-
Notifications
You must be signed in to change notification settings - Fork 1
Home
Learn@Home est une application qui met en relation des enfants en difficulté scolaire avec des enseignants bénévoles. Projet 10 de la formation OpenClassrooms "Développeur Front End", dans lequel je dois me mettre dans la peau du chef de projet et définir les besoins de l'application.
A partir des besoins du client, définis lors d'une première réunion, j'ai créé une documentation Github contenant pour chaque page de l'application : l'objectif de la page, les questions que je dois préciser avec le client, les composants essentiels qui doivent être dévelopés, des user stories et un diagramme cas d'usage (réalisés avec Draw.io).
J'ai également réalisé avec Figma une première ébauche d'une maquette dynamique. Enfin, j'ai d'ors et déjà commencé à remplir un projet Github (Kanban) avec les prinpales tâches à réaliser.
Documentation
- Home (organisation application | stack technique)
- Pages de l'application : Connection | Tableau de bord | Tâches | Chat | Calendrier
Liens utiles :

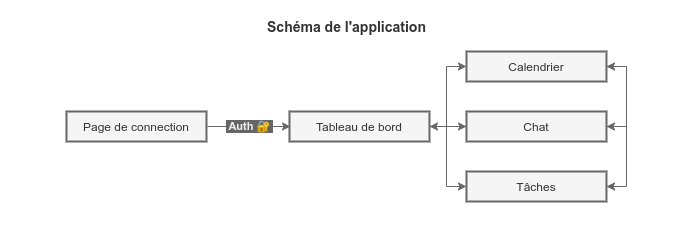
L'application se compose pour l'instant d'une page de connection menant à un tableau de bord. Une sidebar permet ensuite de naviguer entre le tableau de bord, un calendrier, la liste des tâches et le messagerie instantanée (chat). Deux types d'utilisateurs sont possibles, enseignants ou apprenants, les utilisateurs non enregistrés n'ont pas accès à l'application au delà de la page de connection.
Une première proposition de stack, à discuter avec le client en fonction du budget et des exigences en termes de fiabilité / disponibilité.
Front end : Application React, possibilité de passer mobile facilement via React native, technologie moderne et facile de recruter. Je recommanderais TypeScript ou ReScript, pour un code plus fiable et maintenable. Tailwind CSS (et UI ?) pour le style. GraphQL pour communiquer avec le back end sans fetch toute l'API et typer statiquement les requêtes.
Back end : Simple API qui va gérer plusieurs tables de la DB : utilisateurs (avec son profil, ses contacts, etc), tâches, événements... Relativement simple, peut-être fait dans la technologie qui plait le plus aux devs déjà dans l'équipe et sur laquelle on peut recruter facilement.
Back end chat : Application Elixir pour profiter de la haute disponibilité et de la fiabilité de la VW BEAM de Erlang dans un langage moderne et une syntaxe Ruby-like. Potentiellement utiliser Phoenix / Phoenix Liveview pour le rendu.
Database : PostGreSQL si Elixir. Stocke les données des deux back ends.