-
-
Notifications
You must be signed in to change notification settings - Fork 1.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Error while loading rule 'import/no-unused-modules': Cannot read properties of undefined (reading 'get') #2388
Comments
|
This plugin will crawl your entire dep graph, including stuff in the white folder. You may need the import/ignore setting. Can you share the code that it’s erroring on? |
|
The file it falls over on is a simple constants file. For experimentation, I tried just deleting this file and it then errors on the next file down the list. I assume it's just the first file it tries to lint. I can try adding the same glob to |
|
In this case, I’m talking about a global setting, not a rule - see the docs. I assume even though you’re on eslint 7, you’re on the latest version of the plugin? what file imports that access-permissions file? |
|
Ah sorry I meant the global setting yeah. I am indeed on the latest version (^2.25.4) with eslint 7. Have tried upgrading to eslint 8 but the issue still occurs. It's imported all over the place which may make this more difficult. An example is we have it imported from I went to the extreme and deleted all of edit: I deleted basically everything and started adding it back in slowly to find a culprit. It started erroring the second I added a folder back in that contained a I should have mentioned this fact earlier (sorry) as it may be important: Files inside the |
|
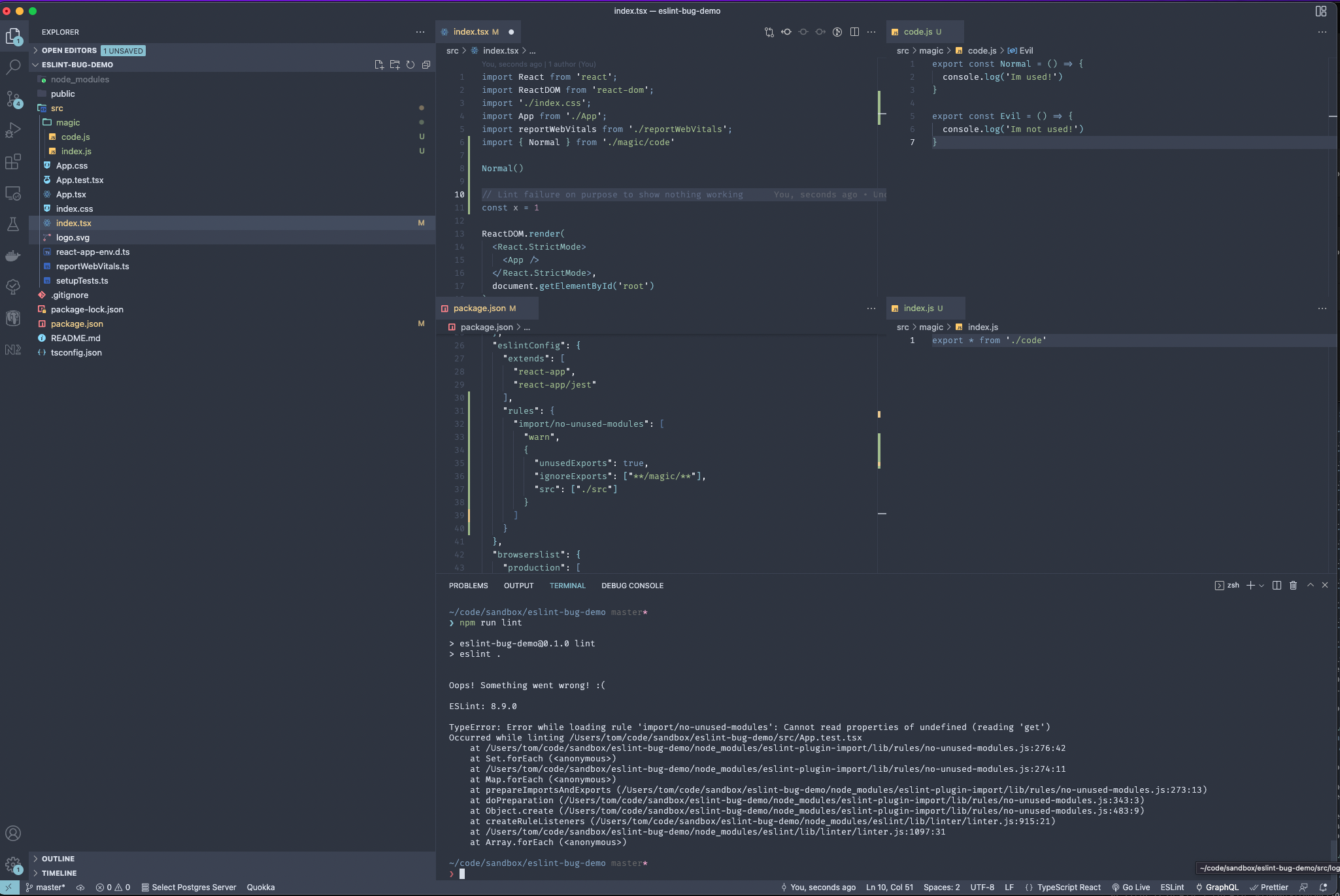
I've managed to recreate it! The culprit seems to be when there's an index file. I don't know the specifics without digging into your code (stuck at work right now 😭 ) . I've managed however to recreate it in a tiny little repository. I hope this format is okay to observe the issue: The second i delete the |
|
@tomdglenn91 could you share that repo? That would make it much easier to fix this :-) |
Hey sorry for the radio silence. I've pushed the repo up here: If you try to run the linter, you get an error , despite the folder being ignored. If you remove the |
This PR contains the following updates: | Package | Type | Update | Change | |---|---|---|---| | [eslint-plugin-import](https://github.com/import-js/eslint-plugin-import) | devDependencies | minor | [`2.25.4` -> `2.26.0`](https://renovatebot.com/diffs/npm/eslint-plugin-import/2.25.4/2.26.0) | --- ### Release Notes <details> <summary>import-js/eslint-plugin-import</summary> ### [`v2.26.0`](https://github.com/import-js/eslint-plugin-import/blob/HEAD/CHANGELOG.md#​2260---2022-04-05) [Compare Source](import-js/eslint-plugin-import@v2.25.4...v2.26.0) ##### Added - \[`no-named-default`, `no-default-export`, `prefer-default-export`, `no-named-export`, `export`, `named`, `namespace`, `no-unused-modules`]: support arbitrary module namespace names (\[[#​2358](import-js/eslint-plugin-import#2358)], thanks \[[@​sosukesuzuki](https://github.com/sosukesuzuki)]) - \[`no-dynamic-require`]: support dynamic import with espree (\[[#​2371](import-js/eslint-plugin-import#2371)], thanks \[[@​sosukesuzuki](https://github.com/sosukesuzuki)]) - \[`no-relative-packages`]: add fixer (\[[#​2381](import-js/eslint-plugin-import#2381)], thanks \[[@​forivall](https://github.com/forivall)]) ##### Fixed - \[`default`]: `typescript-eslint-parser`: avoid a crash on exporting as namespace (thanks \[[@​ljharb](https://github.com/ljharb)]) - \[`export`]/TypeScript: false positive for typescript namespace merging (\[[#​1964](import-js/eslint-plugin-import#1964)], thanks \[[@​magarcia](https://github.com/magarcia)]) - \[`no-duplicates`]: ignore duplicate modules in different TypeScript module declarations (\[[#​2378](import-js/eslint-plugin-import#2378)], thanks \[[@​remcohaszing](https://github.com/remcohaszing)]) - \[`no-unused-modules`]: avoid a crash when processing re-exports (\[[#​2388](import-js/eslint-plugin-import#2388)], thanks \[[@​ljharb](https://github.com/ljharb)]) ##### Changed - \[Tests] `no-nodejs-modules`: add tests for node protocol URL (\[[#​2367](import-js/eslint-plugin-import#2367)], thanks \[[@​sosukesuzuki](https://github.com/sosukesuzuki)]) - \[Tests] `default`, `no-anonymous-default-export`, `no-mutable-exports`, `no-named-as-default-member`, `no-named-as-default`: add tests for arbitrary module namespace names (\[[#​2358](import-js/eslint-plugin-import#2358)], thanks \[[@​sosukesuzuki](https://github.com/sosukesuzuki)]) - \[Docs] \[`no-unresolved`]: Fix RegExp escaping in readme (\[[#​2332](import-js/eslint-plugin-import#2332)], thanks \[[@​stephtr](https://github.com/stephtr)]) - \[Refactor] `namespace`: try to improve performance (\[[#​2340](import-js/eslint-plugin-import#2340)], thanks \[[@​ljharb](https://github.com/ljharb)]) - \[Docs] make rule doc titles consistent (\[[#​2393](import-js/eslint-plugin-import#2393)], thanks \[[@​TheJaredWilcurt](https://github.com/TheJaredWilcurt)]) - \[Docs] `order`: TS code examples should use TS code blocks (\[[#​2411](import-js/eslint-plugin-import#2411)], thanks \[[@​MM25Zamanian](https://github.com/MM25Zamanian)]) - \[Docs] `no-unresolved`: fix link (\[[#​2417](import-js/eslint-plugin-import#2417)], thanks \[[@​kylemh](https://github.com/kylemh)]) </details> --- ### Configuration 📅 **Schedule**: At any time (no schedule defined). 🚦 **Automerge**: Disabled by config. Please merge this manually once you are satisfied. ♻ **Rebasing**: Whenever PR becomes conflicted, or you tick the rebase/retry checkbox. 🔕 **Ignore**: Close this PR and you won't be reminded about this update again. --- - [ ] <!-- rebase-check -->If you want to rebase/retry this PR, click this checkbox. --- This PR has been generated by [Renovate Bot](https://github.com/renovatebot/renovate). Co-authored-by: cabr2-bot <cabr2.help@gmail.com> Reviewed-on: https://codeberg.org/Calciumdibromid/CaBr2/pulls/1284 Reviewed-by: crapStone <crapstone@noreply.codeberg.org> Co-authored-by: Calciumdibromid Bot <cabr2_bot@noreply.codeberg.org> Co-committed-by: Calciumdibromid Bot <cabr2_bot@noreply.codeberg.org>
|
The issue is still there in 2.27.5 version |


So this one may be difficult to reproduce as I cannot replicate in a sandbox, but in my big codebase it breaks.
I have a mixture of javascript and typescript as we migrate over to ts, and have just switched on this rule. I have it configured as such:
This is turned on for both javascript and the typescript overrides. I basically do not want to use this rule in anything that exists in a folder called
white. This is due to some module hacking we are doing to overwrite code at build time.I get the following stack trace when it errors:
I can get around this by going into the code itself in
node_modulesand changing:to:
I can raise a PR for this if necessary, however before doing so I wanted to check if this seems like a valid solution as I wasn't sure if it could be something my side (I also couldn't figure out your testing pattern in the 10 minutes i looked!)
Thanks.
The text was updated successfully, but these errors were encountered: