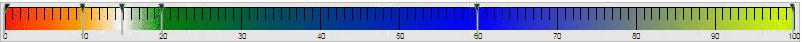
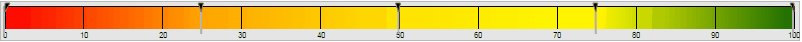
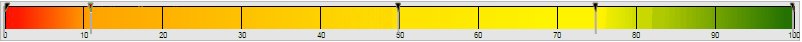
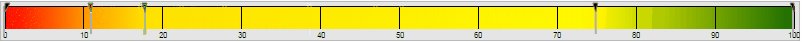
Lightweight plugin to render simple linear gauge
This is a component that use d3 library and generate a JQuery UI widget, to control colors and thredsholds in a colored gradient background. Based on Linear GaugeFlex components, such as Fusion Charts or this, this component birth like a personal needs, and I decided to share it.
Once initialized, you can drag thresholds and see changes of color gradients. Also, you can register an event change ("lineargaugechange") and send result to another component, such as graphic chart.
This simple component allows you to configure next properties:
- Draggable thredsholds and changes initial values
- Configurable colors
- Configurable threadsholds
- Width: Default is 200px, but you can chage it.
- Height: Default is 40px, but you can change it.
- Change Event: Each time that you drag threadsholds, the change event is dispatched
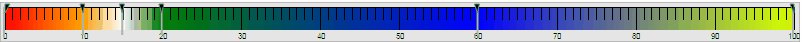
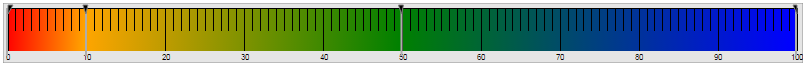
- Ticks scale, that divides the gauge
- Minor ticks scale optional
- Overlaping control
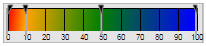
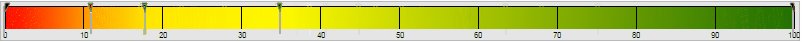
###Default:



You can see an example in jsfiddle that explain some concepts of use, and show how to change some properties. To start using it, you must to download this proyect, and solve dependencies. Dependencies:
- jquery
- jquery ui
- d3 api
You can pass these options to the initialize function to set a custom look and feel for the plugin.
| Property (Type) | Default | Description |
|---|---|---|
| width | Calculated container width | It's the external width of component. Doesn't include left and right margins |
| height | 40 | It's the external height of component. Doesn't include top and bottom margins |
| points | [0, 25, 50, 75, 100] | They are thresholds of color changes |
| colors | ["#ff0000", "#ffa300", "#ffe100", "#fffa00", "#1f6f02"] | They are the distinct colors that change on the thresholds |
| minorTicks | false | Indicates if minor scale is shown |
| thresholds | true | Indicates if thresholds is shown |
When a threshold drag ends, a lineargaugechange is fired to comunicate that values are changed.
| Event | Property | Value |
|---|---|---|
| lineargaugechange | points | Return an array of changed thresholds |
| lineargaugechange | colors | Return an array of current colors |
$(function() {
// instantiate the plugin
//Default Example
$("#gradient").linearGauge();
...
// change width
$("#gradient").linearGauge("width",200);
...
// change height
$("#gradient").linearGauge("height",200);
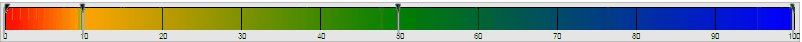
// change points and colors
$("#gradient").linearGauge({
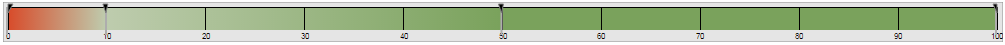
points: [0, 10, 50, 100],
colors: ["red", "orange", "green", "blue"]
});
});Native support
- Chrome
- Safari
- FireFox
- Opera
- Internet Explorer 9+
Support for Internet Explorer 9.
Copyright (c) 2016 triad, contributors. Released under the GPL license