Swiggy is an Indian online food ordering and delivery platform. Founded in July 2014, Swiggy is based in Bangalore, and operates in 500 Indian cities, as of September 2021.
Solo construct week Project executed in 7 days.
- Deployed Link:- Enjoy the Experience
There are two methods for getting started with this repo.
> git clone https://github.com/icyflame21/Swiggy_Clone.git
> cd Swiggy_Clone
> npm install
> npm start
download the .zip file. Extract the contents of the zip file, then open your terminal, change to the project directory, and:
> cd Swiggy_Clone
> npm install
> npm start
- React
- Redux
- Material UI
- Font Awesome Icons
- Styled Components
- React-Map-Gl
- uuid (v4)
- Firebase (OTP Authentication)
- RazorPay Integration
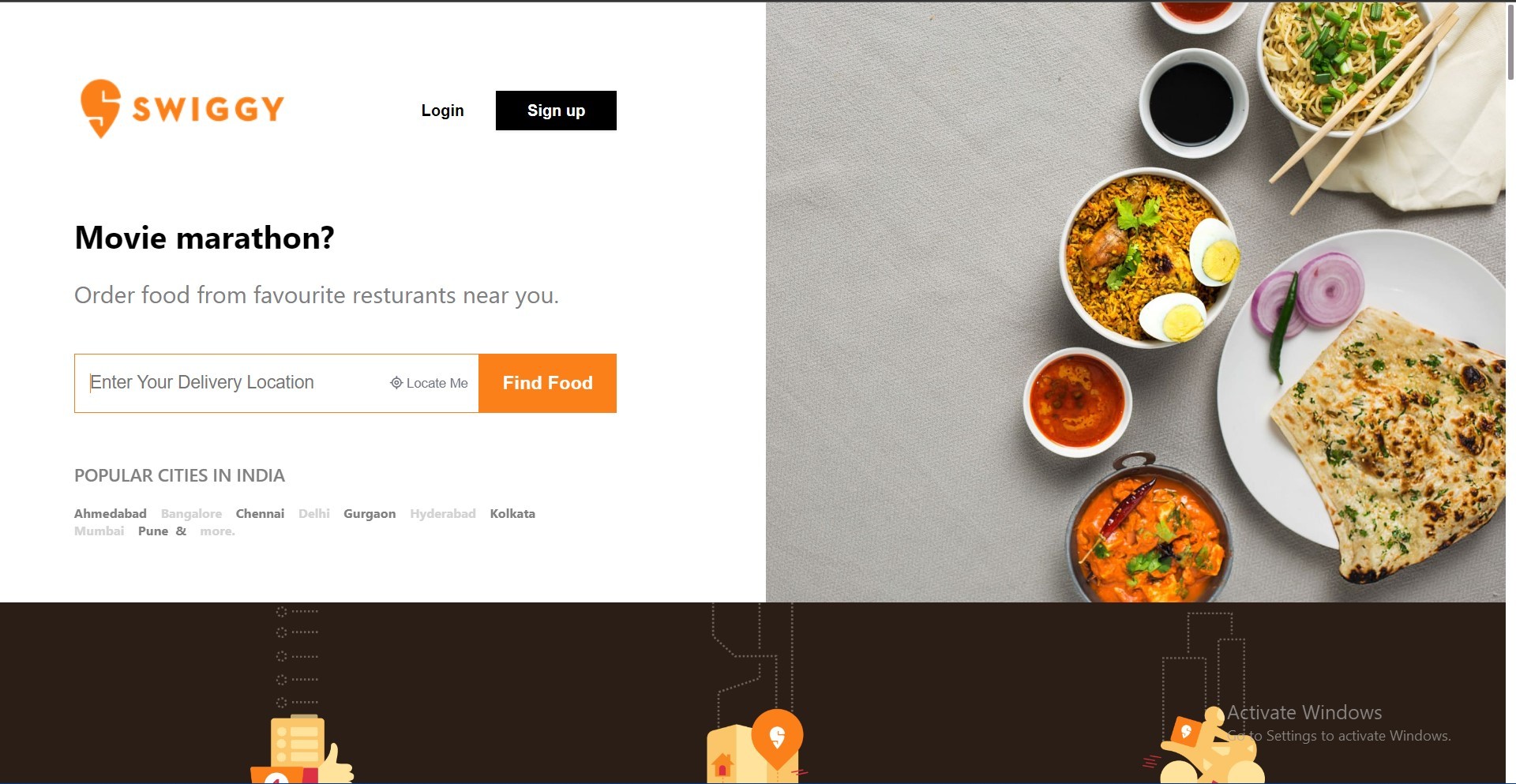
- In Landing Page user can fetch its current location and search bar is enabled with debouncing effect.
