An awesome credit card component (and doesn't even use CoffeeScript!).
Most of the card modules I've seen use CoffeeScript (and tbh I can't be bothered learning CoffeeScript to make a pull request), and some of them are not being actively maintained anymore. So I decided to port a combination of jessepollak's card and JohnyDays's react-credit-card.
yarn add react-creditcard
or
npm install react-creditcard --save
import CreditCard from 'react-creditcard';
<CreditCard
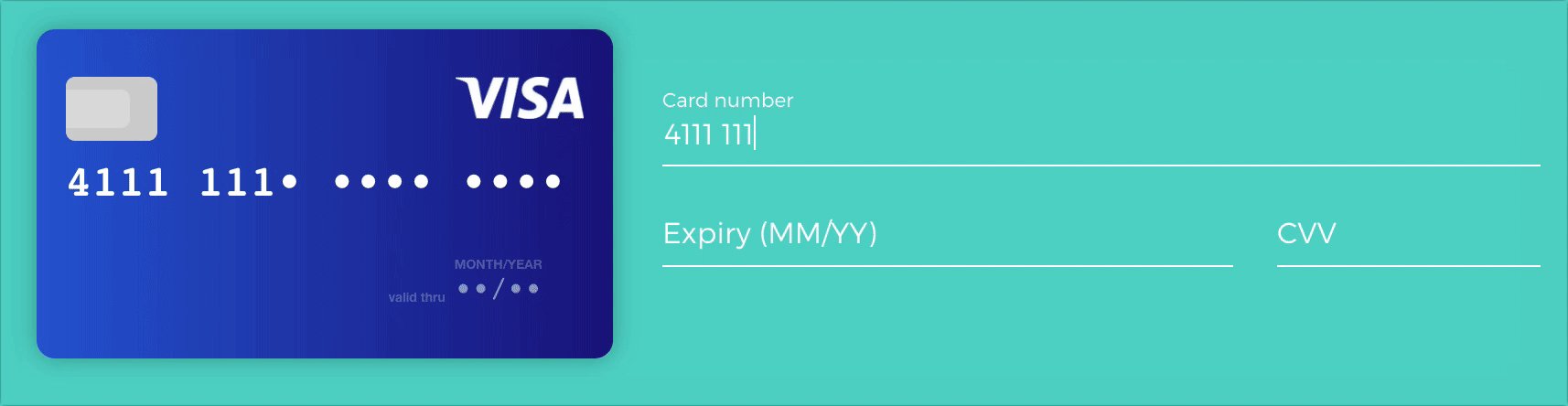
number="4111111111111111"
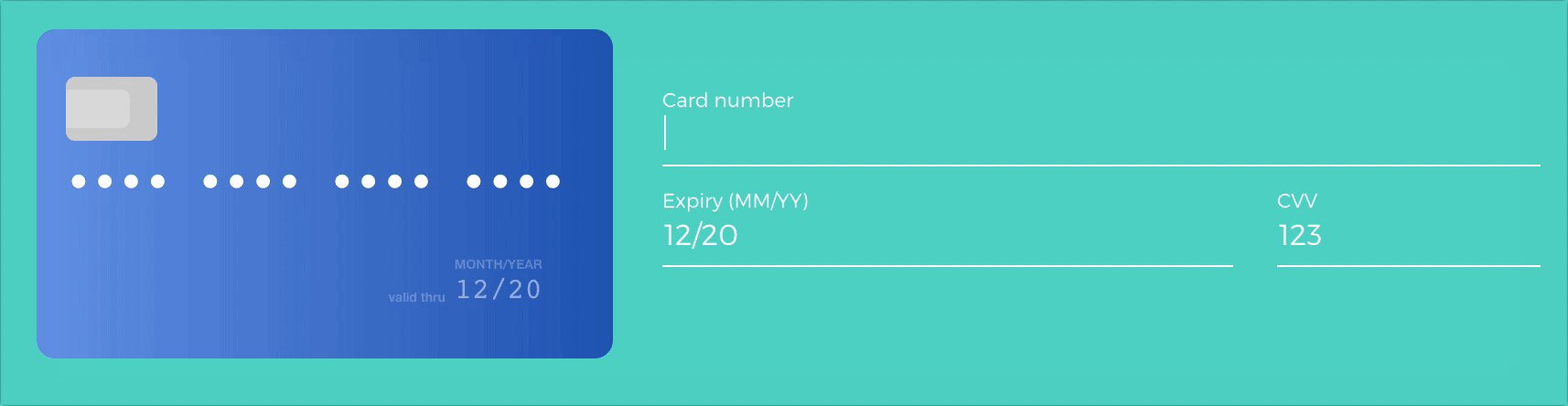
cvc="123"
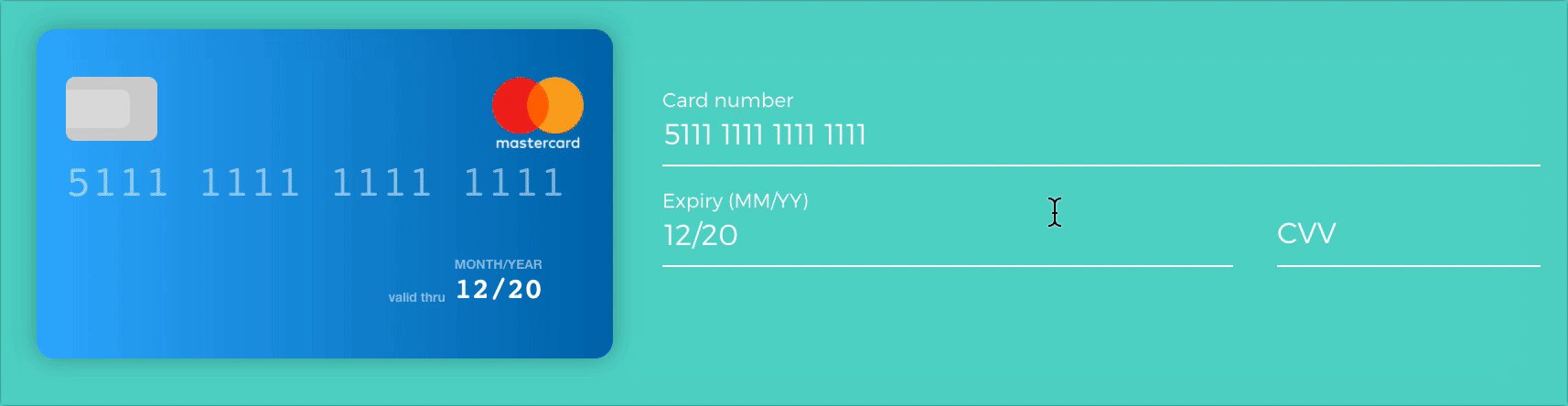
expiry="1220"
focused="cvc"
backDescriptionText="Use of this card is governed by the conditions of use. You must not disclose your PIN to anyone."
/>| Prop | Type | Default value | Description |
|---|---|---|---|
| number | string (optional) | null | Card number - spaces are not needed. |
| cvc | string (optional) | null | Card security code |
| name | string (optional) | null | Full name of card holder. |
| expiry | string (optional) | null | Expiry of card - '/' is not needed. (e.g. '1220'). |
| focused | string (optional) | null | Focused field. (Available: 'name', 'cvc', 'expiry', 'number', null) |
| namePlaceholder | string (optional) | 'FULL NAME' | Placeholder for card holder name. |
| expiryBeforeText | string (optional) | 'month/year' | The text displayed above the expiry date. |
| expiryAfterText | string (optional) | 'valid thru' | The text displayed left of the expiry date. |
| backDescriptionText | string (optional) | null | The text displayed on the back of the card. |
| type | string (optional) | null | Available in case you need to explicitly specify the card type. In most cases this will be inferred for you as the user fills the form, so you won't need to use it. (Available: 'discover', 'mastercard', 'visa', 'amex') |
MIT © Jake Moxey