-
Notifications
You must be signed in to change notification settings - Fork 55
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
编程去中心化货币_1 #20
编程去中心化货币_1 #20
Conversation
|
|
||
| 💡 The code from our smart contract is compiled into “artifacts” called `bytecode` and an `ABI` . This `ABI` defines how to interface with our contract and the `bytecode` is “machine code”. You can find these artifacts in the folder: `packages/buidler/artifacts`. | ||
| 💡 我们智能合约中的代码被编译为称为`字节码`和`ABI`的“工件”(artifacts)。 这个`ABI`定义了如何与我们的合约对接,而`bytecode`是“机器代码”。 您可以在文件夹中找到以下工件: `packages/buidler/artifacts`. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
参考:
这个ABI定义了如何与我们的合约交互
您可以在文件夹 packages/buidler/artifacts中找到这些工件。
| @@ -112,53 +111,56 @@ Open [http://localhost:3000](http://localhost:3000) in a web browser: | |||
|
|
|||
| # 🛰 Providers | |||
|
|
|||
| Open up our frontend `App.js` in `packages/react-app/src` with your editor. | |||
| 使用您的编辑器在`packages/react-app/src`中打开前端`App.js`。 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
使用您的编辑器打开packages/react-app/src下的前端文件App.js
|
|
||
| `localProvider` : [Buidler](http://buidler.dev) **local** chain where your contracts get deployed while we are iterating on the Solidity locally. The local faucet is powered by the first account from this provider. | ||
| `injectedProvider` : 程序会先启动[burner provider](https://www.npmjs.com/package/burner-provider)(页面加载后的即时帐户),但随后您可以点击`connect`以引入由[ Web3Modal](https://github.com/Web3Modal/web3modal)支持的更安全的钱包。该provider充当我们的**签名人**,用于将交易发送到我们的本地和主网。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