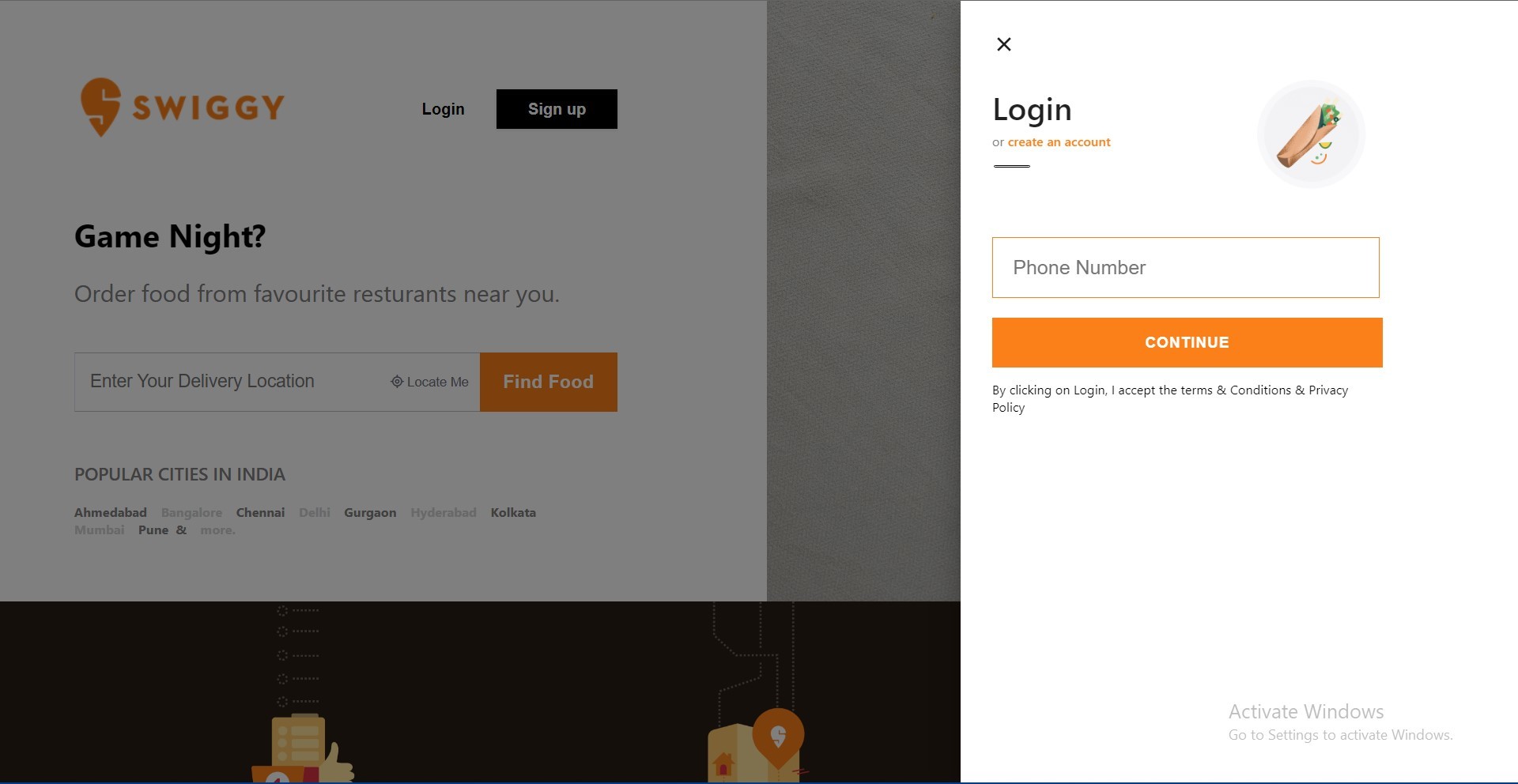
- Login / Register Page is enabled with conditional rendering , OTP authentication is implemented via Firebase.
