Apollo Link middleware to enrich SentryJS events with GraphQL data.
yarn add apollo-link-sentry
Note: Due to a release issue, v3.0.0 of this package has been unpublished. Please use v3.0.1
Note: starting from v2.0.0 of this package we support @apollo/client v3.0.
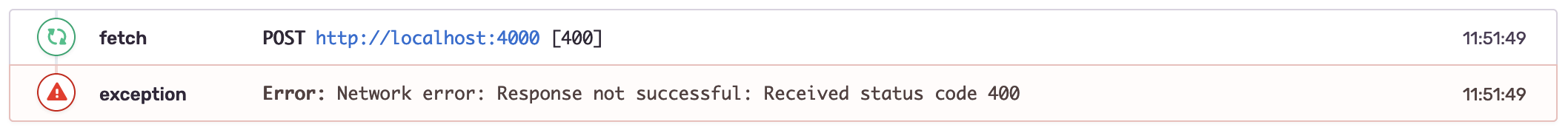
Turn this:
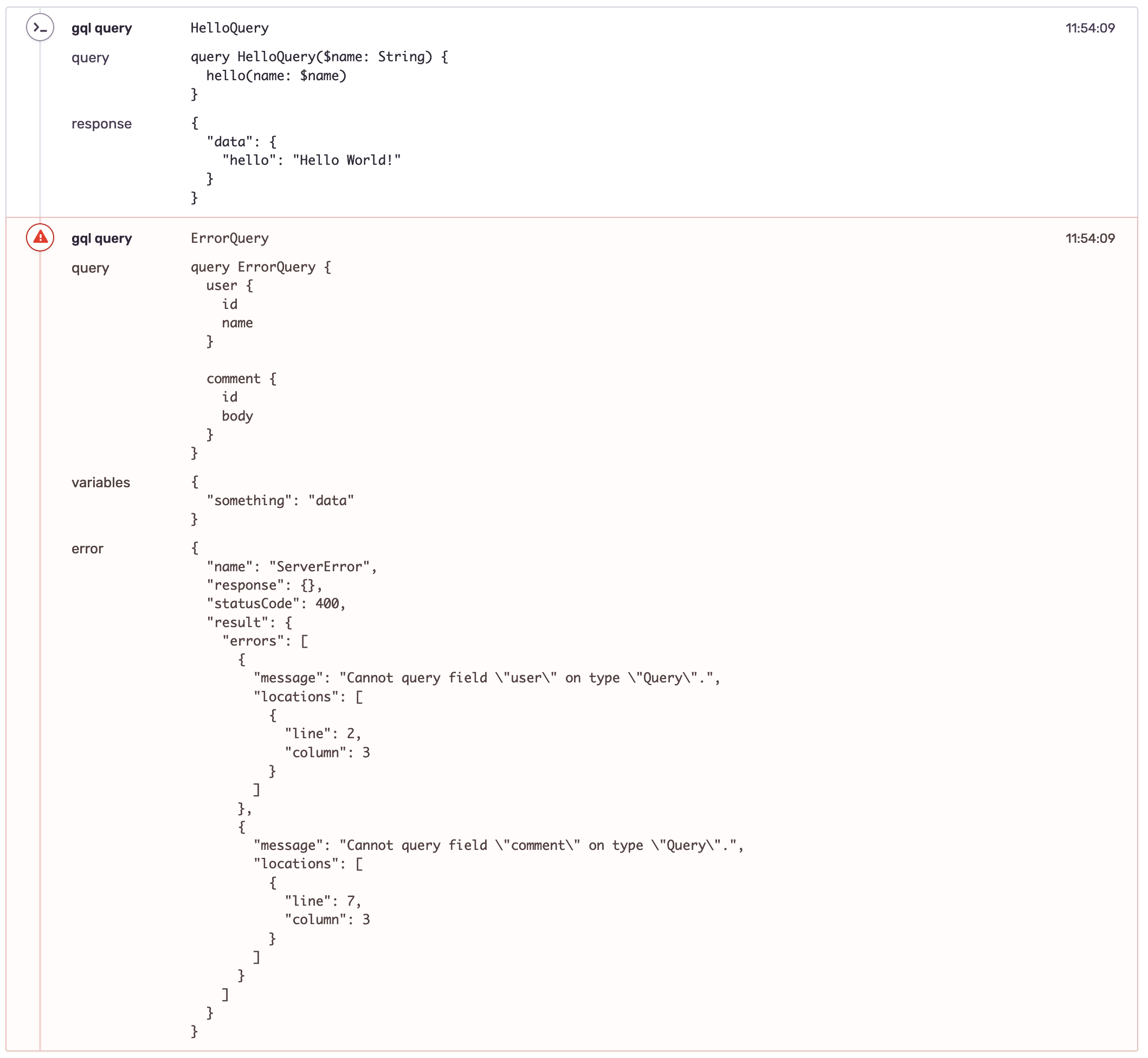
Into this:
Initialize Sentry as you would normally. Then, add apollo-link-sentry to your Apollo Client's link array:
import { SentryLink } from 'apollo-link-sentry';
const client = new ApolloClient({
link: ApolloLink.from([
new SentryLink(/* See options */),
new HttpLink({ uri: 'http://localhost:4000' }),
]),
cache: new InMemoryCache(),
});export interface FullOptions {
/**
* Determines if the given operation should be handled or discarded.
*
* If undefined, all operations will be included.
*/
shouldHandleOperation: undefined | ((operation: Operation) => boolean);
/**
* The uri of the GraphQL endpoint.
*
* Used to add context information, e.g. to breadcrumbs.
*/
uri: undefined | string;
/**
* Set the Sentry transaction name to the GraphQL operation name.
*
* May be overwritten by other parts of your app.
*/
setTransaction: true | false;
/**
* Narrow Sentry's fingerprint by appending the GraphQL operation name to the {{default}} key.
*
* Only the last executed operation will be added, not every operation that's been through the link.
* May be overwritten by other parts of your app.
*/
setFingerprint: true | false;
/**
* Attach a breadcrumb for executed GraphQL operations.
*
* The following information will be included by default:
* {
* type: 'http',
* category: `graphql.${operationType}`,
* message: operationName,
* level: errors ? 'error' : 'info',
* }
*/
attachBreadcrumbs: AttachBreadcrumbsOptions | false;
}
export type AttachBreadcrumbsOptions = {
/**
* Include the full query string?
*/
includeQuery: false | true;
/**
* Include the variable values?
*
* Be careful not to leak sensitive information or send too much data.
*/
includeVariables: false | true;
/**
* Include the fetched result (data, errors, extensions)?
*
* Be careful not to leak sensitive information or send too much data.
*/
includeFetchResult: false | true;
/**
* Include the response error?
*
* Be careful not to leak sensitive information or send too much data.
*/
includeError: false | true;
/**
* Include the contents of the Apollo Client cache?
*
* This is mostly useful for debugging purposes and not recommended for production environments,
* see "Be careful what you include", unless carefully combined with `beforeBreadcrumb`.
*/
includeCache: false | true;
/**
* Include arbitrary data from the `ApolloContext`?
*
* Accepts a list of keys in dot notation, e.g. `foo.bar`. Can be useful to include extra
* information such as headers.
*/
includeContext: false | NonEmptyArray<string>;
/**
* Modify the breadcrumb right before it is sent.
*
* Can be used to add additional data from the operation or clean up included data.
* Very useful in combination with options like `includeVariables` and `includeContextKeys`.
*/
transform:
| undefined
| ((breadcrumb: GraphQLBreadcrumb, operation: Operation) => Breadcrumb);
};apollo-link-sentry aims to be friendly with other apollo-link packages, in the sense that we would like for you to be able to attach as much data as you want. For example, if you would like to add the HTTP headers you set with apollo-link-context, you can do that by setting includeContextKeys: ['headers'].
In case you find that there's a piece of data you're missing, feel free to open an issue.
Please note that Sentry sets some limits to how big events can be. For instance, events greater than 200KiB are immediately dropped (pre decompression). More information on that here. Be especially careful with the includeCache option, as caches can become quite large.
Furthermore, much of the data you are sending to Sentry can include (sensitive) personal information. This might lead you to violating the terms of the GDPR. Use Sentry's beforeBreadcrumb function to filter out all sensitive data.
By default, Sentry attaches all fetch events as breadcrumbs. Since this package tracks GraphQL requests as breadcrumbs, they would show up duplicated in Sentry.
- Disable the default integration for fetch requests. Note that this is only recommended if you only use GraphQL requests in your application. The default integration can be disabled like this:
Sentry.init({
...,
defaultIntegrations: [
new Sentry.BrowserTracing({ traceFetch: false }),
],
});- Use the
beforeBreadcrumboption of Sentry to filter out the duplicates. The helpers in this package recognize every breadcrumb of categoryfetchwhere the URL contains/graphqlas a GraphQL request.
import { excludeGraphQLFetch } from 'apollo-link-sentry';
Sentry.init({
...,
beforeBreadcrumb: excludeGraphQLFetch,
})If you have a custom wrapper, use the higher order function:
import { withoutGraphQLFetch } from 'apollo-link-sentry';
Sentry.init({
...,
beforeBreadcrumb: withoutGraphQLFetch((breadcrumb, hint) => { ... }),
})- I don't see any events appearing in my Sentry stream
- Note that this package (currently) only adds breadcrumbs. This means that you are still responsible for reporting errors to Sentry. You can do this by calling
Sentry.captureException(). See this example:
<Mutation mutation={ERROR_MUTATION}> {(mutate, { data, error, loading }) => { if (loading) return <div>loading</div>; if (error) return <div>{error.toString()}</div>; const onClick = () => mutate().catch((error) => { Sentry.captureException(error); }); return <div> <button type="button" onClick={() => onClick()}>Mutate</button> {JSON.stringify(data)} </div> }} </Mutation>
- Note that this package (currently) only adds breadcrumbs. This means that you are still responsible for reporting errors to Sentry. You can do this by calling
- This package has not been tested for subscriptions
- We also need to test for different links, i.e.
apollo-link-rest
- Write best practice scenario:
- setting
includeErrortrue - catch errors manually
- throw custom error
- how to use together with
apollo-link-error?- does it report errors twice if you do sentry capture there and in your catch
- setting