It's a demo application for tsh.io company
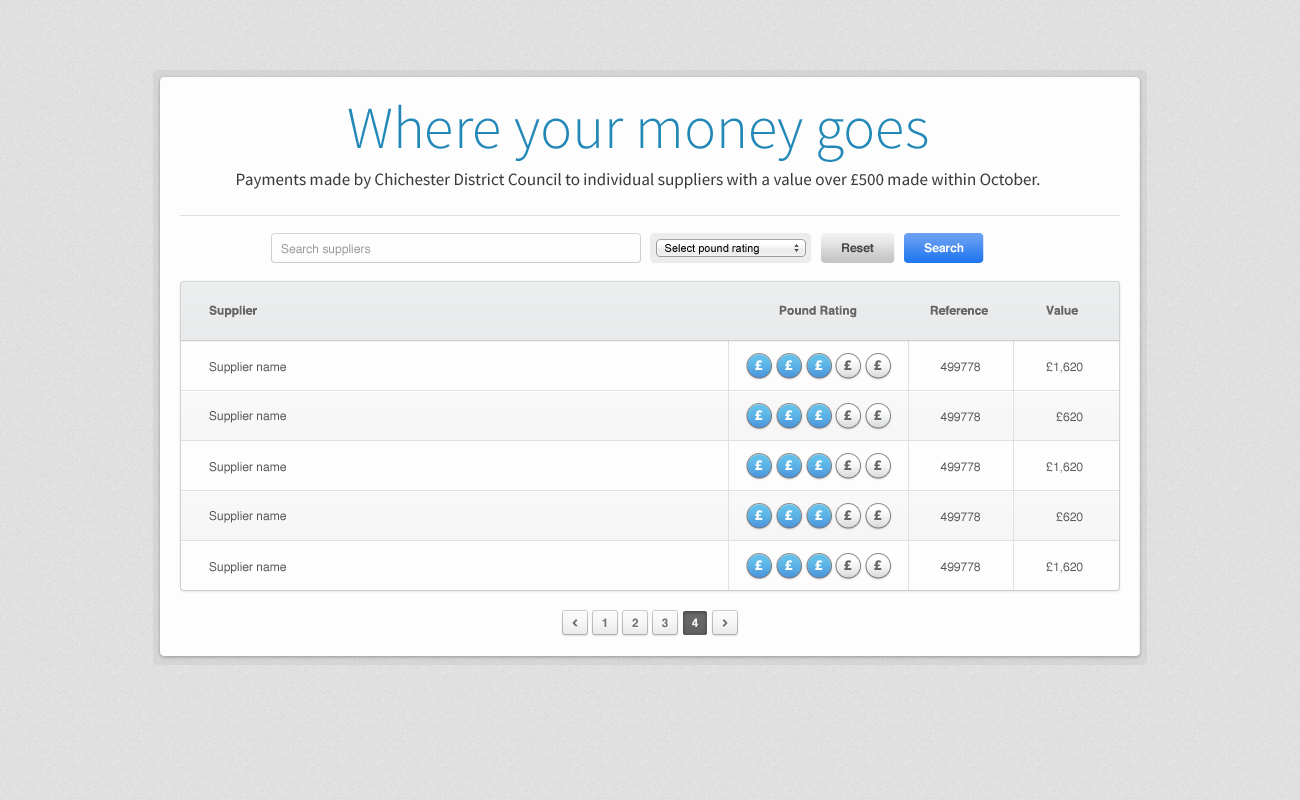
 The goal of this project was to create an application for searching payments
that are retrieved from an external API.
The goal of this project was to create an application for searching payments
that are retrieved from an external API.
The App was created using the latest ReactJS and the ES2015 features.
Used tools:
The basic structure looks like this:
.
├─── app
| ├─── __tests__ # holds the test files
| ├─── components # component for the app
| ├─── css # holds global styles
| ├─── fonts # fonts for the project
| ├─── images # global images
| ├─── index.html # app html for dev
| └─── index.js # webpack entry point
├─── build # contains files for production
├─── docs # contains esdocs
└─── ...
Each component has own folder with a script file & own styles.
Install all dependencies using
npm install
To run in DEV mode (webpack starts on http://localhost:8080)
npm start
To build the project use
npm run prod
It will create a build folder.
You can copy the index.html from the root folder & the build folder to run this app on some server.
To check the produciton version use (runs on http://localhost:3000)
npm run startprod
To generate documentation use
npm run doc
You can check the documentation: TSH docs
To run tests
npm test
