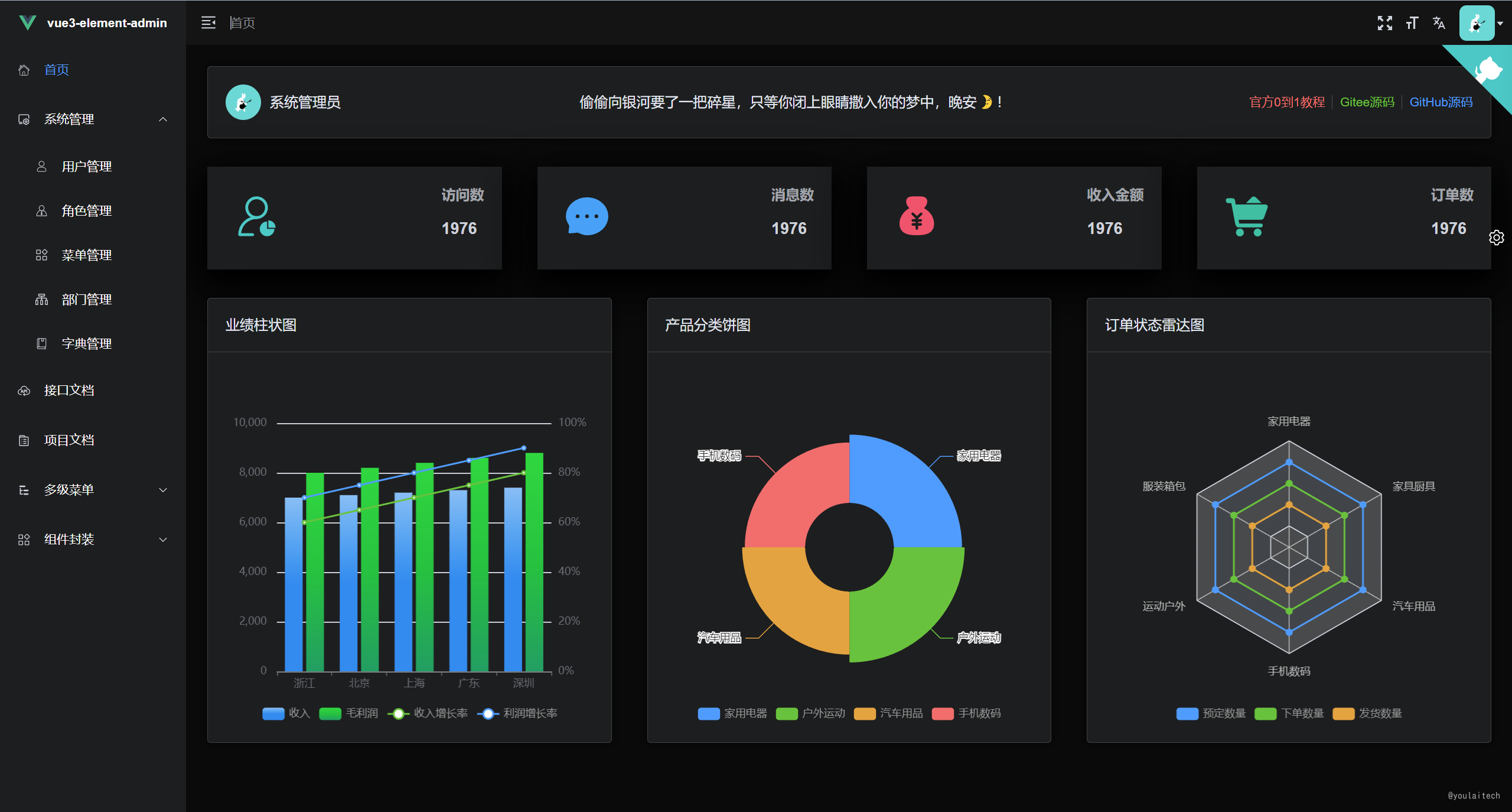
vue3-element-admin 是基于 Vue3 + Vite4+ TypeScript5 + Element-Plus + Pinia 等最新主流技术栈构建的后台管理前端模板(配套后端源码)。
项目有以下特性:
- 基于 vue-element-admin 升级到 vue3 版本,无自定义封装,易上手,减少学习成本。
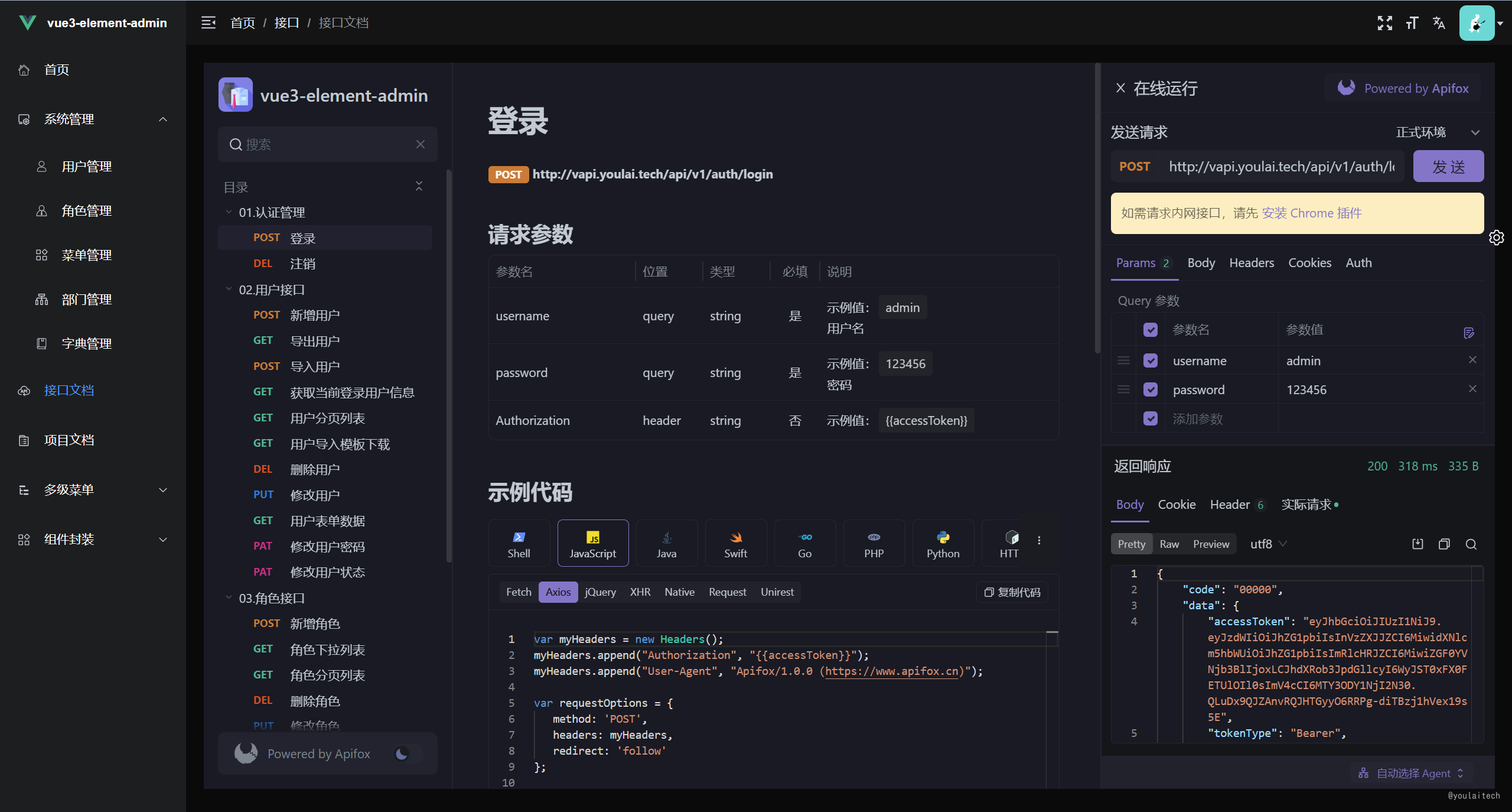
- 提供了配套的 Java 后端接口,真实的接口数据,而非使用 Mock 数据。您可以访问在线接口文档查看接口详情。
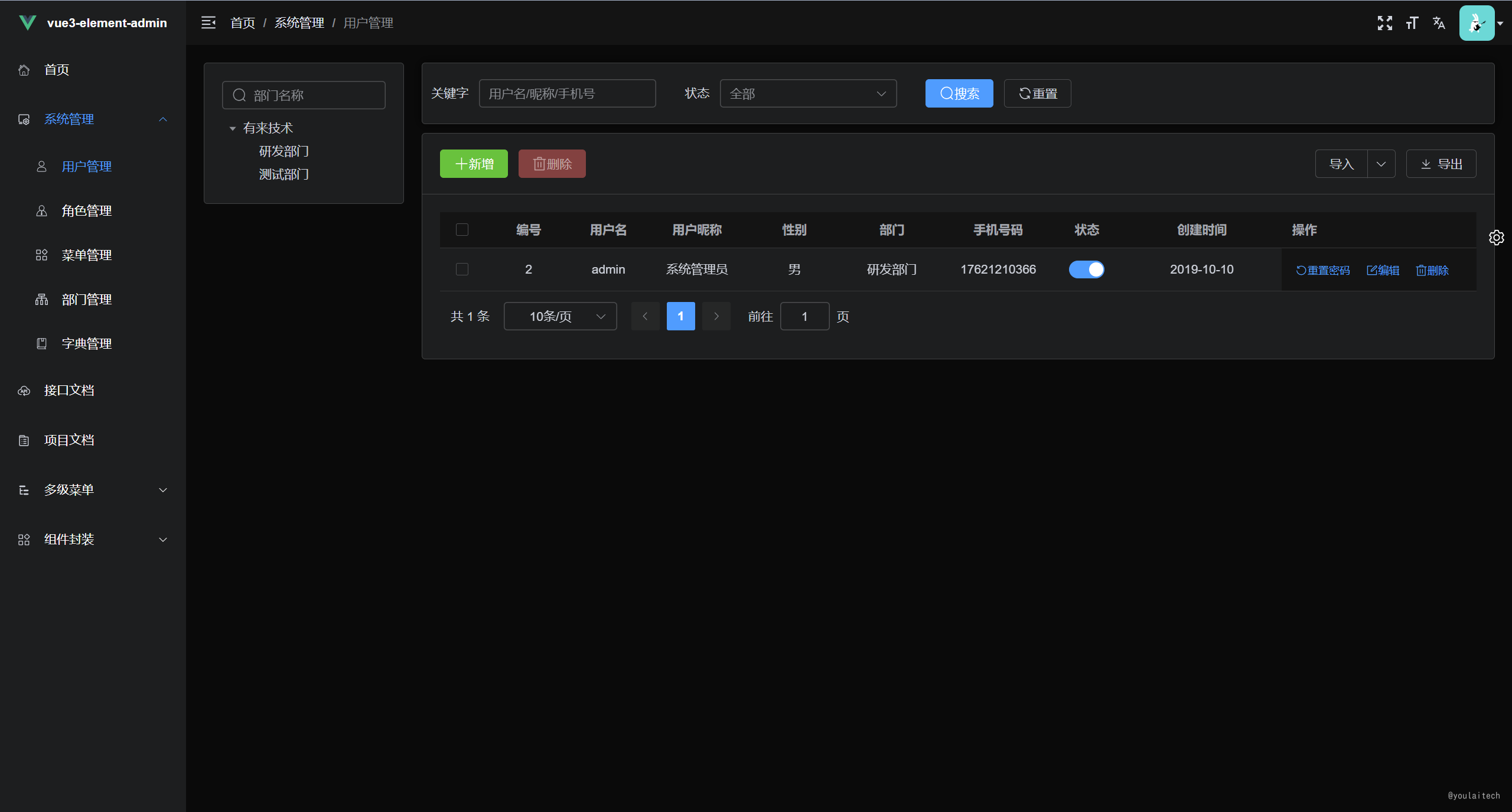
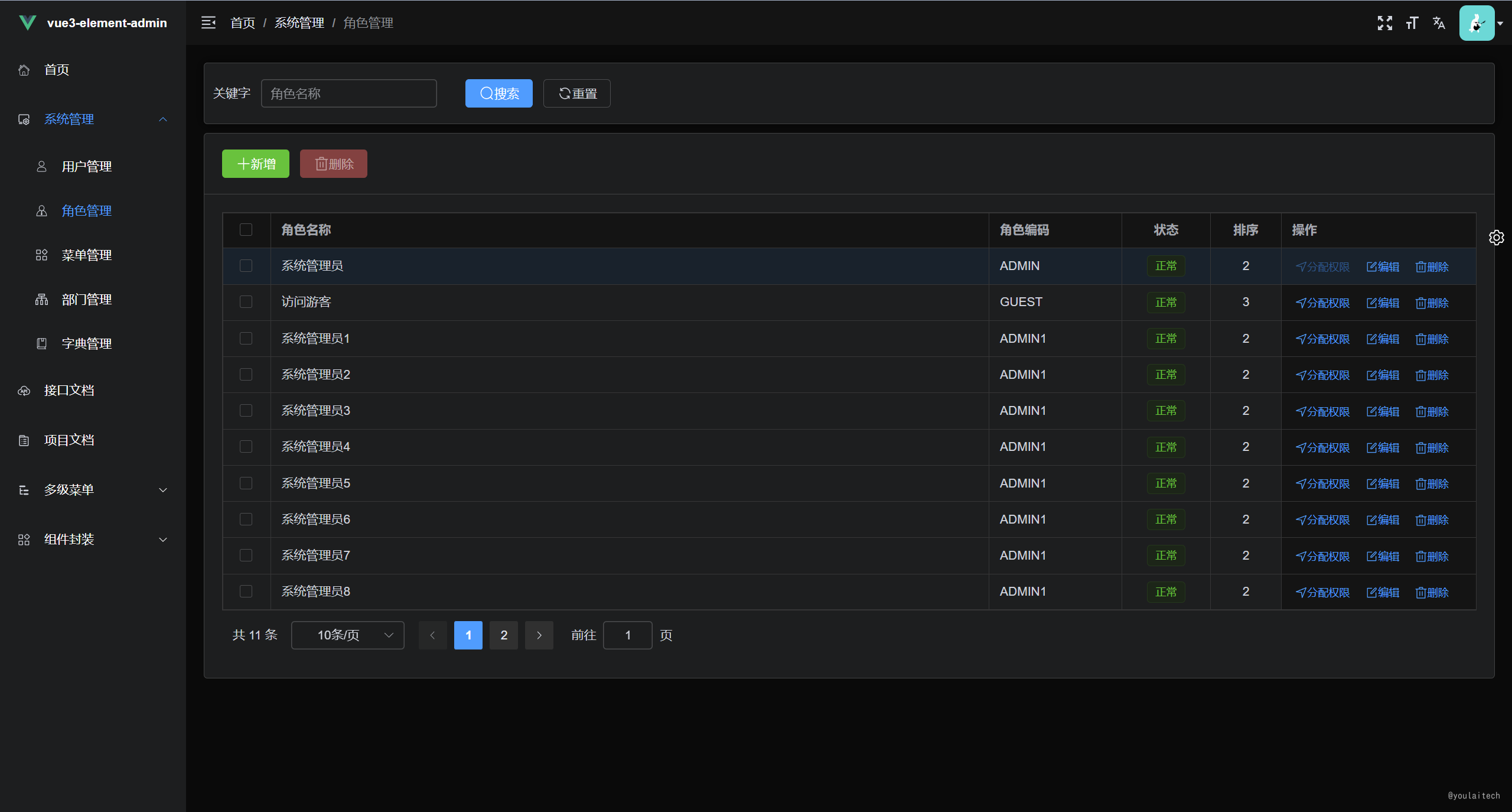
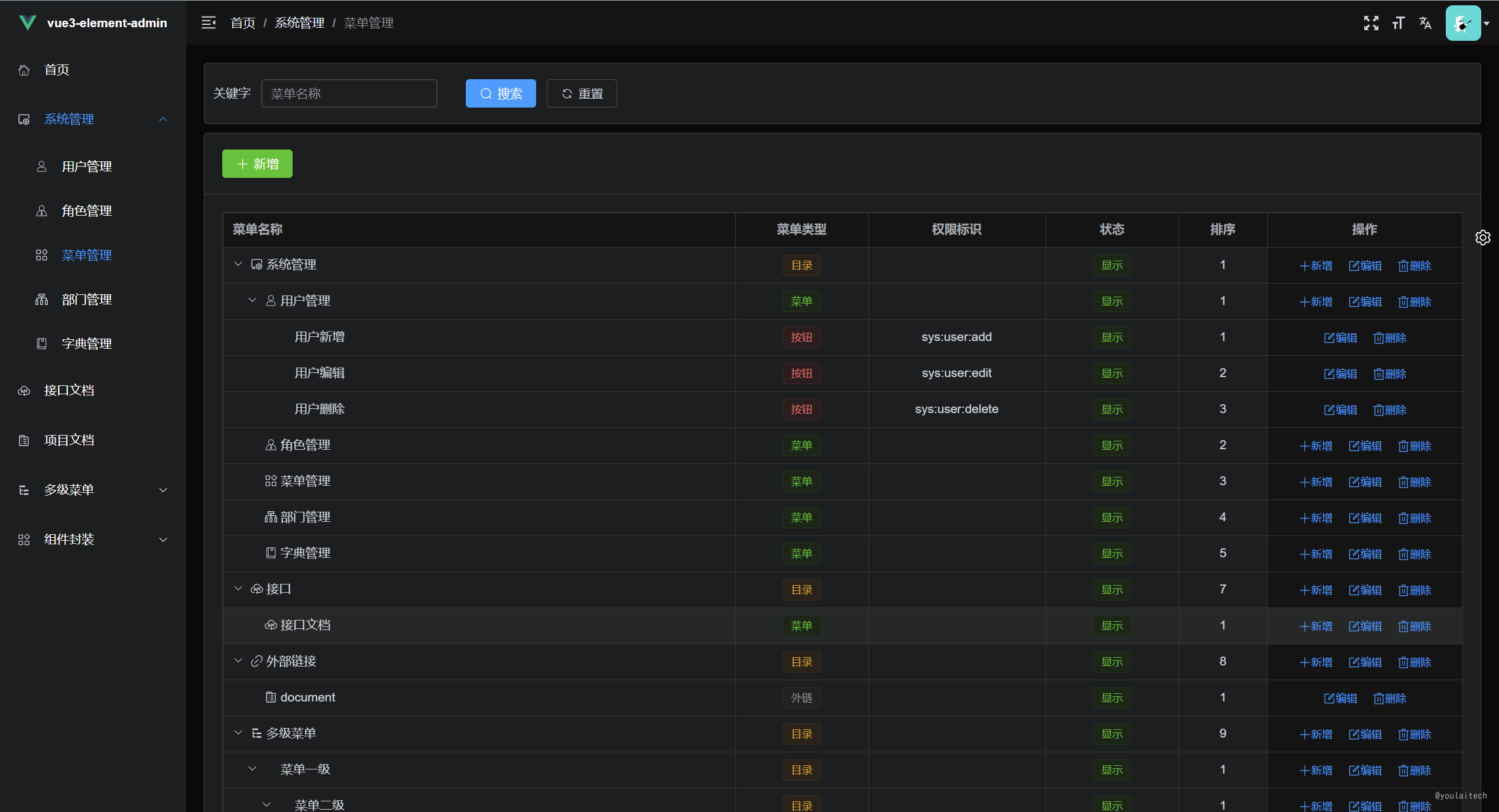
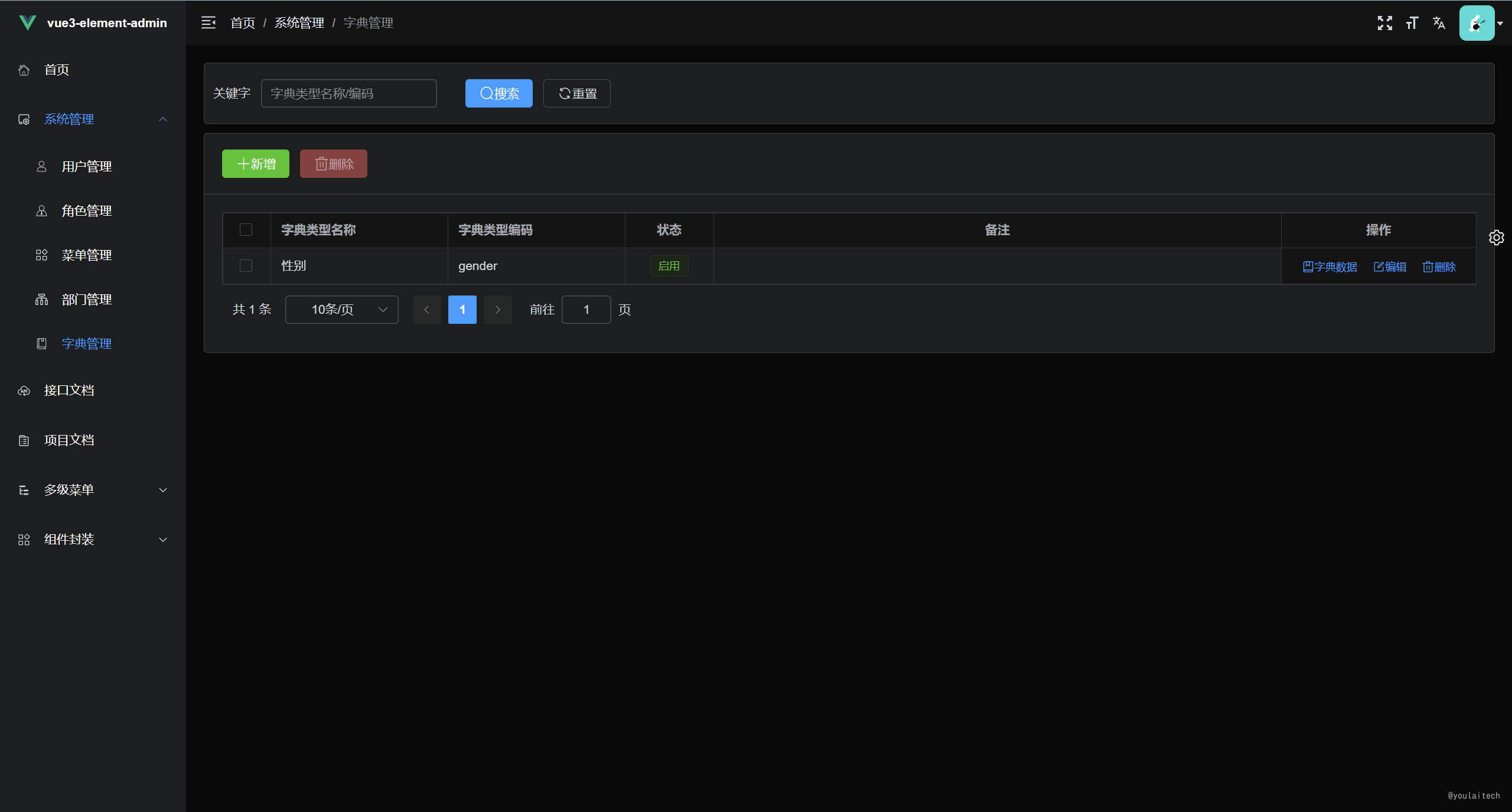
- 权限系统功能齐全,包括用户管理、角色管理、菜单管理、字典管理和部门管理等,以满足您对权限管理的需求。
- 项目还提供了基础设施支持,包括动态路由、按钮级别的权限控制、国际化支持、代码规范、Git 提交规范以及常用组件的封装,以便开发人员更高效地开发和维护项目。
