- node@latest
- yarn@latest
$ cd CODESTATES/packages/client
$ npm install or yarn
$ npm start or yarn start
Note:
Ejected create-react-app and brought in server-side rendering from Less
-
Naver 지도 API에서 제공하는 CustomOverlayView 클래스를 이용하여 D3로 SVG 도형 그리기 기능 구현.
-
현재 지도의 'Viewport’ bound data (lat, lng, center point)에 따라 도형이 나타남.
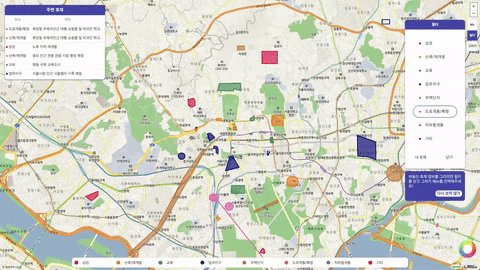
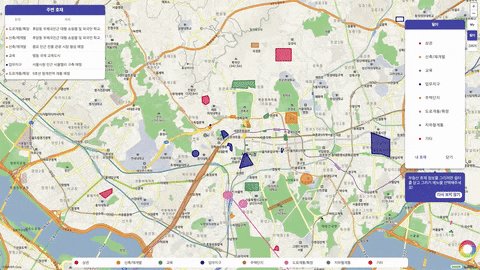
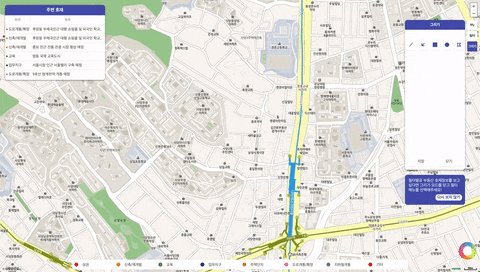
전체 화면의 모습입니다.
주변호재My필터그리기메뉴로 나뉘여 있습니다.
화면 좌측 상단에 유저가 보는 화면(Viewport)의 중심점이 변경될 경우 주변의 부동산호재 정보를 계속해서 서버로부터 불러와 화면에 보여줍니다.
화면 우측 상단에 있는
My버튼을 누르면 이름을 입력하여 로그인을 할 수 있고, 로그인 후에는 내가 그린 도형(부동산 호재)의 리스트를 볼 수 있습니다.화면 좌측 상단에 유저가 보는 화면(Viewport)의 중심점이 변경될 경우 주변의 부동산호재 정보를 계속해서 서버로부터 불러와 화면에 보여줍니다.
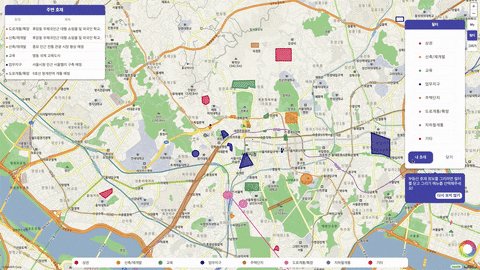
- 점, 사각형, 원 : 마우스 왼쪽 클릭으로 시작 -> 마우스 왼쪽 클릭으로 도형그리기 종료
- 화살표, 다각형: 마우스 왼쪽 클릭으로 시작 -> 마우스 오른쪽 클릭으로 도형그리기 종료
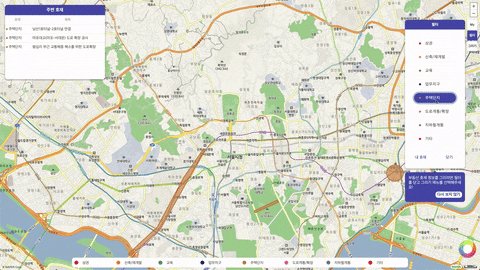
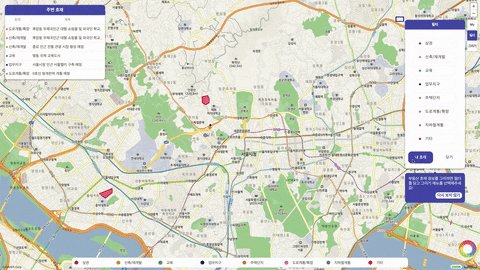
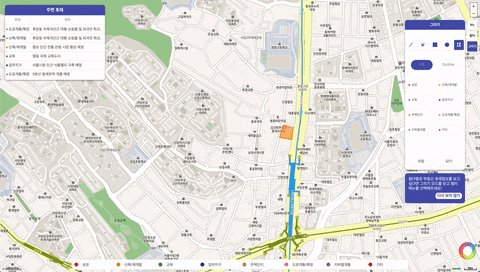
사용자가 해당 호재를 선택시 viewport 안 한눈에 볼 수 있도록 구현.
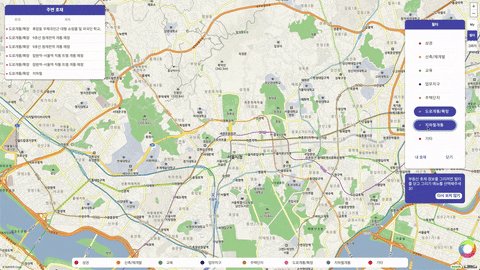
해당 영상사용자가 직접 그린 데이터만 나타내도록 구현.
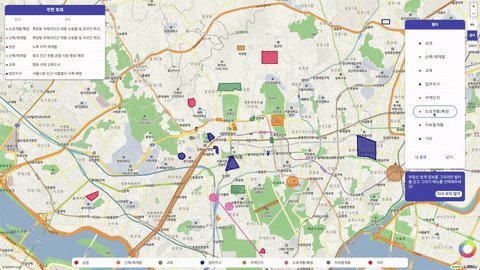
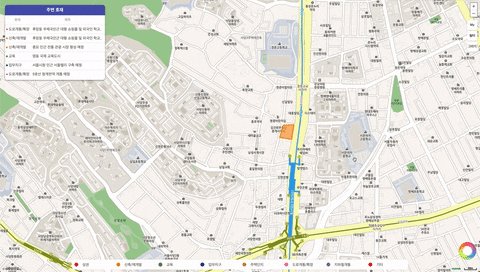
해당 영상사용자가 직접 도형별로 그릴 수 있게 구현.
해당 영상