-
Notifications
You must be signed in to change notification settings - Fork 697
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Laravel Valet's Self-signed Certs does not play with Firefox #296
Comments
|
Valet adds the certificate as "trusted" in the OSX keychain. However -- Firefox uses its own certificate manager, so doesn't see it. |
|
Facing the same issue in Firefox Quantum. |
|
@philiparthurmoore You can add a exception for the site if you click the advanced button |
|
I've done that. Not ideal for the frequent creation and destruction of links but certainly a viable option. 👍 |
|
Now the accept button is gone on my latest version of Firefox. |
|
@hellerbenjamin Same for me, the "Add Exception" button is no longer there. |
|
I added an exception but once I restarted it seems to ignore the exception and I the button on the frontend to Add Exception is no longer there. |
|
Which version of Firefox is this happening for ya'll? I'm at (58.0.2 (64-bit)) and on pages it shows me the security warning, after clicking the "Advanced" button, the "Add Exception" link is available. Also you can manually add sites in preferences. But yeah they don't make it easy 💩 |
|
I'm using Firefox 59 and Firefox Developer 59. On both the first time it allows you to add an exception but it stops working. Thereafter the Add Exception button no longer shows. Then if you view the certificates I can confirm that the domains are included. If I remove the domain I can then re-add it. After re-adding it stil does not work. |
|
FF 59 does not offer a solution. I am forced to use another browser now! Who knows a solution? Is it possible to use another CA? |
|
have you tried importing the CA? https://vimeo.com/245172191 |
|
Downloaded the latest Firefox Developer Edition and was able to open Valet sites using the certs it creates. Still able to add each individual site as a security exception Are ya'll still using the .dev domain? That domain no longer works unless you're Google. It stopped working in Chrome back in December and Firefox just added it to the preloaded HSTS lists. So that could be your issue. Try using |
|
I was still using the dev domain. Thanks for the response. |
|
I'm facing the same problem on firefox. But dev domain works well on safari. I change dev domain to local domain, and now I can continue my work. Thanks @AnalogMemory for the link! |
|
because not all domain are allowed to use, I think valet should be validate domain before used. |
|
Any solution yet, I am facing the same problem in my Firefox Browser. Add Exception is not available now. Looking for a permanent solution. |
|
@amnkhan I haven't found a permanent solution to this issue yet. Adding exceptions is the only thing that seems to work on my end. |
|
I am pretty much stuck with the same issue. Using |
|
@drbyte thank you!
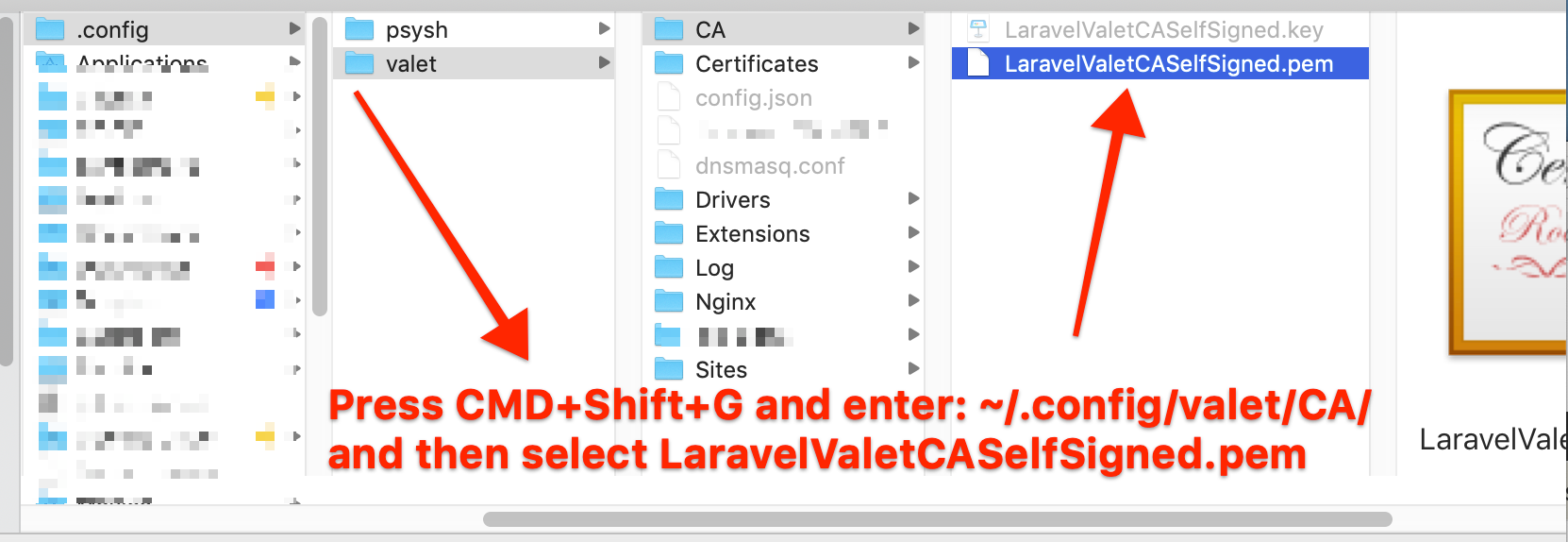
If you can't find the |
|
@mattstauffer IMO this can be closed. |
|
It seems the latest version creates new .pem for every link you create. So it meand I would need to add a new trusted certificate for every domain .dev I create. |
