This extension contains code snippets for glamorous, glamorous-native and glamorous-primitives.
-
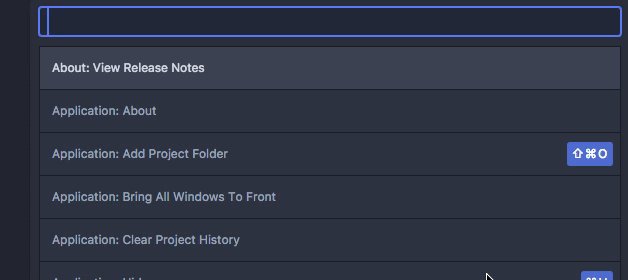
Launch the command pallete (
cmd+shift+p) and go toInstall packages and themes -
In the install section, type
glam-atomin the search bar and install the extension -
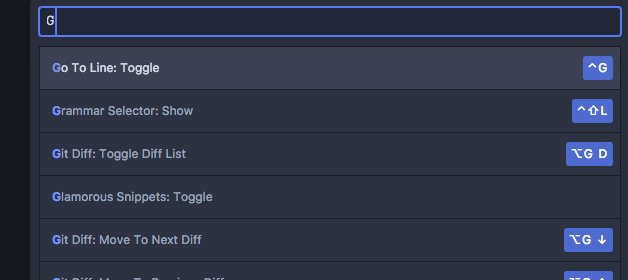
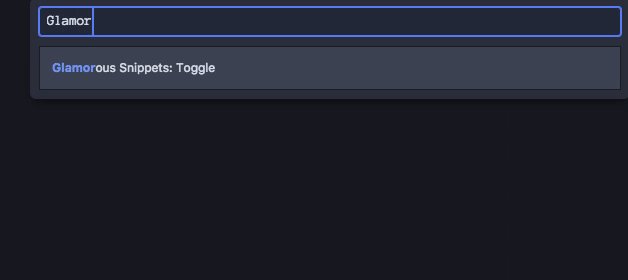
Then again launch the command pallete and type
Glamorous Snippets: Toggleand press enter
- Reload the window.
Done ✅
- JavaScript
- TypeScript
- JavaScript React
- TypeScript React
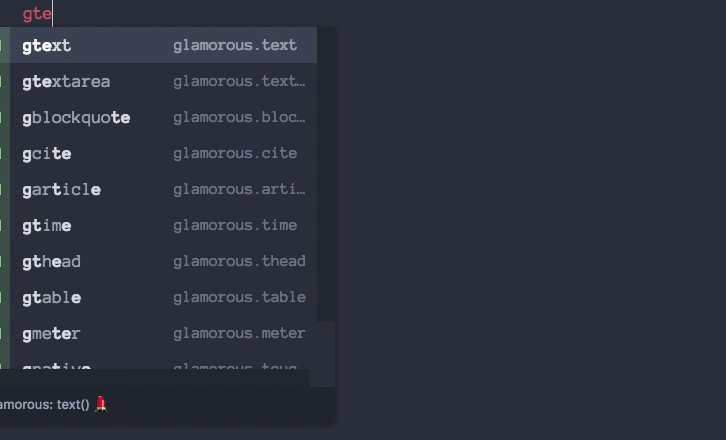
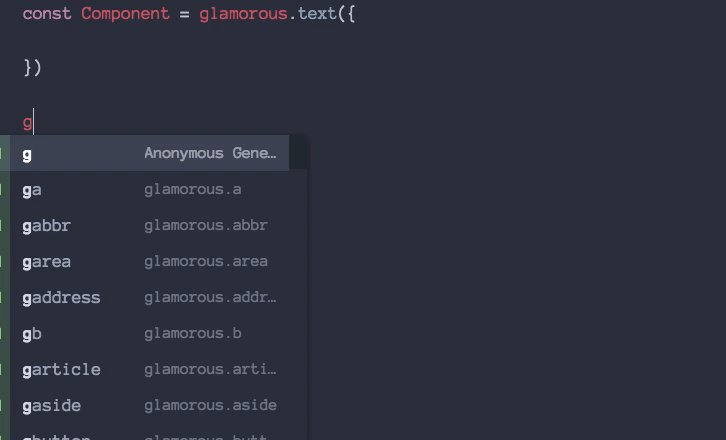
Below is a list of all available snippets and the triggers of each one. The ⇥ means the TAB key.
| Trigger | Content |
|---|---|
ga→ |
const Component = glamorous.a({}) |
gdiv→ |
const Component = glamorous.div({}) |
gspan→ |
const Component = glamorous.span({}) |
gh1→ |
const Component = glamorous.h1({}) |
gh2→ |
const Component = glamorous.h2({}) |
gh3→ |
const Component = glamorous.h3({}) |
gh4→ |
const Component = glamorous.h4({}) |
gh5→ |
const Component = glamorous.h5({}) |
gh6→ |
const Component = glamorous.h6({}) |
gp→ |
const Component = glamorous.p({}) |
gcode→ |
const Component = glamorous.code({}) |
gabbr→ |
const Component = glamorous.abbr({}) |
gaddress→ |
const Component = glamorous.address({}) |
gb→ |
const Component = glamorous.b({}) |
gblockquote→ |
const Component = glamorous.blockquote({}) |
gcite→ |
const Component = glamorous.cite({}) |
gdel→ |
const Component = glamorous.del({}) |
gem→ |
const Component = glamorous.em({}) |
gi→ |
const Component = glamorous.i({}) |
gins→ |
const Component = glamorous.ins({}) |
gpre→ |
const Component = glamorous.pre({}) |
gmark→ |
const Component = glamorous.mark({}) |
gmeter→ |
const Component = glamorous.meter({}) |
gprogress→ |
const Component = glamorous.progress({}) |
gq→ |
const Component = glamorous.q({}) |
grp→ |
const Component = glamorous.rp({}) |
gruby→ |
const Component = glamorous.ruby({}) |
gs→ |
const Component = glamorous.s({}) |
gsamp→ |
const Component = glamorous.samp({}) |
gheader→ |
const Component = glamorous.header({}) |
gfooter→ |
const Component = glamorous.footer({}) |
gu→ |
const Component = glamorous.u({}) |
gform→ |
const Component = glamorous.form({}) |
gtextarea→ |
const Component = glamorous.textarea({}) |
gbutton→ |
const Component = glamorous.button({}) |
gselect→ |
const Component = glamorous.select({}) |
goptgroup→ |
const Component = glamorous.optgroup({}) |
goption→ |
const Component = glamorous.option({}) |
glabel→ |
const Component = glamorous.label({}) |
gfieldset→ |
const Component = glamorous.fieldset({}) |
glegend→ |
const Component = glamorous.legend({}) |
gimg→ |
const Component = glamorous.img({}) |
gmap→ |
const Component = glamorous.map({}) |
garea→ |
const Component = glamorous.area({}) |
gnav→ |
const Component = glamorous.nav({}) |
gul→ |
const Component = glamorous.ul({}) |
gli→ |
const Component = glamorous.li({}) |
gol→ |
const Component = glamorous.ol({}) |
gdl→ |
const Component = glamorous.dl({}) |
gdt→ |
const Component = glamorous.dt({}) |
gdd→ |
const Component = glamorous.dd({}) |
gmenu→ |
const Component = glamorous.menu({}) |
gtable→ |
const Component = glamorous.table({}) |
gcaption→ |
const Component = glamorous.caption({}) |
gth→ |
const Component = glamorous.th({}) |
gtr→ |
const Component = glamorous.tr({}) |
gtd→ |
const Component = glamorous.td({}) |
gthead→ |
const Component = glamorous.thead({}) |
gtbody→ |
const Component = glamorous.tbody({}) |
gtfoot→ |
const Component = glamorous.tfoot({}) |
gcol→ |
const Component = glamorous.col({}) |
gcolgroup→ |
const Component = glamorous.colgroup({}) |
gdiv→ |
const Component = glamorous.div({}) |
gsub→ |
const Component = glamorous.sub({}) |
gtime→ |
const Component = glamorous.time({}) |
gdata→ |
const Component = glamorous.datalist({}) |
gout→ |
const Component = glamorous.output({}) |
gfooter→ |
const Component = glamorous.footer({}) |
gmain→ |
const Component = glamorous.main({}) |
gsection→ |
const Component = glamorous.section({}) |
garticle→ |
const Component = glamorous.article({}) |
gaside→ |
const Component = glamorous.aside({}) |
gdetails→ |
const Component = glamorous.details({}) |
gdialog→ |
const Component = glamorous.dialog({}) |
gsummary→ |
const Component = glamorous.summary({}) |
| Trigger | Content |
|---|---|
gtext→ |
const Component = glamorous.text({}) |
gview→ |
const Component = glamorous.view({}) |
gimage→ |
const Component = glamorous.image({}) |
gflat→ |
const Component = glamorous.flatlist({}) |
glist→ |
const Component = glamorous.listview({}) |
gscroll→ |
const Component = glamorous.scrollview({}) |
gsection→ |
const Component = glamorous.sectionlist({}) |
ghighlight→ |
const Component = glamorous.touchablehighlight({}) |
gnative→ |
const Component = glamorous.touchablenativefeedback({}) |
gopacity→ |
const Component = glamorous.touchableopacity({}) |
ginput→ |
const Component = glamorous.textinput({}) |
| Trigger | Content |
|---|---|
gtext→ |
const Component = glamorous.text({}) |
gview→ |
const Component = glamorous.view({}) |
gimage→ |
const Component = glamorous.image({}) |