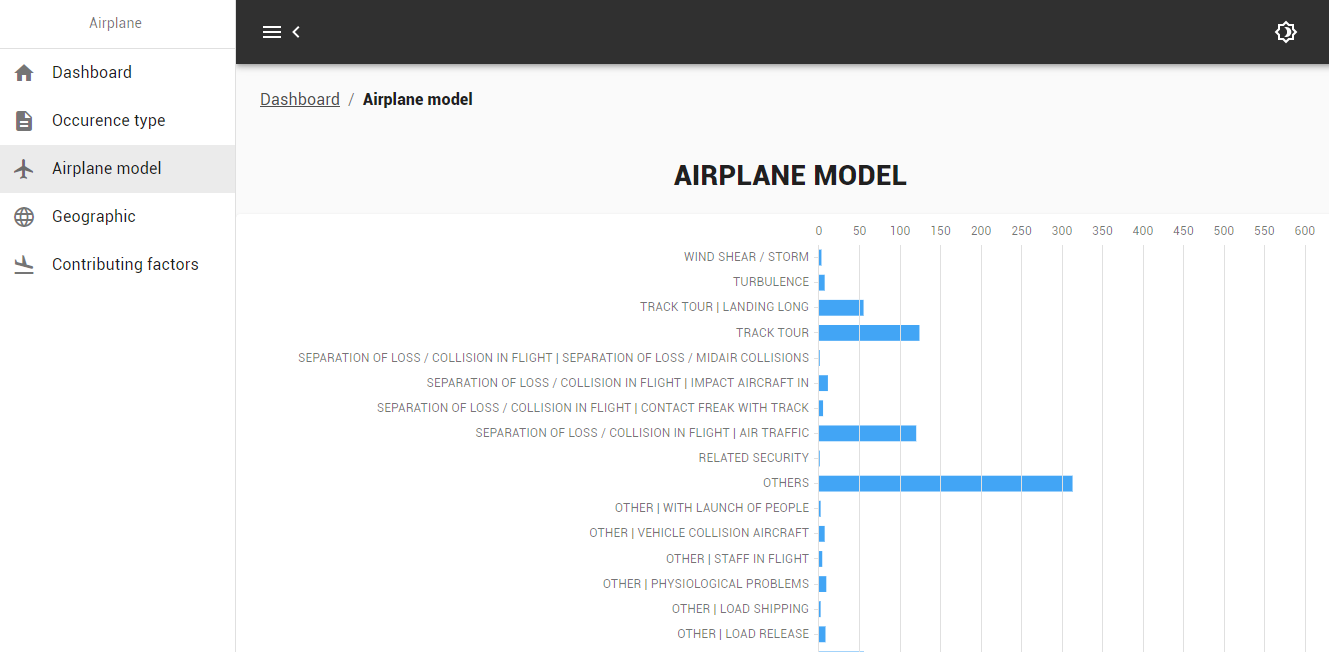
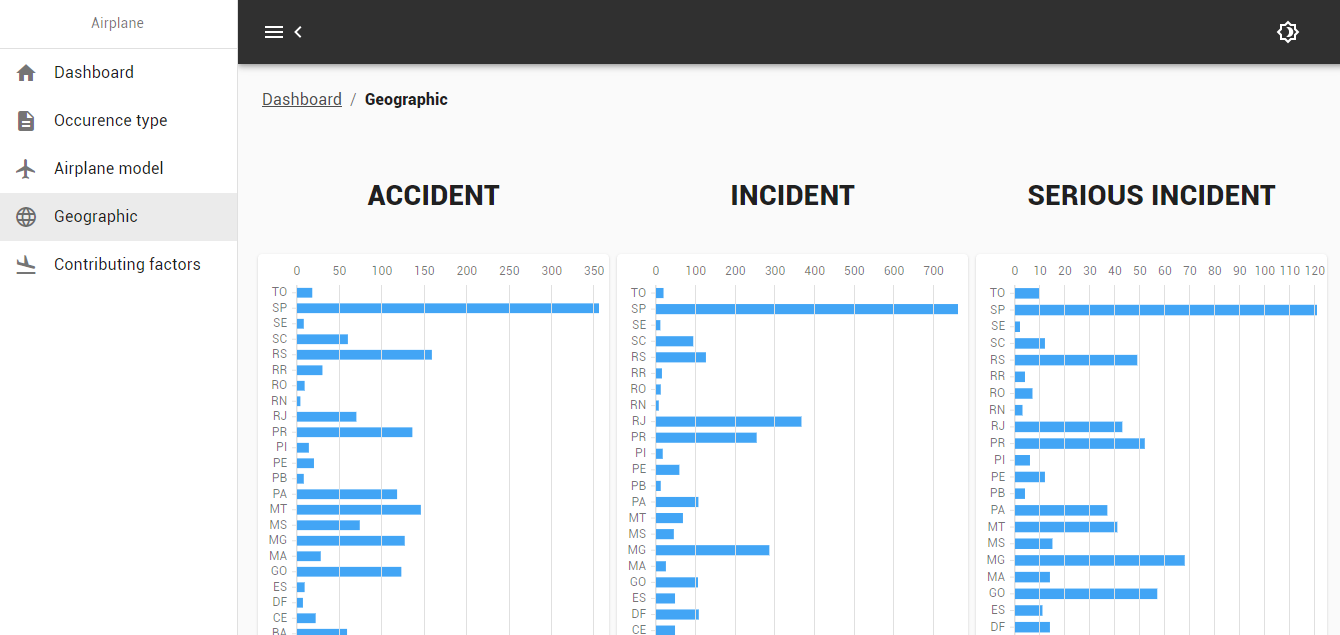
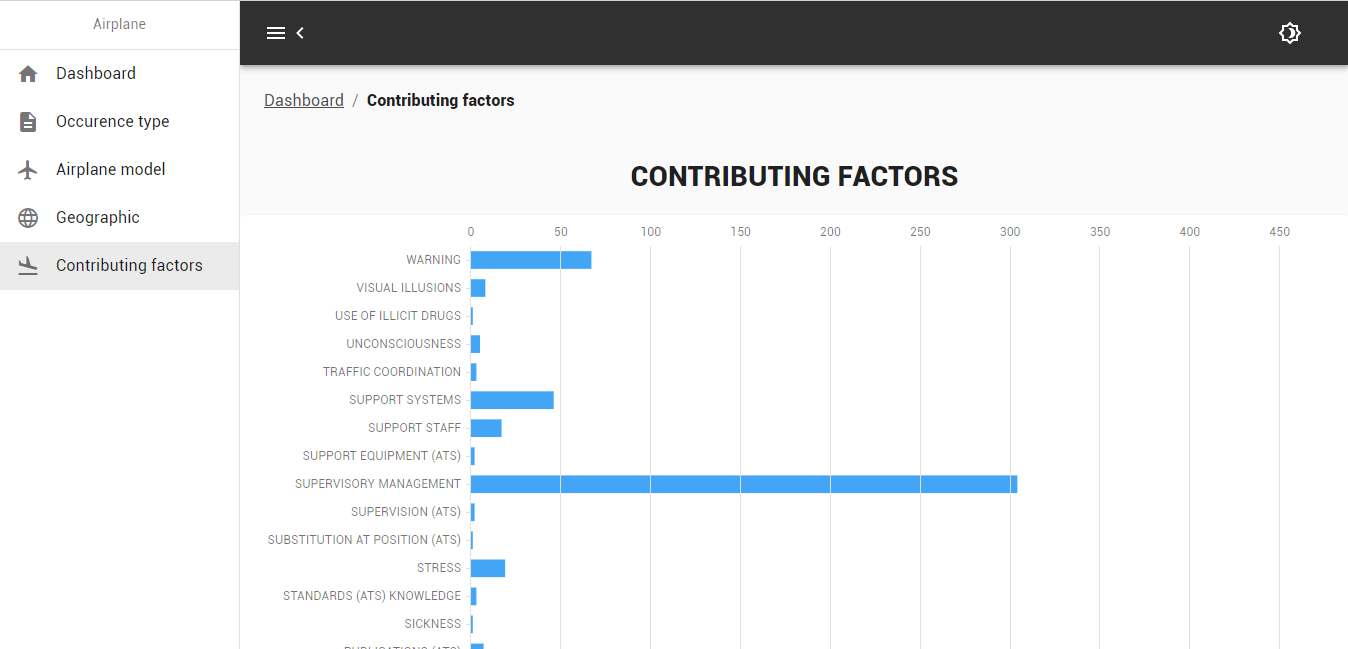
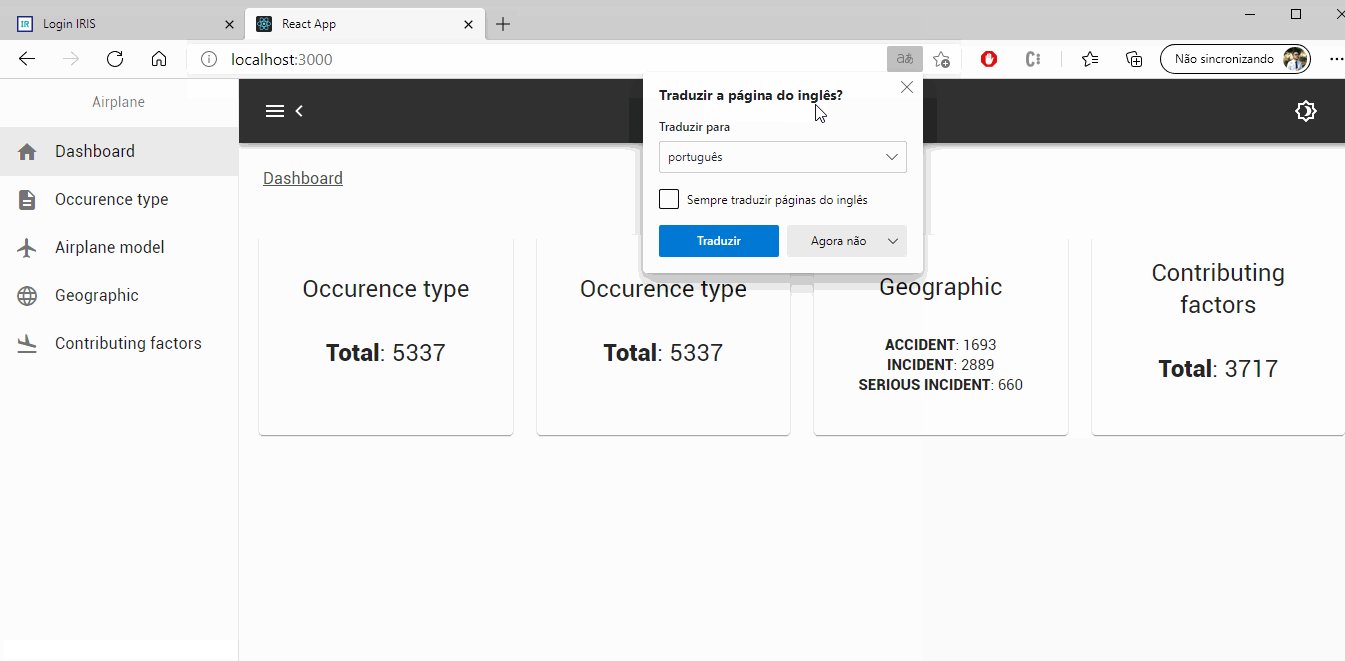
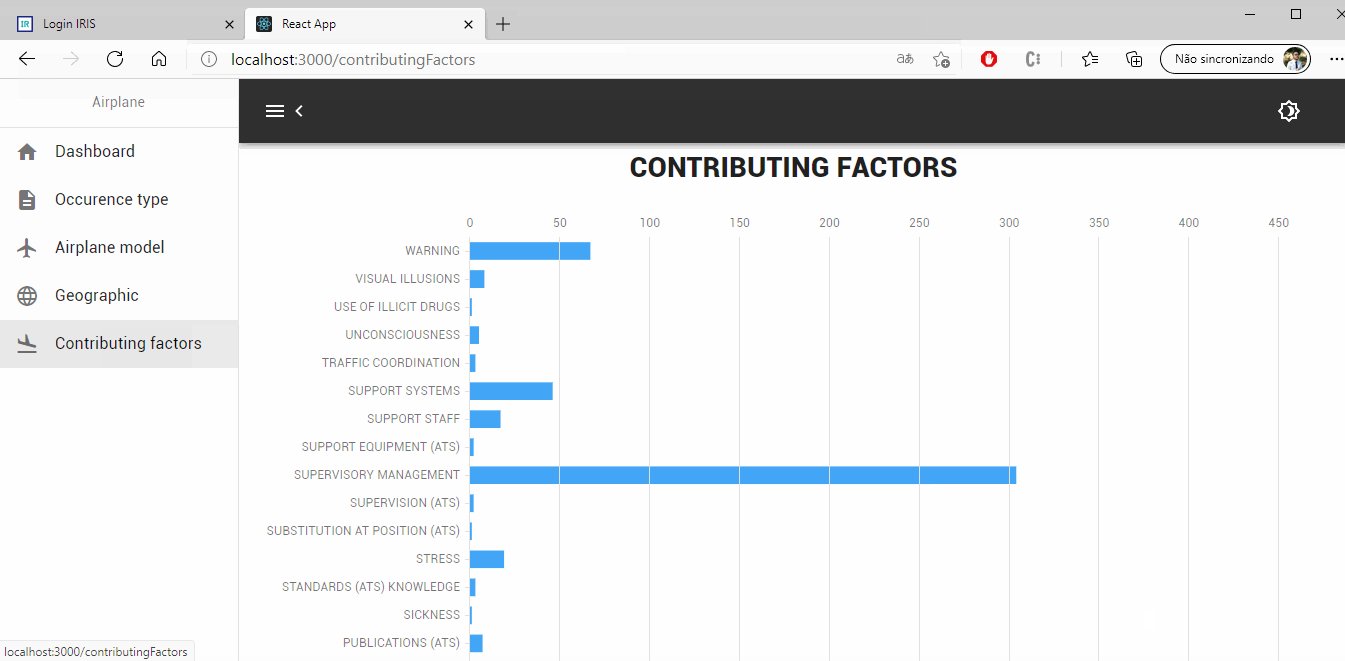
This is a Demo of using React, Material UI and a REST API application in InterSystems IRIS, showing information with different types of graphics, the datasource is get from CENIPA (Aeronautical Accident Prevention and Research Center).
👦 Flávio Lúcio Naves Júnior @flnaves
👴 Felipe França @felipeflfranca
Make sure you have git and Docker desktop installed.