I'm not sure where you're getting that from. Using valet 2.8.1 my valet |
|
If I use With It seems to be an issue specific to .dev domains, which can also be a public TLD, and that's why Firefox doesn't allow it anymore. More here.. |
|
Valet only generates a It does not generate .pem files for individual sites. So I don't know where you're getting your |
|
That's the one I've imported... Never mind.. It's ok to use .test or some other non-official-tld name. ;) |
|
When I try importing the CA file, I get the error: Meanwhile, I can't view any sites using Like, what is even happening here? These problems don't exist in Webkit or Blink browsers. |
Thanks a lot @drbyte . Just followed your instructions on the latest Firefox Developer browser on macOS Catalina and it worked really well. |
|
This works on Firefox 77 as well |
|
@drbyte It's been a minute since I followed up on this but the errors I was getting were related to the use of Blockstack, which was hijacking ports. Once removed, the issue was resolved. |
|
I had to |
|
Making a note here that, after 2 years of using Valet on this computer, the certificate I was using has finally expired. After following @lasseeee's solution, my cert is updated: |
After I imported the Valet CA certificate nothing changed.. found this thread and I realized my certificate had expired as well so removed it as you suggested and installed Laravel Valet again. Thanks for the tip. |
|
It looks like @drbyte's solution is still needed. I'm using Valet 2.18.9 and Firefox 97 and |
|
In my case, after I tried all the recommendation, I had to change my domain from |
|
Yah, |
|
After removing outdated CA via the solution given by @lasseeee, I still faced the same issue. Spent hours and couldn't figure out. So I went to bed. But you know what, this morning I booted the laptop everything somehow started working again. Guess that may be the issue of cache or something? But rebooting did the magic for me. |
|
You don't need to change TLD. You must completely clear (not remove, only clear) valet, clear everything about valet in KeyChain (I'm using Macos). For clearing keychain you can search "valet" in search box and delete these. How to clear valet? Let me write all commands. You need only remove content of these folders. After that you can use |
|
Was just living with broken local certificates since Valet 3.0 update. The solution from @kodmanyagha finally got it working for me. Empty out Keychain Access, update Valet, install Valet, empty Valet config dirs, and re-link sites. |








A fresh install of Laravel Valet and then a
valet secure <my site>.OK, on Chrome, I can get it HTTPS -- nice.
However on Firefox (and FirefoxDev), I get the insecure self-signed error. Is this because Mozilla has stricter control or just an error on Valet's part? Or maybe Chrome has a looser control on self-signed certs. Anyone ever experienced anything like this? (Of course in prod, I would not be using a self-signed cert but that's beside the case.)
Thanks!
The text was updated successfully, but these errors were encountered: