- Introduction
- Installation
- Usage
- Template rendering
- Network rendering
- Tested with
- Additional Information
nexrender is a simple, small, carefully designed application with the main goal of rendering automation for Adobe After Effects based rendering workflows.
At this point in time, the project is mainly targeted at people at least somewhat comfortable with scripting or development,
and that have basic knowledge of javascript language and json formats.
- data-driven, dynamic, personalized video rendering
- automated video management, processing, and delivery
- network-oriented project structure, render farm
- highly modular nature, extensive plugin support
- works only in cli mode, never launches After Effects GUI application
- does not require licenses for Adobe After Effects on any worker machine
- free to use and open source
- rendering: It uses Adobe After Effects' aerender command-line interface application.
- compositing: It creates a temporary folder, copies project and replaces assets with provided ones.
- personalization: It uses AE's expressions, scripting, and compositing (noted above).
- scheduling: It stores projects in a local database, managed from anywhere using http api.
- network: It renders project per machine, and can be used to render several projects simultaneously.
- farm: Can be used to render a single project on several machines via Multi-Machine Sequence.
Probably the closest (feature-wise) alternative that exists at the moment is the Dataclay's Templater bot edition. Compared to nexrender it has a rich GUI support and a number of enterprise-scale features, however, it is not free.
You can download binaries directly from the releases section, or install them using npm, whichever option works better for you.
However, please note: the npm version of the binaries doesn't include all optional plugin packages that are covered in the usage section.
If you wish to install them as well, please do so by providing each one individually:
npm i -g @nexrender/cli @nexrender/action-copy @nexrender/action-encode ...
We will be using nexrender-cli binary for this example. It's recommended to download/install it if you haven't already.
Also, check out these example/tutorial videos made by our community:
⚠ If using WSL check out wsl support
A job is a single working unit in the nexrender ecosystem. It is a json document, that describes what should be done, and how it should be done. Minimal job description always should contain a pointer onto Adobe After Effects project, which is needed to be rendered, and a composition that will be used to render.
The pointer is src (string) field containing a URI pointing towards specified file, followed by composition (string) field, containing the name of the composition that needs to be rendered.
Note: check out supported protocols for
srcfield.
// myjob.json
{
"template": {
"src": "file:///users/myuser/documents/myproject.aep",
"composition": "main"
}
}or for remote file accessible via http
// myjob.json
{
"template": {
"src": "http://example.com/myproject.aep",
"composition": "main"
}
}Submitting this data to the binary will result in start of the rendering process:
$ nexrender-cli '{"template":{"src":"file:///home/documents/myproject.aep","composition":"main"}}'Note: on MacOS you might need to change the permissions for downloaded file, so it would be considered as an executable.
You can do it by running:$ chmod 755 nexrender-cli-macos
or more conveniently using the --file option
$ nexrender-cli --file myjob.jsonNote: its recommended to run
nexrender-cli -hat least once, to read all useful information about available options.
More info: @nexrender/cli
We've successfully rendered a static project file using nexrender, however, there is not much point doing that unless we are going to add some dynamic data into the mix.
A way to implement something like that is to add an asset to our job definition:
// myjob.json
{
"template": {
"src": "file:///d:/documents/myproject.aep",
"composition": "main"
},
"assets": [
{
"src": "file:///d:/images/myimage.png",
"type": "image",
"layerName": "background.png"
}
]
}What we've done there is we told nexrender to use a particular asset as a replacement for something that we had defined in our aep project.
More specifically, when rendering is gonna happen, nexrender will copy/download this asset file, and attempt to find and replace footage entry by specified layer name.
Check out: detailed information about footage items.
You might've noticed that unless you added --skip-cleanup flag to our command, all rendered results will be deleted,
and a big warning message will be shown every time you attempt to run the nexrender-cli with our job.
The reason is that we haven't defined any actions that we need to do after we finished actual rendering. Let's fix that and add a simple one, copy.
// myjob.json
{
"template": {
"src": "http://example.com/assets/myproject.aep",
"composition": "main"
},
"assets": [
{
"src": "http://example.com/assets/myimage.png",
"type": "image",
"layerName": "background.png"
}
],
"actions":{
"postrender": [
{
"module": "@nexrender/action-encode",
"preset": "mp4",
"output": "encoded.mp4"
},
{
"module": "@nexrender/action-copy",
"input": "encoded.mp4",
"output": "d:/mydocuments/results/myresult.mp4"
}
]
}
}We've just added a postrender action, that will occur right after we finished rendering.
A module that we described in this case, is responsible for copying result file from a temp folder to the output folder.
There are multiple built-in modules within nexrender ecosystem:
- @nexrender/action-copy
- @nexrender/action-encode
- @nexrender/action-upload
- @nexrender/action-cache
- (list will be expanded)
Every module might have his own set of fields, however, module field is always there.
Also, you might've noticed that actions is an object, however, we described only one (postrender) field in it.
And there are more:
predownload- can be used to modify the job before the assets are downloadedpostdownload- can be used to modify the job after the assets are downloadedprerender- can be used to process data/assets just before the actual render will start.
