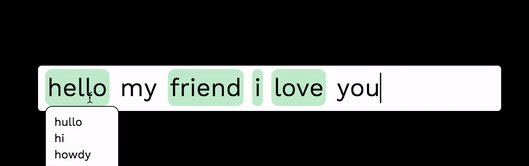
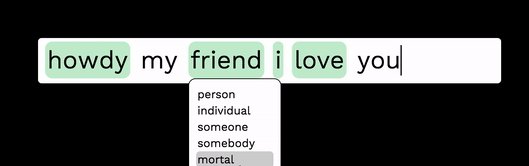
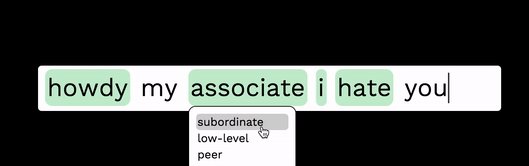
A open source React input component, where synonyms are automatically generated for typed words.
This module is distributed via npm
npm install thesaurus-input
Use it like you would any react input component
import ThesaurusInput from "thesaurus-input";
const Container = () => (
<div className="App">
<ThesaurusInput apikey="YOURAPIKEY" onChange={handleChangeFunction}/>
</div>
)string (required):
Your API key from thesaurus.altervista
function (required):
Callback invoked when the value is changed.
Invoked with a a string representing the state of the input field
boolean
Set to false if you don't want thesaurus functionality
(true by default)
string
The short hint displayed in the input before the user enters a value.
By default "Start typing"
string
The id of the input element.
string
The CSS class name of the wrapper element.
boolean If true, the input will be focused during the first mount.