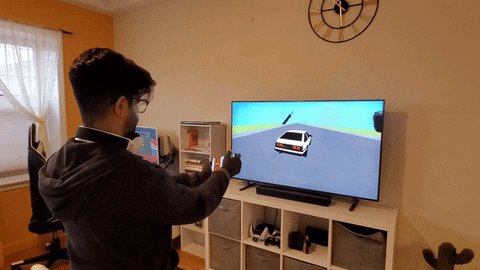
Smartphone Car is a driving simulator that uses your phone as a gyroscope remote control to steer a car from your browser
- Node.JS
- Express.JS
- Socket.IO - Establish connection between phone broswer and desktop browser to track movement
- DeviceMotionEvent Web API - Track phone movement
- Three.JS - Render 3D environment
- Setup Node.JS server and configure Socket.IO listen for movement on mobile device using DeviceMotionEvent Web API and send it to browser.
///Establish a unique connection between phone and browser
socket.on("game connect", () => {
console.log(`Game Connected on ${socket.id}`);
gameSockets[socket.id] = {
socket: socket,
controllerId: undefined,
};
socket.emit("game connected");
});//server listens on 'orientation on unique connection'
socket.on("controller state change", (data) => {
if (gameSockets[gameSocketId]) {
gameSockets[gameSocketId].socket.emit(
"controller state change",
data
);
}
});//sends device movement on 'controller state change'
const deviceMotion = (e) => {
controllerState.steer = e.accelerationIncludingGravity.y / 100;
socket.emit("controller state change", controllerState);
};
window.addEventListener("devicemotion", deviceMotion, false);- Using canvas and Three.JS to render a 3D car and scene to the browser
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
60,
window.innerWidth / window.innerHeight,
1,
10000
);
gltfLoader.load(
"assets/toyota_corolla_ae86_trueno_tofu_delivery/scene.gltf",
(gltf) => {
car = gltf.scene;
car.castShadow = true;
car.position.y = 1;
camera.lookAt(car.position);
//car.add(camera);
scene.add(car);
}
);- Acclerate or Brake using controls from the controller and move the car in real time while the camera follows
socket.on("controller state change", (state) => {
controllerState = state;
if (car) {
if (controllerState.steer) {
let accel = speed / 2;
car.rotateY(-controllerState.steer * accel);
camera.position.z = car.position.z - 10;
camera.position.x = car.position.x;
}
if (controllerState.accelerate) {
if (speed < 2) {
speed += 0.05;
} else {
speed = 2;
}
} else {
if (0 < speed) {
speed -= 0.05;
} else {
speed = 0;
}
}
car.translateZ(speed);
if (car.position.x > 18) {
car.position.x = 18;
}
if (car.position.x < -18) {
car.position.x = -18;
}
}
requestAnimationFrame(render);
};
});