Also, if you are planning on having more than one action, please note: actions are order-sensitive, that means if you put let's say some encoding action after upload, the latter one might not be able to find a file that needs to be generated by the former one, since the ordering was wrong.
If you have at least some experience with Node.js, you might've noticed that the module definition looks exactly like a package name.
And well, yes it is. When nexrender stumbles upon a module entry, it will try to require this package from internal storage,
and then if no module has been found, it will attempt to look for globally installed Node.js modules with that name.
That means if you are comfortable with writing Node.js code, you can easily create your own module, and use it by
providing either absolute/relative path (on a local machine), or publishing the module and installing it globally on your target machine.
npm i -g my-awesome-nexrender-actionAnd then using it:
{
"actions":{
"postrender": [
{
"module": "my-awesome-nexrender-action",
"param1": "something big",
"param2": 15
}
]
}
}Also, you can checkout packages made by other contributors across the network:
Job structure has more fields, that we haven't checked out yet. The detailed version of the structure looks like this:
{
"template": {
"src": String,
"composition": String,
"frameStart": Number,
"frameEnd": Number,
"incrementFrame": Number,
"continueOnMissing": Boolean,
"settingsTemplate": String,
"outputModule": String,
"outputExt": String,
},
"assets": [],
"actions": {
"predownload": [],
"postdownload": [],
"prerender": [],
"postrender": [],
},
"onChange": Function,
"onRenderProgress": Function,
"onRenderError": Function
}Majority of the fields are just proxied to the aerender binary, and their descriptions and default
values can be checked here.
-
onChangeis a callback which will be triggered every time the job state is changed (happens on every task change). -
onRenderProgressis a callback which will be triggered every time the rendering progress has changed. -
onRenderErroris a callback which will be triggered whenarenderencounters an error during its runtime. So far known errors are (please contribute):- Errors from nexrender.jsx - most likely issue in the
assetssection within the job. No comp was found with the given name.- Composition fromtemplate.compositionnot present in the AE file.After Effects error: file is damaged.- AE file is broken and could not be opened (caused by incomplete transfer/download)
- Errors from nexrender.jsx - most likely issue in the
Note: Callback functions are only available via programmatic use. For more information, please refer to the source code.
Note: Job states are mainly used for network rendering. If you are using
nexrender-cliyou can skip this section.
Job can have state feild (job.state) be set to one of those values:
created(default)queued(when pushed to the nexrender-server)picked(when somebody picked up job on nexrender-server)started(when worker started preparing and running the job)render:setup(bunch of states that are specific to each render step)render:predownloadrender:downloadrender:postdownloadrender:prerenderrender:scriptrender:dorenderrender:postrenderrender:cleanupfinished(when worker successfully finished rendering the job)error(when worker got an error at any step starting fromstartedstate)
In case you are building your own application and just need to use a rendering part, or you wanna manually trigger jobs from your code, there is a way to use nexrender programmatically:
Install the @nexrender/core
$ npm install @nexrender/core --saveAnd then load it, and run it
const { render } = require('@nexrender/core')
const main = async () => {
const result = await render(/*myJobJson*/)
}
main().catch(console.error);Or you can go more advanced, and provide some settings as your 2nd argument to the render function:
const { render } = require('@nexrender/core')
const main = async () => {
const result = await render(/*myJobJson*/, {
workpath: '/Users/myname/.nexrender/',
binary: '/Users/mynames/Apllications/aerender',
skipCleanup: true,
addLicense: false,
debug: true,
})
}
main().catch(console.error);The module returns 2 methods, init and render. render calls init internally, if it sees that there were some options provided to render as 2nd argument.
First one is responsible for setting up the env, checking if all needed patches for AE are in place, automatically adding render-only license file for a free usage of Adobe's product (unless disabled), and a few other minor things.
Second one is responsible for mainly job-related operations of the full cycle: downloading, rendering, processing, and uploading.
init accepts an object, containing additional options:
workpath- string, manually set path to working directory where project folder will be created, overrides default one in system temp folderbinary- string, manually set path pointing to the aerender(.exe) binary, overrides auto found onedebug- boolean, enables or disables debug mode, false by defaultskipCleanup- boolean, providing true will prevent nexrender from removing the temp folder with project (false by default)skipRender- boolean, providing true will prevent nexrender from running actual rendering, might be useful if you only want to call scriptsmultiFrames- boolean, providing true will attmpt to use aerender's built-in feature of multi frame rendering (false by default)multiFramesCPU- integer between 1-100, the percentage of CPU used by multi frame rendering, if enabled (90 by default)reuse- boolean, false by default, (from Adobe site): Reuse the currently running instance of After Effects (if found) to perform the render. When an already running instance is used, aerender saves preferences to disk when rendering has completed, but does not quit After Effects. If this argument is not used, aerender starts a new instance of After Effects, even if one is already running. It quits that instance when rendering has completed, and does not save preferences.maxMemoryPercent- integer, undefined by default, check original documentation for more infoimageCachePercent- integer, undefined by default, check original documentation for more infoaddLicense- boolean, providing false will disable ae_render_only_node.txt license file auto-creation (true by default)forceCommandLinePatch- boolean, providing true will force patch re-installationwslMap- String, set WSL drive map, check wsl for more info
More info: @nexrender/core
The output of @nexrender/action-encode is always prepended by the working path of the job, so you don't have to guess paths. However if you want to use the working path of the job for something else such as encoding in multiple bitrates it is necessary to use the ${workPath} mask.
