-
Notifications
You must be signed in to change notification settings - Fork 12.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Look into updating .ir to use a "new and improved" method #1005
Comments
|
Demo that’s supposed to show the performance difference: http://lab.pgdn.us/hidden-text-performance/ |
|
Happy to see the FIR method being updated. @necolas also pointed out the NIR method here: http://nicolasgallagher.com/css-image-replacement-with-pseudo-elements/ |
|
Other than first gen iPads, what other browser/OS combos experience noticeable perf benefits from this? |
|
@scottkellum, the method I posted should be IE5.5+ compatible, I believe. According to MDN IE has supported Disregard if you were just referring to @necolas' version. |
|
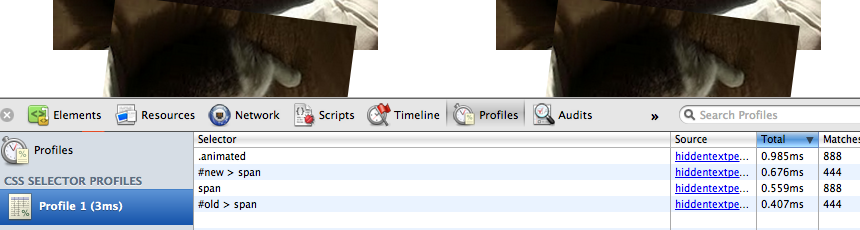
You can identify the performance hit with a CSS profiler. It will not be visible in the frame rate as the demo is running on a single page. Here are the numbers: http://yfrog.com/kgqzwp Small but it adds up with each redraw, new element, and animation. |
|
@necolas I just tested on Android 2.2 running in a Huawei M835/Comet (One of the worst Android-based phones of 2010) and the demo Mathias posted doesn't stutter at all. |
|
Whatever that profiler data is showing, the difference is 0.007ms - extremely small even if you scale that up hundreds of times. Actual framerate/scrolling/rendering/etc degradation would be a concern. |
|
@necolas I've just tested it on iPad 2 and iPhone 4S, neither of which stuttered. So far the only claimed benefit seems to be the iPad 1 as far as I can tell. |
|
So I just switched the order of the two testcases in this file and rerun the CSS selector profiler and it's indicating the inverse results: test page: http://dl.dropbox.com/u/39519/temp/hiddentextperf.html So your evidence of an improvement isn't too trustworthy, but I'm not 100% concerned because the CSS Selector profiler merely matches at selector matching, not style recalculations and reflow. Measuring that is different, but let me see if i can wire up a more appropriate test page for it. |
|
Thanks @paulirish. This is just a little something I wiped up trying to speed up animations on complex pages. I have noticed performance increases in animations but an having trouble applying quantitative data to them. What steered me away from FIR: http://techblog.netflix.com/2012/01/webkit-in-your-living-room.html Honestly, the FIR method is tried and true. I am not saying my method is perfect but it works well for me. Other people seem to like it and I am flattered. |
What does the video say that convinced you? |
|
Certainly, but if this is the new best technique then it should, in fact, be the best. I'd be happy to see that it is, but 1) i don't want to see people regress the perf of their sites but wrongly implementing this change and 2) i want to see people prioritize performance issues well. scott, come by #html5 on freenode -- we're banging this out now. |
|
Also Seeley's presentation is awesome. +++ it |
|
So I think the most optimal way to measure this cost is a test page with some large number (like 1000) of elements with And hypothetically there is a significant difference ( >20ms diff for layout/paint would be "large", even though these numbers are small) We don't have this sort of instrumentation on iPad so you'd have to use some |
|
@necolas Finally, found where he talks about text-indent: http://youtu.be/xuMWhto62Eo?t=35m15s |
|
What about this? https://gist.github.com/1954805 .ir
{
direction: ltr;
font: 0/0 serif;
overflow: hidden;
text-indent: 100%;
white-space: nowrap;
}
.ir *
{
clip: rect(0 0 0 0);
position: absolute;
}I've set the direction (because h5bp does), but that might not be necessary; it depends on how right-to-left text impacts Also, would it be useful to use the bookmarklet at http://andy.edinborough.org/CSS-Stress-Testing-and-Performance-Profiling to test and quantify the performance of these different methods ( like the ones seen at http://lab.pgdn.us/hidden-text-performance/ )? Here's a potential test page at http://jsfiddle.net/CpewT/3/show/ |
