- AdashimaaTube
This is why you should consider using AdashimaaTube! 🥶
- Anti-Shorts.
- Blue check mark.
- Customizable profile radius and border radius.
- Customizable number of videos per row on Homepage and Channel Page
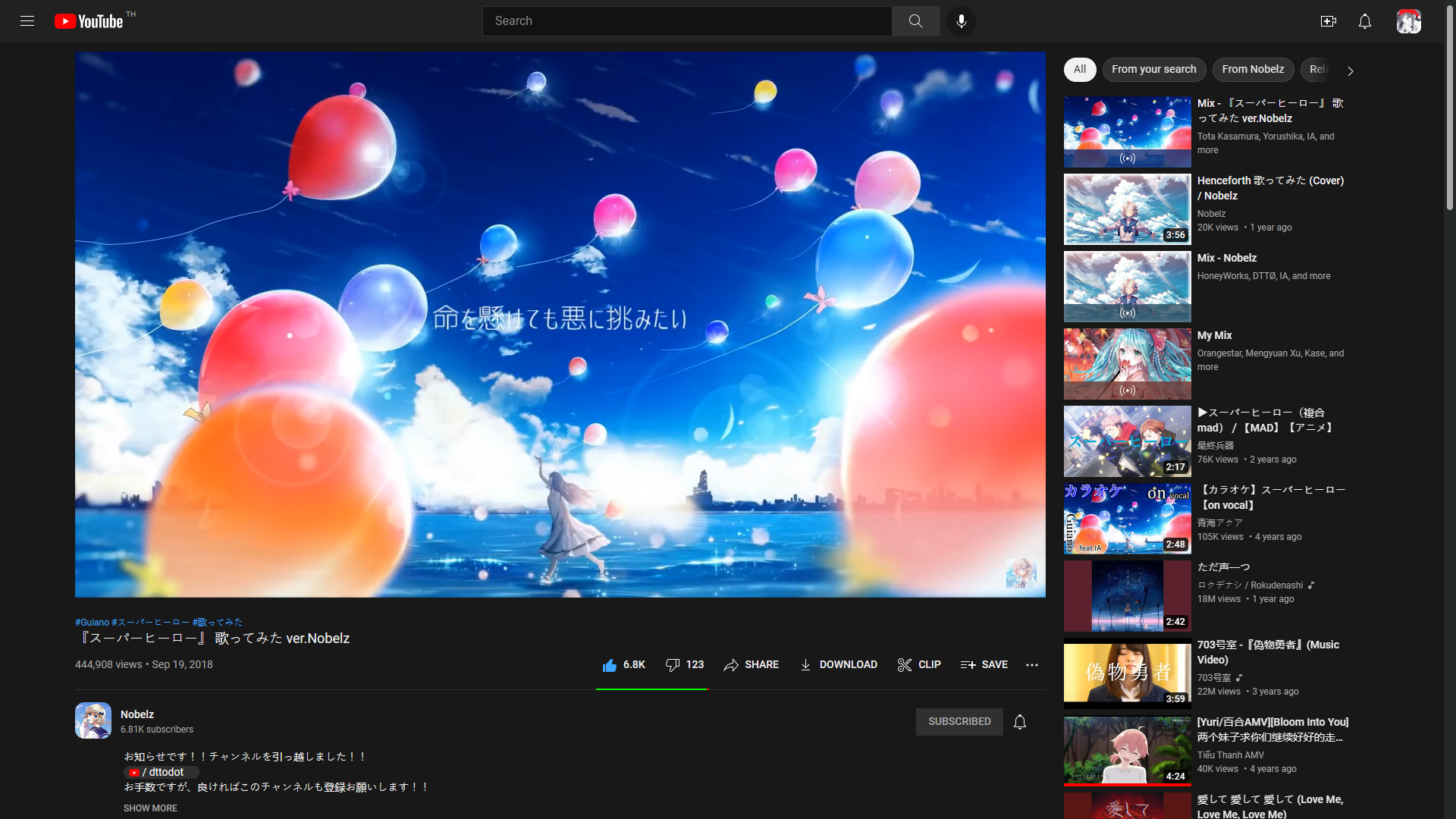
- Display full title for videos.
- More animations.
- Options to change color navigation bar, search Box and scroll Bar to a dark color.
- Options to remove taps, like animation and remove all text from buttons except the Like/Dislike buttons.
- Options to hide the buttons for Share, Download, Clip, Thanks, Save, Comments, End cards, Game Section and Music Section.
- Red subscribe button.
- Restore to the old video container and the old icons.
- Subscriptions/Search results in a grid layout.
- Watched Overlay.
| Before | After |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| Anti-Shorts | Display full title for videos |
|---|---|
 |
 |
| Restore Old Icons | Watched overlay |
 |
 |
| Clean Video Container | More Animations |
 |
 |
You have to install Stylus and then click on the install AdashimaaTube below.
Installation.mp4
Note: If you received the new ui changes please follow these steps.
- Install Violentmonkey or Tampermonkey extension.
- Install revert-ui-changes.user.js and revert-video-list.user.css.
- Done and enjoy :)
Note: If you are Firefox users you need to follow these steps
- Go to the Firefox
about:configpage. - Search and toggle
layout.css.has-selector.enabled.
firefox.mp4
Any contribution is greatly appreciated.
AdashimaaTube-Legacy is suitable for legacy browser. You can install it from here.
You need the most up-to-date version of your web browser. For the best experience, update your browser or switch to another one. If you still prefer to use an old browser, we also have AdashimaaTube-Legacy available.
For instructions on how to upgrade, visit your browser's help resources:
The error page is designed specifically for Firefox users and outdated browser. I made that decision because if you don't have the most recent version of browser, several settings won't work such as Hide shorts, Hide buttons, display dislike text, etc.
However, by following these steps, you can enable Firefox's has() selector.
- Go to the Firefox
about:configpage. - Search and toggle
layout.css.has-selector.enabled. - Restart the browser.
firefox.mp4
You may configure everything by selecting the Stylus icon from your toolbar and then selecting the configure button.
setting.mp4
Click the Configure button in the bottom right corner > Check all styles for updates > Apply all updates.
asdfasdf.mp4
- uBlock Origin
- Return YouTube Dislike
- Thumbnail Rating Bar for YouTube™
- YouTube Comment Translation Button
- Local YouTube Downloader
If you like this project you can tip me for my hard work at
If you have any feedback, please reach out to me at sapondanaisriwan@gmail.com
Code released under the MIT license.