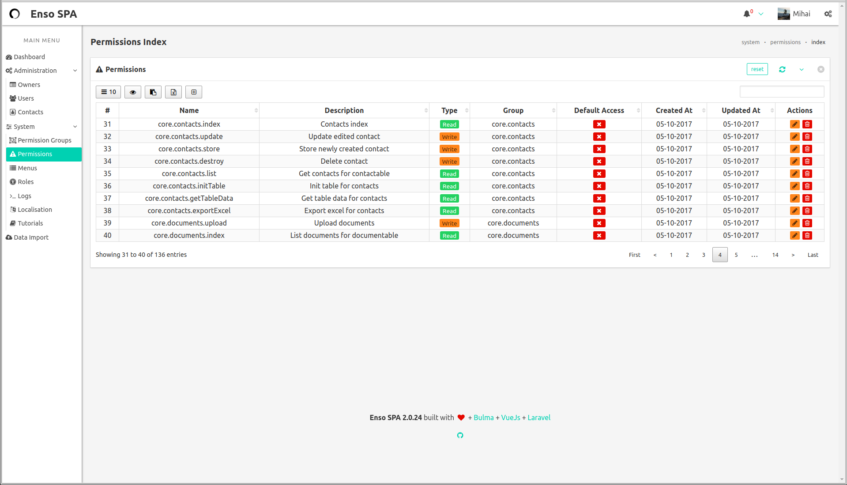
DataTable package for the DataTables.net library with server-side processing and a VueJS component.

Supports:
- server side data loading, with multi-argument
- searching in all the columns of the table (you can also choose to exclude columns)
- customizable column visibility
- beautiful tag rendering for boolean flag columns
- striped rows for a pleasant aspect
- supports custom rendering of data in columns
- state save for each table, for certain options and preferences, with the option to reset everything to default
- reordering of columns
- sorting on any column (you can also choose to exclude some columns within the configuration)
- user configurable pagination
- reloading of data on demand
- automatic display of show/edit/delete buttons based on available permissions
- server-side excel exporting of the table data, using current search filtering, up to a configurable limit
- permits overriding of the appends attribute for the main query model
- sublime snippet for table template and more
The component is already included in the Enso install and should not require any additional installation steps.
-
Optionally, you may publish the example table structure class
php artisan vendor:publish --tag=datatable-class -
In your controller add the
DataTabletrait. This includes two helper methods that will manage the builder:- initTable
- getTableData
-
In the controller you must define a method for the query builder, such as:
public function getTableQuery() { return MyModel::select(\DB::raw('id as DT_RowId, attribute1, ..., attributeN')); }Note that it should return a QueryBuilder object and not a collection of results.
-
Also in the controller add
protected $tableStructureClass = MyTableStructure::classwhich should be the fully qualified class name describing the structure of the table rendered in your page -
In your routes files add the routes for the helper methods, and name them
myRoute.initTable,myRoute.getTableDataand, optionally,myRoute.exportExcelif you want the results exporting functionality -
If you need to, don't forget to add user permissions for the new routes
-
In your page/component add:
<data-table source="myRoute" id="my-table-id" :custom-render="customRender"> </data-table> -
Configure the table from the structure class
source- required, must reference the controllers base route, where both initTable & getTableData endpoints existextra-filters- reactive object of the following format"extraFilters": { "table": { "field_1" : '', "field_2" : '', } }custom-params- extra parameters sent to the back-end for custom logic / queries"customParams": { "orders": { dispatched: '' } }interval-filters- wheredbDateFormatis REQUIRED if the filter values are dates. The given format has to match the database date format"intervalFilters": { "table":{ "created_at": { "min":"value", "max":"value", "dbDateFormat": "Y-m-d" }, "amount": { "min": 0, "max": 1000 } } }
crtNo- the label for the current number columnactionButtons- array of types of custom buttons to renderheaderButtons- array of types of buttons to render above the table headerresponsePriority- the priority of columns in responsive mode, i.e. when the content doesn't fit on the screenheaderAlign&bodyAlign- type of alignment for the text in cells, eg. 'center'icon- the icon to be used for the card containing the datatablenotSearchable- simple array w/ the column indexes that are NOT searchable using the component searchnotSortable- simple array w/ the column indexes that are NOT sortableboolean- array of column indexes that contain values that should be treated as booleanenumMappings- KV array, where key is the column name, and value is the Enum class name used for translation. These enums contain the translations for the flag-type values in your table, which you want to be presented in a more human friendly way, i.e.Shipped/Deliveredinstead of 5 / 6.appends- optional array of model attributes, which can be appended before returning the query results 1 2columns- array of arrays. Each inner array contains:label- table column header labeldata- the alias of data in query result, eg. 'owner'name- the table column used when searching, eg. 'owner.name'
1 If you are appending attributes fetched through a relationship, you'll need to include the model's id attribute in the raw query
2 When using appended attributes, since these do not actually exist in the model's DB table, you need to exclude them using the notSearchable option, or you'll get errors when searching
excelRowLimit- the maximum number of exported entries, when using the export function. You may need to adjust this depending on your server's RAM and PHP settings.
php artisan vendor:publish --tag=datatable-component- the VueJS component filephp artisan vendor:publish --tag=datatable-options- the json options filephp artisan vendor:publish --tag=datatable-lang- the default lang filesphp artisan vendor:publish --tag=datatable-class- the abstract TableStructure class that must be extended when creating specific structuresphp artisan vendor:publish --tag=enso-update- a common alias for when wanting to update the VueJS component, once a newer version is released.
The Laravel Enso package comes with this package included. There you'll find working examples for using the component
In the snippets folder you'll find a sublime snippet for quickly creating a stub table-structure class
Depends on:
- Core for the user model
- Helpers for some generic classes
- VueComponents for the accompanying VueJS components
- Laravel-Excel for working the excel files
are welcome. Pull requests are great, but issues are good too.
This package is released under the MIT license.