This is especially useful for HLS encoding
//HLS encoding
{
"module": "@nexrender/action-encode",
"output": "encoded_playlist_%v.m3u8",
"params": {
"-acodec": "aac",
"-vcodec": "libx264",
"-pix_fmt": "yuv420p",
"-map": [
"0:0",
"0:0",
"0:0"
],
"-b:v:0": "2000k",
"-b:v:1": "1000k",
"-b:v:2": "500k",
"-f": "hls",
"-hls_time": "10",
"-hls_list_size": "0",
"-var_stream_map": "v:0,name:high v:1,name:medium v:2,name:low",
"-master_pl_name": "master.m3u8",
"-hls_segment_filename": "${workPath}\\encoded%d_%v.ts"
}
}The -hls_segment_filename flag requires the absolute paths or else it would save on the working path of the nexrender application hence the use of ${workPath}
One of the main benefits of using nexrender is an ability to render projects using data other than what has been used while the project has been created. Data means any sort of source/footage material, it can be images, audio tracks, video clips, text strings, values for colors/positions, even dynamic animations using expressions. All of those things can be replaced for every job without even opening a project file or starting After Effects.
Note: Also this process can be called in other ways: templated, data-driven or dynamic video generation.
This approach allows you to create a .aep file once, and then reuse it for as many target results as you need to. However, what is needed to get started?
Footage item replacement is what briefly has been covered in the Job section of this document.
The idea is quite simple, you describe which asset will replace existing described footage item in a specific layer,
by specifying src, and one of the layerName or layerIndex options.
src: string, a URI pointer to the specific resource, check out supported protocolstype: string, for footage items, is one of (image,audio,video)layerName: string, target layer name in the After Effects projectlayerIndex: integer, can be used instead oflayerNameto select a layer by providing an index, starting from 1 (default behavior of AE jsx scripting env)composition: string, composition where the layer is. Useful for searching layer in specific compositions. If none is provided, it uses the wildcard composition "*", that will result in a wildcard composition matching, and will apply this data to every matching layer in every matching composition. If you want to search in a nested composition you can provide a path to that composition using"->"delimiter.
For example,"FULL_HD->intro->logo comp"matches a composition namedlogo compthat is used in compositionintrowhich in turn is used in compositionFULL_HD. Note, thatFULL_HDdoesn't have to be the root composition. Make sure to specify a composition name, not a layer name.name: string, an optional filename that the asset will be saved as. If not provided thelayerNameor the basename of the file will be usedextension: string, an optional extension to be added to the filename before it is sent for rendering. This is because After Effects expects the file extension to match the content type of the file. If none is provided, the filename will be unchanged.useOriginal: boolean, an optional feature specific to thefile://protocol that prevents nexrender from copying an asset to a local temp folder, and use original instead
The specified asset from src field will be downloaded/copied to the working directory, and just before rendering will happen,
a footage item with specified layerName or layerIndex in the original project will be replaced with the freshly downloaded asset.
This way you (if you are using network rendering) can not only deliver assets to the target platform but also dynamically replace them.
Note: if
layerNameis used for footage file asset, it should always contain the extension in the name as well.
{
"assets": [
{
"src": "https://example.com/assets/image.jpg",
"type": "image",
"layerName": "MyNicePicture.jpg"
},
{
"src": "https://example.com/assets/jpeg-without-extension",
"type": "image",
"layerName": "MyOtherNicePicture.jpg",
"extension": "jpg"
},
{
"src": "file:///home/assets/audio.mp3",
"type": "audio",
"name": "music.mp3",
"layerIndex": 15
}
]
}For file protocol based assets (assets coming from the local filesystem/shared network), you can provide an additional option, useOriginal, that would force nexrender to use an original file
rather than creating a local copy inside of the temp rendering folder. That could be useful for large asset files, that would otherwise take a long time to copy.
{
"assets": [
{
"src": "file:///D:/assets/MyBigAsset.wav",
"type": "audio",
"useOriginal": true,
"layerIndex": 15
}
]
}There is also a plain asset type that allows you to simply provide a src, and that file will be downloaded in the folder with the project.
No additional automated actions will happen with that asset, unless you manually use scripting to do something with those.
Might be useful for some static data-based injections, or some other use cases.
{
"assets": [
{
"src": "http://example.com/assets/something.json",
"type": "static"
},
{
"src": "http://example.com/assets/something_else.csv",
"name": "mydata.csv",
"type": "static"
}
]
}The second important point for the dynamic data-driven video generation is the ability to replace/change/modify non-footage data in the project.
To do that, a special asset of type data can be used.
type: string, for data items, is alwaysdatalayerName: string, target layer name in the After Effects projectlayerIndex: integer, can be used instead oflayerNameto select a layer by providing an index, starting from 1 (default behavior of AE jsx scripting env)property: string, indicates which layer property you want to changevalue: mixed, optional, indicates which value you want to be set to a specified propertyexpression: string, optional, allows you to specify an expression that can be executed every frame to calculate the valuecomposition: string, composition where the layer is, useful for searching layer in specific compositions. If none is provided, it uses the wildcard composition "*", that will result in a wildcard composition matching, and will apply this data to every matching layer in every matching composition. If you want to search in a nested composition you can provide a path to that composition using"->"delimiter.
For example,"FULL_HD->intro->logo comp"matches a composition namedlogo compthat is used in compositionintrowhich in turn is used in compositionFULL_HD. Note, thatFULL_HDdoesn't have to be the root composition. Make sure to specify a composition name, not a layer name.continueOnMissing: boolean (default false), optional, allows you to bypass an error exception if couldn't find any layers. Probably should not be used by users, unless they know what are they doing.
Since both value and expression are optional, you can provide them in any combination, depending on the effect you want to achieve.
Providing value will set the exact value for the property right after execution, and providing an expression will make sure it will be evaluated every frame.
Note: If you are not sure what expressions are, and how to use them, please refer to this page
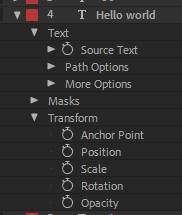
And if you are not sure what a property is or where to get it, you can refer to this image:
Property Example
As you can see there are a few
Property Groupslike Text, Masks, Transform that include actual properties. Those properties are what can be used as a target.
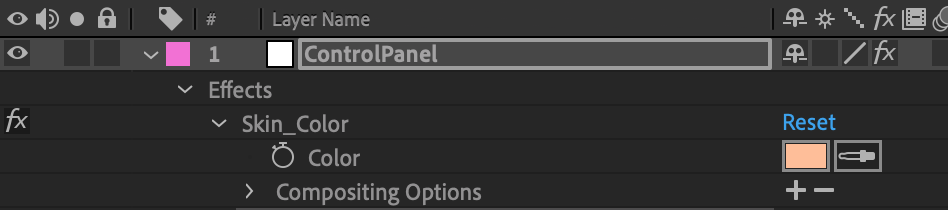
In case you need to change some deep properties, as shown on this image...
... you can do that by providing the property name using a dot . separator (e.g. "Effects.Skin_Color.Color").
In case your property already has . in the name, and you are sure it will lead to a collision while parsing, you can instead use an arrow symbol ->.
You can also change the deeper attributes of properties, for example the font of a text layer, using "Source Text.font" or the font size by "Source Text.fontSize".
{
"assets": [
{
"type": "data",
"layerName": "MyNicePicture.jpg",
"property": "Position",
"value": [500, 100]
},
{
"type": "data",
"layerName": "my text field",
"property": "Source Text",
"expression": "time > 100 ? 'Bye bye' : 'Hello world'"
},
{
"type": "data",
"layerName": "my text field",
"property": "Source Text.font",
"value": "Arial-BoldItalicMT"
},
{
"type": "data",
"layerName": "background",
"property": "Effects.Skin_Color.Color",
"value": [1, 0, 0]
},
{
"type": "data",
"layerIndex": 15,
"property": "Scale",
"expression": "[time * 0.1, time * 0.1]"
},
]
}Note: any error in expression will prevent the project from rendering. Make sure to read error messages reported by After Effects binary carefully.
🚀 NEW: Now you can pass arguments to JSX dynamically! Read below for more information 🚀
The last and the most complex and yet the most powerful is an ability to execute custom jsx scripts just before the rendering will start.
This approach allows you to do pretty much anything that is allowed for scripting,
like creating/removing layers, adding new elements, restructuring the whole composition, and much more.
With some basic knowledge of ExtendScript Toolkit, you can write custom scripts that nexrender will pass through to the underlying CLI (or render network) to execute before rendering. You'll just need to provide a src pointing towards the script resource and a type of "script".
src: string, a URI pointer to the specific resource, check out supported protocolstype: string, for script items, is alwaysscriptkeyword: (optional) string, name for the configuration object holding all the dynamically injected parameters. Defaults to NXparameters: (optional) object, object where all the dynamically injected parameters are defined. Script variables that are not included in this list default tonull.globalDefaultValue(optional) any, An override for the default value of any unknown or undefined NX (or thekeywordvalue, if set) config values. Use caution when overriding defaults like this. It is suggested to leave it as is and check fornullvalues in your JSX code.
With dynamic parameters, you can set a parameter in your Job declaration to be used on a JSX Script!
Each parameter object must have the following:
- key (required) : The key of the variable. Example: Key = dog => NX.dog.
- value (required) : The target value for the variable. Example: Key = dog, Value = "doggo" => NX.dog = "doggo". See Supported Parameter Types.
We currently support all standard JSON Parameters with the addition of javascript functions, which can be named, anonymous or self-invoking.
