Self-use Automated Appointment NYC Vaccination Booker
Note: There may be multiple rapid updates to this tool in the next few days. Be sure to update your bookmarklet regularly to have the latest up to date code.
Key Features
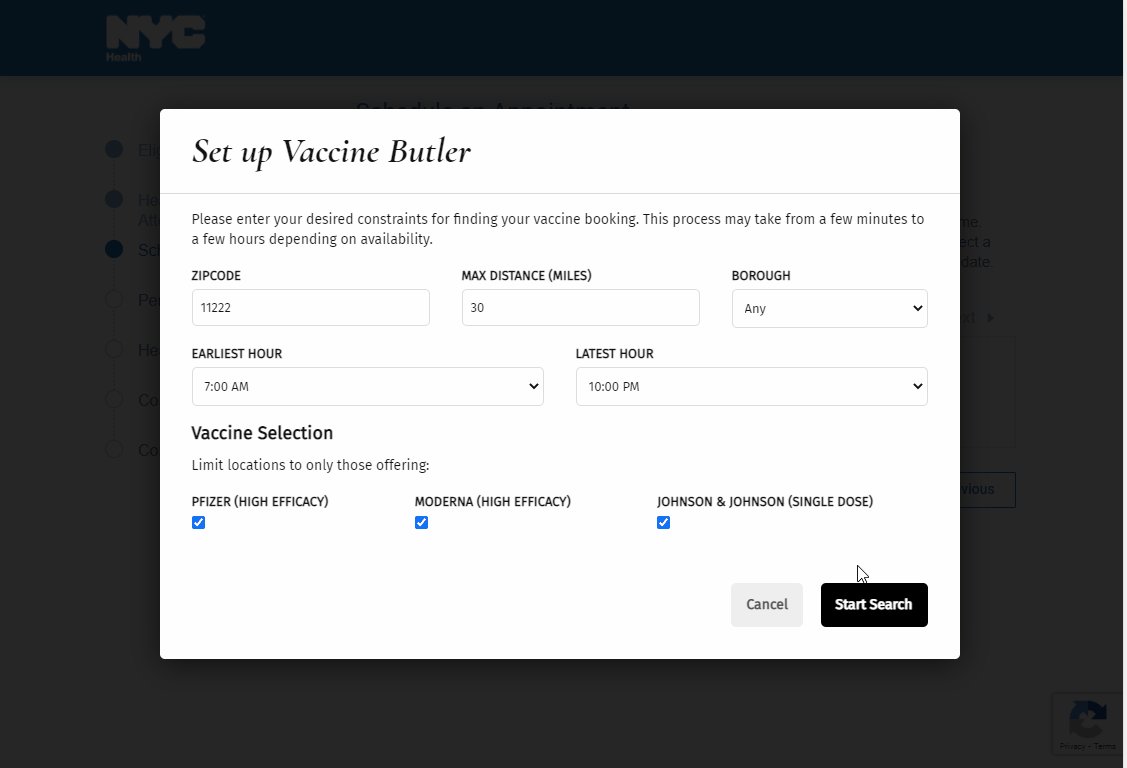
- Search by desired vaccine
- Choose location by borough, max travel distance
- Select times based off min/max hour of day
- Tool-assist booking, no remote server involved, book your own appointment directly from Chrome.
