yarn add react-native-responsive-fontsize
npm install react-native-responsive-fontsize --save
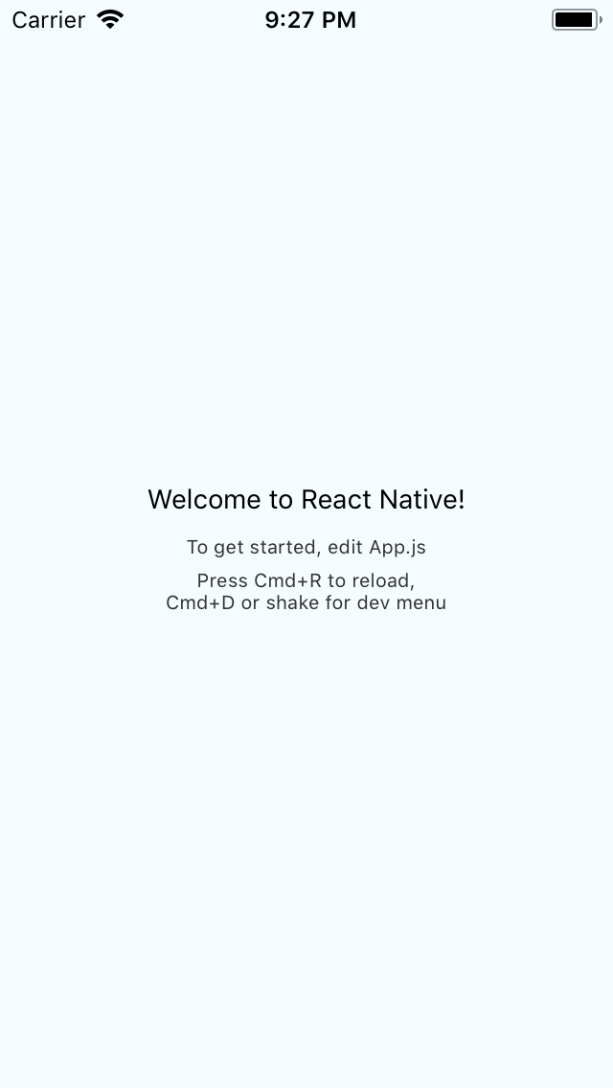
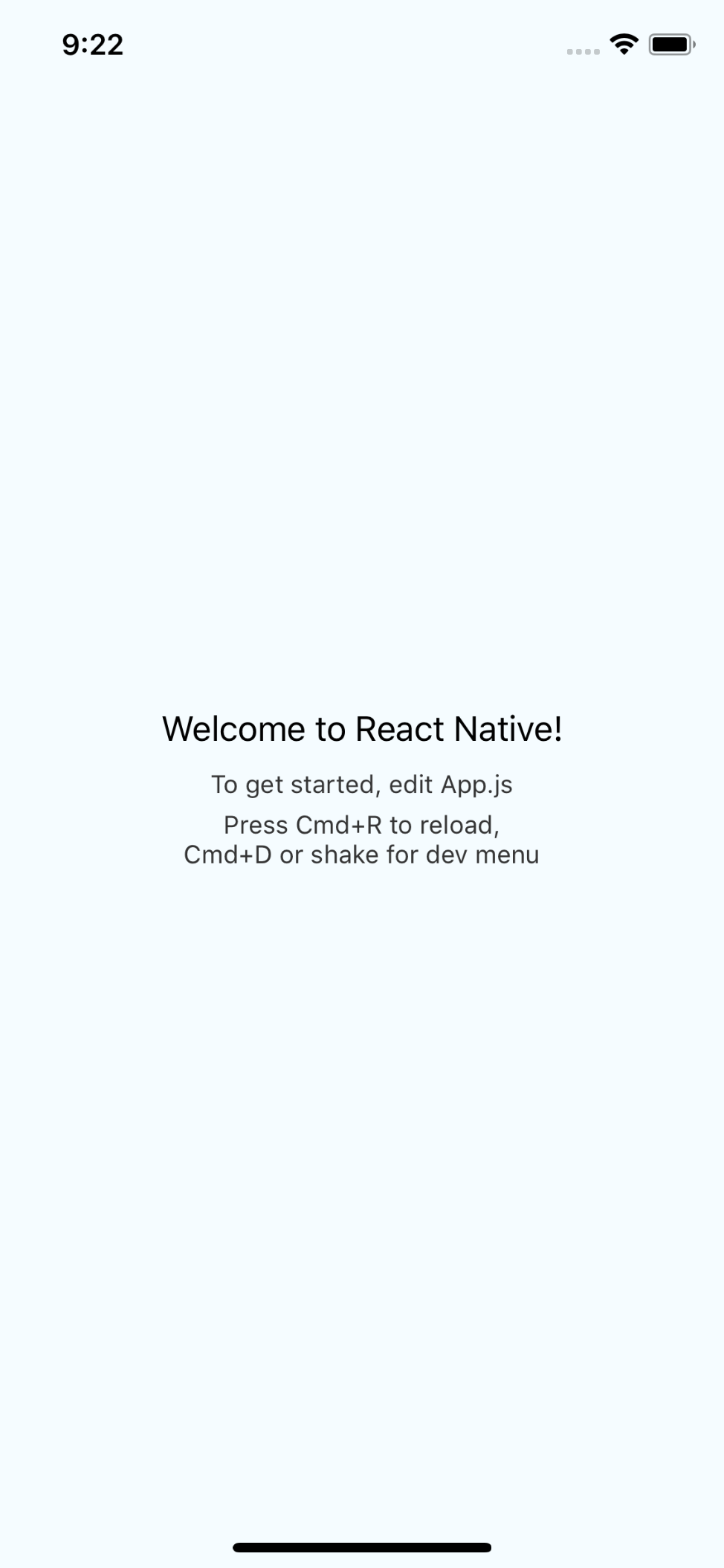
| iPhone SE | iPhone X |
|---|---|
 |
 |
import RF from "react-native-responsive-fontsize"
const styles = StyleSheet.create({
welcome: {
fontSize: RF(3.5),
textAlign: "center",
margin: 10
},
instructions: {
textAlign: "center",
color: "#333333",
marginBottom: 5,
fontSize: RF(2.5)
}
})