"parameters" : [
{
"key" : "fullName",
"value": "John Doe"
}
] "parameters" : [
{
"key" : "orangeAmount",
"value": 37
}
] "parameters" : [
{
"key" : "officesList",
"value": ["Santiago", "London", "Paris", "Kyoto", "Hong-Kong"]
}
] "parameters" : [
{
"key" : "carDetails",
"value": {
"model" : "Tesla Model S",
"maxBatteryLife" : 500000,
"color" : "vermilion"
}
}
]This is the default value for parameters used on any given JSX script that are not initializated.
"parameters" : [
{
"key" : "carDetails"
}
]NX.get("carDetails") will be equal to null.
Functions are useful if you need some dynamic calculation of specific values. You can use them in conjuction with other dynamic parameters as well. Currently we support Self-invoking Functions, Named Functions and Anonymous Functions. After Effects ExtendedScript does not support arrow functions at the moment (cc 2020).
- You must only use one function per parameter; If there's more than one function defined in the parameter
valuethe job will crash due to limitations in function detection and parsing. - Use well-formed functions and be aware of the computational weight of your functions. Malformed functions will cause the script to fail and subsequently the job to crash.
Self-invoking functions are useful when concatenating strings, or in places where you want the function output without redeclaring it.
"parameters" : [
{
"key" : "onePlusOne",
"value": "(function() { return 1+1; })()"
}
]The above function could be use in a string concatenation such as
alert("Miss, what's the mathematical operation required to compute the number" + NX.get("onePlusOne") + " ?"); // A typical second grade question. "parameters" : [
{
"key" : "invitees",
"value": ["Steve", "Natasha", "Tony", "Bruce", "Wanda", "Thor", "Peter", "Clint" ]
},
{
"key" : "eventInvitation",
"value": "(function (venue) { alert( 'This years\' Avengers Gala is on the prestigious ' + venue.name + ' located at ' + venue.location + '. Our special guests ' + NX.get('invitees').value.map(function (a, i) { return (i == NX.get('invitees').value.length - 1) ? ' and ' + a + ' (whoever that is)' : a + ', '; }).join('') + ' going to be present for the ceremony!');
})({ name: NX.arg('venue'), location: NX.arg('location') })",
"arguments": [
{
"key" : "venue",
"value" : "Smithsonian Museum of Natural History"
},
{
"key" : "location",
"value": "10th St. & Constitution Ave."
}
]
}
]This convoluted function would return a lovely invitation string to an event using a dynamic parameter set on the json Job, as well as having additional required parameters with their defaults and could be used as follows:
alert(NX.get("eventInvitation"));
// Output:
/*
This years' Avengers Gala is on the prestigious Smithsonian Museum of Natural History located at 10th St. & Constitution Ave. Our special guests Steve, Natasha,Tony, Wanda, Thor, Peter and Clint (whoever that is) are going to be present for the ceremony!
*/ "parameters" : [
{
"key" : "sum",
"value": "function namedSumFunction(a, b) { return a + b; }"
}
] var result = NX.call("sum", [400, 20]); // 420Note that the usage of the named method is sum and not namedSumFunction due to JS' hoisting, so named functions are implemented and used the same way as anonymous functions.
"parameters" : [
{
"key" : "sumValues",
"value": "function (a, b) { return a + b; }"
}
] var result = NX.call("sumValues", [400, 20]); // 420{
"template": {
"src": "file:///template.aep",
"composition": "BLANK_COMP"
},
"assets": [
{
"src": "file:///sampleParamInjection.jsx",
"type": "script",
"parameters": [
{
"type": "array",
"key" : "dogs",
"value": [ "Captain Sparkles", "Summer", "Neptune"]
},
{
"type" : "number",
"key" : "anAmount"
},
{
"type": "function",
"key": "getDogsCount",
"value" : "function() { return NX.get('dogs').length; }"
},
{
"type": "function",
"key": "exampleFn",
"value": "function ( parameter ) { return parameter; }"
},
{
"type" : "function",
"key" : "dogCount",
"value" : "(function(length) { return length })(NX.arg('dogCount'))",
"arguments": [
{
"key" : "dogCount",
"value": ["NX.call('exampleFn', [NX.call('getDogsCount') + NX.get('anAmount')])"]
}
]
}
]
}
]
}{
"assets": [
{
"src": "http://example.com/scripts/myscript.jsx",
"type": "script"
}
]
}"assets": [
{
"src": "file:///C:/sample/sampleParamInjection.jsx",
"type": "script",
"parameters": [
{
"key": "name",
"value": "Dilip"
}
]
}
]The value could be a variable or a function, but beware that there is no sanitization nor validation so if the input is malformed it could crash the job
By default the keyword is set to NX, so you would call your variables or methods like NX.get("foo") or NX.call("bar", ["sampleStringParameter"]). To change this keyword simply set "keyword" as shown below:
"assets": [
{
"src": "file:///C:/sample/sampleParamInjection.jsx",
"type": "script",
"keyword": "_settings",
"parameters": [
{
"key": "name",
"value": "Dilip"
}
]
}
]This way instead of NX.get("foo") it would be _settings.get("foo")
All dynamic parameters used in the script should have a JSX default
{
return "Hello " + NX.get("name") || "John";
}The code above will output either:
"Hello John"if no parameter defined on the JSONparametersarray or this parameter is missing."Hello NAME"if parameternamehas avalueofNAMEon the JSONparametersarray.
