-
Notifications
You must be signed in to change notification settings - Fork 6
调用php函数来响应sciter窗口的元素
zhanglei edited this page Nov 16, 2020
·
5 revisions
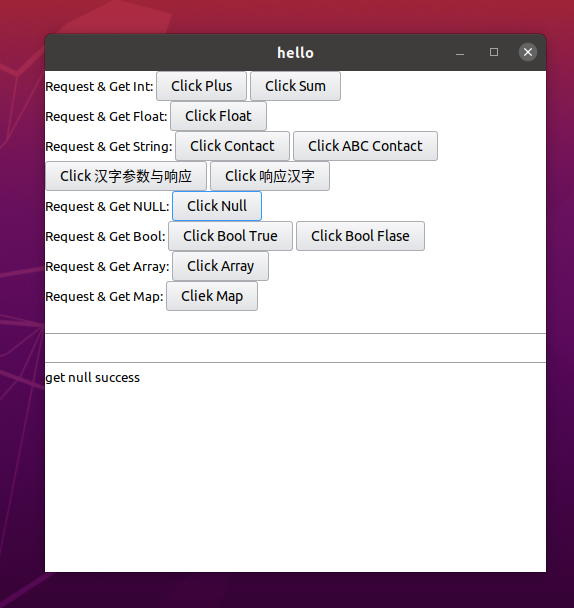
下面的例子我们来看一下如何在sciter的按钮上绑定php函数,本事例位于examples/callback文件夹下
<?php
//创建一个sciter的实例
$oSciter = new PHPSciter();
//设置资源加载路径
$oSciter->setResourcePath('file://' . __DIR__ . '/res/');
//设置sciter的窗口大小
$oSciter->setWindowFrame(100, 100, 100 + 500 + 1, 100 + 500 + 1);
//设置sciter的标题为hello
$oSciter->setWindowTitle('hello');
//设置资源目录下加载的入口文件
$oSciter->loadFile('helloword.php');
//设置PHPSCITER的选项
$oSciter->setOption(PHPSciter::SCITER_SET_SCRIPT_RUNTIME_FEATURES,
PHPSciter::ALLOW_FILE_IO | PHPSciter::ALLOW_SOCKET_IO | PHPSciter::ALLOW_EVAL |
PHPSciter::ALLOW_SYSINFO);
//运行dialog窗体
$res = $oSciter->run(PHPSciter::SW_TITLEBAR | PHPSciter::SW_RESIZEABLE | PHPSciter::SW_MAIN | PHPSciter::SW_ENABLE_DEBUG
|PHPSciter::SW_CONTROLS);
?>编写callback.php,使用defineFunction把我们的php函数加入到sciter执行引擎中,从而使php执行引擎和Sciter执行引擎进行交互,但是要注意defineFunction一定要在调用PHPSciter->run之后使用,因为每次在PHPSciter加载页面完成后,都会清理PHP内核中的CG(function_table)(php在本页面中所有的用户函数)、EG(zend_constants)(php在本次sciter执行过程中所有使用的用户级别常量)、位于EG(symbol_table)中所有的变量进行回收,所以defineFunction必须要在PHPSciter->run之后调用
<?php
class classTest
{
static public function plus($a)
{
return $a + 30;
}
static public function sum($a, $b, $c)
{
return $a + $b + $c;
}
static public function float_($float)
{
var_dump(is_float($float), $float);
return 33.44;
}
static public function contact($str_1, $str_2)
{
return $str_1 . '-' . $str_2;
}
static public function contact_chinese($str_1, $str_2)
{
return $str_1 . '-' . $str_2;
}
static public function response_chinese()
{
return '我是汉字,你好世界';
}
static public function null_($null)
{
var_dump($null == null);
return null;
}
static public function bool_false($false)
{
var_dump($false == false);
return false;
}
static public function bool_true($true)
{
var_dump($true == true);
return true;
}
static public function arrmap($array, $str_1, $str_2, $num_1, $num_2)
{
// var_dump(is_array($array),$array, $str_1, $str_2, $num_1, $num_2);
$str = self::contact($str_1, $str_2);
$num = self::sum($num_1, $num_2, 300);
return array(
$str,
'str' => $str,
'num' => $num,
'this_is_array' => array(
'key_1' => 'this is string a',
'key_2' => 100,
'this_is_array_too' => array(
'key_3' => 'this is string b',
'key_4' => null,
),
),
300,
400 => 'this is string',
'key_5' => null,
);
}
}
PHPSciter::defineFunction('plus', 'classTest::plus');
PHPSciter::defineFunction('sum', 'classTest::sum');
PHPSciter::defineFunction('float', 'classTest::float_');
PHPSciter::defineFunction('contact', 'classTest::contact');
PHPSciter::defineFunction('contact_chinese', 'classTest::contact_chinese');
PHPSciter::defineFunction('response_chinese', 'classTest::response_chinese');
PHPSciter::defineFunction('nul', 'classTest::null_');
PHPSciter::defineFunction('bool_true', 'classTest::bool_true');
PHPSciter::defineFunction('bool_false', 'classTest::bool_false');
PHPSciter::defineFunction('arrmap', 'classTest::arrmap');
?>用html、css和tscript编写sciter的运行界面,并且绑定我们在php中定义的plus、sum、float、contact、contact_chinese、response_chinese、nul、bool_true、bool_false、arrmap 函数
<?php
include_once "callback.php";
?>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<div>
Request & Get Int:
<button id="plus_btn">Click Plus</button>
<button id="sum_btn">Click Sum</button>
<br/>
Request & Get Float:
<button id="float_btn">Click Float</button>
<br/>
Request & Get String:
<button id="contact_btn">Click Contact</button>
