Table of Contents
I started this project in 2012. Now I have completely rewritten the code.
- Coded in vanilla JS.
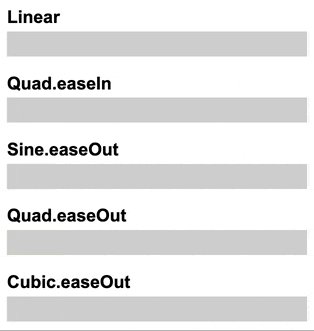
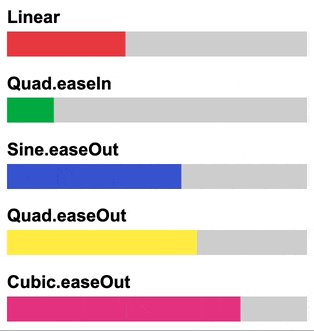
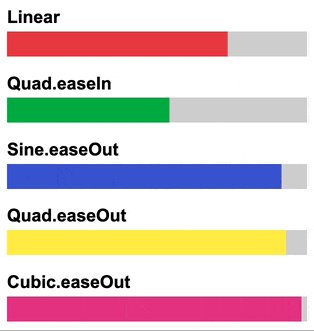
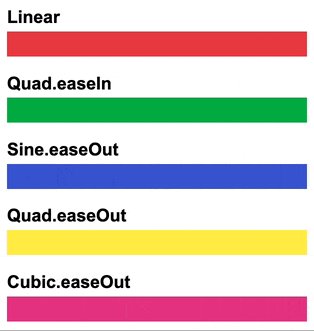
- easing
- Zero2One is dependency-free
in your terminal
yarn add zero2one
# or
npm add zero2onehtml element
<div id="demo"></div>javascript
import Zero2One from "./node_modules/Zero2One/index.js";
const demo = document.getElementById("demo");
if (demo) {
const z2o = new Zero2One();
const start = 1900;
const end = 2023;
const duration = 2000;
const delta = end - start;
z2o.start(duration, 'Quad.easeIn', (propress) => {
demo.innerText = start + delta * propress << 0;
});
}Distributed under the MIT License. See LICENSE.txt for more information.
Wolfgang Jungmayer - lemon3.at
Project Link: https://github.com/lemon3/zero2one
coded with ❤ in vienna
by wolfgang jungmayer
by wolfgang jungmayer