{
// The code below will crash if it's executed directly in After Effects. See documentation on how to enable cross environment fault tolerance.
return "There are " + NX.get("beerBottlesAmount") + " beer bottles ready to drink!"
}The code above will output either:
"There are null beer bottles ready to drink!"if no parameter defined on the JSONparametersarray."There are 20 beer bottles ready to drink!"if parameterbeerBottlesAmounthas avalueof20on the JSONparametersarray.
But don't you worry about missing any of the examples above. If you use a variable in your JSX with the default keyword and no initialization whatsoever, the console will output a handy initialization code snippet for both JSON and JSX for you to copy and modify with your own values!
That pretty much covers basics of templated rendering.
We've covered basics on how to set up a minimal rendering flow using local cli machine rendering. Now, what if you want to start rendering on a remote machine, to reduce load while you are working on your local machine? Or maybe you need to render several videos at once, requiring a fleet of nodes running on some cloud cluster.
With nexrender, you can quickly and easily spin up your own rendering cluster.
You can download compiled versions of binaries directly from the releases section, or install them using npm, whichever option works better for you.
A CLI application which is responsible for job management, worker node cooperation,
communications with the nexrender-worker instances, serves mainly as a producer in the nexrender network model.
Technically speaking, its a very tiny HTTP server with minimal REST API support.
Optional support for external databases can be added (like Redis, MongoDB, MySQL, etc.), with some of them already in place. Please check modules for more info.
Windows, macOS, Linux
None
$ nexrender-server \
--port=3050 \
--secret=myapisecretMore info: @nexrender/server
A CLI application which is responsible mainly for actual job processing and rendering,
communication with the nexrender-server, and serves mainly as a consumer in the nexrender network model.
Windows, macOS
Installed licensed/trial version of Adobe After Effects
$ nexrender-worker \
--host=https://my.server.com:3050 \
--secret=myapisecretNote: its recommended to run
nexrender-worker -hat least once, to read all useful information about available options.
More info: @nexrender/worker
Now, after you've loaded up your worker and server nodes, they will need some jobs to be submitted to the server to start actual rendering. There are 2 main ways to do that. You can send a direct POST request:
curl \
--request POST \
--header "nexrender-secret: myapisecret" \
--header "content-type: application/json" \
--data '{"template":{"src":"http://my.server.com/assets/project.aep","composition":"main"}}' \
http://my.server.com:3050/api/v1/jobsOr you can use the javascript API client:
npm install @nexrender/api --saveconst { createClient } = require('@nexrender/api')
const client = createClient({
host: 'http://my.server.com:3050',
secret: 'myapisecret',
})
const main = async () => {
const result = await client.addJob({
template: {
src: 'http://my.server.com/assets/project.aep',
composition: 'main',
}
})
result.on('created', job => console.log('project has been created'))
result.on('started', job => console.log('project rendering started'))
result.on('progress', (job, percents) => console.log('project is at: ' + percents + '%'))
result.on('finished', job => console.log('project rendering finished'))
result.on('error', err => console.log('project rendering error', err))
}
main().catch(console.error);More info: @nexrender/api
Current software was successfully tested on:
- Adobe After Effects CS 5.5 [OS X 10.14.2]
- Adobe After Effects CC (version 12.1.168) [OS X 10.11.2, Windows 10 64bit]
- Adobe After Effects CC 2015 (version 13.6.0) [OS X 10.11.2]
- Adobe After Effects CC 2018.3 [Windows 2012 Server R2 Datacenter]
- Adobe After Effects CC 2019 [OS X 10.14.2, Windows Server 2019 (AWS)]
src field is a URI string, that describes path pointing to the specific resource. It supports a few different protocols:
-
Built-in:
file://- file on a local file system, may include environment variables identified by a preceding $ sign (possibly a pipe? need testing)http://- file on remote http serverhttps://- file on remote http server served via httpsdata://- URI encoded data, can be a base64 or plain text
-
External:
gs://- @nexrender/provider-gs - Google Cloud Storage providers3://- @nexrender/provider-s3 - Amazon S3 providerftp://- @nexrender/provider-ftp - Node.js FTP provider- (other protocols will be added there)
Here are some examples of src paths:
file:///home/assets/image.jpg
file:///d:/projects/project.aep
file://$ENVIRONMENT_VARIABLE/image.jpg
http://somehost.com:8080/assets/image.jpg?key=foobar
https://123.123.123.123/video.mp4
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg==
data:text/plain;charset=UTF-8,some%20data:1234,5678
If running WSL (Windows Subsystem for Linux) you will need to configure your project a bit differently in order for it to render correctly.
You will need to pass in which drive letter Linux is mapped to in Windows. This is the Drive Letter in which you can access your Linux file system from Windows.
⚠ Note: Drive mapping is setup when configuring WSL You can do this through the CLI like so assuming Linux is mapped to
Z.
