Build a Random Quote Machine. This is the first project of FreeCodeCamp Front End Libraries Certification
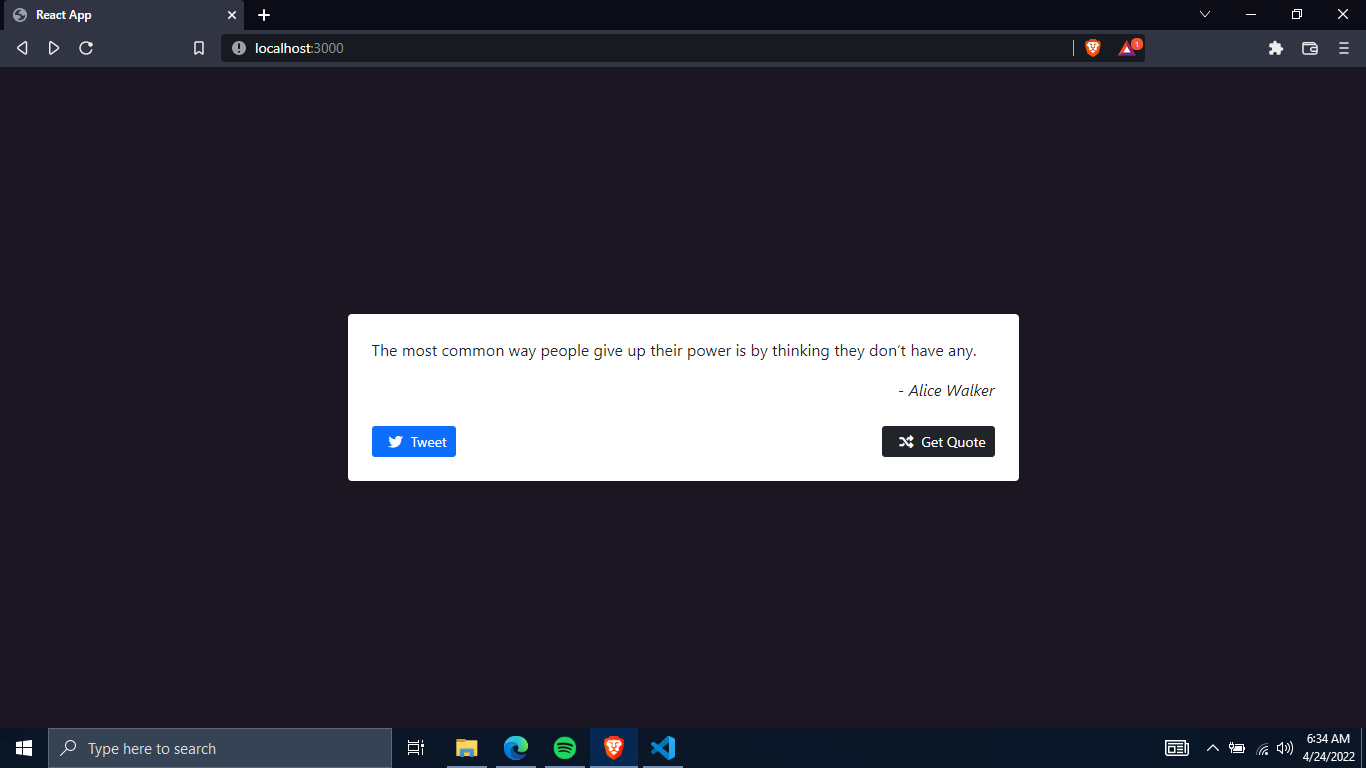
A Random quote machine built with React.
Live project link: https://random-quote-machine-huehue.netlify.app/
Codepen.io link: https://codepen.io/micro087/pen/mdpYbmo/
- Build a CodePen.io app that is functionally similar to this: https://codepen.io/freeCodeCamp/full/qRZeGZ. Fulfill the below user stories and get all of the tests to pass. Give it your own personal style. You can use any mix of HTML, JavaScript, CSS, Bootstrap, SASS, React, Redux, and jQuery to complete this project. You should use a frontend framework (like React for example) because this section is about learning frontend frameworks. Additional technologies not listed above are not recommended and using them is at your own risk. We are looking at supporting other frontend frameworks like Angular and Vue, but they are not currently supported. We will accept and try to fix all issue reports that use the suggested technology stack for this project. Happy coding!
- I can see a wrapper element with a corresponding
id="quote-box". - Within
#quote-box, I can see an element with a correspondingid="text". - Within
#quote-box, I can see an element with a correspondingid="author". - Within
#quote-box, I can see a clickable element with a correspondingid="new-quote". - Within
#quote-box, I can see a clickable element with a correspondingid="tweet-quote". - On first load, my quote machine displays a random quote in the element with
id="text". - On first load, my quote machine displays the random quote's author in the element with
id="author". - When the
#new-quotebutton is clicked, my quote machine should fetch a new quote and display it in the#textelement. - My quote machine should fetch the new quote's author when the
#new-quotebutton is clicked and display it in the#authorelement. - I can tweet the current quote by clicking on the
#tweet-quote aelement. Thisaelement should include the"twitter.com/intent/tweet"path in it'shrefattribute to tweet the current quote. - The
#quote-boxwrapper element should be horizontally centered. Please run tests with browser's zoom level at 100% and page maximized.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (Webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.