🔥 A very popular and highly customized banner view! Infinite loop!
In me the tiger sniffs the rose.
心有猛虎,细嗅蔷薇。
Welcome to my blog: http://LeoDev.me ✨
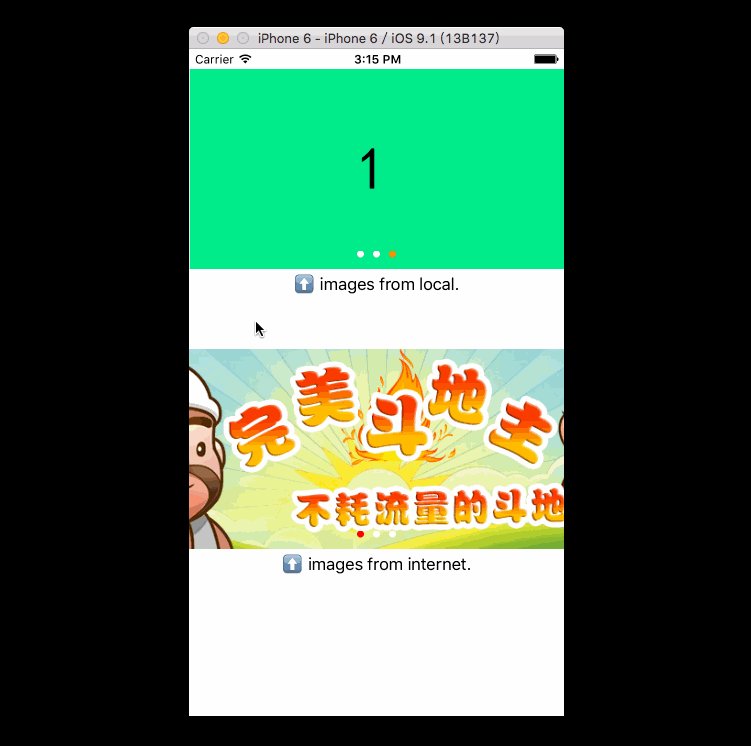
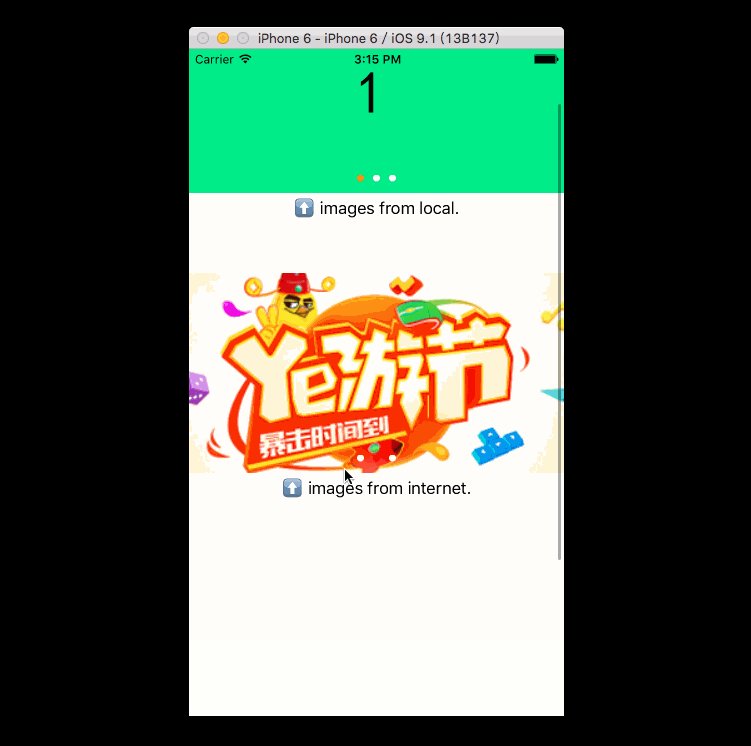
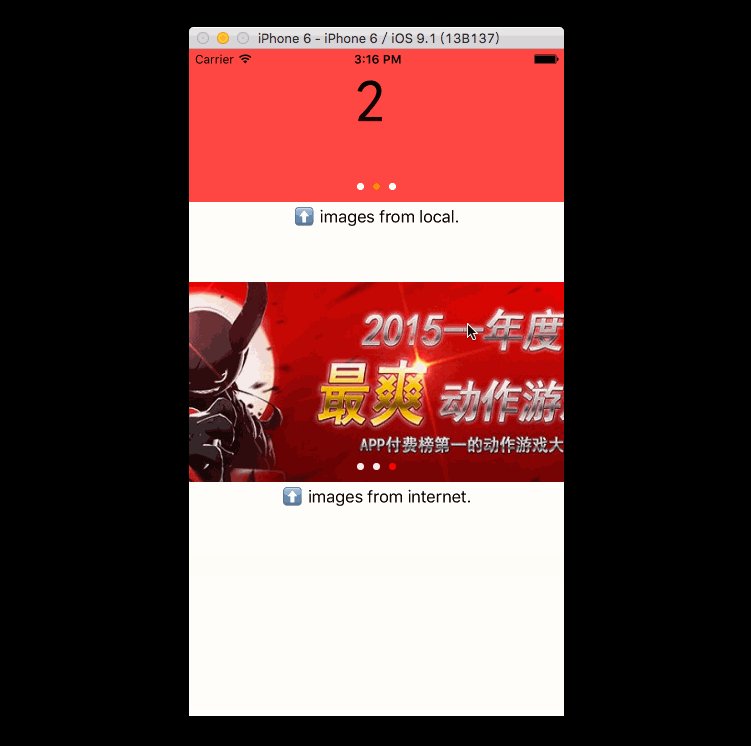
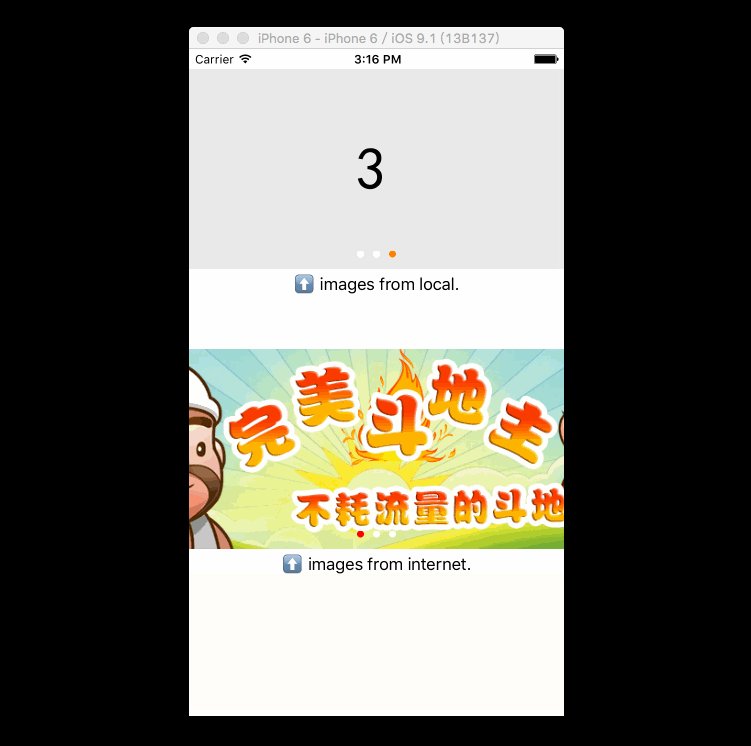
This is a display of advertising or information.
You can using the images from Local or Internet.
And it won't affect other scrollViews' scrollsToTop properties.
If you feel good, please give me a star, thank you very much! ⭐️
LCBannerView is available on CocoaPods. Just add the following to your project Podfile:
pod "LCBannerView" # PodfileJust drag the LCBannerView folder into your project.
-
Use by including the following import:
#import "LCBannerView.h"
-
Demo code:
// 1. From internet [scrollView addSubview:({ LCBannerView *bannerView = [LCBannerView bannerViewWithFrame:CGRectMake(0, 300.0f, [UIScreen mainScreen].bounds.size.width, 200.0f) delegate:self imageURLs:URLs placeholderImageName:nil timeInterval:2.0f currentPageIndicatorTintColor:[UIColor redColor] pageIndicatorTintColor:[UIColor whiteColor]]; bannerView.pageDistance = 20.0f; bannerView; })]; // 2. From local // If you using images from local, you should let images named: `banner_01@2x.png`, `banner_02@2x.png`... // Than, you just give me a image named: `banner`. 😜 [scrollView addSubview:({ LCBannerView *bannerView = [[LCBannerView alloc] initWithFrame:CGRectMake(0, 20.0f, [UIScreen mainScreen].bounds.size.width, 200.0f) delegate:self imageName:@"banner" count:3 timeInterval:3.0f currentPageIndicatorTintColor:[UIColor orangeColor] pageIndicatorTintColor:[UIColor whiteColor]]; bannerView; })];
-
Advise for run demo:
You should comment out one of the Block code or Delegate code in demo code, it will help you read code more clearly.
See below two points for more information.
-
Block: (
@optional)@property (nonatomic, copy) LCBannerViewDidClickedImageIndexBlock didClickedImageIndexBlock; @property (nonatomic, copy) LCBannerViewDidScrollToIndexBlock didScrollToIndexBlock;
For example:
bannerView.didClickedImageIndexBlock = ^(LCBannerView *bannerView, NSInteger index) { NSLog(@"Block: Clicked image in %p at index: %d", bannerView, (int)index); }; bannerView.didScrollToIndexBlock = ^(LCBannerView *bannerView, NSInteger index) { NSLog(@"Block: Scrolled in %p to index: %d", bannerView, (int)index); }; // Logs 2016-07-29 15:41:00.344 LCBannerViewDemo[3251:295032] Block: Scrolled in 0x7ff473538ec0 to index: 1 2016-07-29 15:41:03.343 LCBannerViewDemo[3251:295032] Block: Scrolled in 0x7ff473538ec0 to index: 2 2016-07-29 15:41:05.132 LCBannerViewDemo[3251:295032] Block: Clicked image in 0x7ff473538ec0 at index: 2 2016-07-29 15:41:06.344 LCBannerViewDemo[3251:295032] Block: Scrolled in 0x7ff473538ec0 to index: 0 2016-07-29 15:41:09.344 LCBannerViewDemo[3251:295032] Block: Scrolled in 0x7ff473538ec0 to index: 1 2016-07-29 15:41:12.342 LCBannerViewDemo[3251:295032] Block: Scrolled in 0x7ff473538ec0 to index: 2
-
Delegate: (
@optional)- (void)bannerView:(LCBannerView *)bannerView didClickedImageIndex:(NSInteger)index; - (void)bannerView:(LCBannerView *)bannerView didScrollToIndex:(NSInteger)index;
For example:
- (void)bannerView:(LCBannerView *)bannerView didClickedImageIndex:(NSInteger)index { NSLog(@"Delegate: Clicked image in %p at index: %d", bannerView, (int)index); } - (void)bannerView:(LCBannerView *)bannerView didScrollToIndex:(NSInteger)index { NSLog(@"Delegate: Scrolled in %p to index: %d", bannerView, (int)index); } // Logs 2016-07-29 15:41:45.296 LCBannerViewDemo[3293:296197] Delegate: Scrolled in 0x7f915b7349b0 to index: 1 2016-07-29 15:41:47.300 LCBannerViewDemo[3293:296197] Delegate: Scrolled in 0x7f915b7349b0 to index: 0 2016-07-29 15:41:48.429 LCBannerViewDemo[3293:296197] Delegate: Clicked image in 0x7f915b7349b0 at index: 0 2016-07-29 15:41:49.308 LCBannerViewDemo[3293:296197] Delegate: Scrolled in 0x7f915b7349b0 to index: 1 2016-07-29 15:41:51.297 LCBannerViewDemo[3293:296197] Delegate: Scrolled in 0x7f915b7349b0 to index: 0
-
Custom parameters:
// Distance to bottom of pageControl. Default is `10.0f`. @property (nonatomic, assign) CGFloat pageDistance; // Not allow scrolling. Default `No`, allow scrolling. @property (nonatomic, assign) BOOL notScrolling;
-
Hide pageControl support:
// Hide or show pageControl. Default is `NO`, show pageControl. @property (nonatomic, assign) BOOL hidePageControl;
-
Implementation requirement: Issue 6 by skyboy1342.
Now you could get the clicked image's index and the index scroll to, with Block or Delegate, see Usage.
-
Calculation:
didScrollToIndexmethod won't be called to index 0 when you add bannerView to superView, because it hadn't scroll at all, and in fact you know index is 0 now because you do this.
-
Modify some of the properties' name and methods' name:
// Properties' name. @property (nonatomic, assign) CGFloat timerInterval; -> @property (nonatomic, assign) CGFloat timeInterval; @property (nonatomic, copy ) NSString *placeholderImage; -> @property (nonatomic, copy ) NSString *placeholderImageName; // All methods' name. timerInterval -> timeInterval placeholderImage -> placeholderImageName
- Update README and some documents.
- Update CocoaPods source URL.
-
You could custom the images should scrolling now, thx ac1dpax. For example:
LCBannerView *bannerView = [[LCBannerView alloc] initWithFrame:CGRectMake(0, 20.0f, [UIScreen mainScreen].bounds.size.width, 200.0f) delegate:self imageName:@"banner" count:3 timerInterval:3.0f currentPageIndicatorTintColor:[UIColor orangeColor] pageIndicatorTintColor:[UIColor whiteColor]]; bannerView.pageDistance = 20.0f; bannerView.notScrolling = YES; // THIS LINE ⬅️ bannerView;
-
You could custom page control bottom distance now. For example:
// ... bannerView.pageDistance = 20.0f;
- Initial commit.
-
If you have any question, just commit a issue :)
-
Mail:
echo bGVvZGF4aWFAZ21haWwuY29tCg== | base64 -Dorecho ZGV2dGlwQDE2My5jb20K | base64 -D -
Blog: https://LeoDev.me
-
Donations:
Please note: donation does not imply any type of service contract.