最后一句建议: 用来签名发送到我们的本地和主网的交易
|
|
||
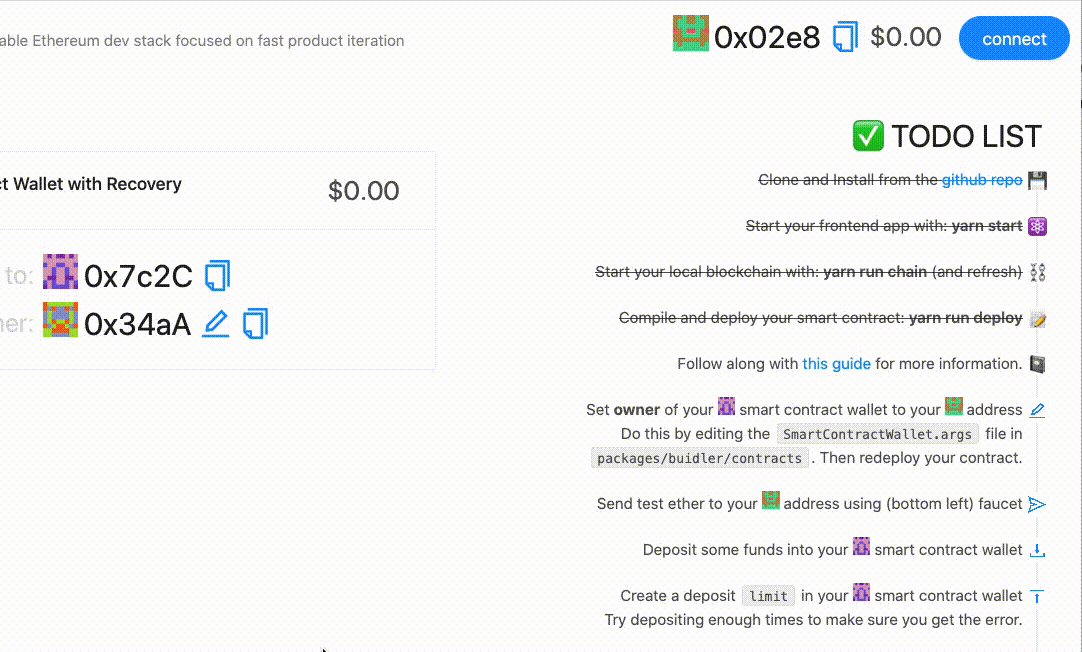
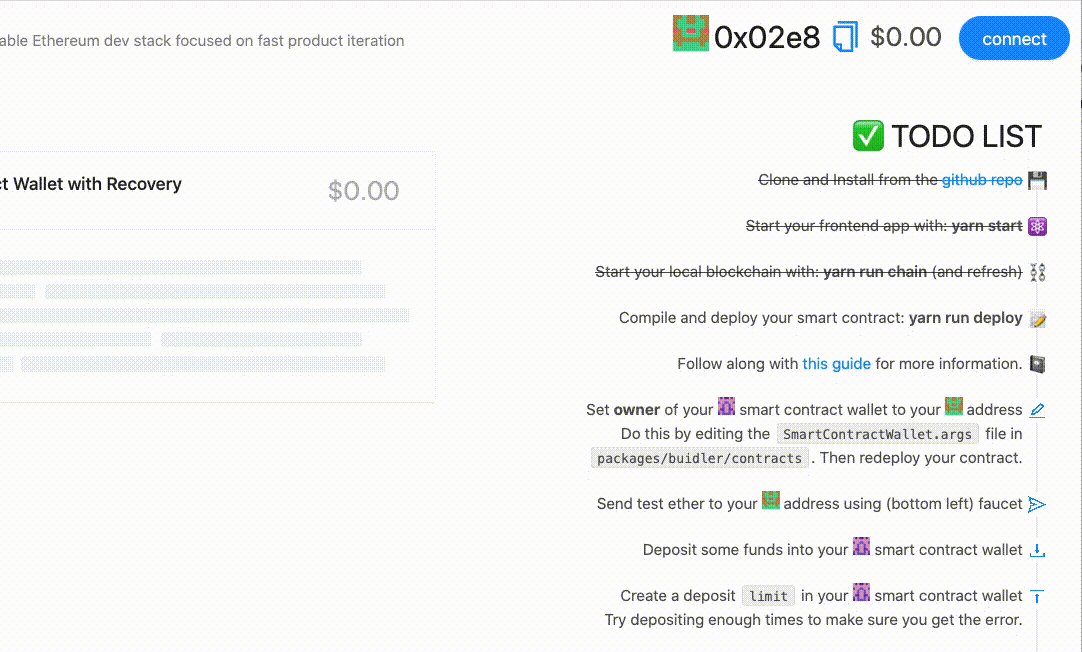
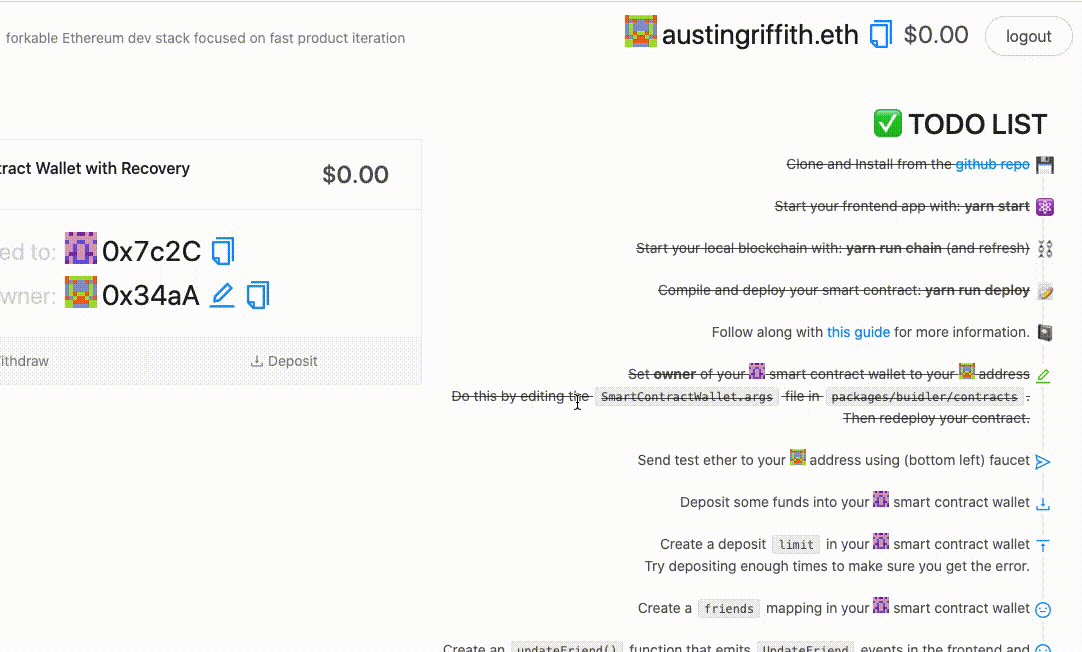
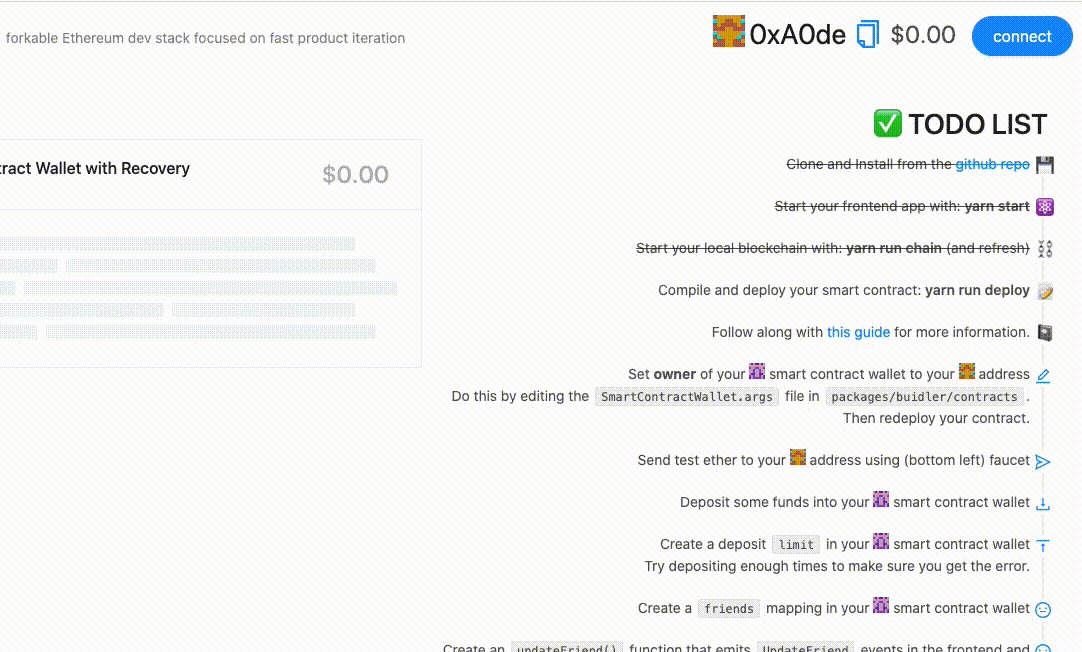
| 💡 Blockchains have a network of nodes that hold the current state. We could run our own node if we wanted access to the Ethereum network, but we don’t want our users to have to sync the chain just to use our app. Instead, we’ll talk to an infrastructure “provider” using simple web requests. | ||
|  | ||
| 💡 区块链有一个拥有当前状态的节点网络,如果我们想访问以太坊网络,我们可以运行自己的节点,但我们不希望用户仅因为使用我们的应用程序就必须同步整条链。因此,我们将使用简单的Web请求与基础架构“provider”进行交互。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
区块链是一个节点网络, 每个节点持有当前状态 . ..
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
基础设施 “provider”
|
|
||
| We will also leverage a bunch of [tasty hooks](https://github.com/austintgriffith/scaffold-eth#-hooks) from 🏗 scaffold-eth like `useBalance()` to track an address’s balance or `useContractReader()` to keep our state in sync with our contracts. Read more about React hooks [here](https://reactjs.org/docs/hooks-overview.html). | ||
| 我们还将利用🏗scaffold-eth中的一堆[美味钩子](https://github.com/austintgriffith/scaffold-eth#-hooks)比如`userBalance()`来追踪地址的余额或`useContractReader()`使我们的状态与合约保持同步。在[此处](https://reactjs.org/docs/hooks-overview.html)阅读更多有关React挂钩的信息。 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
挂钩 或 钩子 最好能一致, 也可以保留使用英文。
|
|
||
| ``` | ||
| const friendUpdates = useEventListener(readContracts,contractName,"UpdateFriend",props.localProvider,1); | ||
