This is my 2.0 update to the NLW4 application from RocketSeat.
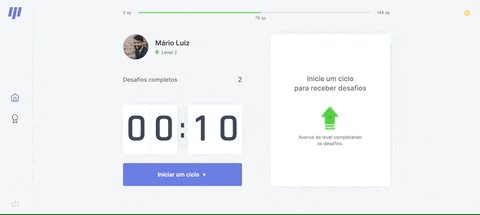
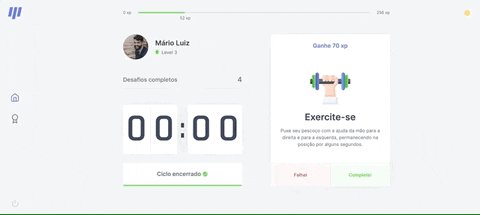
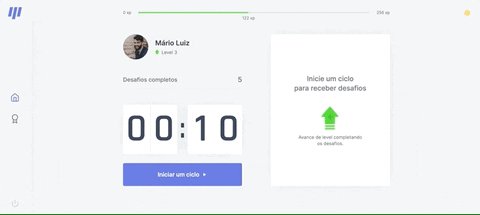
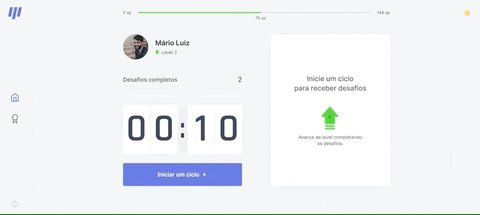
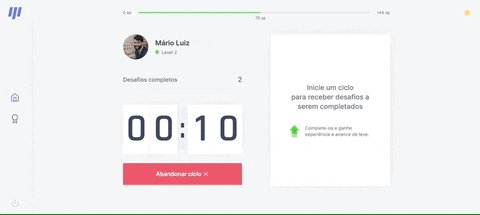
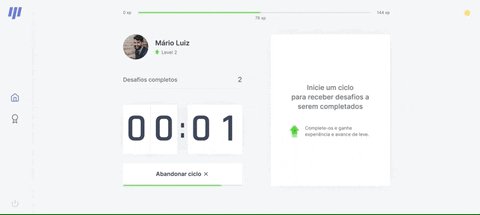
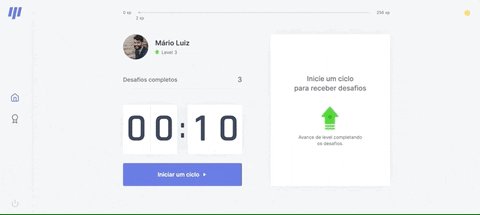
Move.it is an application that combines the Pomodoro technique with physical exercises for those who spend a lot of time in front of the computer.
This project was made with Next.js. Concepts such as, getServerSideProps, Dynamic Routes and API routes were used.
For sharing thumb on twitter when the user level up, the library Puppeteer was used and the data manipulated by query params. Credits here.
For dark mode pure css was used and saved in cokies to remain when reloading the page.
See the project here.
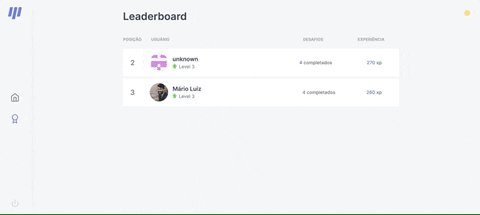
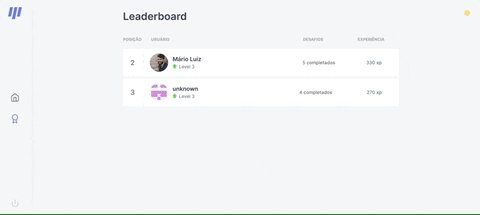
Screens | Technologies | Features | Getting started | License
- Authentication
- Database
- Dark mode
- css improvement
- Responsive web design
Clone the project and access the folder:
$ git clone https://github.com/marchetti2/moveit-2.git && cd moveit-2Install the dependencies:
$ yarnEnvironment variables:
From the .env.example file at the root of the project, create another file called .env using the same structure and completing the missing variables.
Run the development server:
$ yarn devOpen http://localhost:3000 with your browser to see the result.
The version of this project was developed by Mário Luiz.