-
Notifications
You must be signed in to change notification settings - Fork 73
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feature: Not connected alert banner in React #2492
Conversation
Your org requires the Graphite merge queue for merging into mainAdd the label “flow:merge-queue” to the PR and Graphite will automatically add it to the merge queue when it’s ready to merge. Or use the label “flow:hotfix” to add to the merge queue as a hot fix. You must have a Graphite account and log in to Graphite in order to use the merge queue. Sign up using this link. |
This stack of pull requests is managed by Graphite. Learn more about stacking. |
|
|
||
| const { styles } = useStyles(); | ||
|
|
||
| const [softTimeout, setSoftTimeout] = useAtom(networkSoftTimeoutAtom); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
FYI, softTimeot feature is handled by #2493 .
5bb6d27
to
0923fcc
Compare
Coverage report for
|
St.❔ |
Category | Percentage | Covered / Total |
|---|---|---|---|
| 🔴 | Statements | 2.74% | 140/5107 |
| 🔴 | Branches | 2.96% | 101/3409 |
| 🔴 | Functions | 1.59% | 27/1696 |
| 🔴 | Lines | 2.61% | 131/5010 |
Test suite run success
51 tests passing in 5 suites.
Report generated by 🧪jest coverage report action from db62f9a
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
0923fcc
to
e7b5dbf
Compare
|
@ironAiken2 I created a new stack to improve notifications. Please check that #2502 PR and resolve a current PR. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM!