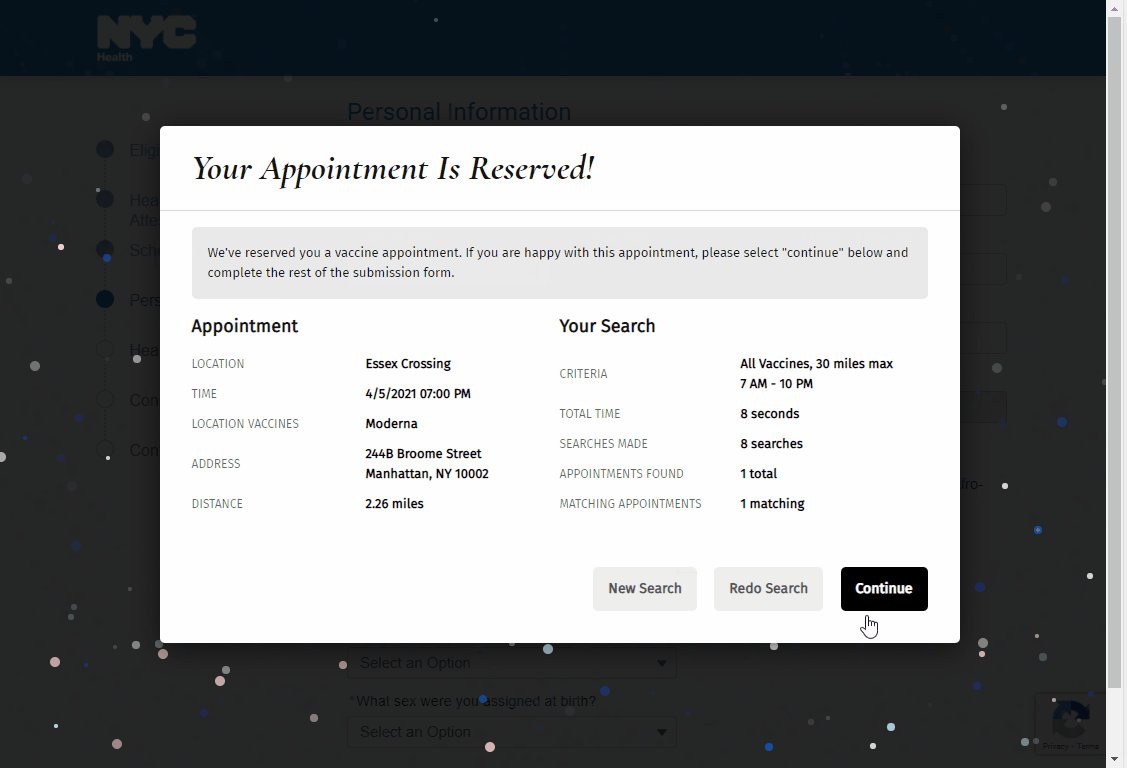
Vaccine butler is a script designed to run ontop of NYC's Vaccine Finder website to automate appointment booking. It is intended to be used by non-technical users, and help anyone who is frustrated with being unable to find any open appointments.
- Follow setup guide https://www.vaccinebutler.com to add bookmarklet
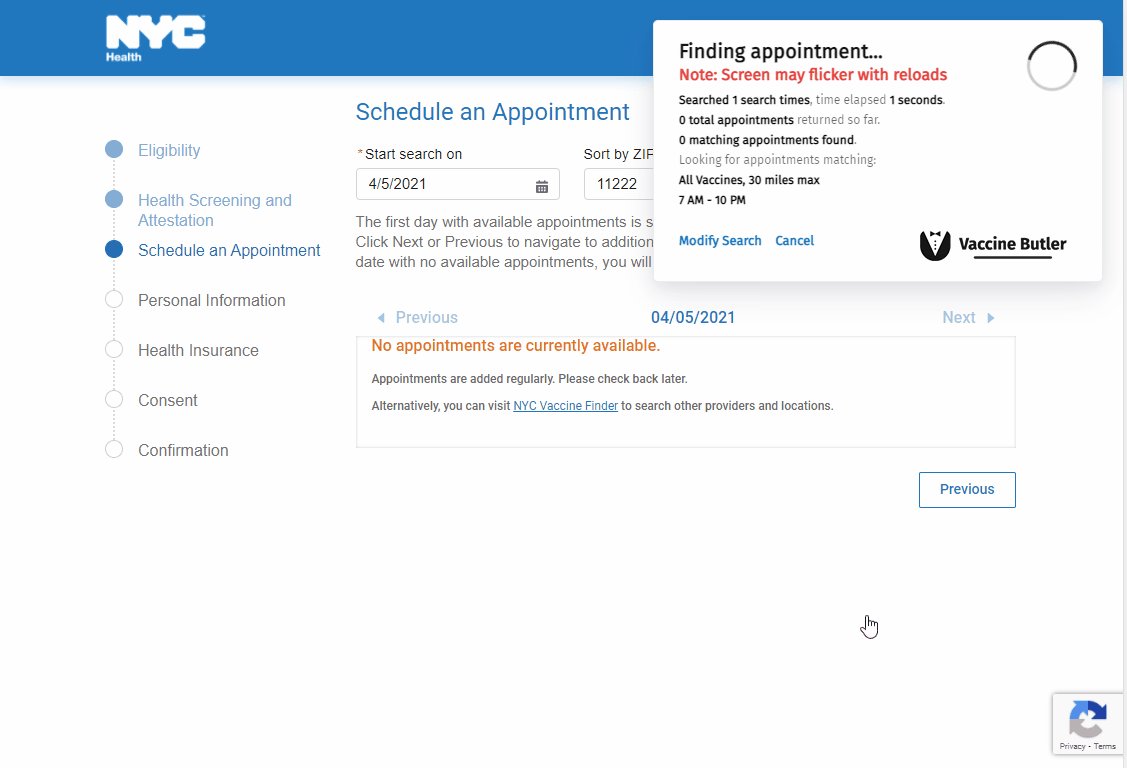
- Run bookmarklet from NYC Vaccine Registration page after completing vaccine registration on screen with available appointments.