| ``` | ||
|
|
||
| *(This ^line is already added for you because it is used for the TODO list 😅.)* | ||
| *(此^行已为您添加,因为它用于TODO List😅。)* |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
这个 TODO List 是博主写的另一个博客教程么?
| @@ -466,9 +468,9 @@ function friendRecover() public { | |||
| } | |||
| ``` | |||
|
|
|||
| 💡We use `block.timestamp`, you can read more about [special variables here](https://solidity.readthedocs.io/en/v0.6.7/units-and-global-variables.html?highlight=units#block-and-transaction-properties). | |||
| 💡我们使用`block.timestamp`,您可以在[特殊变量这里](https://solidity.readthedocs.io/zh/v0.6.7/units-and-global-variables.html?highlight=units#block-and-transaction-properties)阅读更多内容. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
文章的链接 不用翻译。
|
|
||
| *☢️ Warning, we are getting the timestamp from our local chain and blocks aren’t mined at a regular interval like on a real chain. Therefore, we will have to send some transactions here and there to get the timestamp to update. ⏰* | ||
| *☢️ 警告,我们正在从本地链中获取时间戳,并且不会像真实链那样定期地出块。 因此,我们将不得不在这里和那里发送一些事务以获取更新的时间戳。⏰* |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
我们将不得不是不是的发送一些交易
|
|
||
| You should have enough context to clone 🏗 [scaffold-eth](https://github.com/austintgriffith/scaffold-eth) and maybe even build the greatest unstoppable app yet!!! | ||
| 您应该已经有足够的了解,甚至可以克隆 🏗 [scaffold-eth](https://github.com/austintgriffith/scaffold-eth) 来构建出迄今为止最强大的应用!!! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
unstoppable 没译
#4