This package makes it simple to start building a chatbot in PHP.
If you want to start building a chatbot in PHP, then this boilerplate is a perfect start. It includes everything you need to know to connect you application to a messenger platform. You will find simple examples to reply to chat messages. (Currently only Facebook Messenger is supported)
Additionally this boilerplate supports bot platforms like api.ai and wit.ai too. This will help you to process and understand the user's intent.
This package uses PSR-1 and PSR-2, If you notice compliance oversights, please send a patch via pull request.
-
= PHP 7
- Composer
- Facebook Messenger
- more coming
- Create a FB Messenger app
- Create a FB Page
- Setup the Chatbot PHP Boilerplate
- Create a webhook
- Connect the Facebook app to the Facebook page
- How to use api.ai
- How to use wit.ai
First login to Facebook and create a Facebook page. The page doesn't need to be public. Choose the settings that fits best your bot, but for testing it is not important.
Go to the developer's app page. Click "Add a New App" and fill the basic app fields.
On the "Product Setup" page choose Messenger and click "Get Started".
Now we need to create a token to give our app access to our Facebook page. Select the created page, grant permissions and copy the generated token. We need that one later.
First clone the repository and remove the existing git folder.
git clone https://github.com/donmarkus/chatbot-php-boilerplate.git chatbot-boilerplatecd chatbot-boilerplate
rm -rf .gitNow we need to install the Composer dependencies:
composer installThis boilerplate is working with an .env file (environment). All sensible data like keys are stored there. This file
should be listed in your .gitignore file. This is because this data should not be included in your repository.
Additionally you are able to use different keys on different environments. (e.g. test bot platform account on your local
environment)
In this boilerplate there is an example file included called .env.example. Rename it in order to use it.
mv .env.example .envNext take a look at this file. Here we have two values to consider for now. First one is the WEBHOOK_VERIFY_TOKEN which is a token you can define yourself here. Fill something in now, we will need it later. The second value ist the PAGE_ACCESS_TOKEN which we already got from our messenger app. Fill it in here. Perfect!
On our PHP application we need to have a webhook. This means a public URL that Facebook can talk to. Every time the user writes a message inside the FB chat, FB will send it to this URL which is the entrance point to our PHP application. In this boilerplate it is the index.php file.
So we need a public URL to the index.php file and there are two options here for you.
If you got a server you can push your code there where you have public access to it. The URL then maybe looks like https://yourserver.com/chatbot/examples/index.php.
For testing it is definitely easier when you don't have to push every change to a live server in order to test the code. This is why I use a local public URL. There are multiple services out there that generate a public URL to your local server. Checkout out ngrok or use Laravel Valet Sharing which is my choice since I'm using Valet already. (Laravel Valet is using ngrok under the hood too)
It doesn't matter how you do it, but you just need a public secured URL to the index.php file. (https!). This is my URL: https://7def2gH4.ngrok.io/examples/index.php
Now that we got the URL we need to setup the webhook. Go back to you Facebook app settings and click Setup Webhooks
inside the Webhooks part.
Fill in in the public URL, the WEBHOOK_VERIFY_TOKEN from the .env file, check all the subscription fields and click
Verify and Save.
If you did everything right you have a working webhook now. If not you will see an error icon at the webhook URL field. This happens if the URL or the token is not correct.
Now the last step of the installation will make sure that our Facebook app is connected to the Facebook page. For this purpose there is a dropdown within your Webhooks setting page. Choose you page here and click Subscribe.
So finally we can test the whole setup. Go to you Facebook page and click the message button in order to send a message. Type Hi and press enter. You should now see this answer: Define your own logic to reply to this message: Hi
If you see this, then congratulations. You did it! You have successfully installed the Chatbot PHP Boilerplate and received your first reply.
If you don't get a reply, then something went wrong =( Check your server's log files to find out more. Additionally you can use the built in Monolog Logger to debug the applications.
In your index.php file you will find this line of code:
$replyMessage = $chatbotHelper->getAnswer($message);Here the user's message is being used to get an answer. In this case the message is analysed in the ChatbotAi method getAnswer. It is simply returning a static text with the original message. Like mentioned below, you can define your own logic to respond to the message. It is also common to use PHP's preg_match function to look for words inside the message. In the example the method return some hello text, if the message contains hi , hey or hello.
Here a public API is used to return foreign exchange rates to the user. The user can type currencies like EUR, USD,
CHF etc. It is a simple example but good to see how to work with external APIs.
Bot platforms can help you analyse the user's intent of a message. Currently only api.ai and (wit .ai are supported.
To use api.ai you just need to add the parameter apiapi to the getAnswer method. There is also an example in your index.php
file.
// Example 3: If you want to use a bot platform like api.ai try
// Don't forget to provide your api.ai token in the .env file
$replyMessage = $chatbotHelper->getAnswer($message, 'apiai');To use wit.ai you just need to add the parameter witai to the getAnswer method. There is also an example in your
index.php
file.
// Example 4: If you want to use a bot platform like wit.ai
// Don't forget to place your Wit.ai Client access token in the .env file (WITAI_TOKEN)
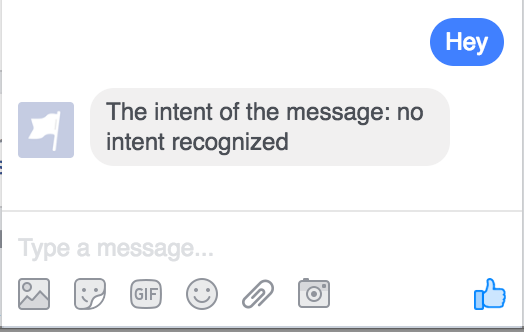
$replyMessage = $chatbotHelper->getAnswer($message, 'witai');Wit.ai will analyze the users's message. This example implementation will just send back the user's intent.
<?php
use DonMarkus\ChatbotHelper;
require_once __DIR__ . '/../vendor/autoload.php';
// Create the chatbot helper instance
$chatbotHelper = new ChatbotHelper();
// Facebook webhook verification
$chatbotHelper->verifyWebhook($_REQUEST);
// Get the fb users data
$senderId = $chatbotHelper->getSenderId();
if ($senderId && $chatbotHelper->isMessage()) {
// Get the user's message
$message = $chatbotHelper->getMessage();
// Example 1: Get a static message back
$replyMessage = $chatbotHelper->getAnswer($message);
// Example 2: Get foreign exchange rates
// $replyMessage = $chatbotHelper->getAnswer($message, 'rates');
// Example 3: If you want to use a bot platform like api.ai
// Don't forget to place your Api.ai Client access token in the .env file
// $replyMessage = $chatbotHelper->getAnswer($message, 'apiai');
// Example 4: If you want to use a bot platform like wit.ai
// Don't forget to place your Wit.ai Client access token in the .env file (WITAI_TOKEN)
// $replyMessage = $chatbotHelper->getAnswer($message, 'witai');
// Send the answer back to the Facebook chat
$chatbotHelper->send($senderId, $replyMessage);
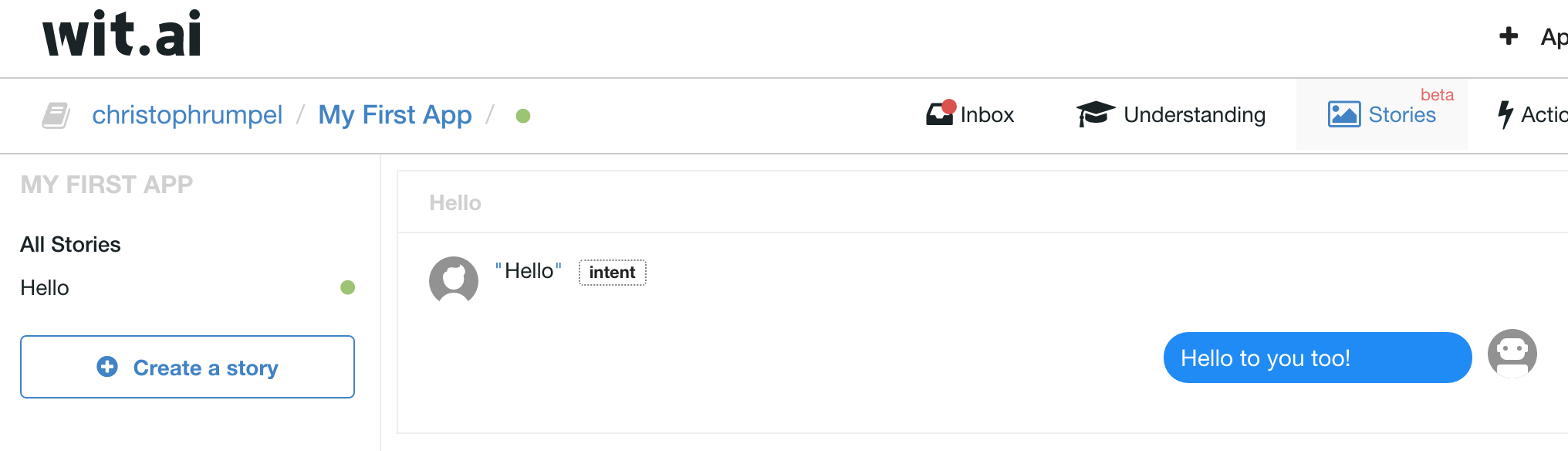
}Of course you need to add a story to you Wit.ai application like:
- tgallice/wit-php for Wit.ia integration
- pimax/fb-messenger-php for Facebook Messenger Bot API
- monolog/monolog for logging
- vlucas/phpdotenv for loading configs
- iboldurev/api-ai-php for Api.ia integration
The MIT License (MIT).