Merge activity
|
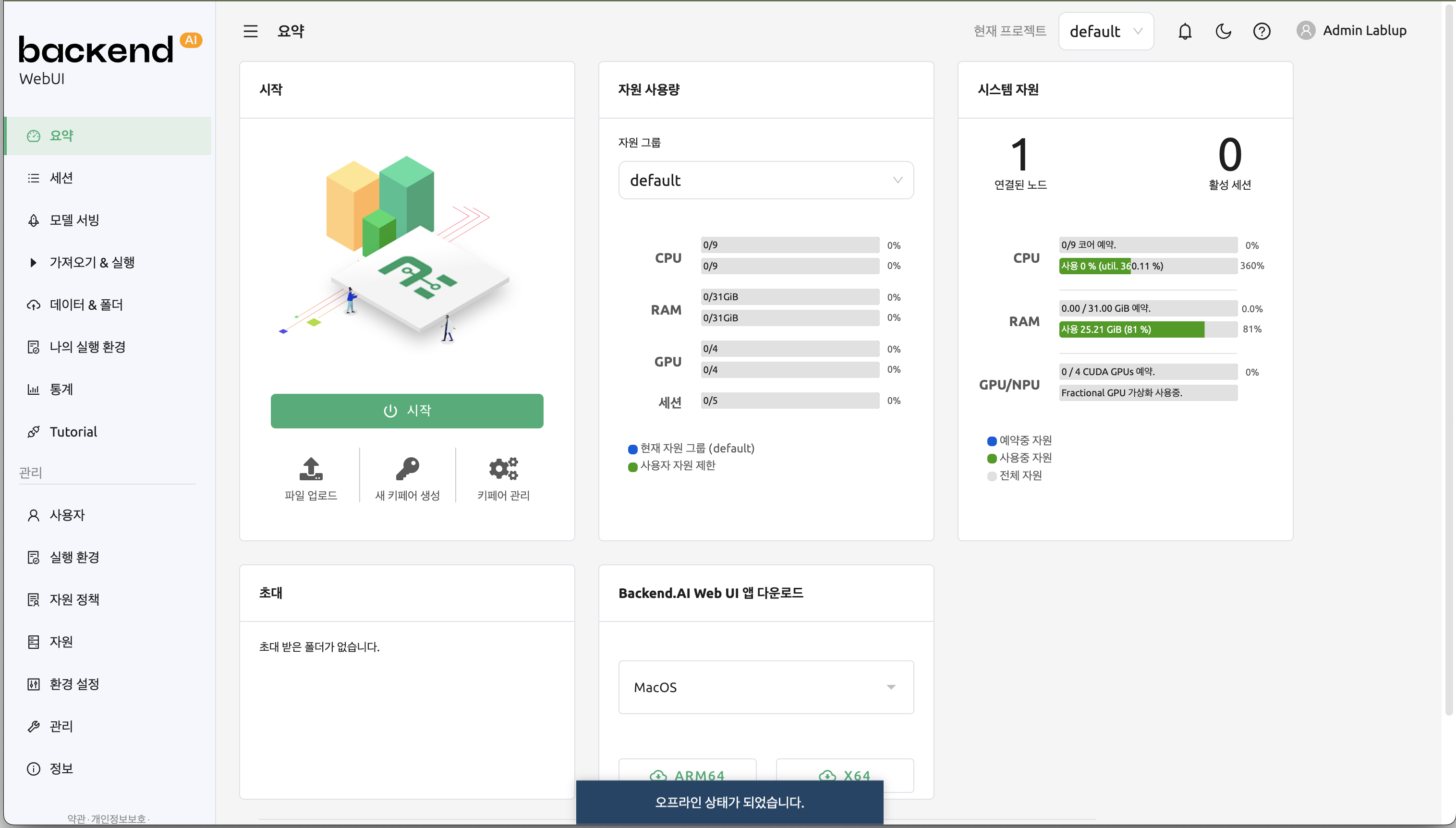
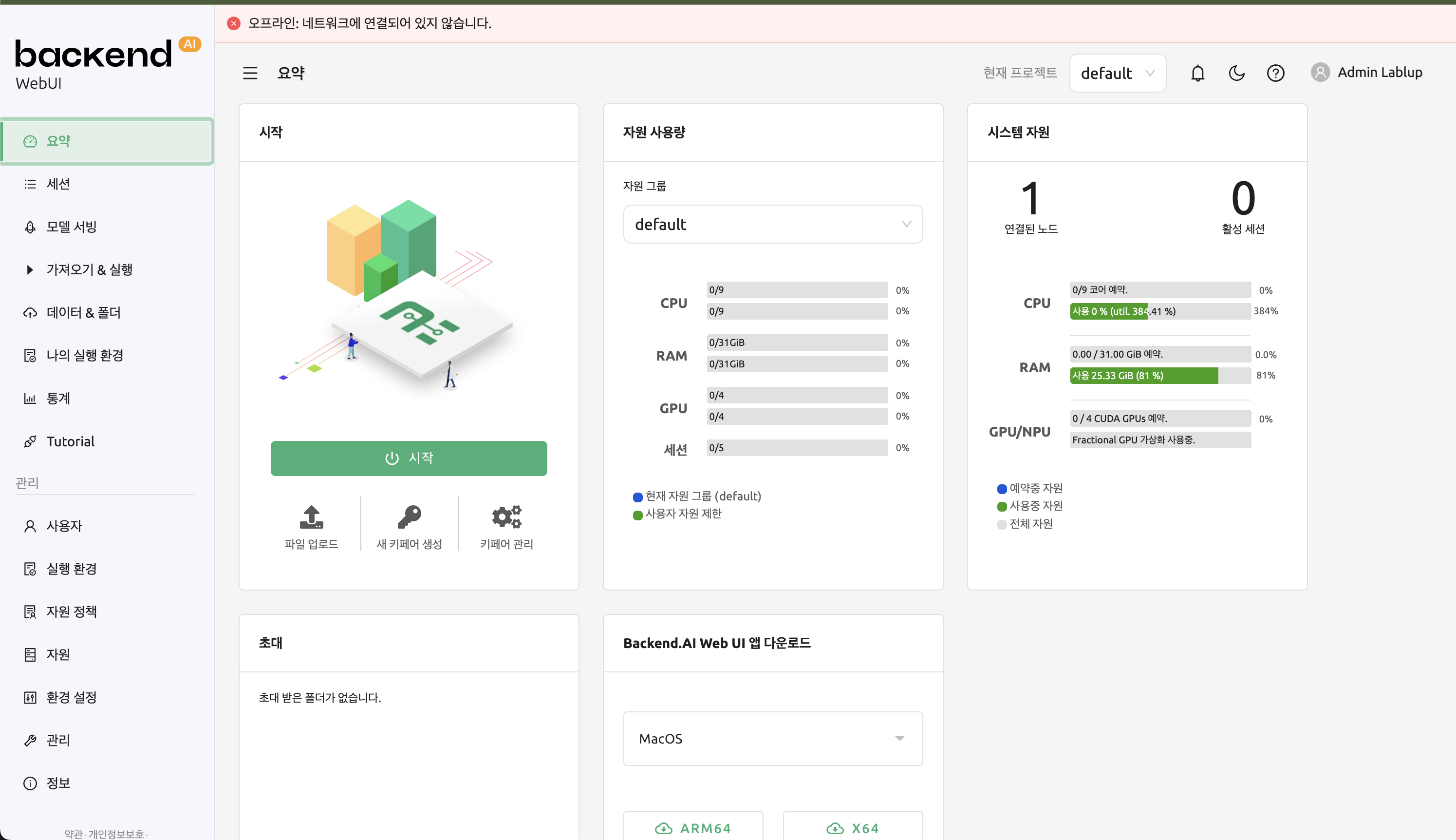
### TL;DR Added a network status banner to the main layout component. | before | after | | -- | -- | |  |  | ### What changed? - Introduced `NetworkStatusBanner` component. - Displays when the user is offline - Updated translations for the offline message in multiple languages. - Removed old snackbar-based offline indicator. ### How to test? 1. Go offline and verify that the new banner appears with the appropriate message. ### Why make this change? Enhances user experience by providing clearer visual feedback on network status directly within the main layout. --- <!-- Please precisely, concisely, and concretely describe what this PR changes, the rationale behind codes, and how it affects the users and other developers. --> **Checklist:** (if applicable) - [ ] Mention to the original issue - [ ] Documentation - [ ] Minium required manager version - [ ] Specific setting for review (eg., KB link, endpoint or how to setup) - [ ] Minimum requirements to check during review - [ ] Test case(s) to demonstrate the difference of before/after
e7b5dbf
to
db62f9a
Compare


TL;DR
Added a network status banner to the main layout component.
What changed?
NetworkStatusBannercomponent.How to test?
Why make this change?
Enhances user experience by providing clearer visual feedback on network status directly within the main layout.
Checklist: (if applicable)