|
If the text is going to be crushed out of existence, like we did when working on that IE-expression-powered clearfix, then you don't need However, there might be a reason why crushing the text in IR methods isn't used already - such as it being hidden on screenreaders. Worth checking that it doesn't cause any additional accessibility problems. |
|
Might not even need .ir {
font: 0/0 serif;
text-shadow: none;
}Also, |
|
Older Safari browsers could not crush text out of existence. Font size 0 would render as font size 6 or 8. However, in a Safari 4+ or Safari 5+ world, I'm not sure if that is still the case. I was shrinking the font size to reduce the size of the invisible box that was reportedly being drawn off screen on the iPad and adding a substantial and noticeable performance hit. If font size does the trick all by itself in 2012, well, awesome. |
|
@jonathantneal In older safaris, will |
|
I would also point out that we can use |
|
I just tested in Safari 4 - the text is very small but not crushed down into an invisible pixel. You still get a line of tiny text. Setting Safari 5, like modern browsers, only needs the
Really? Given the amount of time spent debating the use of |
|
@necolas tested - that works on IE6-9 and all the way back to FF3 and Opera 10 |
|
Re: |
|
What I meant was that if styles in As an aside: |
|
Screen readers can be used/are included in most modern browsers. Just because something is on screen doesn’t mean it won’t also be read by a screen reader. |
|
@chriseppstein I don't think so :( There's this stuff - http://www.w3.org/TR/CSS21/aural.html - but afaik, it has pretty much zero support in existing screenreaders. Was looking at using |
|
For the record, Safari 4 was released before Internet Explorer 8, and Safari 5 has been on the market since June of 2010. Related: Are there statistics we trust to provide us the latest browser usage trends? How can I find out which versions of Opera, Chrome, Firefox, IE, and Safari are supported by the manufacturer? A combination of those sets of information would be very useful when evaluating the pros and cons of these css image replacement methods. |
|
@jonathantneal http://gs.statcounter.com/#browser_version-ww-monthly-201112-201202 Safari 4 died ages ago. The fix for it is more of a technical novelty than a necessity. |
|
Well, looks like http://jsfiddle.net/355CP/show/ is working well for me in IE7-10, Opera 11.61, Chrome 17.0, Firefox 10.0, and Safari 5.1.2. |
|
Settling on this then? Looks good to me. .ir {
font: 0/0 serif;
text-shadow: none;
color: transparent;
}Merging into H5BP might be a little weird. There are a lot of properties in the current version that might cause issues with people upgrading to this. I’m not a H5BP user though, not sure how you roll these things out :P |
|
@scottkellum Yeah I think so! This technique works and seems pretty robust. We don't encourage people to upgrade live sites so it shouldn't be an issue for H5BP users. I'll merge this in over the weekend. I've actually been using the font hack part of this technique for nearly a year when making icon components...but didn't think anything of it. It's already in this early version of the H5BP UI toolkit - https://github.com/h5bp/h5bp-ui/blob/alpha/scss/_icons.scss - but I should probably use the shorthand that I used to help remove IE6/7 whitespace in this expression-powered clearfix experiment that Jon and I worked on: https://gist.github.com/935783/ As an aside: The reason I had to use it for icon components was because of a weird IE7 layout bug that seems to occur when text-indent is used, inner text is used for screenreader love, the icon is |
|
Talking to a coworker: we are curious whether this will have negative SEO impacts compared to the negative text-indent approach. From what I could discern, one should expect that this text will not be indexed and if used on a lot of text, one might expect to be flagged as a spammer. |
|
All these techniques appear to work with VoiceOver. Text is not hidden from the screenreader. |