We will be adding chat support shortly to help provide help using the tool.
The whole bookmarklet can be found in vaccine_butler.js. This also includes some templates and css that are (for now) manually copy and pasted in from the designs found here
Vaccine info is created by generating a JSON file using the script scrape_locations.js on the URL https://vaccinefinder.nyc.gov/locations. You can do this directly from the chrome console and then paste into https://github.com/jlukic/vax-butler/blob/main/src/vaccine_butler.js
The bookmarklet code is generated manually using UglifyJS (Minification) + Bookmarkleter (Escaping).
To test modifications locally, I've found the best way is to use the Chrome DevTools Snippets Panel on the live site.
Site code is generated using a static site generator and found in /site folder. You can run locally using npm install then docpad run
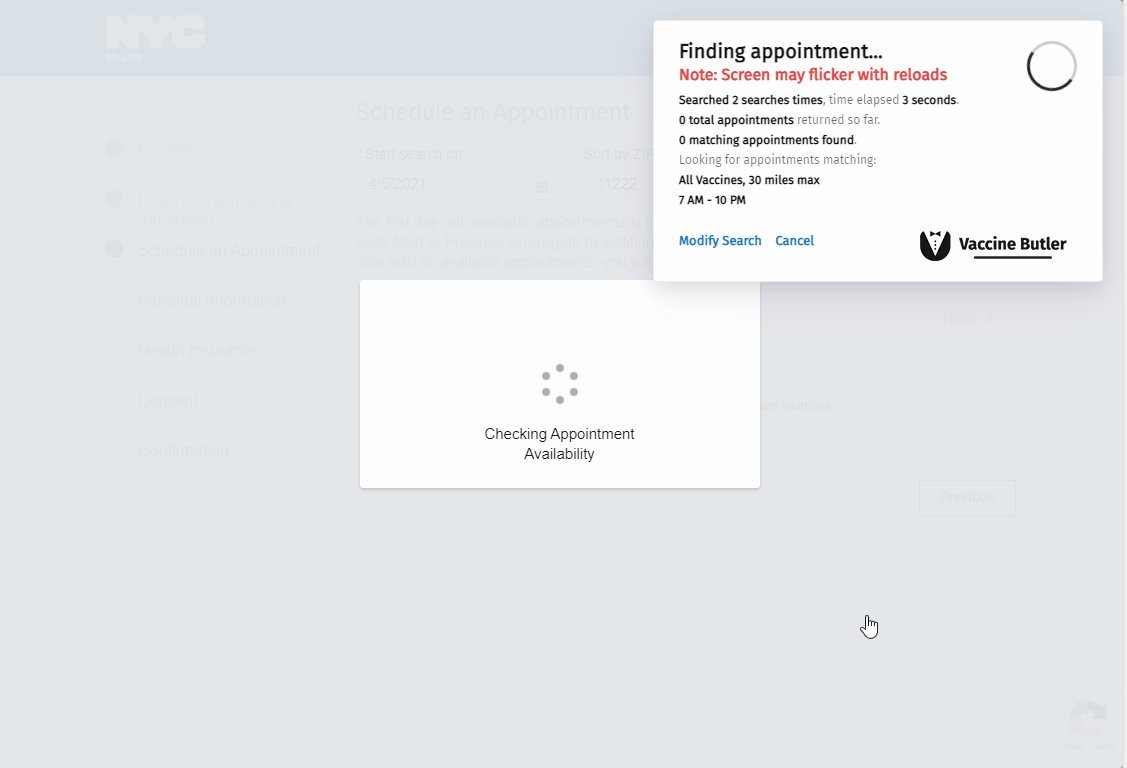
This script is relatively simple and has two main loops. The search loop searches the page every (X) seconds by entering information into the zipcode and date field. The check loop, checks the DOM resulting from the search to extract information about each appointment and then check against the user's set of constraints.
The original code used mutationobservers to avoid having to "guess" how long loading would take, but we ended up running into issues with the observers not reporting correctly. Perhaps related to Salesforce Lockerservice 'security'. The adapted $ function is meant to fix 'security' that prevented document.querySelectorAll from properly reporting matches.