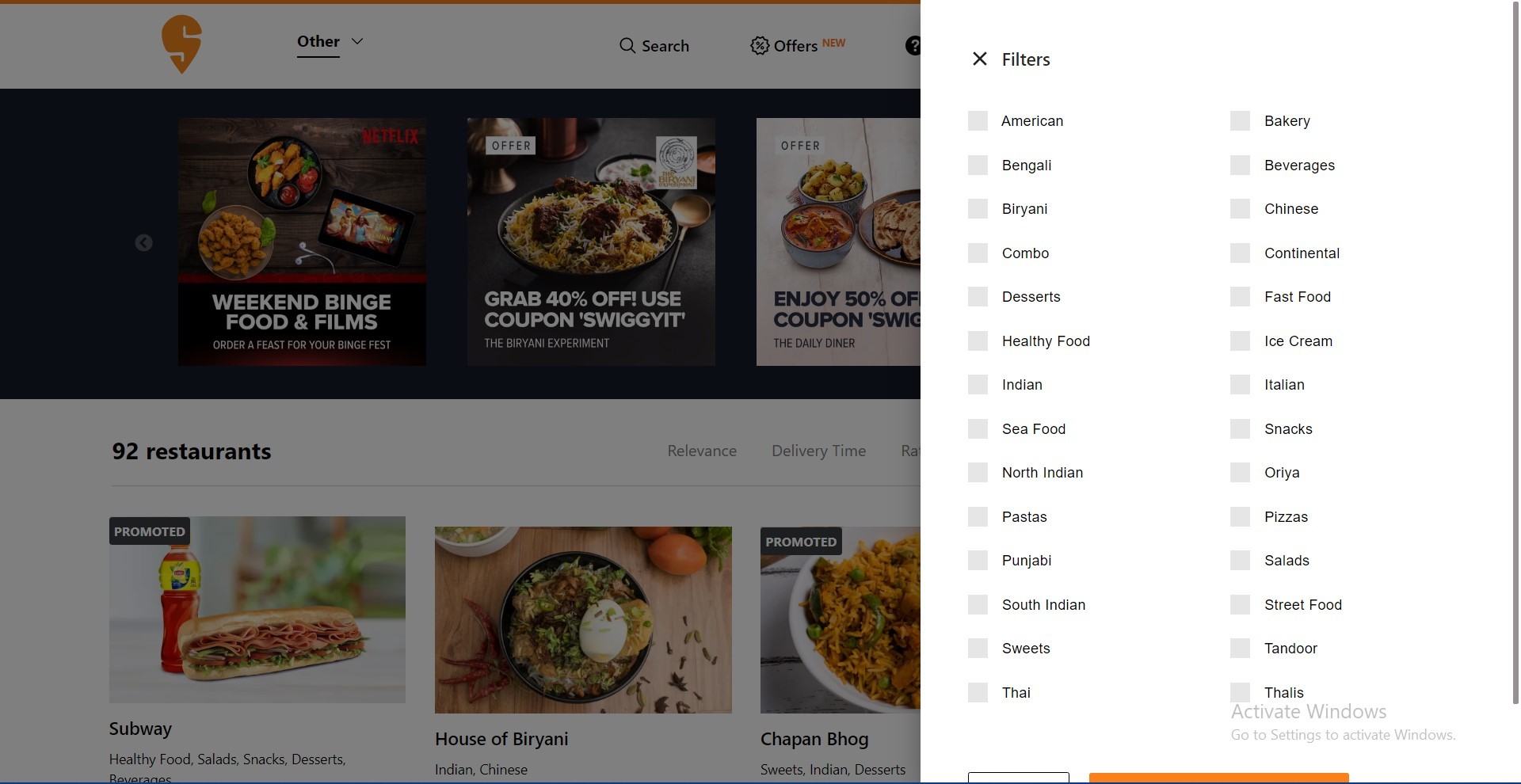
- User can sort according to its demand like according to cost, rating etc, and also select the food items from multiple filter section.
- Address Drawer show current location of the user in a customized map implemented using React-Map-Gl.
- For Payment , Razorpay gateway is been used.
- Creating Pixel Perfect pure css Animations without using css library, and pixel perfect layouts for every page.
- All pages are conditionally controlled using State Hooks, Local Storage.
- Optimization of all page layouts with its raw css files and its libraries, for the user to have a smoother UI.
Landing Page
Register / Log In Drawer controlled via Conditional Rendering
Multi Filter Section Drawer
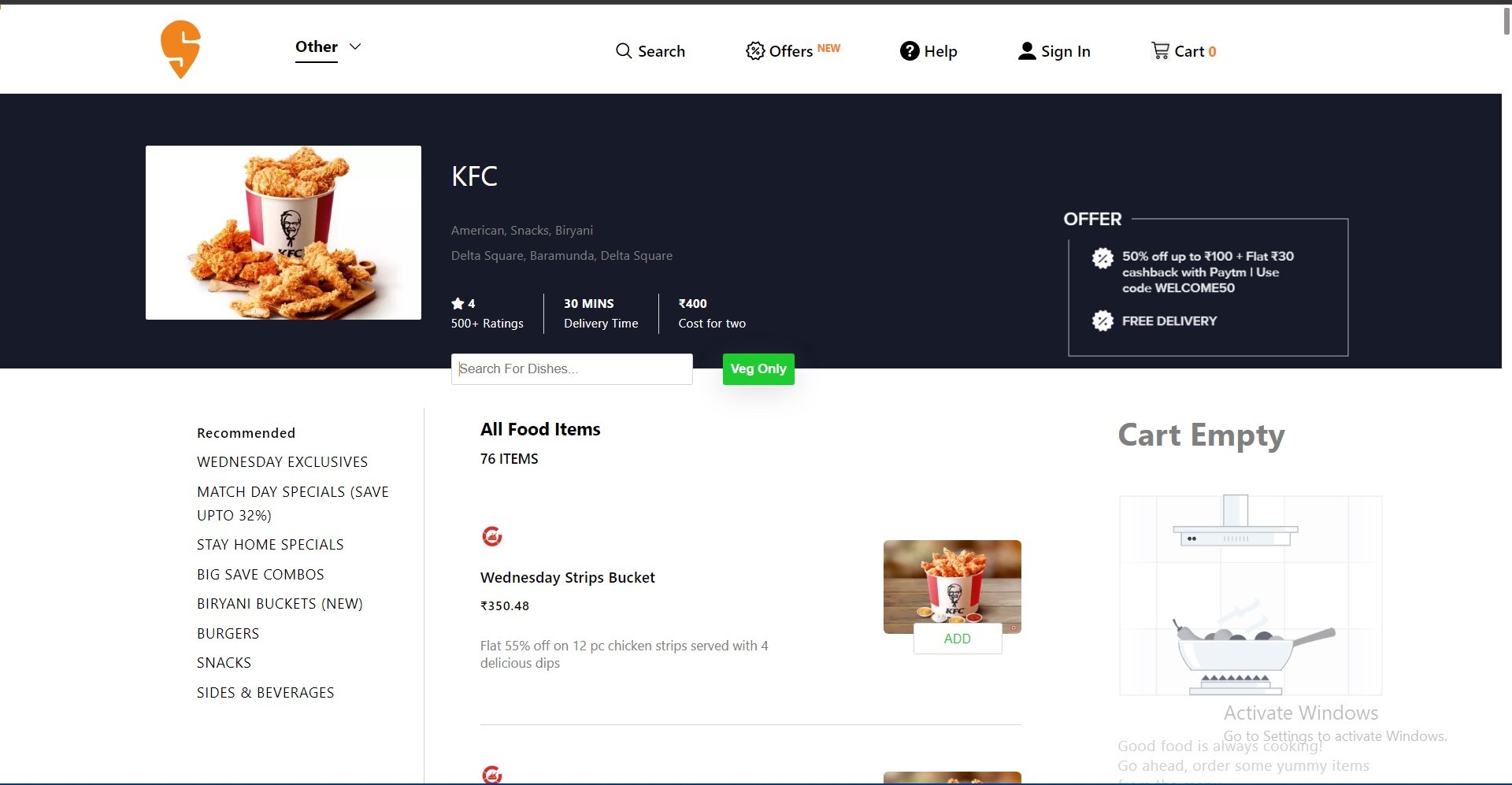
Food Details Page
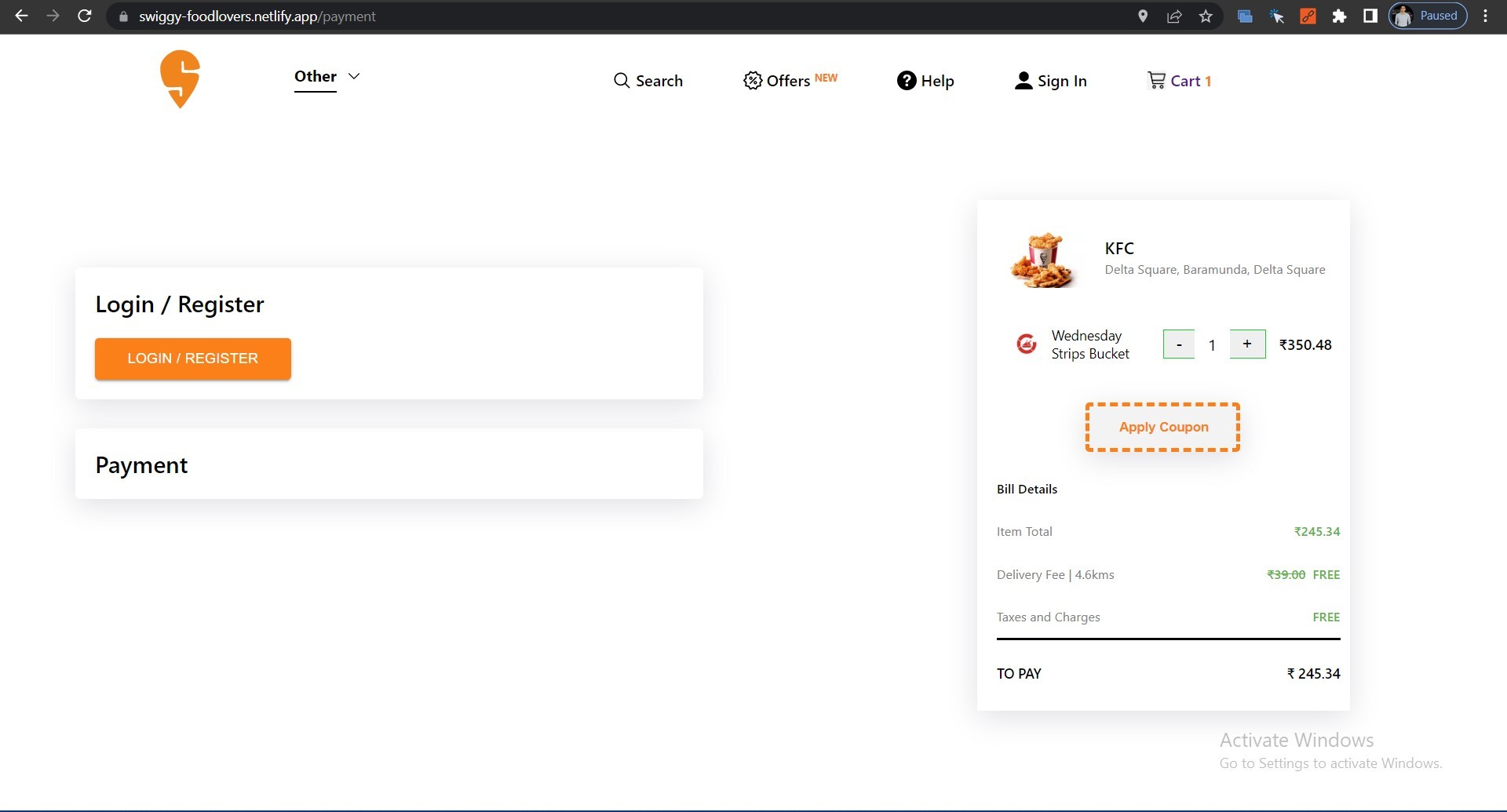
Payment Page
-
Icons are used from material UI
https://material-ui.com/components/material-icons/ -
Components are used from material UI
https://mui.com/components/ -
Current Location status are fetched using OpenWeatherMap API https://openweathermap.org/api
-
To have interactive and customised maps along with searching ability
https://github.com/visgl/react-map-Gl
Versions of this project which are currently being supported with security updates.
| Version | Supported |
|---|---|
| 5.1.x | ✅ |
| 5.0.x | ❌ |
| 4.0.x | ✅ |
| < 4.0 | ❌ |