$ nexrender-cli -f mywsljob.json -m "Z"or
$ nexrender-cli -f mywsljob.json -wsl-map "Z"And you can do this Programmatically like
const { render } = require('@nexrender/core')
const main = async () => {
const result = await render(/*myWSLJobJson*/, {
skipCleanup: true,
addLicense: false,
debug: true,
wslMap: "Z"
})
}
main().catch(console.error);When referencing windows file system you will need to use /mnt/[DRIVE YOU WANT TO ACCESS]/[PATH TO YOUR FILE].
like so
/mnt/d/Downloads/nexrender-boilerplate-master/assets/nm.png
CLI Example
nexrender-cli -f mywsljob.json -m "Z" -w /mnt/d/Downloads/tmp/nexrenderJob Example
{
"template": {
"src": "file:///mnt/d/Downloads/nexrender-boilerplate-master/assets/nm05ae12.aepx",
"composition": "main",
},
"assets": [
{
"src": "file:///mnt/d/Downloads/nexrender-boilerplate-master/assets/2016-aug-deep.jpg",
"type": "image",
"layerName": "background.jpg"
}
],
"actions": {
"postrender": [
{
"module": "@nexrender/action-encode",
"output": "output.mp4",
"preset": "mp4"
}
]
}
}⚠ Note: nexrender does not currently support custom root pathing
If After Effects is installed into the default location nexrender should auto detected it. Otherwise you will need to provide its location following the Windows Pathing Guide.
Example for if you installed After Effect onto your D drive.
nexrender-cli -f mywsljob.json -b "/mnt/d/Program Files/Adobe/Adobe After Effects 2020/Support Files/aerender.exe"By default nexrender will use your Linux /tmp folder to render out the jobs.
We suggest changing this to a secondary drive as rendering can eat up disk space causing an issue where WSL does no release disk space back to Windows.
Example under Windows Pathing Guide.
Github Issue: WSL 2 should automatically release disk space back to the host OS
It's also suggested that you create a .wslconfig file in your Windows user folder and limit the memory that can be used by WSL. Otherwise your rendering will crash on large projects.
.wslconfig Example
[wsl2]
memory=4GB
swap=0
localhostForwarding=true
Github Issue: WSL 2 consumes massive amounts of RAM and doesn't return it
There might be a lot of problems creeping around, since this tool works as an intermediary and coordinator for a bunch of existing complex technologies, problems is something inescapable. However, we will try our best to expand and keep this section up to date with all possible caveats and solutions for those problems.
- macOS access: there might be issues with nexrender accessing the aerender binary within the Adobe library folder, or accessing /tmp folders. For more details refer to inlife#534
If you wish to contribute by taking an active part in development, you might need this basic tutorial on how to get started:
- clone the repo
- run
npm install - run
npm start
The last command will run lerna bootstrap action to setup dependencies for all packages listed in the packages/ folder,
and link them together accordingly to their dependency relations.
After that, you can start the usual development flow of writing code and testing it with npm start in a specific package.
Why this multi-package structure has been chosen? It seemed like a much smarter and easier way to achieve a few things:
- separation of concerns, every module is responsible for a limited set of things
- modularity and plugin-friendly nature, which allows external packages to be used instead, or alongside built-in ones
- minimal dependency, as you might've noticed, packages in nexrender try to have as little dependencies as possible making it much easier to maintain and develop
The recommended approach is to add only needed things as dependencies, it's better to take some time to research module that is being added to the project, to see how many its own dependencies it will introduce, and possibly find a better and smaller one, or even extract some specific feature into a new micro module.
And of course, the main thing about development is that it should be fun. :)
This project has a few principle-based goals that guide its development:
-
Do our thing really well. Our thing is data-based automating of the rendering, and handling other interactive related components of that task set. It is not meant to be a replacement for specific corporate tools templater bot, rendergarden, etc. that have lots of features and customizability. (Some customizability is OK, but not to the extent that it becomes overly complicated or error-prone.)
-
Limit dependencies. Keep the packages lightweight.
-
Pure nodejs. This means no native module or other external/system dependencies. This package should be able to stand on its own and cross-compile easily to any platform -- and that includes its library dependencies.
-
Idiomatic nodejs. Keep modules small, minimal exported names, promise based async handling.
-
Be elegant. This package should be elegant to use and its code should be elegant when reading and testing. If it doesn't feel good, fix it up.
-
Well-documented. Use comments prudently; explain why non-obvious code is necessary (and use tests to enforce it). Keep the docs updated, and have examples where helpful.
-
Keep it efficient. This often means keep it simple. Fast code is valuable.
-
Consensus. Contributions should ideally be approved by multiple reviewers before being merged. Generally, avoid merging multi-chunk changes that do not go through at least one or two iterations/reviews. Except for trivial changes, PRs are seldom ready to merge right away.
-
Have fun contributing. Coding is awesome!
Here you can find a list of packages published by other contributors:
- HarryLafranc/nexrender-action-handbrake - Encode a video with Handbrake on nexrender-postrender
- dberget/nexrender-action-cloudinary - Upload a video to Cloudinary platform
- dberget/nexrender-action-normalize-color - Normalize colors for each asset defined in options
- dylangarcia/nexrender-action-unzip - Unzip composition source before starting to render
- pilskalns/nexrender-action-template-unzip - Unzip template and find (first)
.aepfile within it. Minimal config. - oreporan/nexrender-action-upload-s3-presigned - A postrender upload plugin which uploads using https (for s3 presigned_url)
- pulsedemon/nexrender-action-run-command - Run shell commands as a nexrender action
- oksr/nexrender-action-slack-message - Utility module for sending a Slack message when render start/finish or render error.
