This repository has been archived by the owner on Aug 31, 2021. It is now read-only.
-
-
Notifications
You must be signed in to change notification settings - Fork 39
remove_on_change
Marcel Kloubert edited this page Apr 11, 2018
·
5 revisions
Home >> Packages >> Remove on change
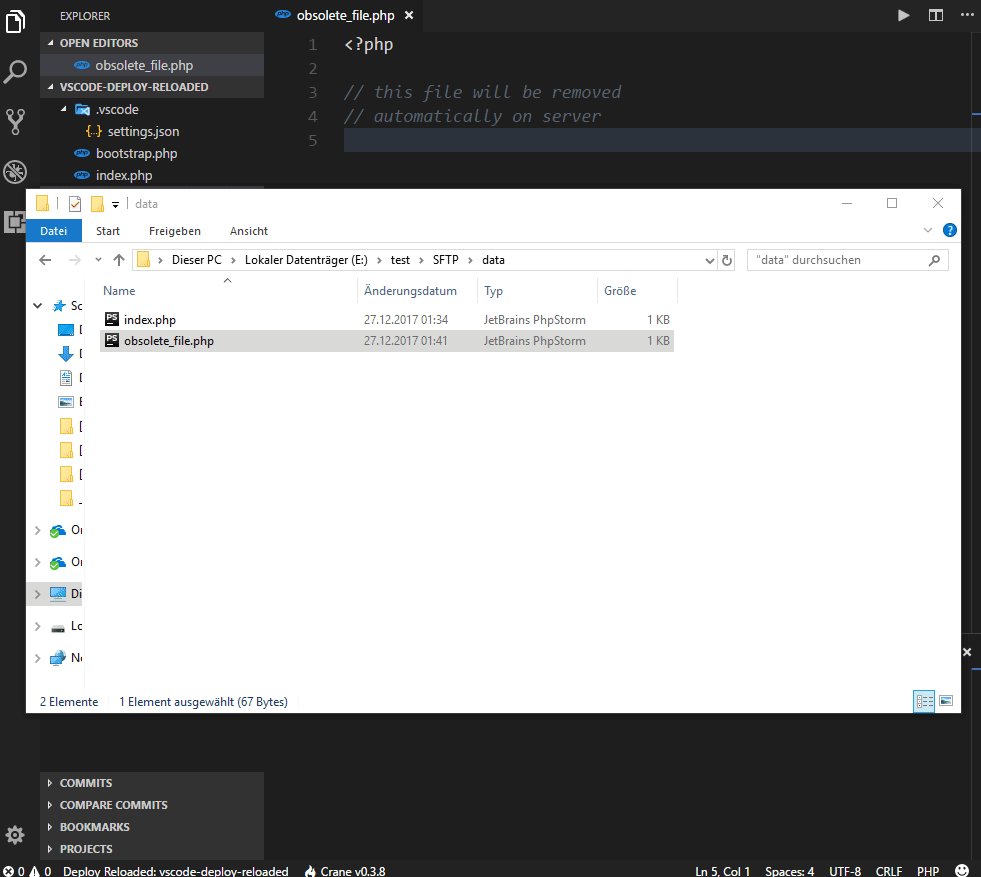
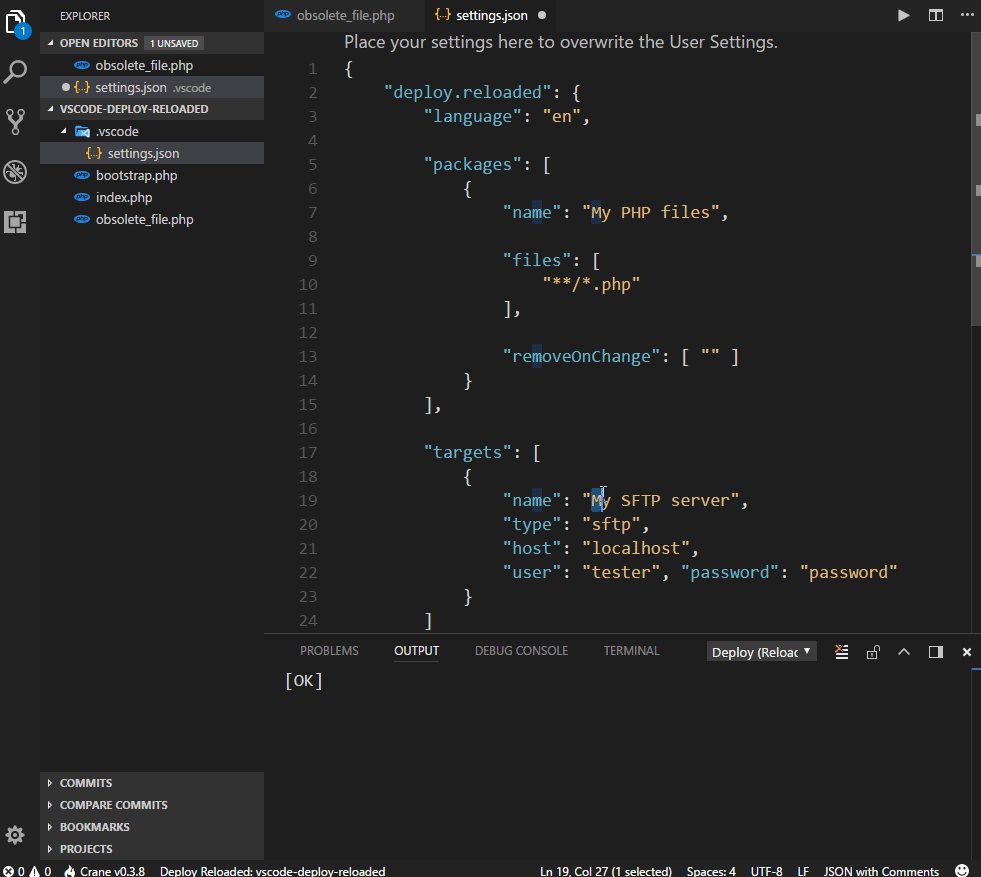
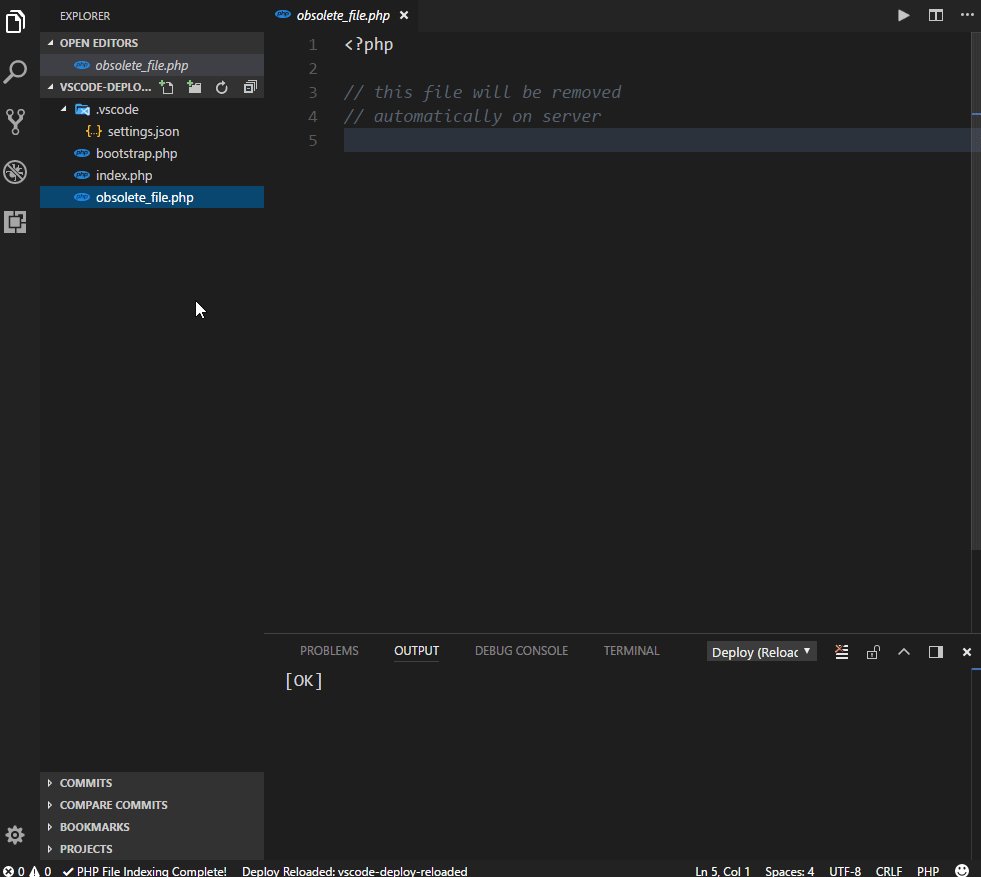
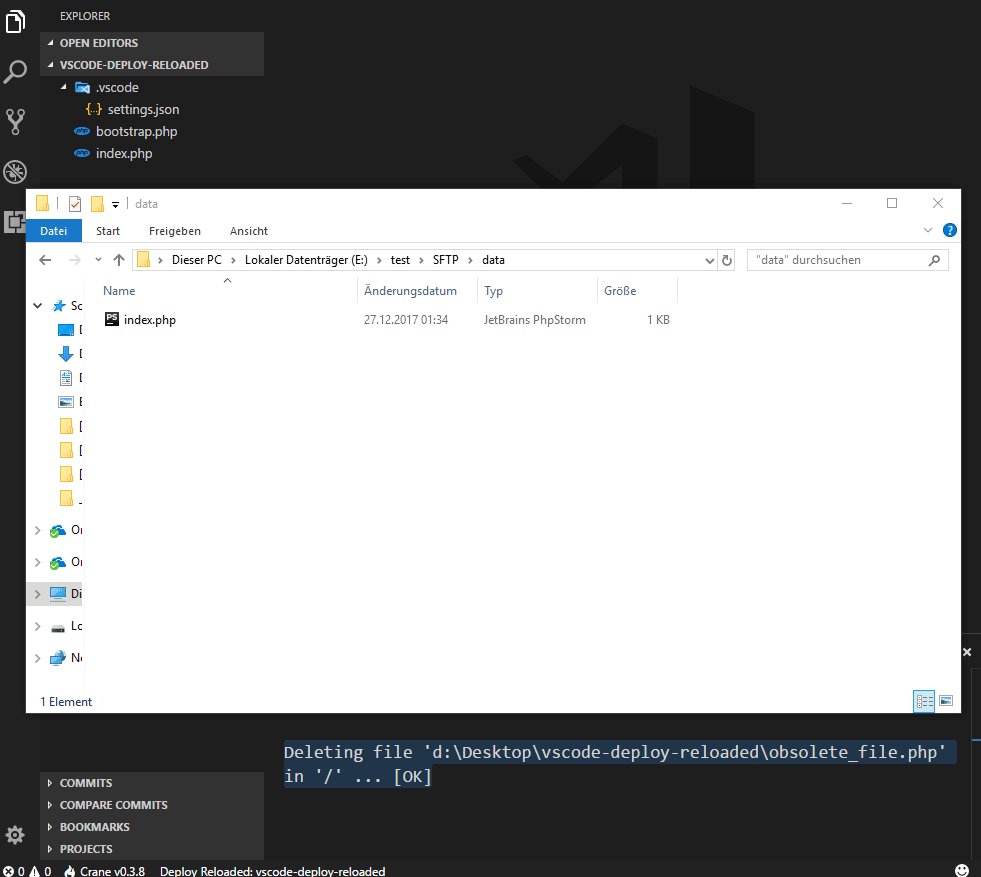
Defines if files should be automatically removed on remote, when they are deleted inside the workspace.

{
"deploy.reloaded": {
"packages": [
{
"name": "My project",
"removeOnChange": true,
"files": [
"**/*.css",
"**/*.js"
],
"targets": [ "My test target" ]
}
],
"targets": [
{
"name": "My test target",
"type": "test"
}
]
}
}The following example removes any file of the package, by using its target list (My test target).
{
"deploy.reloaded": {
"packages": [
{
"name": "My project",
"removeOnChange": true,
"files": [
"**/*.css",
"**/*.js"
],
"targets": [ "My test target" ]
}
],
"targets": [
{
"name": "My test target",
"type": "test"
}
]
}
}Removes any file of the package, by using an own target list (My local FTP server).
{
"deploy.reloaded": {
"packages": [
{
"name": "My project",
"removeOnChange": [ "My local FTP server" ],
"files": [
"**/*.css",
"**/*.js"
]
}
],
"targets": [
{
"name": "My local FTP server",
"type": "ftp"
}
]
}
}Removes the files of the package, by using minimatch sub filters (**/*.min.css and **/*.min.js), in My ZIP target.
{
"deploy.reloaded": {
"packages": [
{
"name": "My project",
"removeOnChange": {
"files": [
"**/*.min.css",
"**/*.min.js"
],
"targets": [ "My ZIP target" ]
},
"files": [
"**/*.css",
"**/*.js"
],
"targets": [ "My 2nd ZIP target" ]
}
],
"targets": [
{
"name": "My ZIP target",
"type": "zip"
},
{
"name": "My 2nd ZIP target",
"type": "zip"
}
]
}
}If you do not define a target list in removeOnChange, the list of targets from package is used (here: My 2nd ZIP target).
You can setup a (global) button, which can activate or deactivate the feature:
{
"deploy.reloaded": {
"removeOnChangeButton": true
}
}Indicates if a button should be shown or not.
{
"deploy.reloaded": {
"removeOnChangeButton": true
}
}Settings for a button.
{
"deploy.reloaded": {
"removeOnChangeButton": {
"text": "Change remove on change state.",
"tooltip": "Click here to change state",
"color": "#fff"
}
}
}| Name | Description |
|---|---|
color |
The custom (text) color. |
enabled |
Enable button or not. Default: (true)
|
isRight |
Put button on the right side or not. Default: (false)
|
priority |
The priority. |
text*
|
The custom display text. |
tooltip*
|
The custom tooltip text. |
* supports placeholders