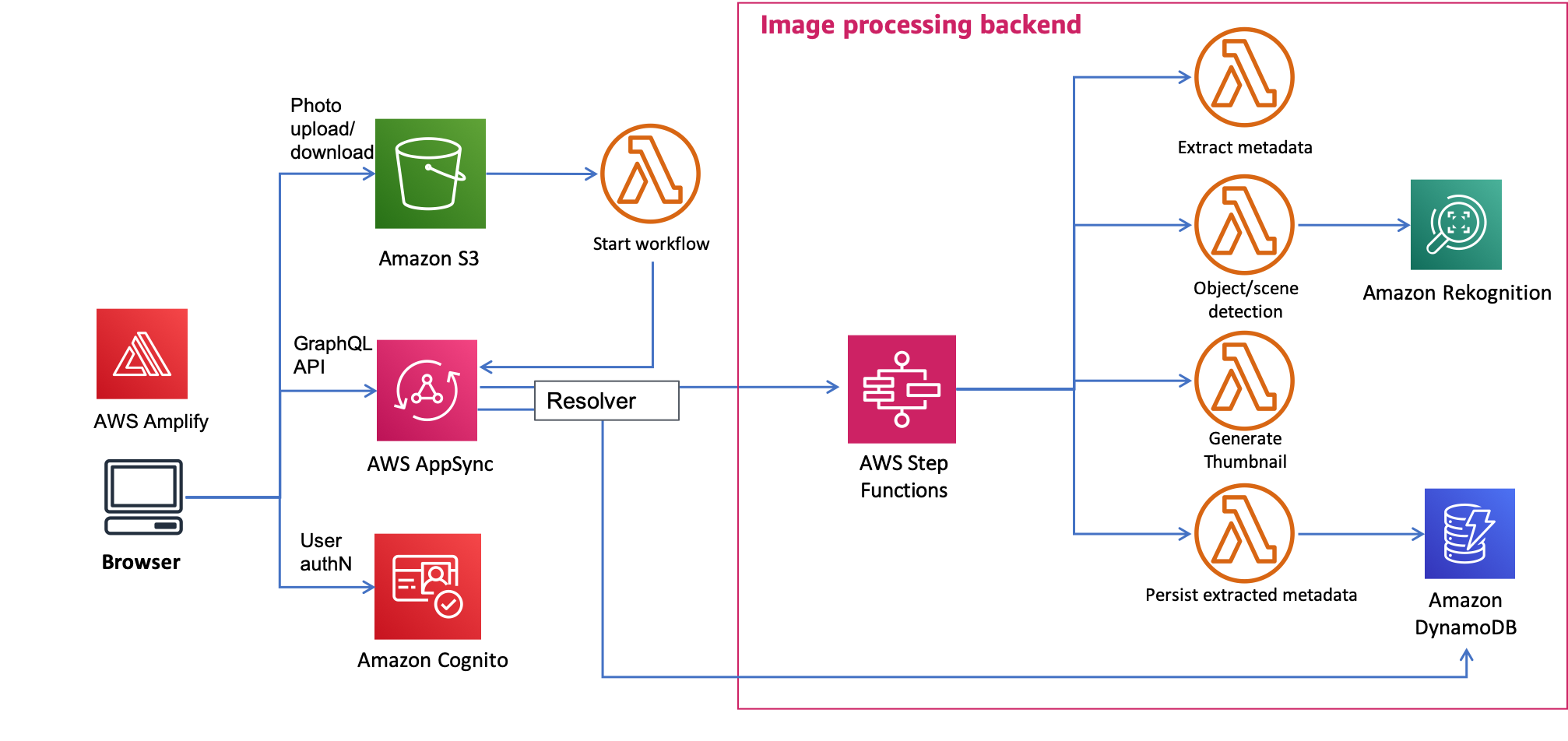
This is a project submission to HKUST COMP 4651 Cloud Computing. In this project, we aim to re-implement the AWS Image Recognition Example.
Please view our report report.pdf for more information.
This project is easily deployable to Kubernetes clusters.
- Install OpenFaaS, if not present.
- Setup a local docker repository, if not present. Change the repository host in
stack.ymlaccordingly. Default iflocalhost:32000. - Setup the necessary helm services by
sh ./scripts/helm-up.sh. - Deploy the functions by
faas-cli up.
This project is easily removable as well.
- Remove the deployed functions by
faas-cli rm. - Remove the helm services by
sh ./scripts/helm-down.sh. - (Optional) Remove the local docker repository.
- (Optional) Remove OpenFaaS.
This function renders a static single page web application using React, interfacing with the user, allowing users to manage albums and photos. Requests are sent to other functions for processing via AJAX.
The web UI may be developed by:
cd web/client
# install dependency
npm i
# start development server
npm run startThe development server will proxy all request to the OpenFaaS server (see web/client/package.json proxy field).
This mirrors the AWS S3 service to allow users to upload and retrieve data in a key-value pair manner. This is implemented using a Redis instance. This function exposes a REST API endpoint:
-
Show: Retrieve a value using a key from Redis
-
Store: Update a key-value pair to Redis
This function allows users to manage albums. This function exposes a REST API endpoint:
-
Index: List all albums
-
Show: Display details of one album by the album ID
-
Store: Create a new album
This function allows users to manage photos. This function exposes a REST API endpoint:
-
Show: Display details of one photo by its ID
-
Store: Create a new photo
This is a thumbnail generator function implemented using Nodejs smartcropjs library. To obtain a thumbnail, POST request the function with application/text header with a Redis key to the image or image Data URI as body, then the function returns a Redis key to the thumbnail or thumbnail Data URI respectively.
This may be developed by
cd thumbnail
npm i
npm run devThis acts as the Amazon Rekognition module in the system. The model is dockerised and may be developed locally by:
cd yolov3/docker build -t yolo .docker run -p 3000:3000 -d --name yolo yolo
The module exposes the port 3000 that accepts a POST request with a json body like:
{
"images": [ // these are IDs from redis
"incoming:0164608455751-5de8ee343f0191000c80c507-bus.jpg",
"incoming:9264771555751-5de8ee343f0191000c80c507-zidane.jpg",
// ...
]
}The model would then return something like:
[
[
{
"class": "person",
"conf": 0.9134646058082581,
"x1": 36,
"x2": 232,
"y1": 397,
"y2": 921
},
{
"class": "person",
"conf": 0.8966038227081299,
"x1": 213,
"x2": 366,
"y1": 412,
"y2": 827
},
{
"class": "person",
"conf": 0.7101491689682007,
"x1": 692,
"x2": 808,
"y1": 515,
"y2": 858
},
{
"class": "bus",
"conf": 0.5939806699752808,
"x1": 0,
"x2": 769,
"y1": 208,
"y2": 754
}
],
[
{
"class": "person",
"conf": 0.9034249782562256,
"x1": 720,
"x2": 1152,
"y1": 49,
"y2": 706
},
{
"class": "person",
"conf": 0.4156661331653595,
"x1": 121,
"x2": 749,
"y1": 170,
"y2": 708
}
]
]Sample data uris for testing can be found in ./yolov3/data/samples/*.b64.