- vonstring/nexrender-action-mogrt-template - Added .mogrt support to Nexrender
- somename/package-name - a nice description of a nice package doing nice things
Since nexrender allows to use external packages installed globally from npm, its quite easy to add your own modules
- Jeewes/nerc - NERC: Tool for filling nexrender config templates with CSV data.
- newflight-co/createvid - A fully functional, full-stack web app built in Vue. Actively looking for community support.
To add a custom pre- or post-render action, all you need to do is to create at least a single file, that is going to return a function with promise.
// mymodule.js
module.exports = (job, settings, action, type) => {
console.log('hello from my module: ' + action.module);
return Promise.resolve();
}To use that action locally you can then require it by either using relative or global path. Additionally you can create a private npm module and link it, so it would become visible globally or even publish it to npm/your own private repo and use it.
// example 1
{
"module": "d:/myprojects/mymodule/index.js",
"somearg1": "hello world",
"somearg2": 123456
}// example 2
{
"module": "my-super-cool-module",
"somearg1": "hello world",
"somearg2": 123456
}// example 3
{
"module": "@myorg/mymodule",
"somearg1": "hello world",
"somearg2": 123456
}From there you can build pretty much any module that could process downloaded data before starting rendering, or doing tranformations on data after, or just simply sending an email when rendering is finished.
Note: both
jobandsettingsare mutable structures, any modifications made to them will reflect onto the flow of the next calls. Hence they can be used to store state between actions.
First version of nexrender was published in 2016, and it has been used by many people for quite some time since then. Even though version v1.x is based on the same concepts, it introduces major breaking changes that are incompatible with older version.
However, majority of those changes were made to allow new, previously unimaginable things.
- Nexrender Project -> Nexrender Job
- Nexrender Rendernode -> Nexrender Worker
- Nexrender API Server -> Nexrender Server
Referring to project was confusing since it could be applied for both aep project and nexrender project. And rendernode name was quite too long, and unconvinient to use.
The structure of the job has changed, majority of the fields were moved from the root namespace, into "template" namespace, merging it with old "project.settings" namespace. Assets structure remained pretty much similar. A new object actions has been introduced.
Replaced http and file only assets to a URI based links, theoretically extendable without any limits. Many new other protocols and implementations can be added in a decentrilized manner.
Strict division between asset types:
- [image, audio, video] - footage items, behave like files
- [data] - dynamic data assets, for direct value setting and expressions
- [script] - files allowing full scripting limitless scripting support
The biggest change that happened, is removal of old hacky way of replacing assets and patching aepx file to write custom expressions.
Instead it has been replaced with brand new, recently discovered ExtendScript based injection. It allows to do a few quite important things:
- Import and replace footage items via scripting, making it very reliable. (No more bugs related to same-system existing path override for aep project)
- Set/Replace text, expressins and other types of data via scripting. (No more bugs related to changes in aepx structure, and no need to use aepx format at all)
- Ability to run custom ExtendScript jsx scripts, which is limitless and revolutionary compared to previous version.
Project has been devided onto multiple subprojects, and mutiple cli applications as a result. Every cli application is auto-compiled to a platform specific executable on publish and auto-uploaded to the releases section.
This allows anyone to use nexrender cli without installing a nodejs runtime onto target system.
New CLI tool allows to run render directly from console for a local job, without need to start whole cluster.
Worker, and CLI apps include minor QoL improvments, such as auto creation of the ae_render_only_node.txt file that allows free licensing, and After Effects folder auto detection.
All tools include better help screen, and a lot of customization from command line arguments.
Technically, since the tool is free, customers should be called users. In any case this section describes a list of users or companies that are proud users of nexrender. If you've used nexrender, and you like it, please feel free to add yourself into the list.
- Noxcaos Music
- Two Bit Circus
- Flügerl
- NewFlight
- den frie vilje
- DR (Danish National Broadcaster)
- you name goes here
Features for next major release (v2.0.0):
- Ability to switch renderers for a job (
none,aerender,media-encoder) - Ability to push a job onto a server with ability to auto-split and render parts independently on the network
- API for tracking/managing active workers in the network
- Algo of splitting based on time & amount of workers
- New job type (
partitioned), which would be excluded from some general API responses - Mechanism of selecting a single node to be the "finisher", that would await and merge results of other jobs
- Possible names:
@nexrender/action-merge-parent, @nexrender/action-merge-child - Extend current scripting capabilities with an advanced real-time communication with the internal environment via TCP connection
- Define a general abstract inteface for the actions, and a general package that would contain basic funcitonality like input/output arguments, etc.
- Re-design networking layer, as well as server database layer, to count in cases where the jobs can be huge json objects.
- Create automated footage detection and asset generator
This project exists thanks to all the people who contribute. [Contribute].
Become a financial contributor and help us sustain our community. [Contribute]
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]