| 项目 | Gitee | Github | GitCode |
|---|---|---|---|
| 前端 | vue3-element-admin | vue3-element-admin | vue3-element-admin |
| 后端 | youlai-boot | youlai-boot | youlai-boot |
| 环境 | 名称版本 | 备注 |
|---|---|---|
| 开发工具 | VSCode | 下载地址 |
| 运行环境 | Node 16+ | 下载地址 |
| VSCode插件(必装) | 1. Vue Language Features (Volar) 2. TypeScript Vue Plugin (Volar) 3. 禁用 Vetur |
 |
# 克隆代码
git clone https://gitee.com/youlaiorg/vue3-element-admin.git
# 安装 pnpm
npm install pnpm -g
# 安装依赖
pnpm install
# 启动运行
pnpm run dev# 项目打包
pnpm run build:prod
# 上传文件至远程服务器
将打包生成在 `dist` 目录下的文件拷贝至 `/usr/share/nginx/html` 目录
# nginx.cofig 配置
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 反向代理配置
location /prod-api/ {
proxy_pass http://vapi.youlai.tech/; # vapi.youlai.tech替换成你的后端API地址
}
}-
自动导入插件自动生成默认关闭
模板项目的组件类型声明已自动生成。如果添加和使用新的组件,请按照图示方法开启自动生成。在自动生成完成后,记得将其设置为
false,避免重复执行引发冲突。 -
项目启动浏览器访问空白
请升级浏览器尝试,低版本浏览器内核可能不支持某些新的 JavaScript 语法,比如可选链操作符
?.。 -
项目同步仓库更新升级
项目同步仓库更新升级之后,建议
pnpm install安装更新依赖之后启动 。 -
其他问题
如果有其他问题或者建议,建议 ISSUE
-
接口调用地址:https://vapi.youlai.tech
-
接口文档地址:在线接口文档
-
OpenAPI文档地址:http://vapi.youlai.tech/v3/api-docs
-
本地接口:默认使用线上接口,你可以通过以下步骤完成本地接口环境搭建:
- 获取基于
Java 、SpringBoot开发的后端 youlai-boot 源码 ; - 根据后端工程说明文档 README.md 完成本地启动;
- 替换 vite.config.ts 的代理目标地址
vapi.youlai.tech为本地的localhost:8989
- 获取基于
执行 pnpm run commit 唤起 git commit 交互,根据提示完成信息的输入和选择。
无广告,佛系公众号,随缘更新开源组织成员技术分享,期待您的关注!
如果交流群的二维码过期,请加我微信,备注「前端」、「后端」或「全栈」即可,我将邀请您加入对应的微信群。