<button id="contact_abc_btn">Click ABC Contact</button>
<button id="chinese_btn">Click 汉字参数与响应</button>
<button id="response_chinese_btn">Click 响应汉字</button>
<br/>
Request & Get NULL:
<button id="null_btn">Click Null</button>
<br/>
Request & Get Bool:
<button id="bool_true_btn">Click Bool True</button>
<button id="bool_false_btn">Click Bool Flase</button>
<br/>
Request & Get Array:
<button id="array_btn">Click Array</button>
<br/>
Request & Get Map:
<button id="map_btn">Cliek Map</button>
<br/>
</div>
<br /><hr />
<div id="data_json"> </div>
<br /><hr />
<div id="data_area">
</div>
<script type="text/tiscript">
$(#plus_btn).on("click", function() {
var plus = view.plus(100);
$(#data_json).html = JSON.stringify(plus);
$(#data_area).html = "";
});
$(#sum_btn).on("click", function() {
var sum = view.sum(1,2,3);
$(#data_json).html = JSON.stringify(sum);
$(#data_area).html = "";
});
$(#float_btn).on("click", function() {
var float = view.float(11.22);
$(#data_json).html = JSON.stringify(float);
$(#data_area).html = "";
});
$(#contact_btn).on("click", function() {
var str = view.contact("test汉字","neeke");
$(#data_json).html = JSON.stringify(str);
$(#data_area).html = str;
});
$(#contact_abc_btn).on("click", function() {
var str = view.contact("aaa","bbb");
$(#data_json).html = JSON.stringify(str);
$(#data_area).html = str;
});
$(#chinese_btn).on("click", function() {
var str = view.contact_chinese("我是汉字","你好世界");
$(#data_json).html = JSON.stringify(str);
$(#data_area).html = str;
});
$(#response_chinese_btn).on("click", function() {
var str = view.response_chinese();
$(#data_json).html = JSON.stringify(str);
$(#data_area).html = str;
});
$(#null_btn).on("click", function() {
var nul = view.nul(null);
var str = "get null faild";
if (nul == null) {
str = "get null success";
}
$(#data_json).html = "";
$(#data_area).html = str;
});
$(#bool_true_btn).on("click", function() {
var bol = view.bool_true(true);
var str = "get true faild";
if (bol == true) {
str = "get true success";
}
$(#data_json).html = JSON.stringify(bol);
$(#data_area).html = str;
});
$(#bool_false_btn).on("click", function() {
var bol = view.bool_false(false);
var str = "get flase faild";
if (bol == false) {
str = "get flase success";
}
$(#data_json).html = JSON.stringify(bol);
$(#data_area).html = str;
});
$(#array_btn).on("click", function() {
var alphas = [1111,2222,3333,4444];
var arr = view.arrmap(alphas,"test","neeke",100,200);
var result = "";
result += "arr.length -> " + arr.length + "<br />";
var i = 0;
for(var key in arr) {
i++;
result += " i: " + i;
result += " key -> " + key + " val -> " + JSON.stringify(arr[key]) + "<br />";
}
$(#data_json).html = JSON.stringify(arr);
$(#data_area).html = result;
});
$(#map_btn).on("click", function() {
//var map_ = {"a","b",110,119};
var map_ = {"aaaa":123,"bbbb":"cccc","d":"110","e":null};
var map = view.arrmap(map_,"test","neeke",100,200);
var result = "";
result += "map.length -> " + map.length + "<br />";
var i = 0;
for(var key in map) {
i++;
result += " i: " + i;
result += " key -> " + key + " val -> " + JSON.stringify(map[key]) + "<br />";
}
$(#data_json).html = JSON.stringify(map);
$(#data_area).html = result;
//view.msgbox(#information, "map.this_is_array.this_is_array_too.key_3 -> " + map.this_is_array.this_is_array_too.key_3);
});
</script>
</html>点击不同的按钮,我们就可以执行我们在sciter中注册的php函数了

- 关于sciter
- 关于phpsciter
- 安装sciter
- 开发phpsciter
- 运行phpsciter
-
sciter开发注意事项
- 常见问题
- tiscript和javascript的区别
- html5的兼容性
- css的兼容性
- 如何做调试
- 内存泄漏