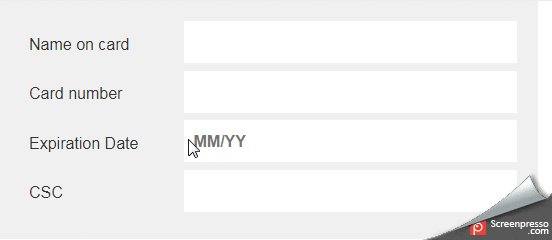
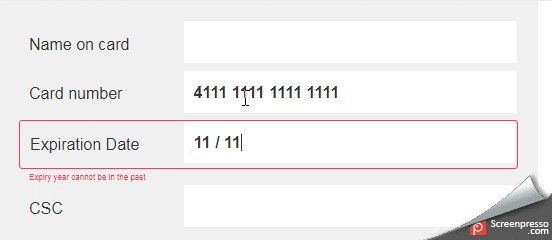
A credit/debit card kit for React , based on react-credit-card-input
Support swipe card
Click here for an interactive demo
$ npm install --save react-credit-card-kit
import CreditCardInput from 'react-credit-card-kit';
...
<CreditCardInput
cardNumberInputProps={{ value: cardNumber, onChange: this.handleCardNumberChange }}
cardExpiryInputProps={{ value: expiry, onChange: this.handleCardExpiryChange }}
cardCVCInputProps={{ value: cvc, onChange: this.handleCardCVCChange }}
fieldClassName="input"
/>import CreditCardFullForm from 'react-credit-card-kit';
...
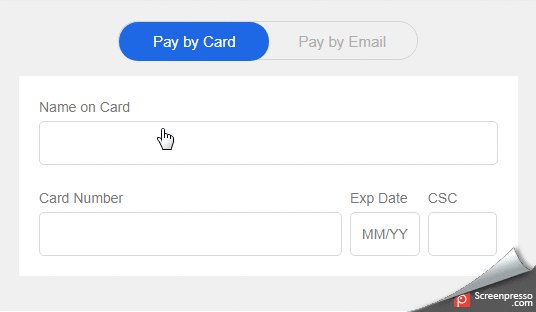
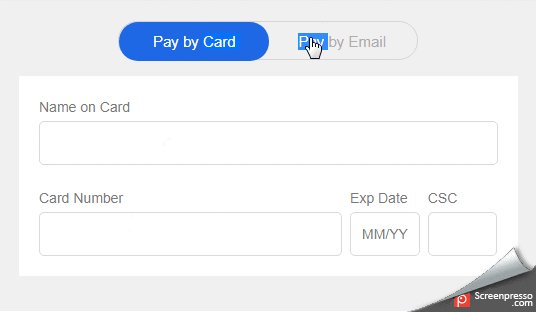
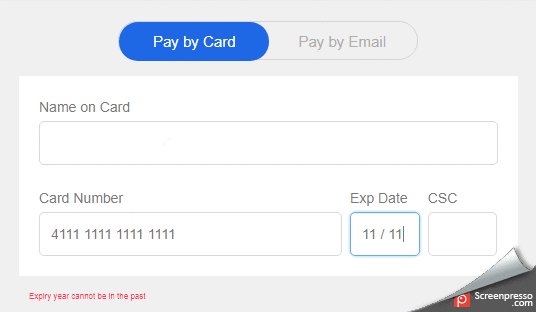
<CreditCardForm
...
afterValidateCard={(formIsValid) => {}}
/>import CreditCardFormNPayViaEmail from 'react-credit-card-kit';
...
<CreditCardFormNPayViaEmail
containerClassName="paypal-by"
controlClassName="checkpaypal-by"
enableZipInput={false}
/>| Prop | Type | Default value | Description |
|---|---|---|---|
| cardNumberInputProps | object (optional) | {} | Card number input element props (e.g. { value: cardNumber, onChange: this.handleCardNumberChange, onBlur: this.handleCardNumberBlur }) |
| cardExpiryInputProps | object (optional) | {} | Card expiry date input element props (e.g. { value: expiry, onChange: this.handleCardExpiryChange, onBlur: this.handleCardExpiryBlur }) |
| cardCVCInputProps | object (optional) | {} | Card CVC input element props (e.g. { value: cvc, onChange: this.handleCardCVCChange, onBlur: this.handleCardCVCBlur }) |
| cardNumberInputRenderer | Function (view input renderer props below) | Card number input renderer | |
| cardExpiryInputRenderer | Function (view input renderer props below) | Card expiry date input renderer | |
| cardCVCInputRenderer | Function (view input renderer props below) | Card CVC input renderer | |
| cardImageClassName | string (optional) | '' | Class name for the card type image |
| cardImageStyle | object (optional) | {} | Style for the card type image |
| containerClassName | string (optional) | '' | Class name for the field container |
| containerStyle | object (optional) | {} | Style for the field container |
| showError | boolean (optional) | true | Option for show error text |
| showPopoverError | boolean (optional) | false | Option for show error popover |
| autoFocus | boolean (optional) | true | Auto focus smart way |
| allowCardTypes | array (optional) | [] | List allow card types |
| translator | object (optional) | {} | Custom message to localize |
| dangerTextClassName | string (optional) | '' | Class name for the danger text |
| dangerTextStyle | object (optional) | {} | Style for the danger text container |
| fieldClassName | string (optional) | '' | Class name for the field |
| fieldStyle | object (optional) | {} | Style for the field |
| inputClassName | string (optional) | '' | Class name for the inputs |
| inputStyle | object (optional) | {} | Style for the inputs |
| invalidClassName | string (optional) | 'is-invalid' | Class name for the invalid field |
| invalidStyle | object (optional) | {} | Style for the invalid field |
| inputComponent | string, function, class (optional) | 'input' | Input component for the card number, expiry and CVC input |
| Prop | Type | Description |
|---|---|---|
| handleCardNumberChange | Function | Handle card number change. |
| handleCardNumberBlur | Function | Handle card number blur. |
| handleCardExpiryChange | Function | Handle card expiry change. |
| handleCardExpiryBlur | Function | Handle card expiry blur. |
| handleCardCVCChange | Function | Handle card CVC change. |
| handleCardCVCBlur | Function | Handle card CVC blur. |
| afterValidateCard | Function | Handle then form validate. |
| props | Object | Input component props |
Only for type CreditCardInput
<CreditCardInput
cardCVCInputRenderer={({ handleCardCVCChange, props }) => (
<input
{...props}
onChange={handleCardCVCChange(e => console.log('cvc change', e))}
/>
)}
cardExpiryInputRenderer={({ handleCardExpiryChange, props }) => (
<input
{...props}
onChange={handleCardExpiryChange(e =>
console.log('expiry change', e)
)}
/>
)}
cardNumberInputRenderer={({ handleCardNumberChange, props }) => (
<input
{...props}
onChange={handleCardNumberChange(e =>
console.log('number change', e)
)}
/>
)}
/>