Generate Awesome CSS Box Shadow fast and easy
This is a tool that could help frontend web developers generate the best box shadow for their needs. It is very efficient and it is fast. It does your work in a matter of seconds.
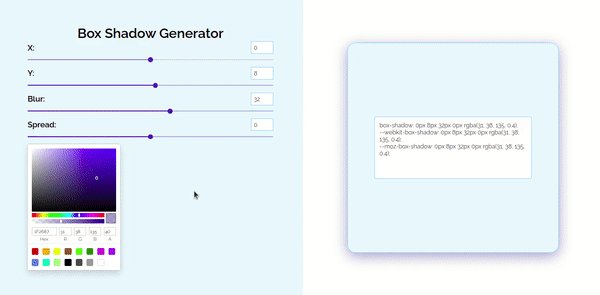
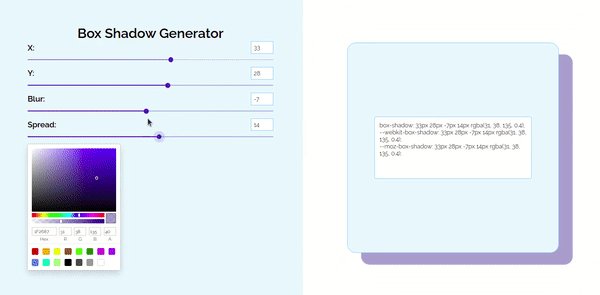
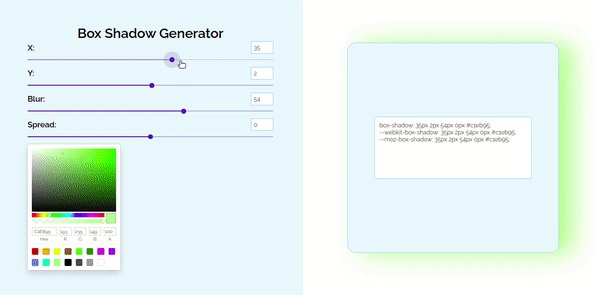
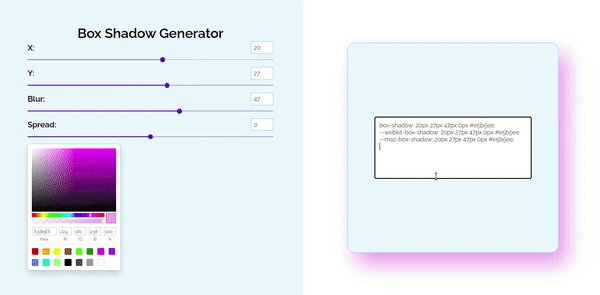
Create your box-shadow 👊: http://box-shadow-generator.vercel.app/
Github Code 🚀: https://github.com/martinthampi/box-shadow-generator
I spend much time changing the X and Y of the box-shadow to fit my need. I spend time on transparency and other kinds of stuff. So, as a solution to this problem, I decided to code a box-shadow generator.
Another thing is that the commonly used box-shadow generator developed by cssmatic.com has recently shut down and the need keeps on rising. So, introducing mine.
I also found some alternatives but they're really worse*. They do the job but are of very bad UI and user experience. I could not use such sites to meet my need.
git clone https://github.com/martinthampi/box-shadow-generator.git
cd box-shadow-generator
npm i
npm start
Feel free to add an issue or a pull request