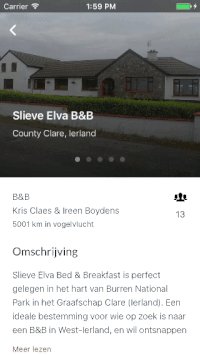
It consists of a modal that will help you make gallery preview modal. Last tested with Ionic 3.5.0
Install it using npm
npm install glue-ionic-gallery-modal --save
and then, within your application module
import * as ionicGalleryModal from 'ionic-gallery-modal';
import { HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';
and add the GalleryModalModule to your imports
imports: [
//...
ionicGalleryModal.GalleryModalModule,
//...
],
and to your providers
providers: [
//...
{
provide: HAMMER_GESTURE_CONFIG,
useClass: ionicGalleryModal.GalleryModalHammerConfig,
},
//...
],
To open the module just use the Ionic ModalController
import { ModalController } from 'ionic-angular';
import { GalleryModal } from 'ionic-gallery-modal';
let modal = this.modalCtrl.create(GalleryModal, {
photos: photos,
initialSlide: index
});
modal.present();
The available options are:
{
photos: Array[{
url: string,
type: string,
description: string
}],
closeIcon: string,
initialSlide: number
}
Let us know or submit a PR! And, please, don't hesitate to contribute. ❤️
- Add tap to show details and item description
- Fixed a bug which caused the production build to not work
- Changed to work with Ionic 3.5
- Added the GalleryModalModule
- Made it possible to close the modal by swiping down
- Gallery items can now have title (as a description)
- Changed to work with Ionic 3.2
- Fixed an issue that was causing an error when building ionic app with
--prodflag on - Changed the whole building system for the plugin
- Changed to work with Ionic 2 RC-5
- Made a temporary fix for orientationchange bug in ios
- Fixed a problem that was causing apps to not build
Ciprian Mocanu - @nikini