Clone/git pull the repo into any local directory e.g. like it is shown below:
$ git clone https://github.com/flnaves/airplane.git
Open the terminal in this directory and run:
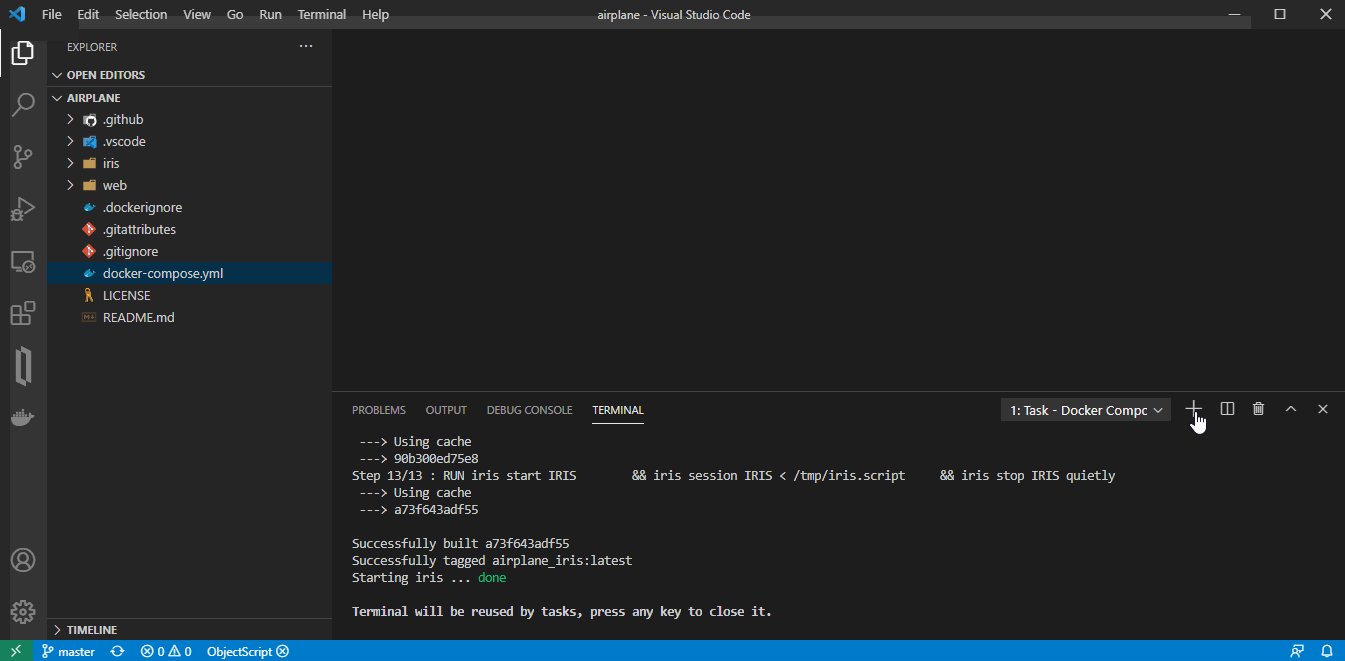
$ docker-compose up -d --build
Go to /Web folder and Run the Yarn:
$ yarn
$ yarn start
That will create a url to acess the Web page:
http://localhost:3000/
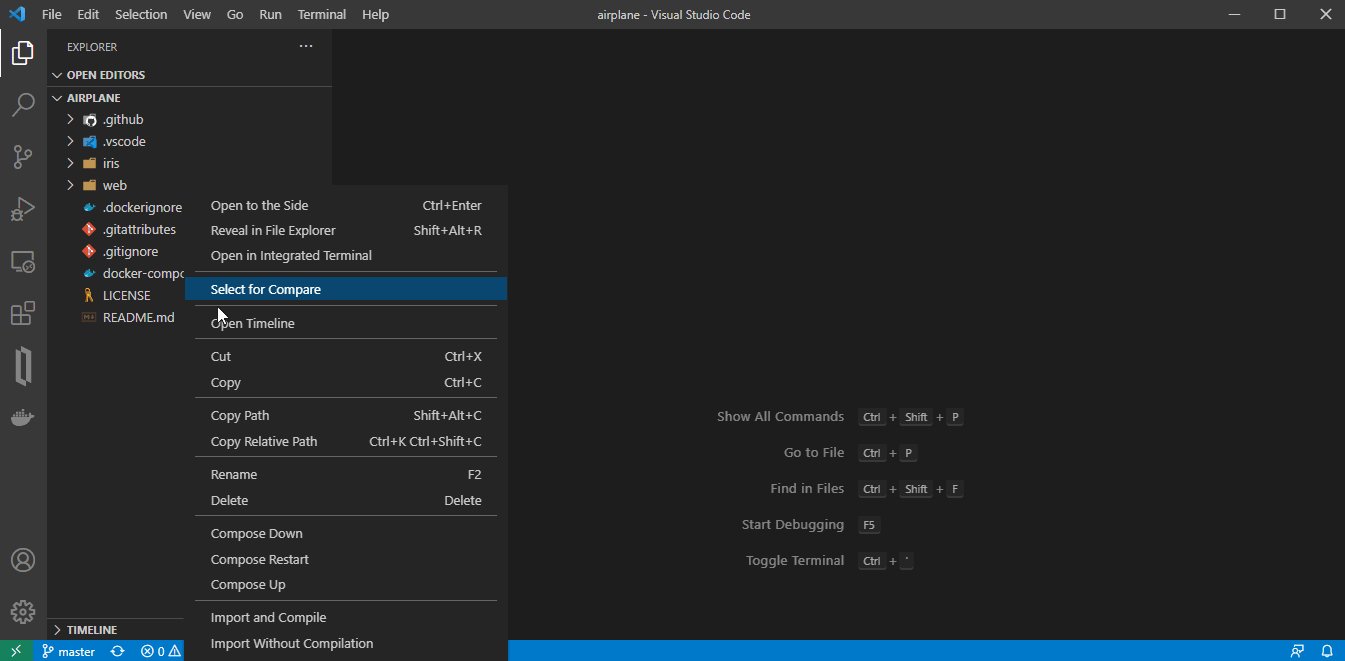
or open the folder in VSCode and do the following:
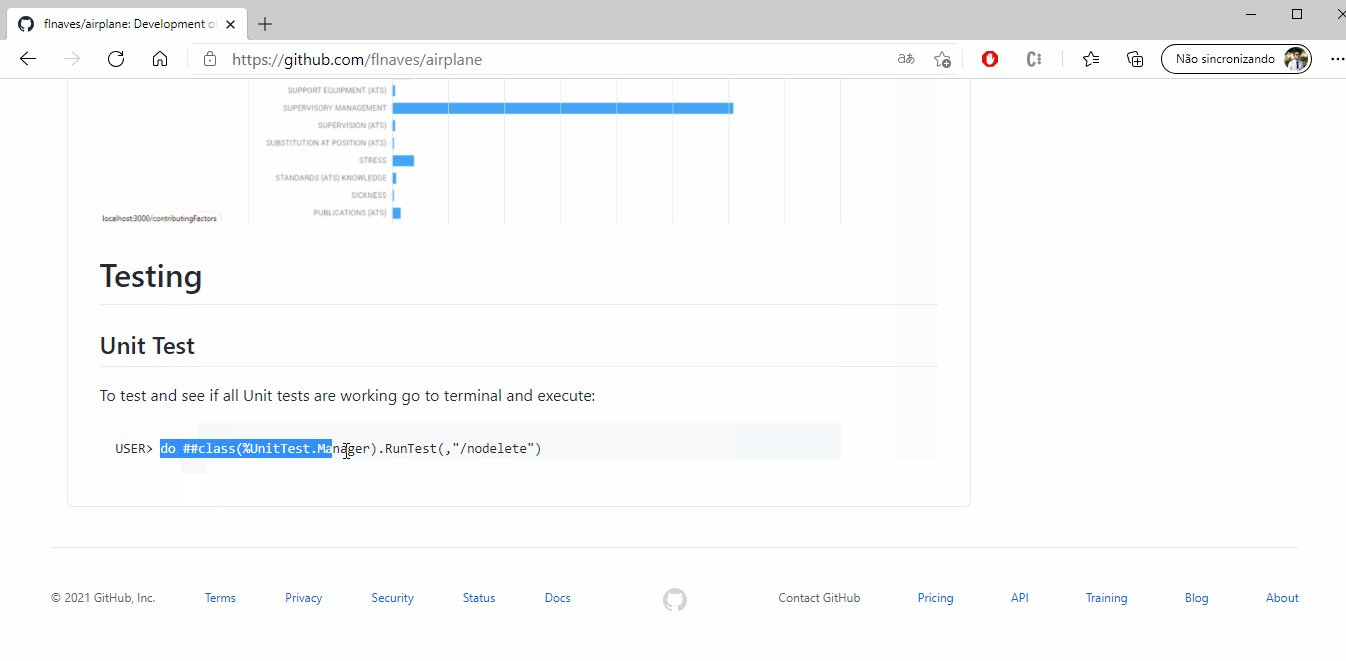
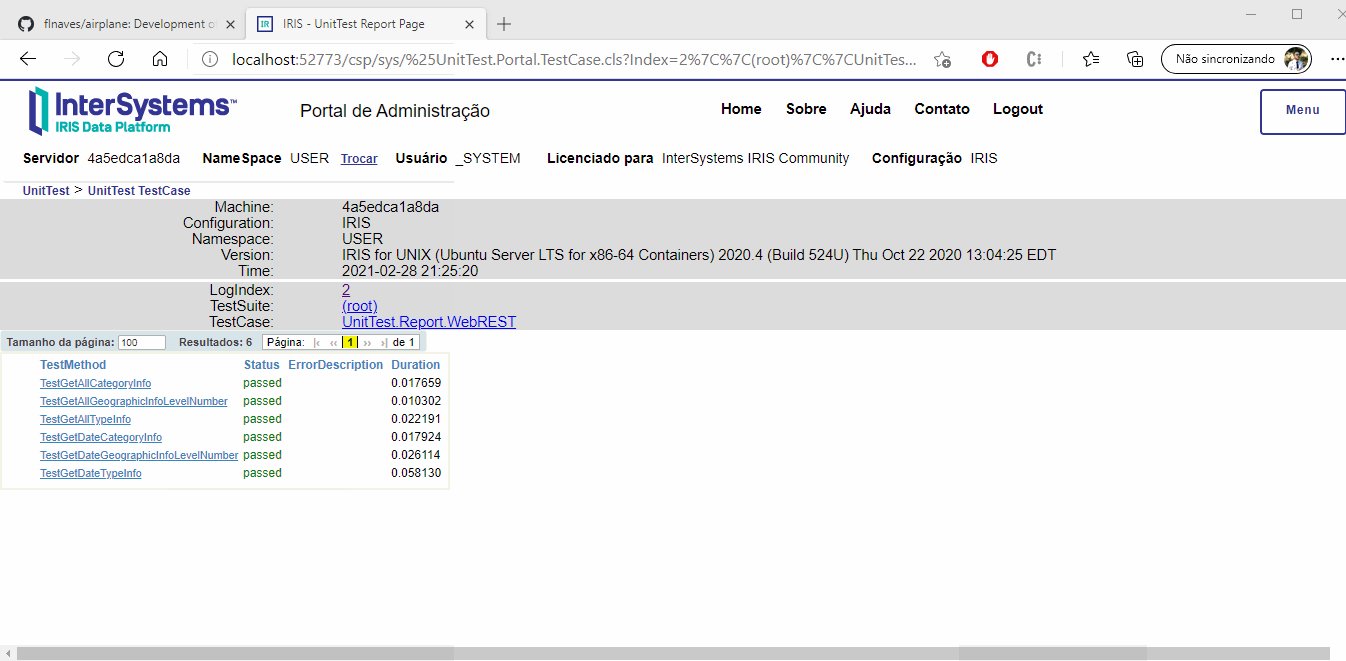
To test and see if all Unit tests are working go to terminal and execute:
USER> do ##class(%UnitTest.Manager).RunTest(,"/nodelete")
See the results on:
http://localhost:52773/csp/sys/%25UnitTest.Portal.Indices.cls?Index=2&$NAMESPACE=USER
Tutorial how to test: