Meet JetSetter, the insanely handy development package for Meteor. Starting today, you'll never have to enter the console to play with your Session variables again. Instead, JetSetter lets you view and modify your Session variables in the browser. And because JetSetter is a debugOnly package, it does not compile to production code.
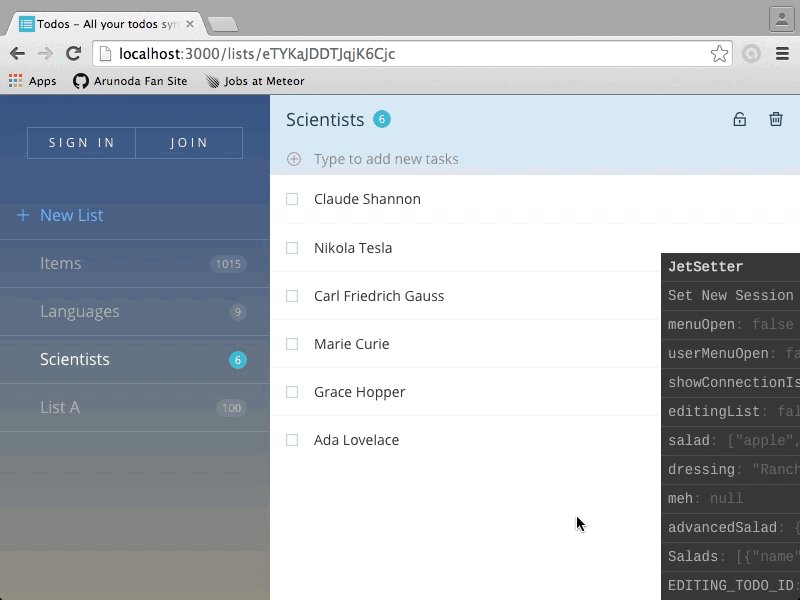
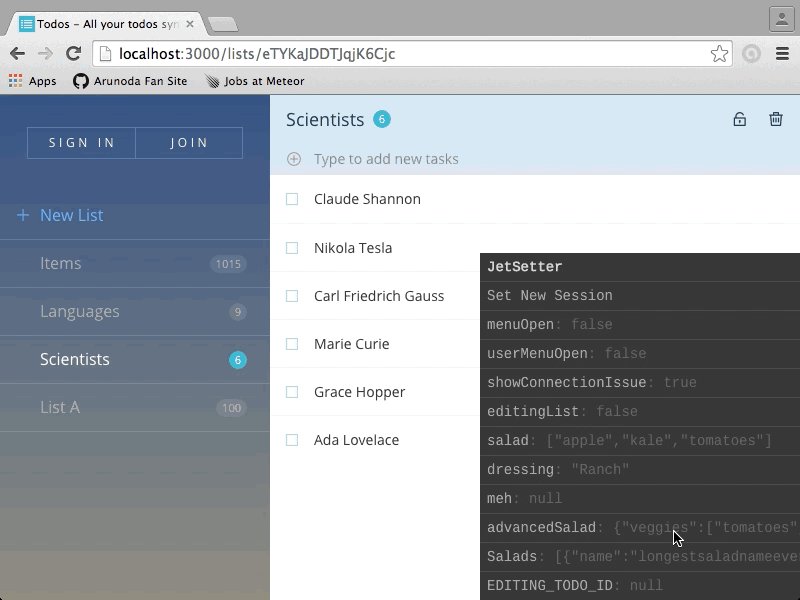
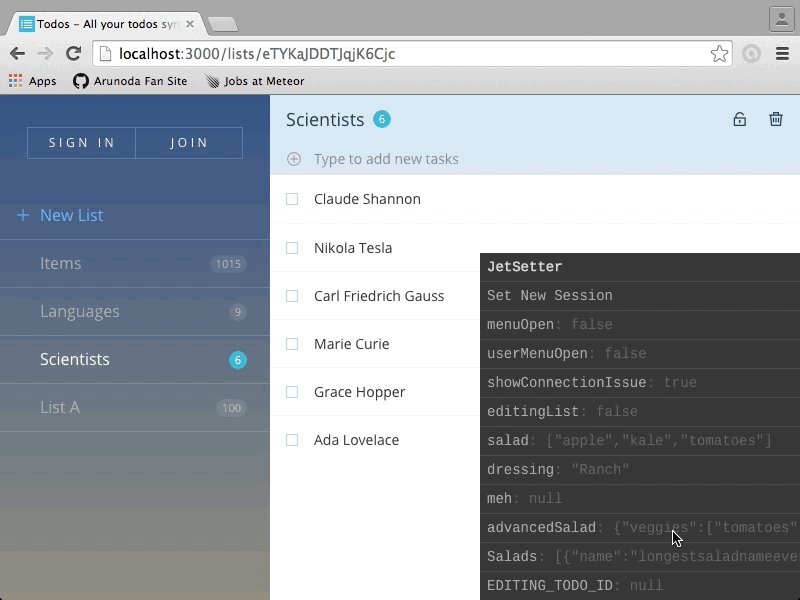
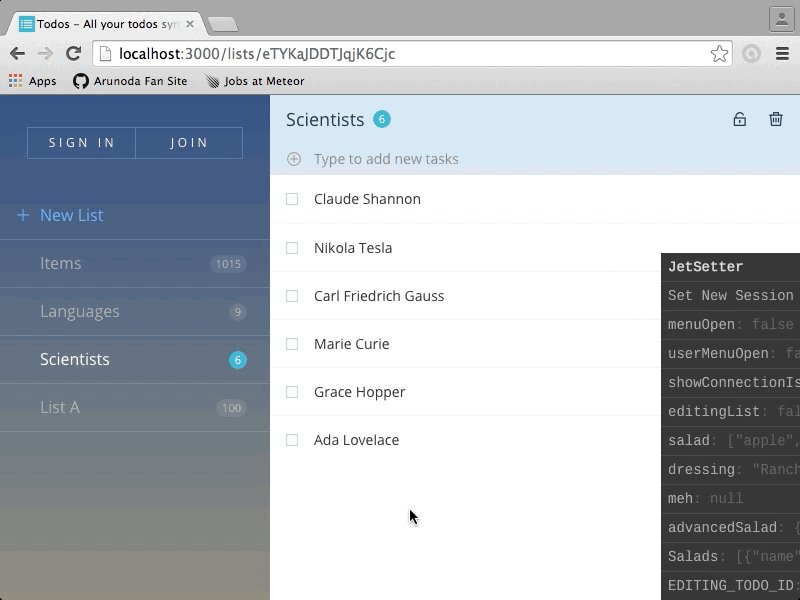
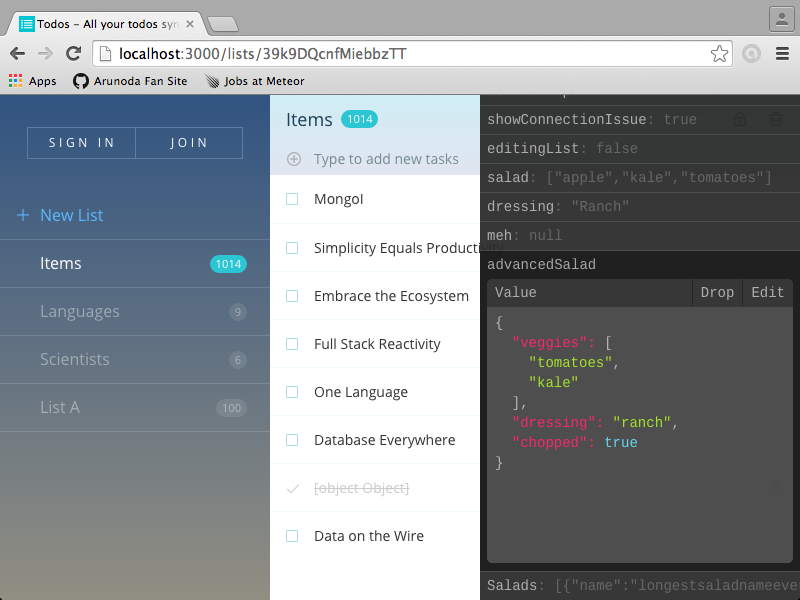
JetSetter will automatically scan for all your Session variables and display them in your browser.
With a click, you can expand the panel to see the Session variables complete value. You're then a click away from modifying its value.
JetSetter won't render into the DOM until you activate it. You can activate by pressing Control + M, or with Session.set("MeteorToys_display", true).
JetSetter configures automatically. To get started, simply run:
$ meteor add msavin:jetsetter
After installation, press Control + M to toggle it.
If you'd prefer to see a demo first, go to http://jetsetter.meteor.com.
JetSetter Pro is available as part of the Meteor Toys suite. The Pro version allows you to watch reactive variables and dictionaries, and includes support for inline editing. For more information, go to the Meteor Toys website.
- On Atmosphere
- On GitHub
- Licensed under MIT
- Designed to work with Mongol