Build a Project Time Tracker with Symfony and VueJS.
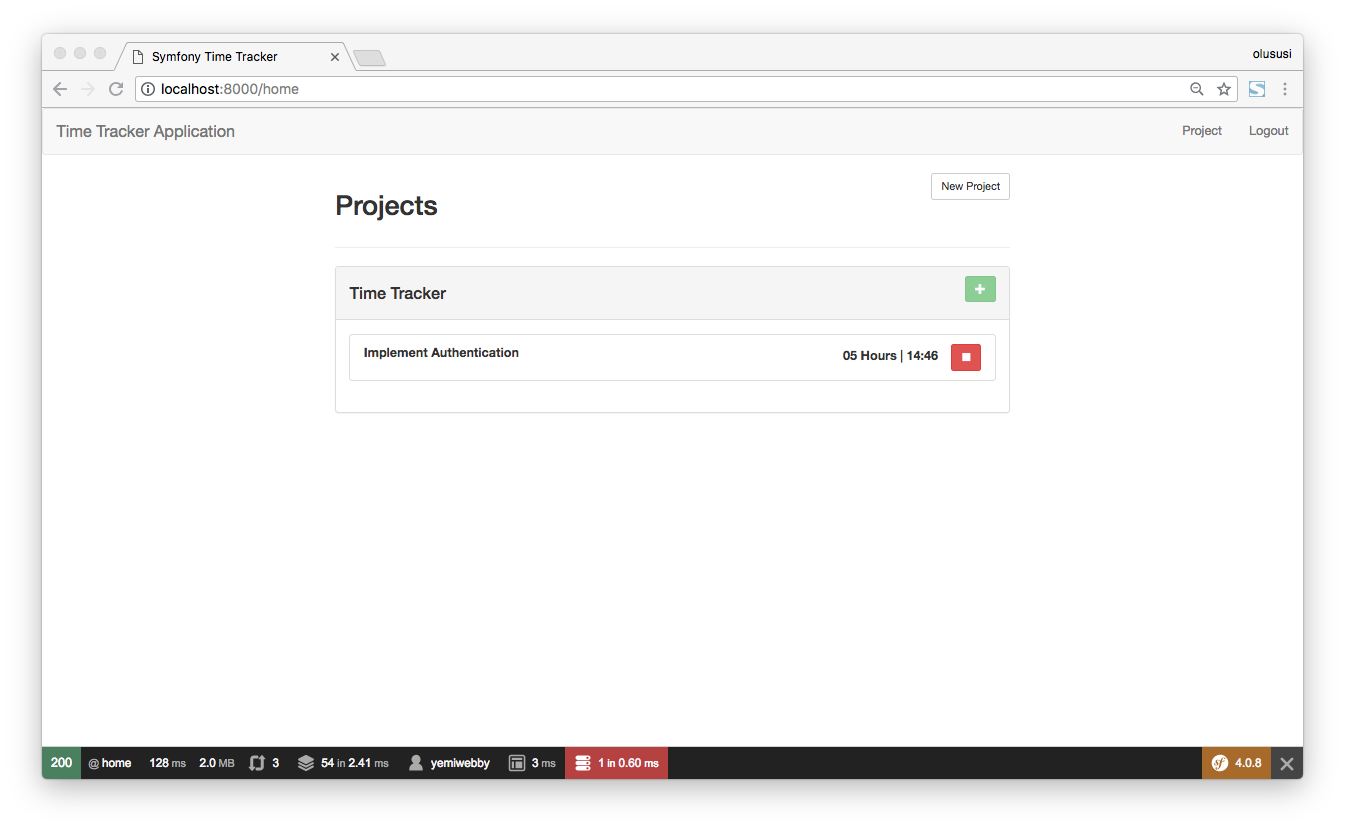
See the screenshot below:
$ git clone https://github.com/yemiwebby/time-tracker-app.git$ cd time-tracker-app$ composer installRun the command below from the project's root directory in another terminal:
$ yarn installDo ensure that you have two separate terminals opened on your machine. One of them will be used to start the Symfony app while the other will keep the frontend running.
$ php bin/console server:run $ yarn run encore dev --watchA basic knowledge of JavaScript and Object oriented programming with PHP will help you get the best out of this article. Do ensure that you have Node.js and Yarn package manager installed on your system.
- Symfony - Is a set of reusable PHP components
- Vue.js - A progressive JavaScript framework for building user interfaces.
- Webpack Encore - Webpack Encore is a simpler way to integrate Webpack into your application.