This repo has been moved to electrikhq/slate. Please use the new repo. This one is now read only.
Slate UI Kit is a set of beautiful anonymous blade components built using tailwindcss for your next Laravel project.
This package is under active development. Use responsibly!
- PHP 7.4+
- Laravel 7+
- Tailwindcss
Slate UI kit is entirely dependent on Tailwind CSS. If you are using another CSS framework, conflicts may occur. It is not advised to use this kit with any other CSS framework
Start by installing the package using composer.
composer require neerajsohal/slateMany of our components have (and will have) placeholders for icons. For these icons, we use blade blade-carbon-icons. You may use other icon sets available here - blade-icons.
Install Tailwind CSS
npm install @tailwindcss/aspect-ratio @tailwindcss/forms @tailwindcss/typography --save-devIn your Laravel's root tailwind.config.js file, require the plugins we installed as shown below:
{
...
plugins: [
require('@tailwindcss/aspect-ratio'),
require('@tailwindcss/forms'),
require('@tailwindcss/typography'),
],
...
}Next, your should define the a color scheme for your project:
{
...
theme: {
extend: {
colors: {
danger: colors.rose,
primary: colors.blue,
success: colors.green,
warning: colors.yellow,
},
fontFamily: {
sans: ['Inter', ...fontFamily.sans],
},
},
},
...
}Your final tailwind.config.js should look like this:
const colors = require('tailwindcss/colors')
const { fontFamily } = require('tailwindcss/defaultTheme')
module.exports = {
purge: [
'./resources/**/*.blade.php',
'./vendor/neerajsohal/slate/resources/views/components/**/*.blade.php',
],
theme: {
extend: {
colors: {
danger: colors.rose,
primary: colors.blue,
success: colors.green,
warning: colors.yellow,
},
fontFamily: {
sans: ['Inter', ...fontFamily.sans],
},
},
},
plugins: [
require('@tailwindcss/aspect-ratio'),
require('@tailwindcss/forms'),
require('@tailwindcss/typography'),
],
}Once installed you can start using the UI kit in your Laravel views.
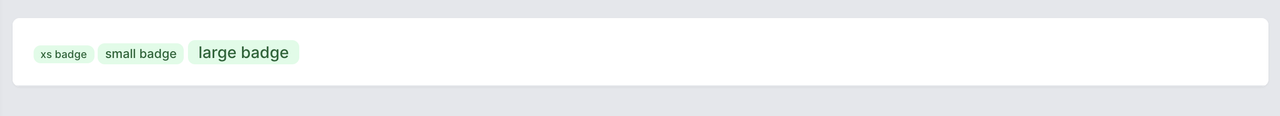
For example, for badge using the following will generate badges
<x-slate::badge color="success" size="xs">xs badge</x-slate::badge>
<x-slate::badge color="success" size="sm">small badge</x-slate::badge>
<x-slate::badge color="success" size="lg">large badge</x-slate::badge>