|
I came across an early version of the text-crushing approach (2003) - http://www.maxdesign.com.au/articles/headings-as-images/ |
The new technique avoids various problems with any text-indent method. The benefits are: * No box of any kind is drawn offscreen, so there is no risk of related performance problems in old iOS devices. * No need to specify a text-alignment and hide overflow since the text is crushed to take up no space. * No need to hide `br` or make all fallback HTML `display:inline` because unlike the text-indent approaches, this method is not affected by those scenarios. * Fewer styles are needed as a result of these improvements. The function of the new CSS is as follows: * `font: 0/0 a` is a shorthand property that reduces the font-size and line-height to 0. The `a` value acts as a font-family. The CSS validator complains that using `0/0` in the shorthand `font` property is not valid, but every browser accepts it. * `text-shadow: none` makes sure than any inherited text shadow is removed, otherwise it will show over the image. * `color: transparent` is only really needed in browsers than don't completely crush the text to the point of being invisible. Safari 4 is such a browser (but extremely rare). Leaving it in for now in case there are any mobile browsers that require it. Upon further testing, it may be possible to remove this declaration. Some parts of the pre-existing image replacement technique have been retained. The border and background resets are useful when using IR on form submit inputs or buttons, as well as when links use default borders or backgrounds Close h5bp#1005
|
The new image replacement technique is bugging when the element has display:inline-block. See: http://jsfiddle.net/brendanf/SGPqc/2/ |
|
They look the same to me in that fiddle, @brendanf . What browser and could you include a screenshot? |
|
Tested in latest Mac versions of Chrome/Safari/Firefox/Opera. Screenshot: http://cl.ly/FYVx Notes in the 'Info' panel. Example 2 has odd ghost-padding. |
|
Same with Windows in Chrome 18 (latest); Firefox 10, 11 (latest); Opera 11.62 (latest); IE 8. |
|
This is fixed (at least in Chrome 19-dev on Linux) if you set a vertical-align on foo. EDIT: Just tested, and |
|
Setting |
|
There is no padding; it's because the FYI, the old IR techniques break in IE6/7 when used on |
|
I updated the JSFiddle with more test cases, and the Also confirmed in IE8 + IE9. Not relevant to IE7 and below since Patched proposal: Note: I removed Zeroing Same argument for |
|
IE7 is relevant. The |
|
In regards to http://css-tricks.com/what-is-vertical-align/
In regards to IE6/7 and display: inline-block; /* inline-block is half-supported in IE7, unsupported in IE6 */
*display: inline; /* asterisked CSS is only used in IE6/7, and inline is supported */
*zoom: 1; /* zoom causes inline to behave like inline-block */ |
|
@necoloas: Ah, yes. Forgot about that. Added a test case (Ex. 6) using Setting Setting @jonathantneal: Wasn't trying to solve IE6/7 behavior, but the updated |
Yeah, it's the default behaviour of |
Note: Setting |
|
@brendanf with small graphics, especially icons, However, for larger images, Here is an example of a large image vertically aligned 8 different ways. http://jsfiddle.net/mUQLz/ |
|
@brendanf I don't think a 1px gap means something is "broken" :) |
|
@jonathantneal Agreed, that's a common use case and worth giving priority. Typically (and in the case that brought me here) I'm using sprite images within pseudo-content rather than inline images. Necessary for optimizing icons on standard and high DPI displays. @necolas Ha! Owed to my mis-spent youth in the dark age of pixel-perfect tables. I yield that |


This article claims that -9999px (or -999em in our case) has noticeable performance issues when running animations on the iPad 1.
The new CSS would be something like:
Also, H5BP has some non-obvious tweaks in the existing
.irclass that would need to be evaluated if this new method were to be implemented.The text was updated successfully, but these errors were encountered: