-
-
Notifications
You must be signed in to change notification settings - Fork 6
Home
|
👋 Hello everyone, I've recently started working on Version 2 of postcss-obfuscator 🚀. First and foremost, I must apologize 🙏 for my absence. I've been incredibly busy due to some life complications 😔. The upcoming update aims to enhance the plugin and address all outstanding issues 📌. I will also revisit previously closed inquiries that received unsatisfactory responses 😀. Being absent has, in a way, been beneficial, as it allowed me to gather more insights about its usage, bugs, etc 🔭. A huge thank you to @soranoo, @hoangnhan2ka3, and all the others for their excellent work on next-css-obfuscator 👏. I manage this project during my limited time over the weekends ⏳. Therefore, I am seeking sponsorship 🤝 to support my efforts in making this plugin stable🛡️. Here is the current agenda 📅: Click me💻 Check progress on dev branch. |
✉️ |
| 💻NajibRachid | 🟣ANMOON | 🥇 Add your Name here | 🥇 Add your Org here |
PostCSS plugin that helps you protect your CSS code by obfuscating class names and ids. with advanced customizable configuration.
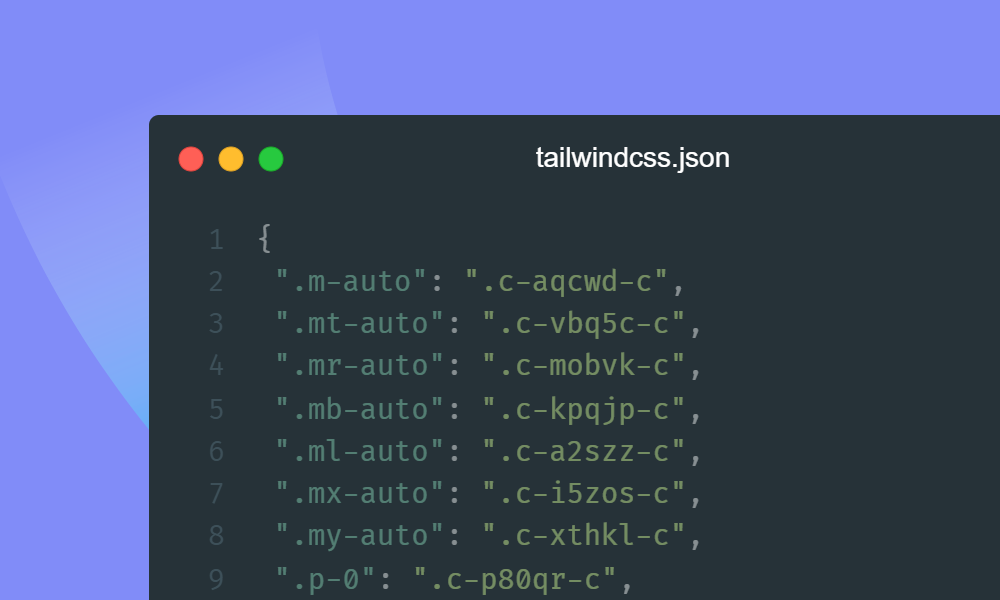
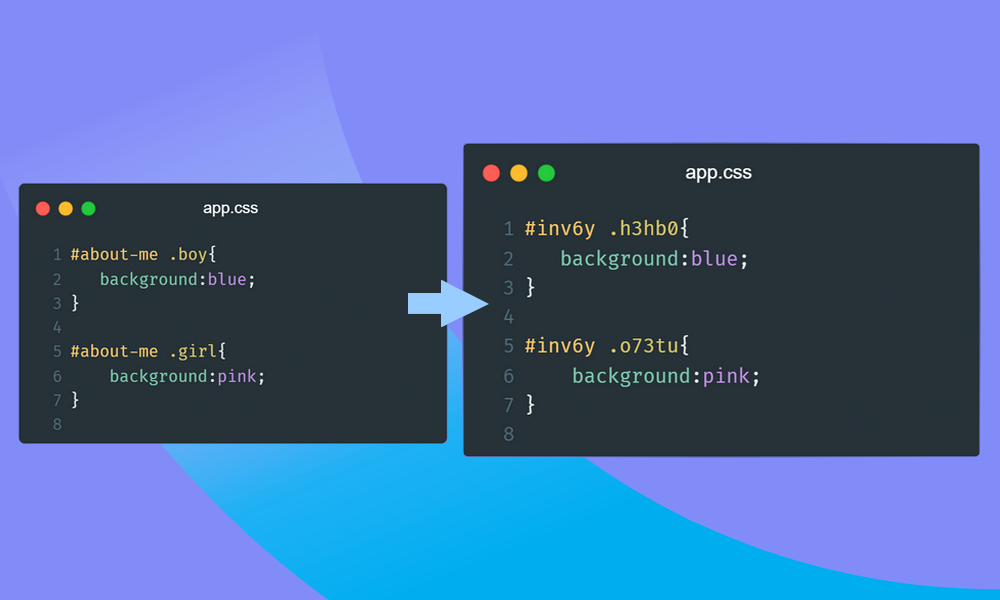
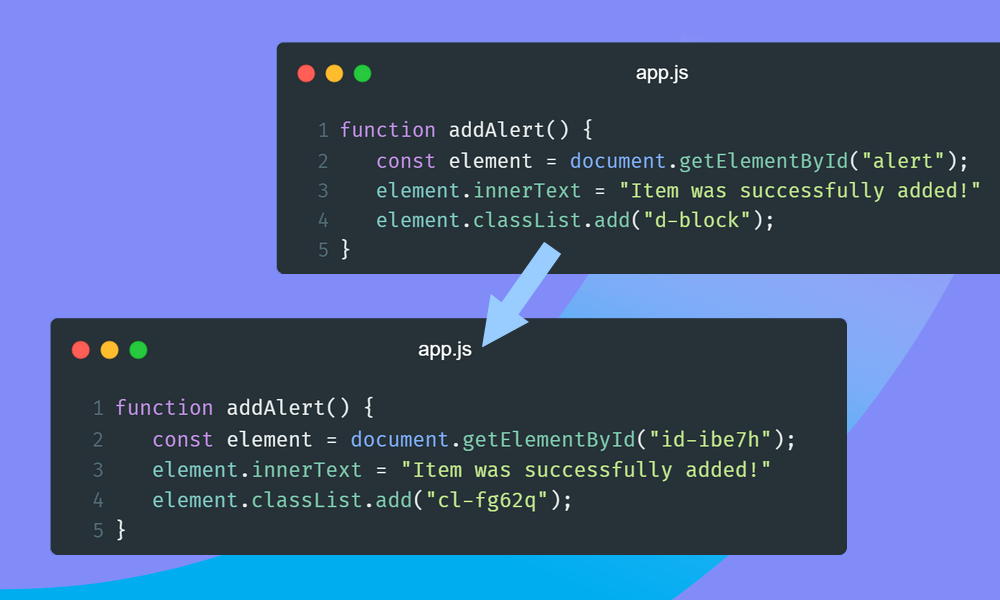
This plugin provides obfuscation capabilities to your CSS files by replacing class and id selectors with prefixed, simplified or randomly generated strings. This can help to protect your CSS code from reverse engineering and unauthorized copying, while also reducing the file size of your CSS files. plugin offers advanced customizable configuration.